Góc độ cá nhân, mình thích nhất 1 hệ thống comment viết thông qua Cloudflare Workers, nó miễn phí 100.000 request mỗi ngày, database Cloudflare cũng hỗ trợ miễn phí tầm 1GB (1000 comment trung bình khoảng 1MB trong database), rất thừa với nhu cầu của các trang blog nhỏ, trong trường hợp trang phát triển, chỉ chỉ tốn thêm 1 ít chi phí cho Cloudflare Workers
Phần lớn mọi người quan điểm, một Comment Systems, user phải tự quản lý dữ liệu của mình, giao dữ liệu cho 1 bên thứ 3 như Cloudflare thì không an toàn, có lẽ vì thế, trừ demo mình ví dụ ở trên, còn lại không ai viết Comment Systems trên Cloudflare Workers cả
Ngoài thị trường, thường có 2 dạng, 1 là từ gói dịch vụ làm hết, nổi tiếng nhất có lẽ là Disqus, cá nhân mình rất có thiện cảm với 3 dịch vụ là CommentBox.io, Hyvor Talk và FastComments, tiếc là giá cả chúng quá cao, và khá khó tùy biến, dạng thứ 2 thường là open-source để bạn có thể tự cài đặt như Remark42, Valine, Waline, Commento, Commento++, Comentario ….
Cả 2 dạng này, nó đều có ưu và khuyết nhất định, mình vẫn chưa hài lòng 1 sản phẩm hay dịch vụ nào cả
Tình cờ biết tới Artalk khi đọc bài viết tại 1 blog nhỏ của 1 thanh niên Trung Quốc, sau khi trải nghiệm vài ngày cá nhân mình khá hài lòng, Artalk cài đặt và cấu hình rất dễ, tác giả đã viết trang quản trị, cấu hình mọi thứ qua giao diện WEB, hướng dẫn cài đặt khá đầy đủ, đây là 1 trong rất ít các comment systems dạng self-hosted mà có hỗ trợ WordPress
Thường Comment Systems chỉ có ý nghĩa trên các nền tảng không hỗ trợ commnet, kiểu các trang dạng tĩnh …. còn trên WordPress, có sẵn rồi thì dùng hơi làm màu, ưu điểm không bù lại cho khuyết điểm 😀 thực tế 1 số trang WordPress có cả triệu comment, vẫn chạy ầm ầm, nên chuyện bạn đang dùng WordPress thì cứ thoải mái dùng comment gốc như bình thường, không phải quan tâm ba cái Comment Systems này làm gì cho mệt
Do mình luôn có ý tưởng sau này sẽ chuyển trang WordPress này về dạng tĩnh, phần vì đang có các VPS miễn phí từ Oracle, nên mới tình hiểu 1 chút về Comment Systems
Sau khi dùng khoảng vài tuần thì mình gặp vô số các lỗi nhỏ, nó không nghiêm trọng, nhưng nó cứ lặt vặt, tác giả cũng phải sửa chi chít để ra mắt phiên bản v2.7.0, ấy thế mà mình cài đặt vào thử lại đẻ ra thêm 1 số lỗi =)) kết quả là tác giả đã phải cập nhập v2.7.1 ngay trong đêm 😛
Hiện tại ở phiên bản mới nhất v2.7.2, thì các lỗi mình gặp phải đã được xử lý gần hết, các vấn đề về giao diện thì có thể tự điều chỉnh
Ban đầu thì mình cũng không đánh giá quá cao Artalk, mình vẫn thích Comentario hơn, nhưng sau khi dùng phải nói Artalk tính năng rất mạnh, tùy chỉnh được cực nhiều, cá nhân thì mình thấy Artalk chỉ còn thiếu 2 tính năng nhỏ
- Thêm các tùy chọn liên quan tới quản trị comment pending, như 1 người sau khi comment đầu tiên được duyệt, các comment sau của họ sẽ tự được thông qua như trên WordPress thì theo mình hợp lý hơn
- Email unsubscribe, mặc định khi 1 người reply comment 1 người khác, sẽ có 1 email thông báo tới người đó, vấn đề là theo thời gian, có thể họ không muốn nhận email cho chủ đề tại bài đó nữa, nên có thêm tùy chọn để không nhận email nữa
Có thêm 2 tính năng này thì mình thấy thuận tiện cho quản trị và user hơn, mình đã để xuất với tác giả, hi vọng sẽ được thêm vào ở 1 thời gian không xa
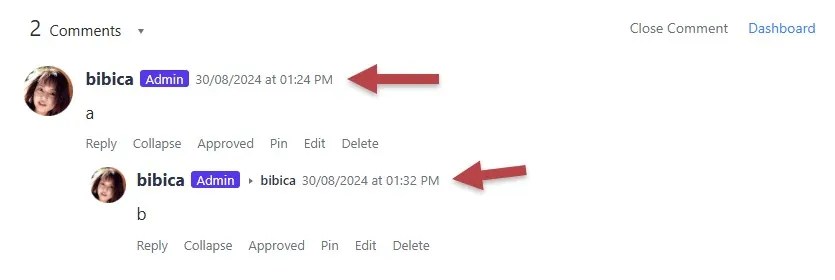
Một vài thứ khác thì cũng khá nhỏ, mình thích dùng thời gian theo giá trị trực, dạng 13/05/2017 at 4:55 PM, nhìn vào mình sẽ biết chính xác thời gian comment theo time giờ Việt Nam, thứ ngày tháng năm 😀
Artalk dùng 2 days ago cho 7 ngày gần nhất, sau đó thì hiện ra theo time US 2023-12-08, năm tháng ngày ….
Ưu điểm
- Cài đặt nhanh, đơn giản qua docker và vô số hình thức cài đặt khác
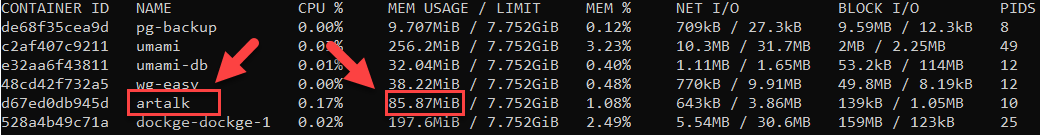
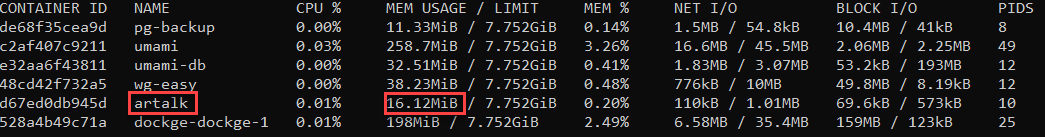
- Sử dụng cực ít tài nguyên, khoảng ~ 20 MB RAM
- Thời gian load comment và thời gian comment nhanh, gần như theo thời gian thực
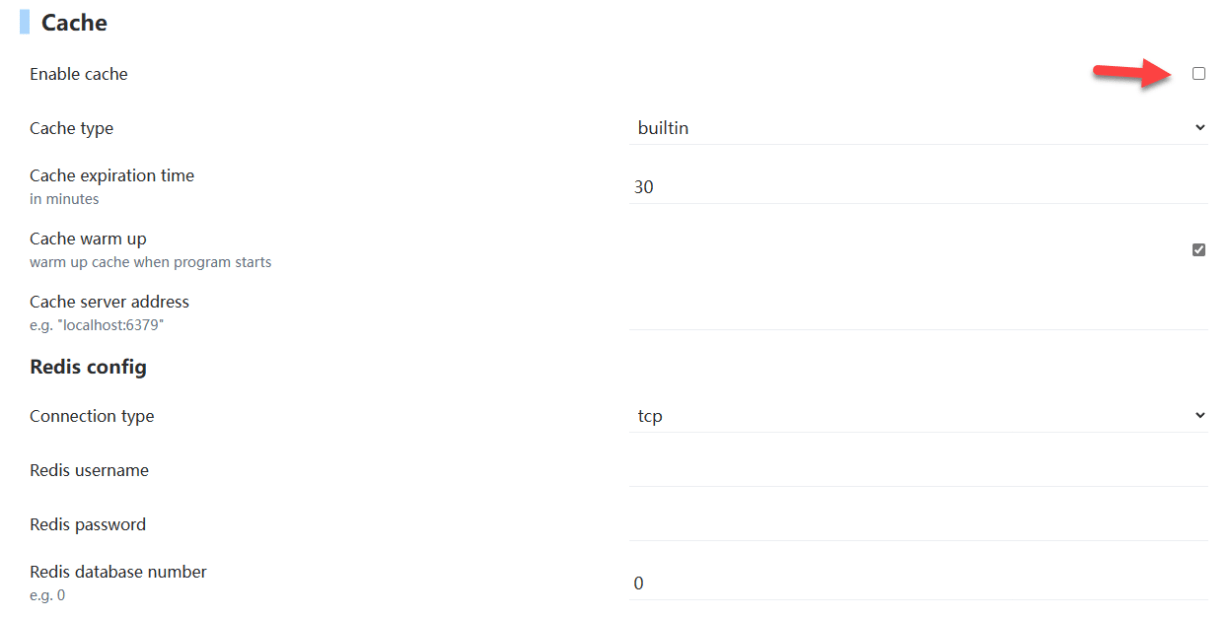
- Database cũng hỗ trợ rất nhiều nền tảng sqlite, mysql, pgsql, mssql, thậm chí bản thân Artalk còn hỗ trợ cả cache và cache warm up (đây là tính năng mà mình nghĩ đúng là chỉ người Trung Quốc mới làm, tại dân họ rất đông, nên ngay từ đầu đã tập trung vào chịu tải rồi)
- Việc backup, restore đơn giản
- Hỗ trợ chuyển đổi comment từ Typecho, WordPress, Valine, Waline, Disqus, Commento, Twikoo sang Artalk
- Hỗ trợ comment hiện ra ở nhiều domain (bạn có thể comment tại bibica.net hoặc static.bibica.net)
- Giao diện đơn giản, sạch sẽ, kế thừa các font, màu sắc từ theme gốc nên rất dễ phối vào trang của bạn
- Custom các file css, js đơn giản, có thể dùng host chính load các file css,js này, giúp tăng tốc độ load comment, thậm chí tác giả cũng đã làm sẵn 1 rừng các link CDN load 2 file này, dành cho bạn nào thích dùng CDN ngoài
- Có thể set hiện comment mới nhất tới cũ nhất, cũ nhất tới mới nhất …. có thể pin 1 comment cho lên top, như 1 thông báo quan trọng ….
- Hướng dẫn được viết khá chi tiết
Có 2 tính năng mà mình rất thích là quản lý theo deep cụ thể và khi comment có tag người comment sau đó email thông báo tới họ, 2 tính năng này Artalk đều có hỗ trợ, giúp việc comment dễ theo dõi hơn rất nhiều
- Có thể upload ảnh và lưu trữ trực tiếp lên server của Artalk hoặc chứa ảnh trên các dịch vụ khác như Github
- Có thể giới hạn độ cao tối đa cho comment, quản lý theo deep 1 và deep 2, lớn hơn kích thước này sẽ comment được thu gọn lại
- Comment có thể set cho hiện bao nhiêu comment mỗi trang, hoặc hiện toàn bộ ….
- Tùy chỉnh email gửi đi tới user
- Hỗ trợ Gravatar
- Có thể tùy chỉnh title của admin và user
- Cơ chế captcha rất hiệu quả, hỗ trợ rất nhiều tùy chỉnh nhỏ, có thể dùng Turnstile, reCaptcha, hCaptcha, Geetest để chặn spam
- Hỗ trợ thông báo rất nhiều, qua email, telegram ….
- Tự động sao lưu nick name, email và comment lên trình duyệt, giúp bạn không bị mất comment nếu chẳng may rớt mạng, cúp điện
Một điểm liên quan tới vấn đề quản lý backup, restore của Artalk mà mình cực thích, mặc định họ dùng sqlite làm database, nên bạn có thể copy nguyên cái thư mục đó sang server khác là xong, mọi thứ được chuyển đi toàn bộ, từ cấu hình các trang tới database …. siêu nhàn 😀
Khuyết điểm
Không hề ít, chủ yếu là do …. tác giả viết sót, thiếu dấu chấm phẩy này nọ 😀
Nói chung sử dụng thấy lỗi nào, thì cứ báo lại để tác giả sửa
Tốc độ
Mình không quá quan tâm về tốc độ trên Comment Systems vì phần lớn chúng rất nhanh, thậm chí khi cài thử Artalk ở location US, tốc độ rất khá, chỉ chậm 1 tẹo so với location Singapore
Nếu bạn muốn tốc độ nhanh nhất, có thể cài trực tiếp Artalk trên chính web server chạy WordPress, gần như không thể biết được là đang dùng 1 hệ thống comment ngoài, tốc độ có thể gần được như đang đang live chat
Backup và restore
Việc cấu hình backup tự động hàng ngày cũng sẽ khá đơn giản với Rclone
Nói tới đây thì thấy hơn 90% các vấn đề mình gặp phải ở các Comment Systems Artalk đã khắc phục được gần hết
Cấu hình VPS
Ở bài này mình cài Artalk trên VPS Oracle miễn phí, VM.Standard.E2.1.Micro chạy Ubuntu 22.04, 1 GB RAM
Nếu bạn dùng VPS hãng khác, đã cài docker, docker-compose thì không cần làm bước bên dưới
# update OS sudo apt update && sudo apt upgrade -y # set locale locale-gen en_US.UTF-8 export LANG=en_US.UTF-8 export LC_ALL=en_US.UTF-8 # Tắt Firewall sudo apt remove iptables-persistent -y sudo ufw disable sudo iptables -F # Chỉnh về múi giờ Việt Nam timedatectl set-timezone Asia/Ho_Chi_Minh # Tạo swap 4GB RAM sudo fallocate -l 4G /swapfile && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab cat <<EOF > /etc/sysctl.d/99-xs-swappiness.conf vm.swappiness=10 EOF # Enable TCP BBR congestion control cat <<EOF > /etc/sysctl.conf net.core.default_qdisc=fq net.ipv4.tcp_congestion_control=bbr EOF # Cài đặt docker và docker-compose curl -sSL https://get.docker.com | sh sudo usermod -aG docker $(whoami) sudo systemctl start docker sudo systemctl enable docker apt install docker-compose -y # bypass Oralce sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/NeverIdle-Oracle/master/VM.Standard.E2.1.Micro.sh -O /usr/local/bin/bypass_oracle.sh chmod +x /usr/local/bin/bypass_oracle.sh nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- & crontab -l > bypass_oracle echo "@reboot nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- &" >> bypass_oracle crontab bypass_oracle
Các bước râu ria ở trên VPS nào mình cũng làm, bao gồm cập nhập Ubuntu, tắt firewall, tạo 4G RAM ảo, bật BBR, cài đặt docker, docker-compose và bypass oracle …
Cài đặt Artalk
Mình có thử cài Artalk trên 1 server riêng, và cũng thử cài trên chính webserver đang chạy WordPress, mọi thứ đều hoạt động tốt
mkdir Artalk cd Artalk nano docker-compose.yaml
Nội dung bên trong
version: "3.5"
services:
artalk:
restart: unless-stopped
container_name: artalk
image: artalk/artalk-go
ports:
- 8181:23366
volumes:
- ./data:/data
Bạn có thể thay dòng image: artalk/artalk-go (mặc định sẽ cài phiên bản mới nhất) thành cài đặt 1 phiên bản cụ thể nào đó image: artalk/artalk-go:2.7.2
Chạy lệnh bên dưới để hoàn thành cài đặt
docker-compose pull && docker-compose up -d
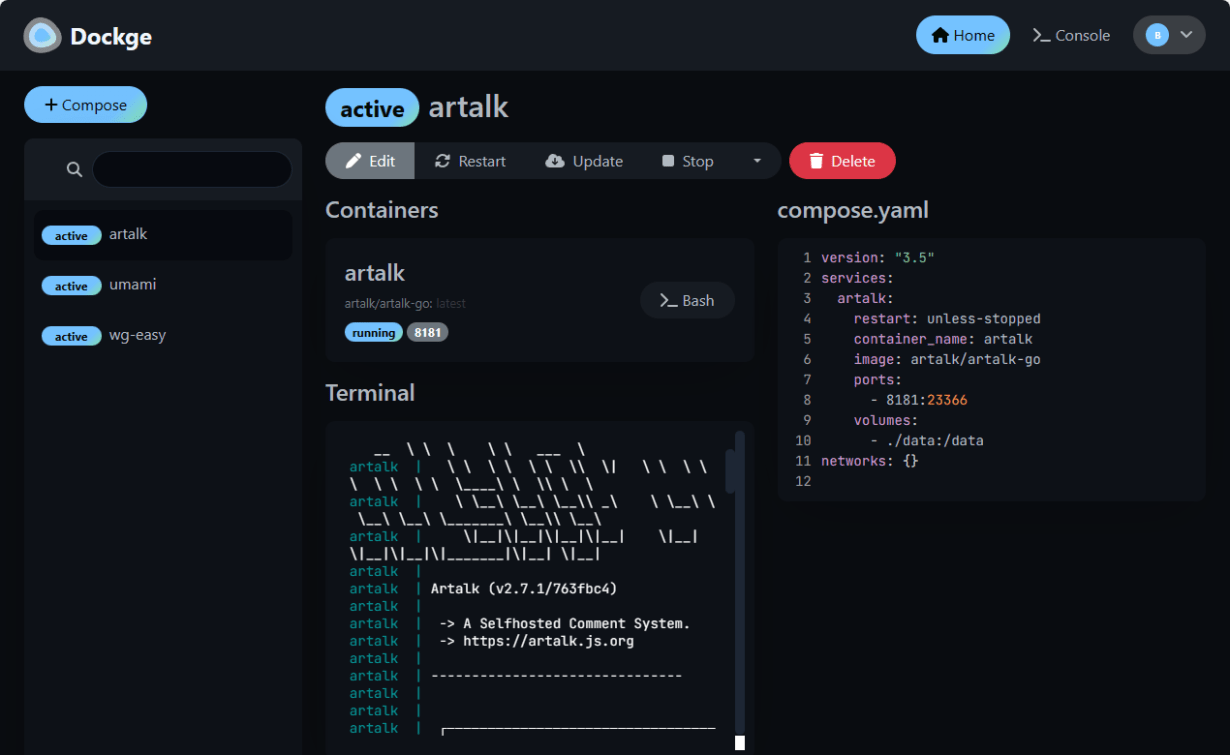
Có thể cài đặt qua Dockge để quản lý các docker cho tiện, sau này có cập nhập phiên bản mới, stop, edit cấu hình …. cũng tiện hơn
Tạo tài khoản admin Artalk
Chạy đoạn code bên dưới để tạo tài khoản admin
docker exec -it artalk artalk admin
Thông tin bao gồm Username, Email, Password
Trong trường hợp vì lý do nào đó quên pass admin cũng có thể chạy lệnh trên để tạo lại password
Cấu hình Proxy
Đơn giản nhất thì dùng Cloudflare Tunnels làm reverse proxy thay thế cho dãy localhost:8181
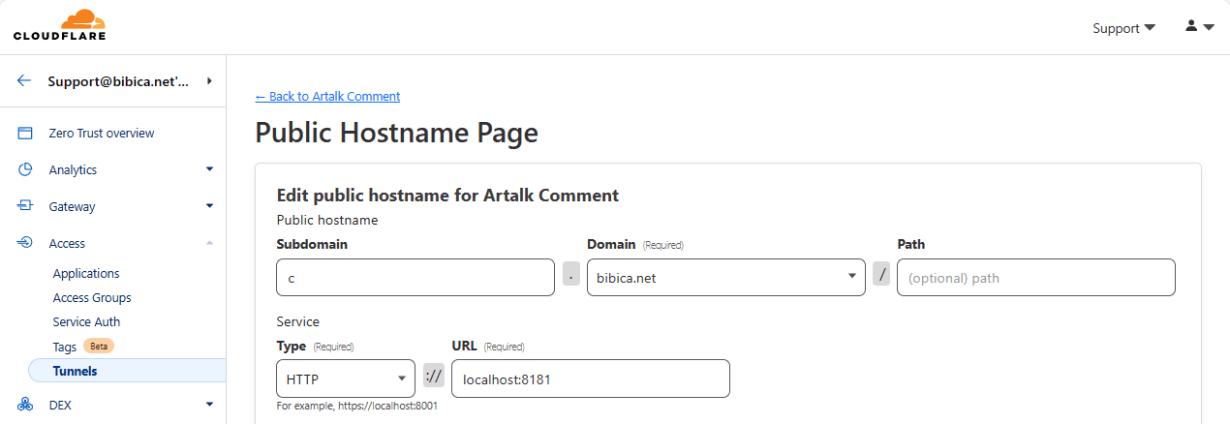
- Cloudflare Zero Trust ->Access -> Tunnel -> Create a tunnel -> đặt 1 tên cho dễ nhớ (Artalk Comment) -> Install and run a connector
- Sau đó tạo Public hostnames c.bibica.net tới localhost:8181
Lúc này thì có thể truy cập vào trang Artalk qua đường dẫn https://c.bibica.net/, link sẽ được tự động chuyển sang trang admin login
https://c.bibica.net/sidebar/#/login
Login với tài khoản admin đã tạo ra ở trên để vào trang quản trị
Nếu không thích dùng Cloudflare Tunnels thì có thể dùng webserver như Apache, Nginx, Caddy …. để tạo reverse proxy, cấu trúc dạng reverse_proxy http://localhost:8181 là được
Add Artalk cho trang của bạn
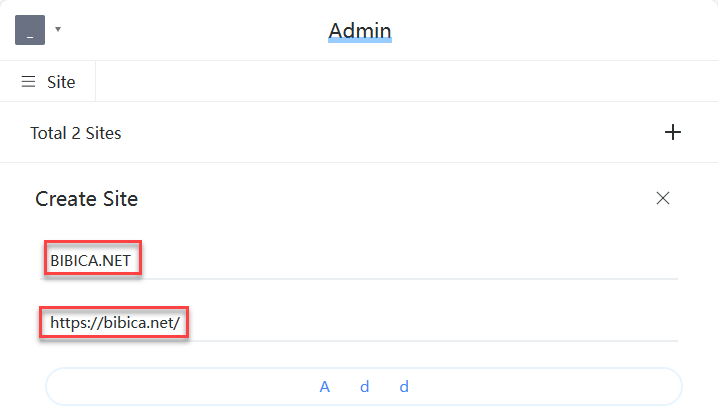
Vào phần Site (/sidebar/#/sites), ấn vào dấu + để thêm trang
Đặt tên kiểu BIBICA.NET, đường dẫn gõ đầy đủ vào https://bibica.net/
Tích hợp vào website
Muốn hiện vị trí comment vào đâu thì thêm đoạn code bên dưới
<!-- CSS -->
<link href="https://c.bibica.net/dist/Artalk.css" rel="stylesheet">
<!-- JS -->
<script src="https://c.bibica.net/dist/Artalk.js"></script>
<!-- Artalk -->
<div id="Comments"></div>
<script>
Artalk.init({
el: '#Comments',
pageKey: '',
pageTitle: '',
server: 'https://c.bibica.net',
site: '',
})
</script>
Điều chỉnh lại các dòng 2,5,14 theo cấu hình của bạn
Các giá trị pageKey, pageTitle, site có thể để trống, Artalk tự quản lý qua trusted domain
Nếu bạn sử dụng 2 file .css và .js theo cấu trúc mặc định ở trên, nó sẽ gặp 1 số tình huống hơi nhây
https://c.bibica.net/dist/Artalk.css https://c.bibica.net/dist/Artalk.js
Thường sau khi bạn cập nhập Artalk, trên rất nhiều thiết bị khác vẫn sẽ load lại các file cũ này, giải pháp đơn giản là clear cache, cookie, nhưng khá phiền, vì không phải ai cũng biết làm thao tác này, cách giải quyết triệt để nhất là dùng theo cấu trúc vesion, tương tự các dịch vụ CDN hay làm
https://bibica.net/Artalk/2.7.1/Artalk.css https://bibica.net/Artalk/2.7.1/Artalk.js
Tạo 1 thư mục tùy ý, có thể tên theo vesion, sau đó copy 2 file Artalk.css và Artalk.js này vào, lúc này sẽ không bị tình huống load nhầm cache ở bản cũ nữa
Import từ WordPress -> Artalk
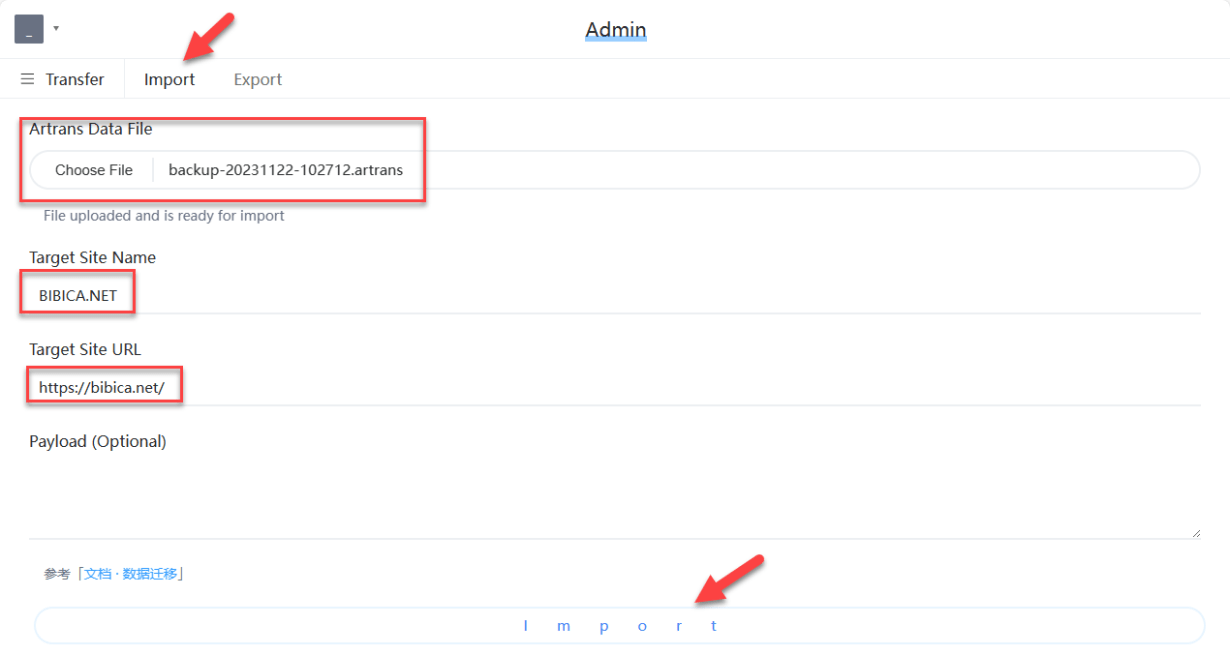
Sử dụng Artransfer import data XML của WordPress, sau đó xuất ra định dạng .artrans để dùng trên Artalk
- Đi tới /sidebar/#/transfer, import file .artrans vào
Vì 1 số lý do nào đó, sau khi bạn import từ WordPress, thấy data trong Artalk mà trên trang không thấy load ra dữ liệu, có thể đổi lại cấu hình về như sau
<!-- CSS -->
<link href="https://c.bibica.net/dist/Artalk.css" rel="stylesheet">
<!-- JS -->
<script src="https://c.bibica.net/dist/Artalk.js"></script>
<!-- Artalk -->
<div id="Comments"></div>
<script>
Artalk.init({
el: '#Comments',
pageKey: '<?= addslashes(get_permalink()) ?>',
pageTitle: '<?= addslashes(get_the_title()) ?>',
server: 'https://c.bibica.net',
site: '<?= addslashes(get_bloginfo('name')) ?>',
})
</script>
Cấu hình cơ bản là như thế, tiếp theo cần vào quản trị của Artalk để cấu hình các thông số khác
Artalk settings (/sidebar/#/settings)
Mình sẽ nói theo cấu hình mình đang dùng, vì Artalk hỗ trợ khá nhiều dịch vụ của Trung Quốc, mà nhìn vào không hiểu là dịch vụ gì luôn 😀
Bước này khá dài nhưng bạn chỉ phải làm duy nhất 1 lần, sau này backup, restore, move server …. không cần cấu hình lại
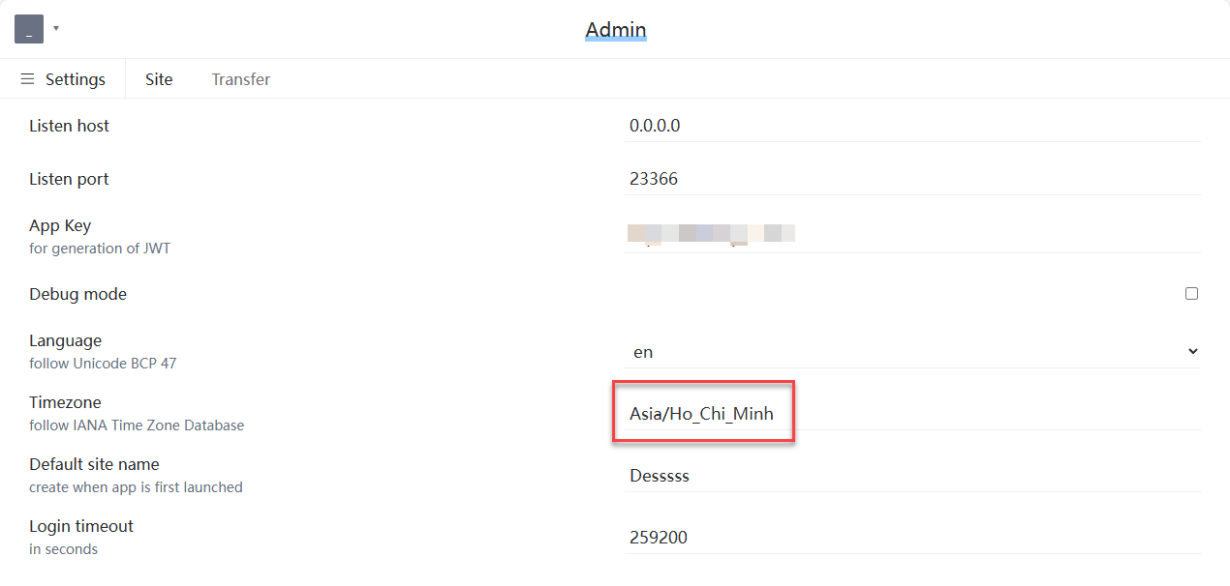
- Đổi Timezone về giờ Việt Nam
Asia/Ho_Chi_Minh
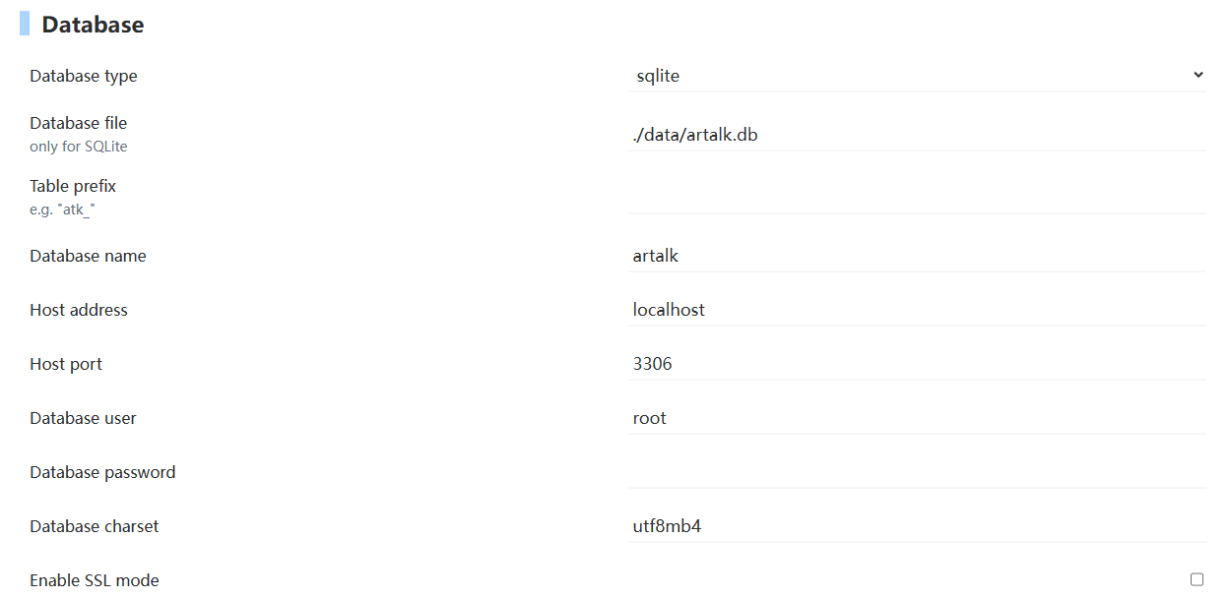
- Database dùng SQLite như mặc định
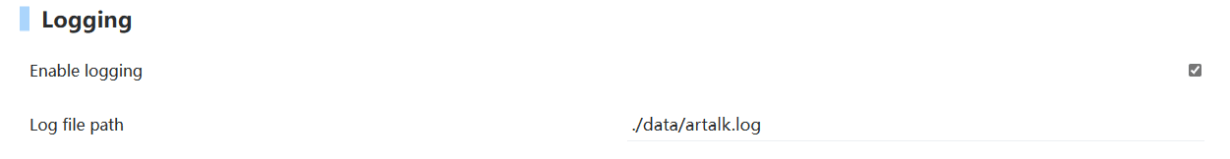
- Logging để mặc định
- Enable cache nên tắt như mặc định, bật chạy rất dễ bị tình huống tràn RAM sau vài ngày sử dụng
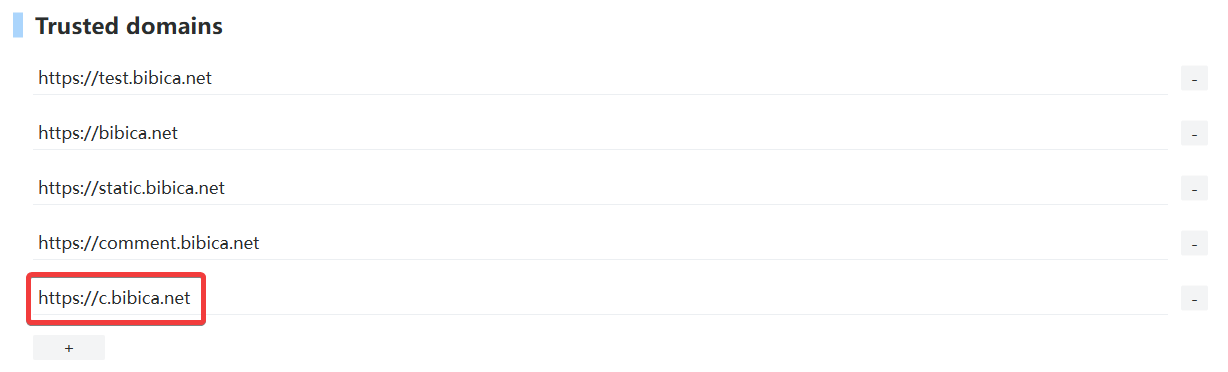
- Trusted domains là các domain có thể truy cập được vào phần comment, add vào các domain của mình 😛
Cần điền thêm server domain cài đặt Artalk (domain dùng khi login quản trị c.bibica.net)
- SSL: tắt như mặc định
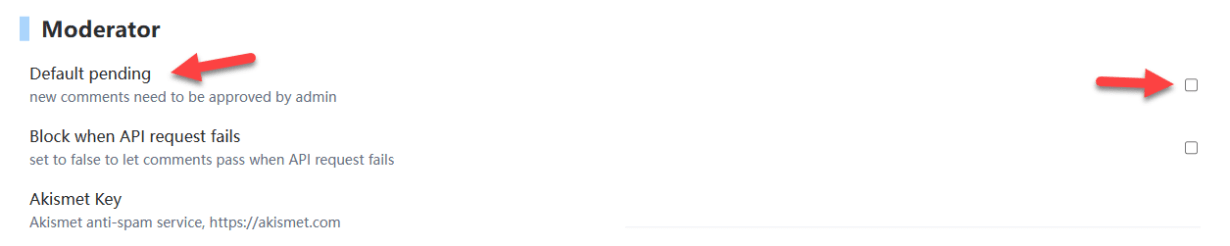
- Moderator là phần set duyệt các comment từ user, tùy chọn duy nhất cần quan tâm là Default pending
Bật lên là bạn duyệt tay các tất cả commnet, tắt như mặc định thì không duyệt, post comment là lập tức hiện public ra 😀
Tính năng này hơi thiếu, mình cũng đã có nói qua ở đầu bài, hi vọng các bản sau tác giả cập nhập nhiều tùy chọn hơn cho tính năng này
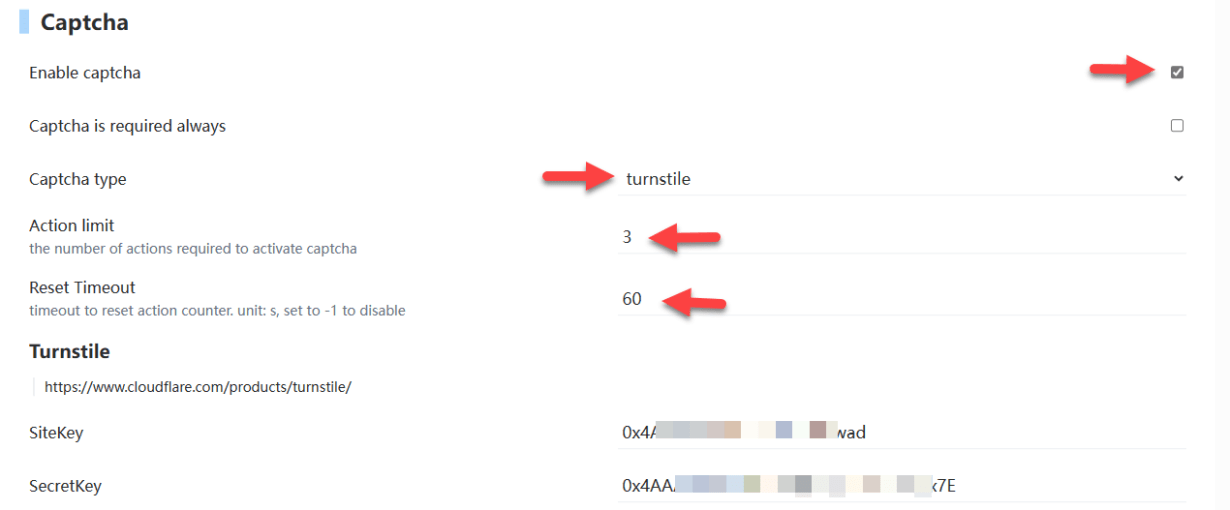
- Tính năng Captcha trên Artalk mình rất thích, vì có hỗ trợ Cloudflare Turnstile, cách nó hoạt động cũng rất hay, sau khi ấn vào button SEND COMMENT nó mới load các yêu cầu từ Cloudflare, nên hạn chế được rất nhiều request từ Cloudflare
- Rule mặc định của Artalk cho phép 3 hành động liên tục trong 60s mà không cần kiểm tra (comment, upload ảnh được coi là hành động), khá là hợp lý, bạn có thể tắt tính năng
Captcha is required alwaysđi để dùng theo rule này - Trong trường hợp lo xa, sợ bị spam thì có thể bật
Captcha is required alwaysđể luôn kiểm tra ở mọi lần comment 😀
Mình dùng khoảng 1 tuần thì không thấy bất cứ 1 comment spam nào, trong khi trên comment gốc của WordPress thì chi chít 😀 Có lẽ với các comment system ngoài như này, không ai thèm viết tool spam làm gì, vì quá thiếu hiệu quả :]]
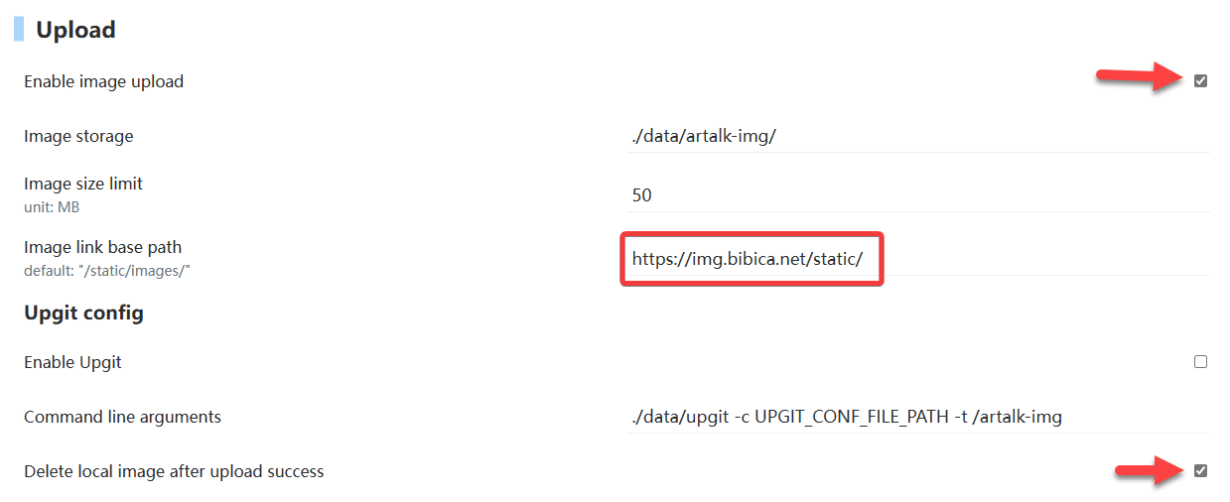
- Upload là tính năng image upload, bật như ảnh là upload trực tiếp lên VPS 😀
- Có thể điền trực tiếp link CDN ở
Image link base path, ảnh sau khi upload sẽ được sửa lại link tự động - Có thể dùng Upgit (đang gặp vài lỗi nhỏ) để hỗ trợ upload ảnh lên Github, Imgur, Cloudinary cho Artalk theo hướng dẫn tại đây
Trong trường hợp cho phép user upload ảnh trực tiếp lên server, có thể kết hợp với Jetpack, Cloudinary để nén ảnh lại https://img.bibica.net/static/
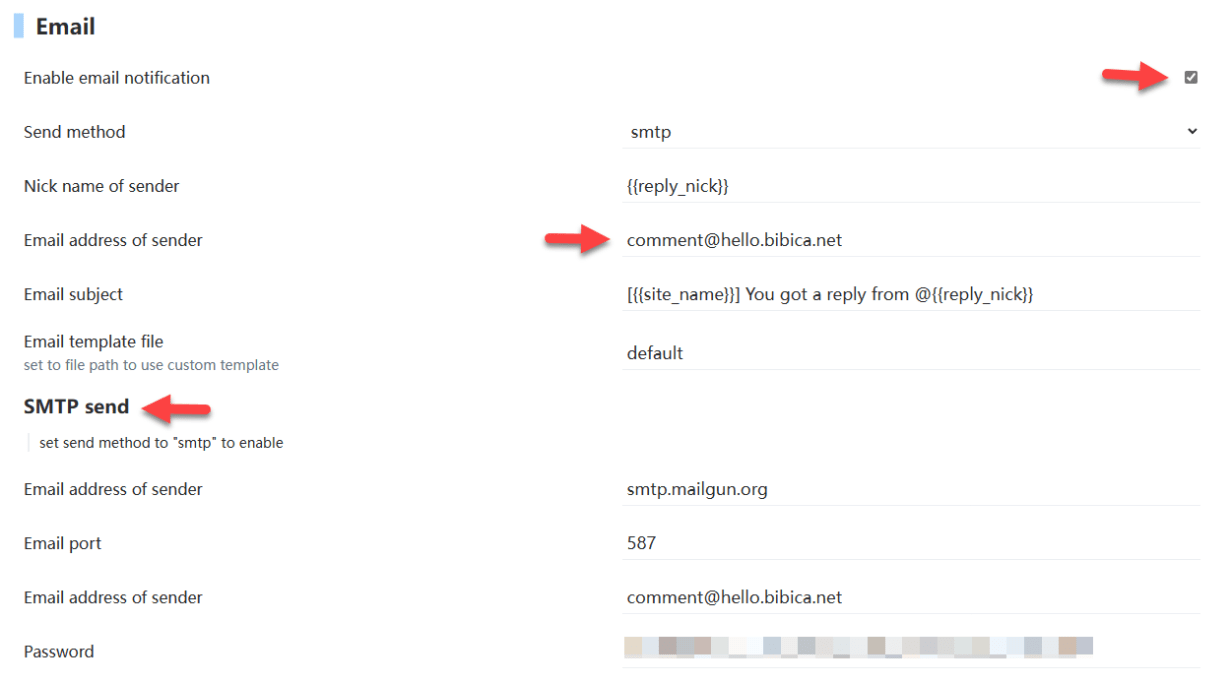
- Email thì bật gửi qua SMTP như thông dụng,
SMTP sendđiền thông tin tài khoản của bạn vào Email address of senderthì bạn có thể dùng email nào đó tùy ý, cá nhân mình dùng luôn email từ tài khoản SMTP- Hoặc bạn cũng có thể dùng email dạng
no-reply@bibica.net, để người nhận hiểu là đây chỉ là email thông báo, vui lòng không reply lại
Email sẽ thông báo tới user khi có người reply vào comment của họ
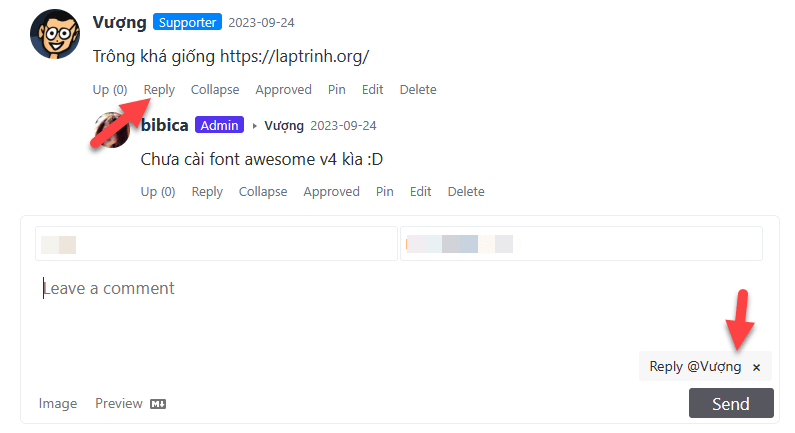
- Cụ thể khi mình ấn vào reply bên dưới comment của Vượng, sẽ có tag reply @Vượng bên dưới, comment này sẽ được thông báo tới user Vượng qua email 😀
- Trong trường hợp người post comment Vượng, điền bừa 1 email ảo gì đó, thì nó cũng sẽ gửi email về email ảo đó
Khoản verified email không thấy Artalk làm, có lẽ họ nghĩ là không cần vì phiền :]] cá nhân mình có đề xuất tính năng này, hi vọng tác giả sẽ thêm vào ở các bản sau
Tùy chỉnh email gửi tới user thì bạn có thể tham khảo bài viết tại đây
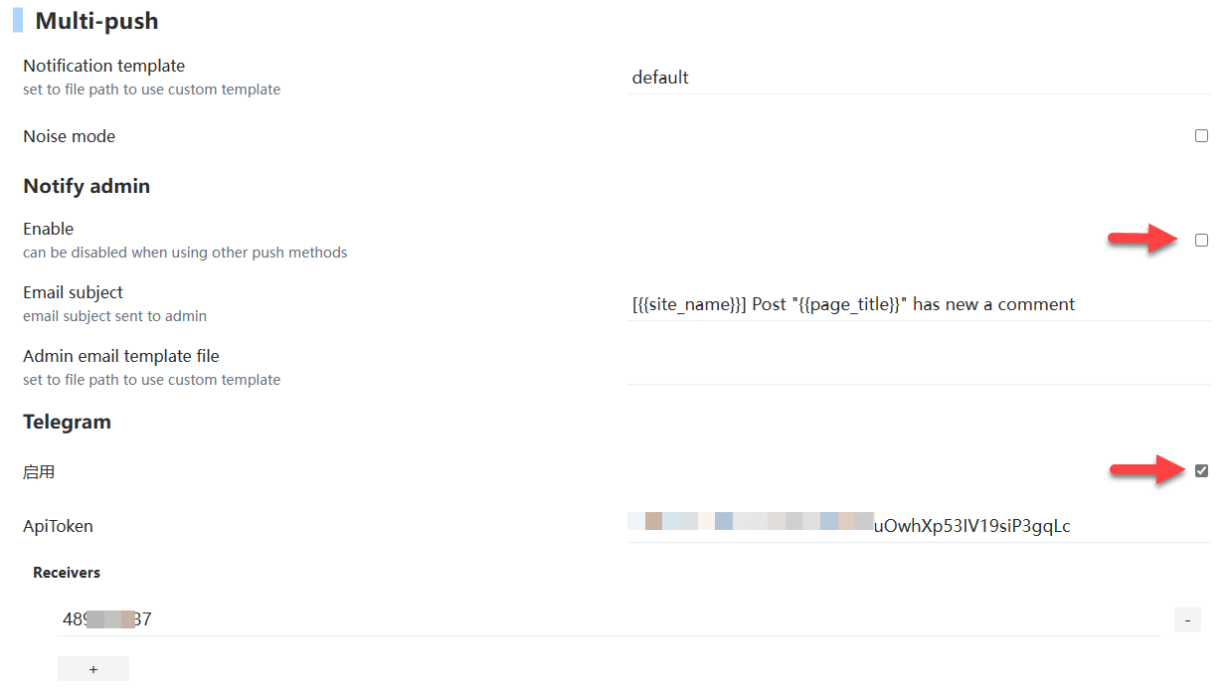
- Multi-push là tính năng thông báo tới admin, mình thích nhận qua Telegram, nhanh, dễ quản lý thông báo và không tốn tài nguyên từ email SMTP, nên chọn chỉ nhận thông báo qua Telegram, tắt nhận thông báo từ email 😀
Việc cấu hình Telegram thì bạn có thể tham khảo tại đây
- Noise mode được tắt theo mặc định để tránh tình huống người quản trị phải nhận quá nhiều email, khi 2 user khác nhau comment reply qua lại liên tục, có thể bật lên nếu bạn muốn theo dõi 100% các comment gửi lên trang
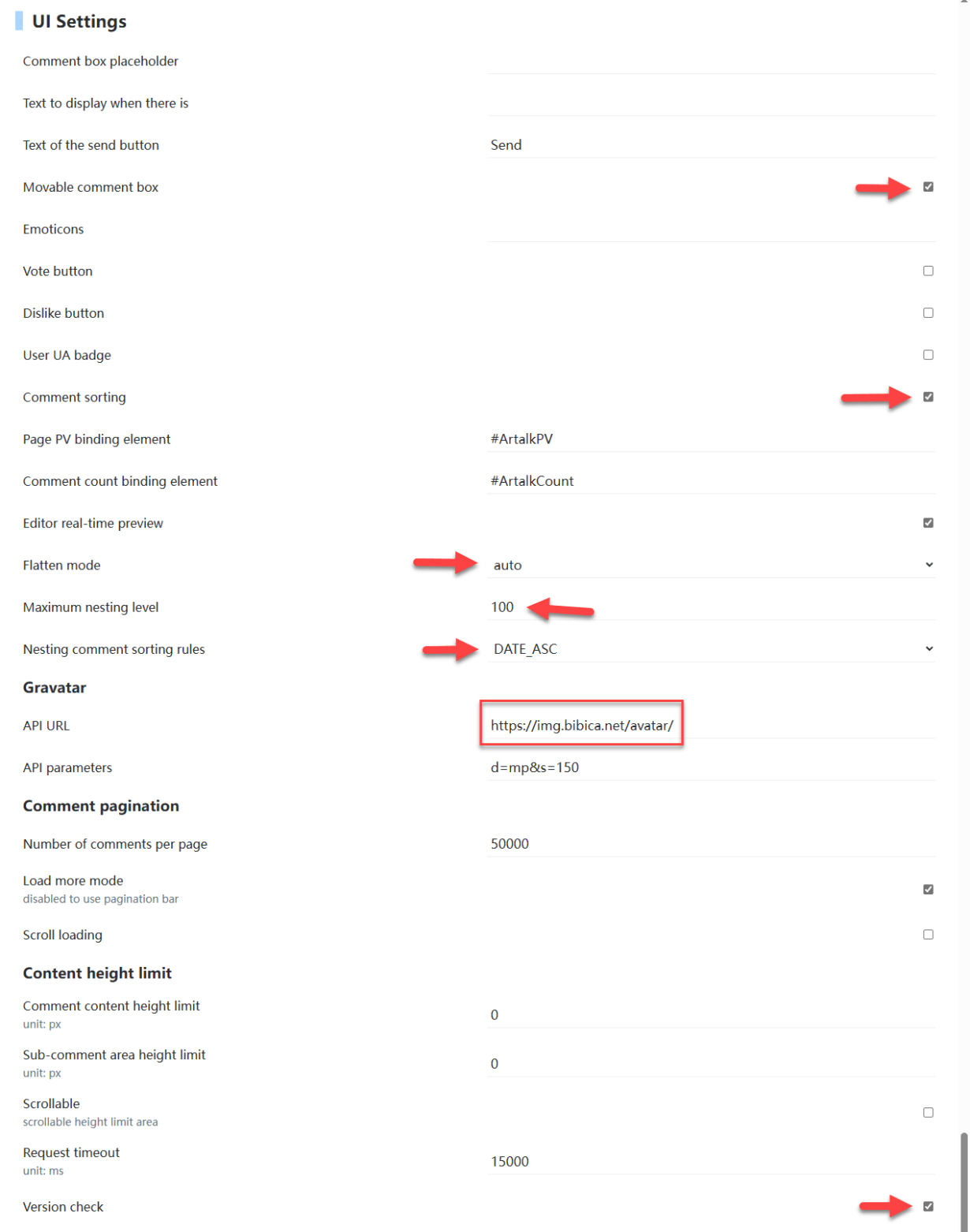
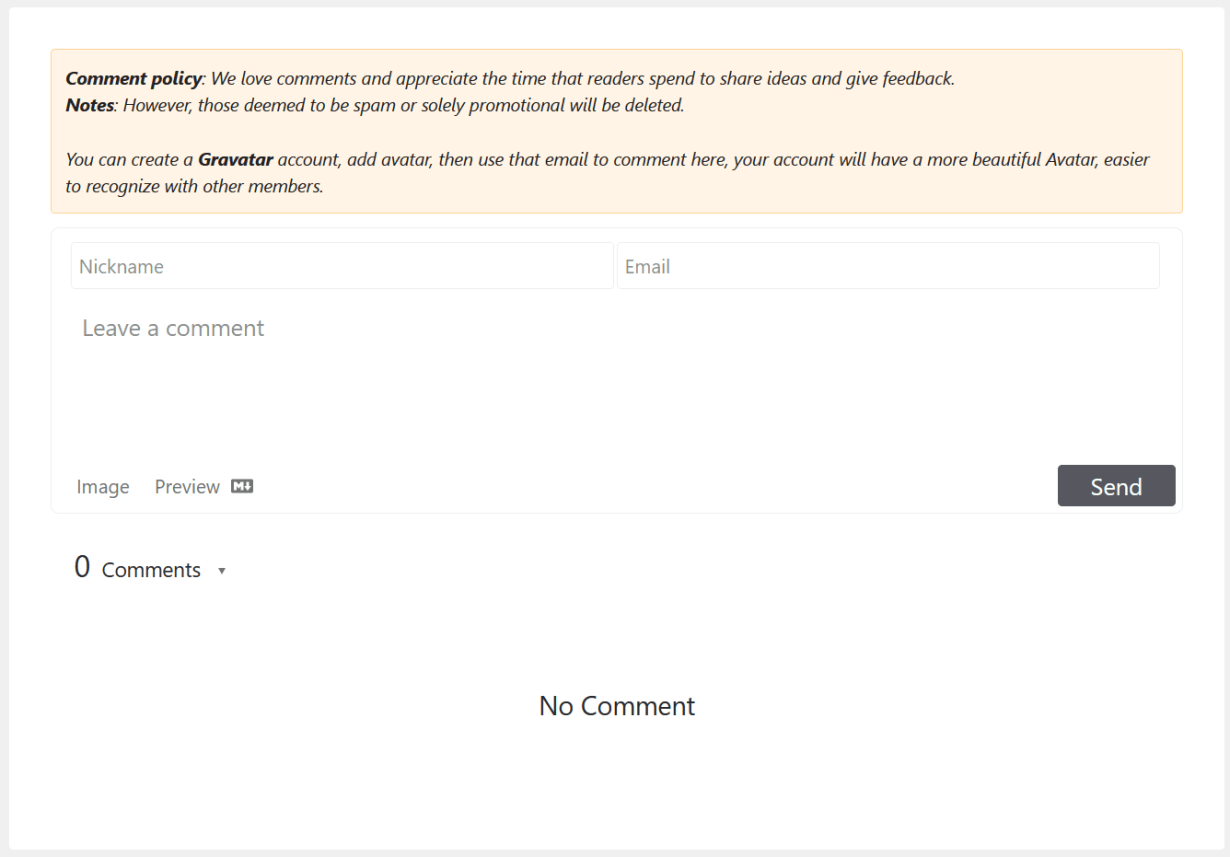
UI Settings là giao diện khi post comment, tùy bạn thấy giao diện sao phù hợp thì tùy chỉnh
- Comment box placeholder: nội dung bên trong form comment (mặc định sẽ hiện Leave a Comment)
- Text to display when there is: nội dung hiện ra ở bài viết không có comment (mặc định sẽ hiện No Comment)
- Text of the send button: nội dung đoạn text ở button Send
- Emoticons: bạn có thể dùng link tác giả để sẵn để có thể dùng thêm các icon, meme như chát cho sinh động nội dung comment, mình tắt tính năng này
- Vote button: hiện thị option vote (like) nội dung comment, mình tắt tính năng này
- Dislike button: hiện thị option dislike nội dung comment, mình tắt tính năng này
- User UA badge: hiện thị trình duyệt và windows của khách comment, mình tắt tính năng này
- Editor real-time preview: hiển thị nút preview để xem trước nội dung type vào form
- Flatten mode: option này có 3 giá trị liên quan tới comment hiện ra
TRUE: là tất cả comment hiện bằng nhau (tất cả đều sẽ là deep 1)
FALSE: là comment hiện ra theo tùy chọn của mình
AUTO: phân ra 2 kiểu, trên thiết bị màn hình to như desktop, laptop… mặc định sẽ là Flatten mode: FALSE, trên thiết bị màn hình nhỏ như điện thoại, sẽ là Flatten mode: TRUE - Maximum nesting level: số comment lồng nhau tối đa
- Nesting comment sorting rules: thứ tự comment lồng nhau hiện ra (tính từ deep 2 trở đi)
Gravatar link mặc định của là https://gravatar.com/avatar/, mình dùng reverse proxy tạo domain https://img.bibica.net/avatar/ để load các request từ Gravatar nhanh hơn, điền vào tương tự như thế
Dòng API parameters có thể dùng mặc định, hoặc sửa lại 150 như mình đang dùng cũng được
Number of comments per page là số lượng comment tối đa ở mỗi trang, tăng thành 1 con số thật lớn để coi như không giới hạn gì cả 😀
Comment content height limit là giới hạn chiều cao tối đa của comment đầu tiên (deep 1)
Sub-comment area height limit là giới hạn chiều cao tối đa của comment đầu reply bên dưới (deep 2-3-4 ….)
Mặc định 2 giá trình này được tác giả duy trì ở chiều cao 300-400px, mình set thành 0 là không giới hạn
Làm xong xuôi hết thì ấn vào Apply, sau đó chạy lệnh bên dưới để tất cả thay đổi có hiệu lực
docker-compose up -d --build --remove-orphans --force-recreate
Lúc này, bạn có thể login vào SSH, sẽ thấy file cấu hình /root/Artalk/data/artalk.yml, bao gồm tất cả các tùy chọn bạn vừa điều chỉnh xong
Tùy chỉnh giao diện
Giao diện mặc định của Artalk theo mình là rất sạch sẽ, màu xanh cơ bản rất dễ phối, cá nhân thì mình đưa hết về đen với xám cho quen mắt, điều chỉnh kích thước font ở nick, comment tương tự với bài viết cho đồng bộ, nên sửa lại 1 chút
Tùy chỉnh giao diện có thể xem cụ thể hơn tại đây
Tính tương thích với cache tại trang chủ
Do là 1 hệ thống Comment Systems bên ngoài, khi load dữ liệu là từ 1 trang mới, nên nó không đụng chạm gì với các hình thức cache khác như Cache Rules Cloudflare, FastCgi Cache, FlyingPress
Tác giả quản lý cũng khá hay, ví dụ bạn nhập user + email + comment vào form lần đầu tiên, nó sẽ tự lưu lại các thông tin này lên trình duyệt, bạn vào đọc bài viết khác, nó cũng sẽ tự load lại user + email + comment mà bạn đã điền, muốn commment thì chỉ phải gõ nội dung, không cần điền lại user + email, khi có thông báo mới, cũng sẽ có 1 thông báo nhỏ ở form comment, chung quy là rất tiện
Backup và Restore
Mặc định thì Artalk đã cho backup và restore từ giao diện WEB, rất cụ thể, cũng có thể chạy các lệnh, có điều nhờ cách tác giả cấu hình, tất cả các file đều sẽ nằm trong thư mục Artalk gốc ban đầu, chỉ cần backup nguyên cái thư mục Artalk là được
Sau này chuyển sang VPS khác, chỉ cần upload thư mục Artalk lên thư mục root sau đó chạy 2 dòng lệnh bên dưới với cấu hình Cloudflare Tunnels, rất tiện
cd Artalk docker-compose pull && docker-compose up -d
Không cần phải cấu hình một tràng dài như tờ sớ như bài này nữa
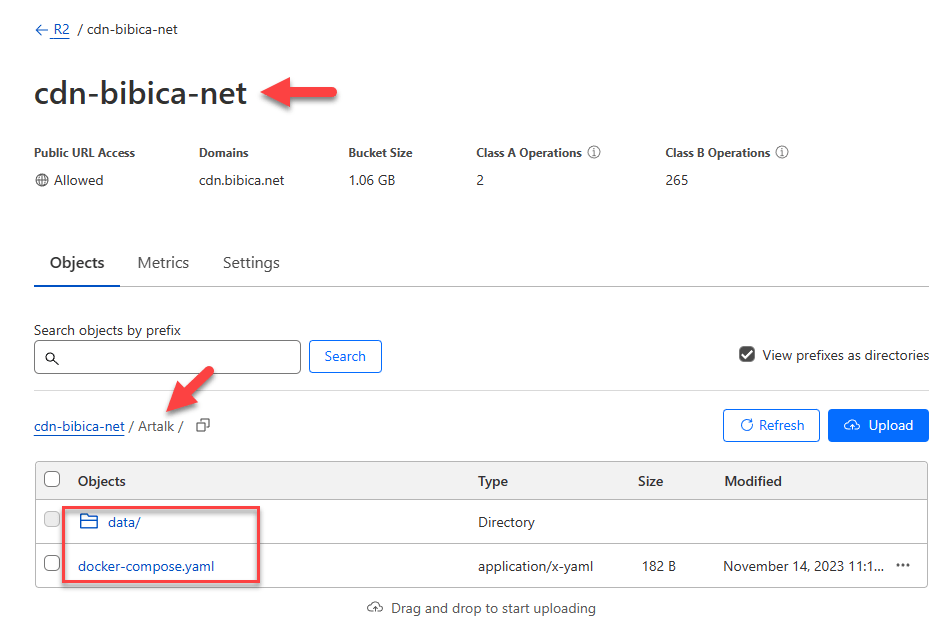
Việc backup hàng ngày, thì mình nghĩ đơn giản nhất là dùng Rclone chuyển thư mục Artalk về 1 dịch vụ lưu trữ nào đó như Cloudflare R2
- Cài đặt Rclone
sudo -v ; curl https://rclone.org/install.sh | sudo bash
- Cấu hình Cloudflare R2
cd /root/.config/rclone touch rclone.conf nano rclone.conf
- Nhập nội dung bên dưới, sửa 3 giá trị access_key_id, secret_access_key, endpoint của bạn vào
[cloudflare-r2] type = s3 provider = Cloudflare access_key_id = 6efd88705eab8b07ef45e6530fc544da secret_access_key = a43f5718804b32045217069032d738b1577561ecd825b2607ab5d42e6a303c1e region = auto endpoint = https://c0c354807827046621d330d8b370f7a4.r2.cloudflarestorage.com
Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit
- Đồng bộ thư mục Artalk tại server sang thư mục Artalk tại Cloudflare R2
rclone sync Artalk cloudflare-r2:cdn-bibica-net/Artalk
Trong đó cloudflare-r2 là tên file rclone config đặt ở trên, cdn-bibica-net là tên của bucket Cloudflare R2, /Artalk là đường dẫn nằm trong bucket
Dùng cron để tự cập nhập backup mỗi ngày 1 lần lúc 3h sáng
crontab -l > artalk echo "0 3 * * * rclone sync Artalk cloudflare-r2:cdn-bibica-net/Artalk" >> artalk crontab artalk
Nếu muốn backup, restore hoàn toàn tự động, tạo ra 2 phiên bản, 1 phiên bản đồng bộ dữ liệu liên tục, một phiên bản backup riêng biệt, lưu trữ dự liệu các ngày cũ hơn, thì có thể tham khảo bài viết Bash script move server for Artalk – Comment Systems
Các lỗi gặp phải
-
Vị trí form reply không chính xác
Lỗi này đã sửa từ sau v2.7.1 sẽ không gặp nữa
-
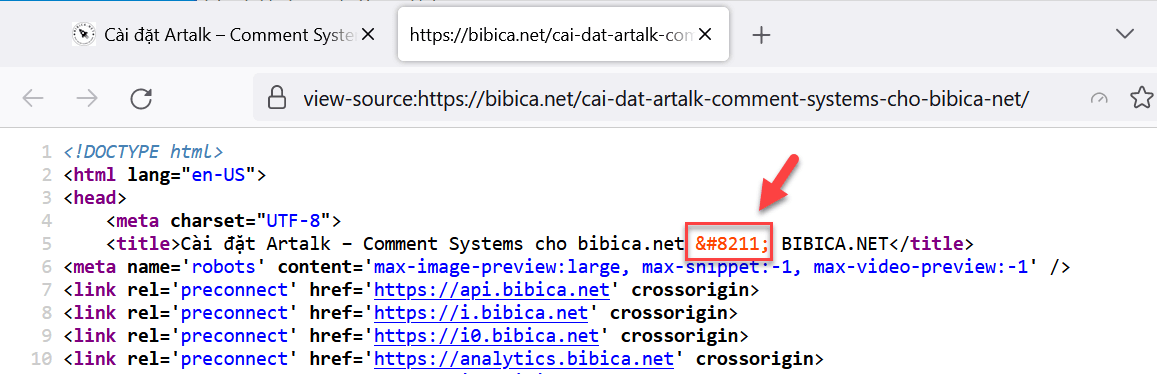
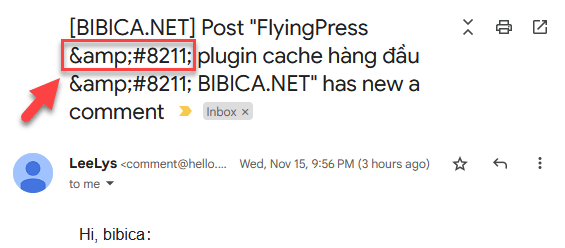
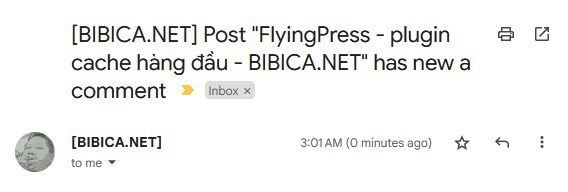
Lỗi dấu kí tự đặc biệt, gạch ngang (-), mũi tên (->)
Mặc định Artalk sử dụng thẻ <title> làm tiêu đề cho bài viết, trên thèng bibica.net, thẻ <title> dấu gạch ngang hoặc mũi tên được hiển thị theo định dạng khác
Kết quả là khi gửi email cho user, tiêu đề trang sẽ bị lỗi hiển thị 😀
Xử lý tạm bằng cách dùng Lucas String Replace đổi các kí tự này sang dấu gạch ngang hoặc mũi tên cho phù hợp
Các Comment Systems như Artalk sử dụng rất ít tài nguyên hệ thống
Tuy thế tinh năng cache như Fetch Title, Cache Clear, Cache Warm, đôi lúc gặp tình huống lượng RAM sử dụng tăng vọt 😀 kiểm tra thì thấy cũng có user dùng gặp tình huống này
Trông có vẻ như lỗi do tính năng cache có vấn đề, tắt cache đi 1 phát lượng RAM sử dụng thấp tè luôn
Mình có thử 1 vài hình thức cache khác, đều thấy không quá hiệu quả, phần cấu hình mặc định hiệu năng nó đã rất tốt rồi, nên các tính năng liên quan tới cache, bạn có thể tắt đi cho nhẹ đầu
-
Change Permalink
Đôi lúc chúng ta sẽ phải thay đổi các permalink link, cụ thể mình vừa thay đổi permalink bài viết gốc của Webinoly từ /webinoly-mot-su-thay-hoan-hao-cho-easyengine/ sang /webinoly-lemp-stack-don-gian-manh-me/
Các comment cũ viết trên link /webinoly-mot-su-thay-hoan-hao-cho-easyengine/ sẽ không hiện ra tại link mới nhất /webinoly-lemp-stack-don-gian-manh-me/
Không rõ tác giả có hướng xử lý nào cho vấn đề này không
Sau khi mình báo cáo vấn đề thì có 1 thành viên giúp đỡ, nói có thể sử dụng các dòng lệnh để cập nhập lại đường dẫn trong database của Artalk, cụ thể có thể như bên dưới
apt-get install sqlite3 sqlite3 /opt/stacks/artalk/data/artalk.db "UPDATE comments SET page_key = REPLACE(page_key, '/webinoly-mot-su-thay-hoan-hao-cho-easyengine/', '/webinoly-lemp-stack-don-gian-manh-me/');"
Ban đầu thì mình xử lý thủ công hơn, đó là download database về, sau đó thay thế trực tiếp thông qua app DB Browser for SQLite 😀
Markdown format
Comment kiểu Markdown được khá nhiều trang sử dụng, cá nhân thì mình không quan tâm lắm, vì quen thuộc format cũ, từ lúc biết tới github mình mới hay dùng format này
*Italic text*
**Bold text**
~~I really mean that~~
* First item
* Second item
* Third item
[Link text](https://www.example.com)
```python
def hello_world():
print("Hello, World!")
```
> This is a blockquote.
| Column 1 | Column 2 |
|----------|----------|
| Cell A | Cell B |
# Heading 1
## Heading 2
### Heading 3
Có thể nhìn ví dụ cụ thể bằng comment bên dưới bài này 😀
Kết luận sau khi sử dụng 1 tháng
Mọi Comment Systems mình từng thử đều có hiệu năng rất tốt, Artalk cũng tương tự, tốc độ comment có thể gần bằng với live chat, kể cả khi bạn có comment liên tục, trên VPS VM.Standard.E2.1.Micro cực yếu mà chỉ dùng loanh quanh 1-2% CPU thì tác giả code rất tốt
Các tinh năng ở phía user như comment, gửi email thông báo, xem thông báo riêng, upload ảnh, vị trí comment …. cơ bản hoạt động tốt
Tính năng của Artalk rất nhiều, điểm khá quái là các tùy chọn liên quan tới …. COMMENT lại rất ít, cụ thể nếu bạn muốn xem 1 user comment bài nào thì không có tùy chọn để xem, hay muốn tìm kiếm 1 user theo name hoặc email cũng không có
Theo mình thì đúng ra nên có 1 tùy chọn nhỏ, để user có thể đăng kí thành viên, quản lý qua user + pass, bằng cách này người quản trị có thể set quyền user có thể tự edit hoặc delete comment của họ, user comment sẽ tiện hơn, kiểu gõ sai chính tả, sửa lại nội dung nếu muốn ….
Có 2 tính năng mình rất thích là thông báo tin nhắn qua Telegram và chỉnh sửa nội dung gửi qua email, 2 tính năng này gần như rất ít Comment Systems khác hỗ trợ
Tính năng upload ảnh cũng rất thiết thực, trên trang bibica.net, đa phần các vấn đề kĩ thuật, nói đôi khi rất dài, có cái ảnh minh họa dễ hiểu hơn, rất thích tính năng này của Artalk
Điểm quan trọng là tác giả cho phép bạn cấu hình tất cả các ảnh (upload, avatar) từ Artalk qua 1 dịch vụ CDN riêng, nên ta có thể chủ động nén, tạo thumbnail. lưu cache xuống localhost qua các dịch vụ như Jetpack, Cloudinary, cải thiện rất nhiều vấn đề liên quan tới tốc độ
Đúng ra bài viết này sẽ rất đơn giản, nếu tác giả cập nhập sửa lỗi import từ WordPress từ sớm, mình phải tự xử lý, nên bài này chỉnh sửa lại khá nhiều 🙁
Một trong những lý do mình khá thích comment ngoài, là vì nó có thể tích hợp tốt vào các trang tĩnh như static.bibica.net, trong trường hợp VPS hết tiền, mình có thể chuyển hẳn thèng bibica.net về trang static, lúc nào cập nhập, viết bài mới thì làm trên localhost, sau đó đồng bộ bài viết lên trang static là xong 😀
Hiệu quả dùng Artalk thay thế comment gốc từ WordPress
Trước đây, khi dùng comment gốc từ WordPress, thường mình phải cài thêm 4-5 plugin như FV Gravatar Cache, Comment Edit Core, Comment Approved Notifier Extended, Subscribe to Comments Reloaded, Forget Spam Comment ….
Khi có commment mới, phải chạy 1 loạt các hành động như gửi email thông báo tới admin và user, sau đó xóa cache cũ, tạo mới lại cache, …. dù rất nhẹ, nhưng thời gian sau khi comment, nhanh hết cỡ thì cũng phải mất 2-3s trang mới load xong
Dùng các Comment Systems ngoài như Artalk, ưu điểm lớn nhất có lẽ là tốc độ, thời gian load comment thường <0.5s, đa phần bạn sẽ không có cảm giác độ trễ, thậm chí nếu tác giả bổ xung 1 vài hình thức preload, bạn thậm chí không phải load lại trang mà vẫn thấy các comment mới hiện ra, rất tối ưu nếu trang của bạn có sự tương tác mạnh
Bù lại cho điểm này, bạn phải mất thời gian cài đặt, quản lý, backup, cập nhập …. thêm một ứng dụng bên ngoài, và các ứng dụng này thường miễn phí, không tạo ra lợi nhuận, ít được tác giả chăm chút, sau 1-2 năm, có khi tác giả chán, bỏ bê, không cập nhập, vá lỗi nữa, thì rất phiền, cụ thể nhất cho ví dụ này, có thể kể tới Commento, thời điểm ra mắt vào 2018 cũng rất nổi, rất nhiều người khen, mà tới 2020 tác giả ngừng cập nhập …. tới giờ thì phần lớn mọi người dùng Commento phải đổi sang Commento++
Artalk mình đang dùng tác giả đang là sinh viên, rảnh rảnh anh í mới có thể cập nhập, tới giai đoạn bảo vệ tốt nghiệp hay bận gì là coi như ngồi cười luôn 😀
PS: đoạn trên mình cũng nói thế thôi, còn ở thời điểm hiện tại Artalk đang được tác giả và cộng đồng cập nhập liên tục, có khi ít tháng nữa ra mắt v3 không chừng 😀
Comment gốc có sẵn của WordPress đã rất tốt, nếu bạn đang dùng WordPress thì sự đánh đổi này theo mình là không đáng, còn tất nhiên, nếu bạn cũng kiểu “bố thích thì bố dùng” giống mình, thì không cần bàn thêm nữa hé :]]
Than thở
Ban đầu mình nghĩ Artalk cấu hình siêu đơn giản, nên mới giới thiệu bài này, ai đè vừa viết xong thì tác giả sửa một số lỗi liên quan tới import WordPress, làm cấu hình cũ mình viết bị lỗi … trong lúc viết thêm, lại phát sinh các lỗi mới ….
Ở bản mới nhất v2.7.2 các lỗi mình gặp tác giả đã sửa gần như toàn bộ, mọi người có thể sử dụng bản này cho các trang đang vận hành 😀
Mình sẽ ngừng cập nhập các bản cập nhập nhỏ lẻ khác, vì v2.7.2 dùng đủ nhu cầu rồi
Đây có lẽ là bài viết dài nhất trên bibica.net, vì nó đã phải tách nhỏ ra thêm 4 bài phụ
- Bash script move server for Artalk – Comment Systems
- Cài đặt Upgit, hỗ trợ upload ảnh lên Github, Imgur, Cloudinary cho Artalk – Comment Systems
- Tùy chỉnh email gửi tới user trên Artalk – Comment Systems
- Tùy chỉnh giao diện trên Artalk – Comment Systems
Update 21/12/2027: cập nhập lại toàn bộ nội dung theo bản v.2.7.2
Update 30/08/2024
Đây có lẽ là bài viết phải nói là …. không biết sửa chỗ nào, và không biết sửa từ đâu 😀 số lượng chữ đưa vào đã quá nhiều cho 1 thứ gọi là Comment Systems rồi, phần này mình cũng chẳng biết nên đưa vào đâu, đành cho nó xuống dưới cùng :((
Sau giai đoạn viết về bản 2.7.2 thì tác giả đã mở rộng ra, hỗ trợ Social Login, có thể kết nối với 1001 các dịch vụ bên ngoài như Google, GitHub, Facebook, Apple, Microsoft, WeChat … hay tự tạo tài khoản riêng, tính năng này thì mình không quan tâm lắm, vì mình thấy phiền, cần comment có vài dòng mà bắt login này nọ mệt người
Cách đây vài tháng mình có đề xuất tính năng [HELP] Change date format, đại khái là chuyển time giờ về định dạng quen thuộc hơn, kiểu 05/07/2024 at 4:18 AM, nhìn vào là mình có thể biết được comment đó post ngày giờ cụ thể ra làm sao
Tối qua thì thấy tác giả báo đã thêm tính năng này vào rồi
- ui/date: add
dateFormatterconfig option (#940)
Sử dụng như tác giả nói thì import gói dayjs vào, mà mình thấy thêm cái gì vào nữa không cần thiết, có hỗ trợ dateFormatter rồi chuyển trực tiếp ngày tháng về định dạng muốn dùng là được, bạn nào quan tâm có thể xem phần dateFormatter thèng bibica.net đang dùng ở code bên dưới
<!-- CSS -->
<link href="https://bibica.net/artalk/2.8.8.beta/Artalk.css" rel="stylesheet">
<!-- JS -->
<script src="https://bibica.net/artalk/2.8.8.beta/Artalk.js"></script>
<!-- Artalk -->
<div id="Comments"></div>
<script>
Artalk.init({
el: '#Comments',
pageKey: '',
pageTitle: '',
server: 'https://comment.bibica.net',
site: 'BIBICA.NET',
dateFormatter: (date) => {
// Định dạng ngày tháng
const day = new Intl.DateTimeFormat('en-GB', { day: '2-digit' }).format(date);
const month = new Intl.DateTimeFormat('en-GB', { month: '2-digit' }).format(date);
const year = new Intl.DateTimeFormat('en-GB', { year: 'numeric' }).format(date);
let time = new Intl.DateTimeFormat('en-GB', { hour: '2-digit', minute: '2-digit', hour12: true }).format(date);
// Chuyển đổi 'am' và 'pm' thành 'AM' và 'PM'
time = time.toUpperCase();
return `${day}/${month}/${year} at ${time}`;
}
});
</script>
Định dạng lúc này sẽ chính xác như mình muốn
Về tốc độ ở bản mới nhất, dù vẫn đang beta, mà mình thấy tác giả sử tốt quá sức, dù mình vẫn đang dùng VPS tại US mà truy cập vào quản trị nhanh như một cơn gió, load 1 đống comment từ 1 đống bài viết khác nhau mà không hề gặp vấn đề gì liên quan tới hiệu năng
Thứ duy nhất mình còn có thể phàn nàn, có lẽ là vấn đề giao diện người dùng trên nhiều thiết bị khác nhau, đúng ra tác giả nên tạo 1 giao diện riêng cho các thiết bị nhỏ, kiểu điện thoại, tối ưu sao đọc cho hiệu quả, với giao diện trên thiết bị to, khi có tầm 14-16 comment qua lại liên tục, là nó bị lệch 1 khoảng sang trái 😀 nhìn cọc hết sức 😀
Update 06/09/2024
Bài viết này sẽ phải viết lại toàn bộ cho dễ đọc và dễ hiểu hơn, mà vẫn chờ tác giả xử lý hộ vấn đề giao diện trên giao diện desktop đã 😛
Hiện tại mình đã chuyển phần comment sang Sign in, đảm bảo mỗi comment xuất hiện sau hôm nay đều đã được xác nhận email trước khi xuất hiện, tránh các tình huống điền bừa lung tung email, thi thoảng thấy 1 comment, vào trả lời cho đã, ấn gửi đi 1 phát cái thấy email thông báo gửi về “email này không có thật” =)) lại phải vào xóa các comment đó ra
Việc bắt buộc tạo tài khoản như này cá nhân mình không thích, chẳng ai muốn comment 1 phát mà bắt xác nhận đủ thứ kiểu này 😀 có điều thà các ông phiền, còn hơn là tôi phiền :]]






























Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!