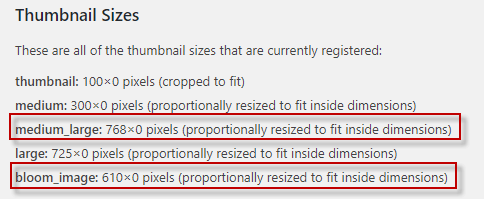
Theo mặc định, mỗi tấm ảnh ta upload lên từ WordPress, thường sẽ được tạo ra thêm 3 phiên bản là Thumbnail, Medium, Large
Tiếp theo, nếu bạn có cài plugin nào đó liên quan tới ảnh, có khi nó sẽ yêu cầu tạo thêm ảnh thumbnails, thường cái này bạn sẽ không biết, cho tới khi cài một plugin giúp tạo thumbnails dạng như Regenerate Thumbnails
Như trường hợp này, bạn thấy đấy, tấm ảnh được tạo thêm 2 phiên bản nữa là medium_large (768×0 px) và bloom_image (610×0 px)
Chuyện WordPress tạo nhiều phiên bản của tấm hình để hiện ở các vị trí phù hợp, giúp giảm kích thước ảnh, load trang nhanh hơn, đây là một chuyện rất đúng đắn, tuy thế thực tế không phải lúc nào cũng được như thế
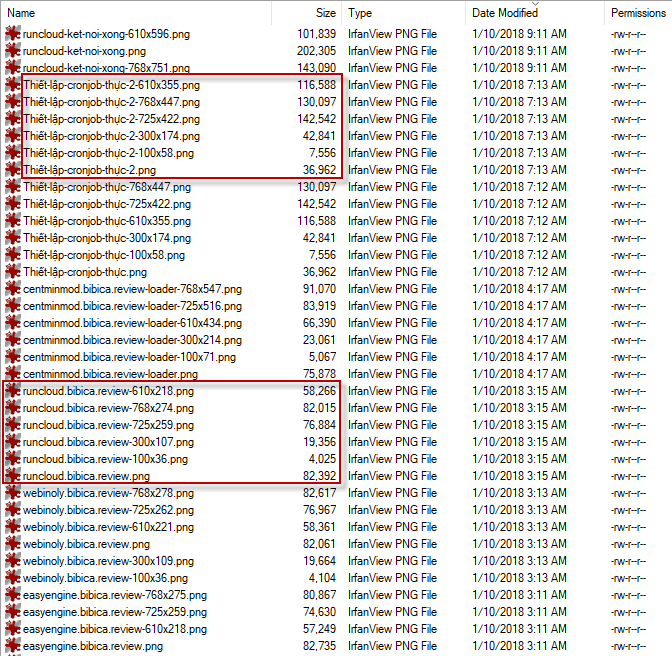
Như bạn thấy đấy, trong một số trường hợp, tấm ảnh gốc bạn upload lên, đã được nén tốt ở định dạng như png, thì khi “bị” WordPress tạo thành nhiều thumbnails, tấm ảnh được cắt nhỏ, dung lượng nó lại còn cao, thậm chí cao gấp 4 lần số với tấm ảnh gốc, ngạc nhiên chưa 😀 như trường hợp cụ thể của mình, gần như chỉ có ảnh cắt ở định dạng nhỏ nhất là 100×0 px thì có dung lượng nhỏ hơn, 300×0 thì có tấm dung lượng to hơn, tấm dung lượng nhỏ hơn, còn lại các kích thước khác, đều bị tình trạng nặng hơn so với ảnh gốc :]]
Đấy là còn chưa nói tới việc bạn đổi giao diện, phải sửa lại kích thước các ảnh thumbnails, kết quả theo năm tháng, sự phát triển của blog tăng dần, ta sẽ có 1 số lượng ảnh khổng lồ, thực tế thì mình biết có 1 trang viết từ những năm 2011 tới giờ, vẫn cứ để mặc định như thế, tới ngày anh ta chuyển hosting mới tá hỏa, vì lúc này tổng dung lượng file backup đã lên tới con số HOANG ĐƯỜNG 100 GB :]] Vâng, bạn đọc không nhầm và mình cũng không type nhầm đâu, 100 GB đấy 😀
Để giải quyết chuyện này thì bạn có thể sử dụng một trong các giải pháp về ảnh như Jetpack Image CDN hay Cloudinary mà mình đã viết từ những ngày đầu mở blog này, Jetpack Image CDN hay Cloudinary đều xử lý tất cả từ 1 tấm ảnh gốc và tối ưu chất lượng ảnh từ server của họ luôn rồi, nên gần như không phải tạo thêm bất cứ thumbnails hay sử dụng các plugin để tối ưu ảnh nào nữa, bạn sẽ tiết kiệm được rất nhiều thời gian cắt, nén và tối ưu ảnh kèm theo đó là data trên hosting sẽ rất nhẹ và hiệu quả …
Tuy thế, Cloudinary chỉ FREE 20 GB băng thông hàng tháng và đôi khi lại có dấu hiệu chập chờn, dù họ dùng CDN tại Việt Nam nên mình không khuyến khích dùng trên full hệ thống, còn Jetpack Image CDN thì lại phải thêm 1 đoạn code nhỏ đằng sau ảnh “?w=xxx&ssl=1”, w=xxx thì tùy bạn set tấm ảnh chiều ngang, dọc tối đa thế nào thì nó sửa lại ở đó rồi hiện ra, về lý thuyết mà nói, chuyện bạn sử lý ảnh trực tiếp trên 1 tấm thế này, dù server có tốt như thế nào, thì khi load ở 1 trang 20-50 tấm, nó vẫn sẽ chậm hơn so với chuyện bạn load trực tiếp tấm ảnh đó ra mà không cần xử lý “?w=xxx&ssl=1” ở đằng sau, thành ra nếu bạn rảnh rảnh, muốn tối ưu thêm về vấn đề tạo thumbnails trên WordPress thì đọc tiếp :]]
Đầu tiên xác định là vị trí hiện ảnh thumbnails trên site là kích thước nào, nếu nó < 300 px thì khi tạo thumbnails “có thể” sẽ nhỏ hơn ảnh gốc (hoặc chỉ lệch 5-7kb), tạo thumbnails hiệu quả, còn nếu ảnh thumbnails thường > 500 px thì không cần tạo nữa
Tiếp theo đó thì xem mưu hèn kế bẩn, mình đã viết trong Jetpack Image CDN để không phải hiện thêm “?w=xxx&ssl=1” ở đằng sau bức ảnh
Thay đổi số lượng loại thumbnails
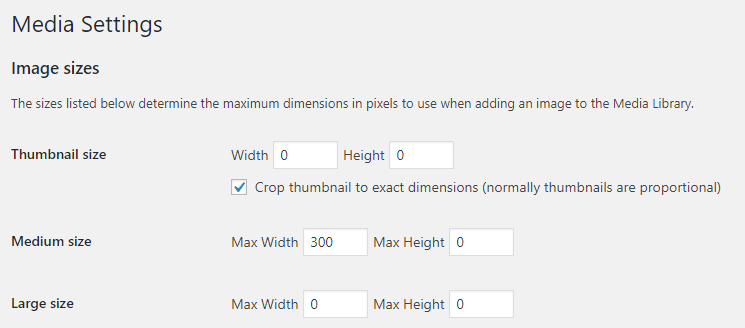
OK, chốt lại như ta thì sẽ dùng 1 tấm ảnh gốc và 1 tấm thumbnails có kích thước chiều ngang tối đa là 300 px
Vào Media Settings, chọn các kích thước ảnh không dùng nữa thì để về 0 để nó không tạo thumbnails nữa
Liên quan tới việc các plugin khác tạo thumbnails thì thường sẽ không thấy tùy chọn, thành ra dùng thêm code vậy :]]
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
function prefix_remove_default_images( $sizes ) {
unset( $sizes['medium_large']);
unset( $sizes['bloom_image']);
return $sizes;
}
Bạn có thể dùng Regenerate Thumbnails để nhìn tên các loại thumbnails khác “bị” tạo ra trên site mà điền vào dòng 3 và 4
Như trường hợp của mình là medium_large (768×0 px) và bloom_image (610×0 px), điền vào đó thôi, nếu bạn có nhiều hơn thì cứ tạo thêm dòng unset( $sizes['xxx']); rồi điền vào là được
Ổn rồi đấy, từ giờ khi upload ảnh lên, nó chỉ tạo 1 thumbnails là 300×0 px thôi
Update 30/11/2018
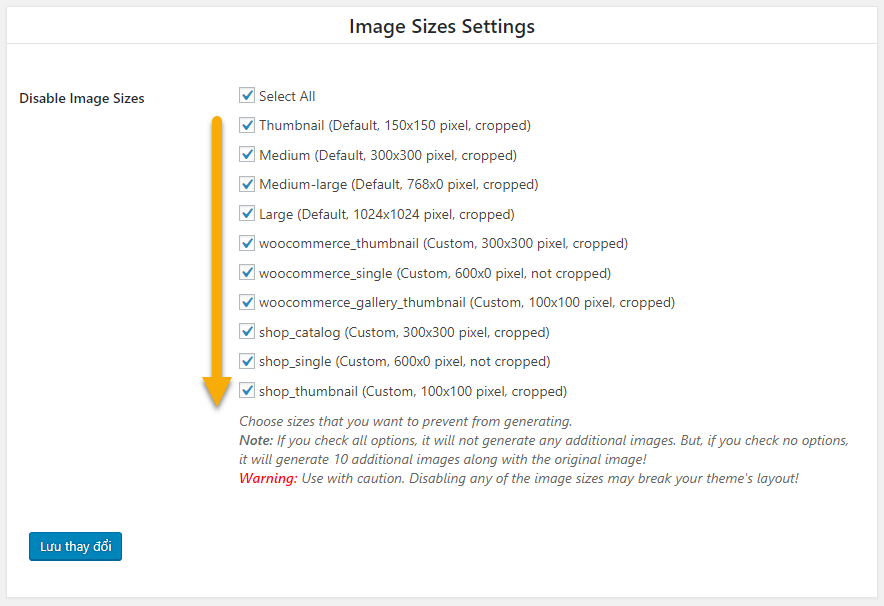
Đơn giản hơn các bước sửa code bằng tay đã nói ở trên, ta có thể dùng plugin Stop Generating Image Sizes, vừa đơn giản vừa hiệu quả (cảm ơn Kiet Nguyen đã nói cho mình cái plugin này)
Bạn chỉ việc chọn các kích thước không cần tạo thumbnail là xong, rất đơn giản, nếu dùng Jetpack Image CDN thì bạn có thể tắt tất cả các thumbnail, giờ đây bạn upload ảnh, wordpress chỉ upload ảnh gốc lên, không phải tạo thumbnail nữa, server sẽ rất nhẹ và mượt, còn vị trí ảnh load ra max kích thước nào, to nhỏ bao nhiêu, thì Jetpack đã làm cho bạn hết, tiết kiệm được rất nhiều dung lượng ổ cứng cho các thumbnail
Xóa các ảnh thumbnails thừa
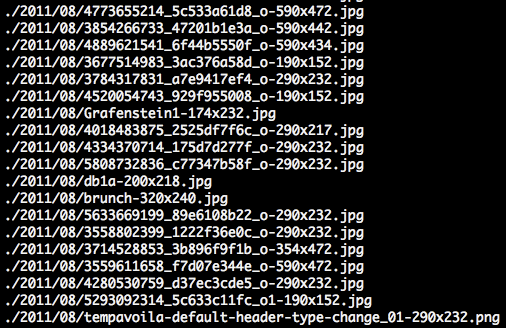
Tiếp theo, nếu site bạn có cả ngàn hay chục ngàn tấm ảnh được tạo thêm mà không dùng, thì có thể xóa bớt đi, có thể dùng các plugin như Image Cleanup hoặc Media Cleaner, nguyên tắc hoạt động của nó thì thường là sẽ quét thư mục upload, nếu thấy tấm ảnh nào không được sử dụng trong bài post, page … thì sẽ hiện ra để bạn xóa, cơ bản là thế, tuy thế khá chậm và dễ sai sót, bạn có thể dùng thêm các lệnh từ ssh, cũng na ná kiểu thế, cơ bản nó nhanh hơn, ví dụ như web của bạn bị tạo 6 phiên bản ảnh
- first-image-name.jpg (ảnh gốc)
- first-image-name-72×72.jpg (thumbnails)
- first-image-name-150×150.jpg (thumbnails)
- first-image-name-250×250.jpg (thumbnails)
- first-image-name-300×300.jpg (thumbnails)
- first-image-name-400×400.jpg (thumbnails)
- first-image-name-1024×1024.jpg (thumbnails)
Chỉ việc giữ lại ảnh gốc, còn lại các ảnh thumbnails thì xóa hết đi sau đó dùng Regenerate Thumbnails để tạo ảnh mới là được
Xử lý ảnh có kí tự đặc biệt
Vụ này thì mình mới gặp gần đây :]] khá là bựa, thường thì ảnh mình upload lên nó hay có dạng mặc định từ nơi copy về hoặc là 10-30-2017 10-23-17 PM.png, thường sẽ ngày ngày giờ tạo ra bức ảnh đó, hôm trước nhí nhảnh làm sao, tạo các ảnh với tiếng Việt có dấu và khoảng trắng :)) kết quả là có 1 mớ ảnh có tên kiểu “Jetpack Related Posts tính năng.png”, hiện ra vừa xấu vừa bị lỗi với Jetpack Image CDN (kiểu có khi nó hiện ra ảnh, có khi không, có loại trình duyệt hiện, có loại trình duyệt không :]])
Google hồi thì ra plugin có tên là Clean Image Filenames, nó hoạt động khá giống vụ tạo link đẹp cho tiêu đề tiếng Việt, nôm na là các kí tự đặc biệt, có dấu, .,/”:{}=\| … sẽ được bỏ đi, khoảng trắng thì sẽ được sửa thành kí tự gạch ngang (-), chữ HOA sẽ được thành chữ thường
Như tấm ảnh có tên “Jetpack Related Posts tính năng” khi upload lên sẽ được sửa thành “jetpack-related-posts-tinh-nang”, trông gọn đẹp hẳn và bao hàng là sẽ không bị lỗi gì nữa :]]












Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!