Trước đây mình từng có bài viết về Super Page Cache for Cloudflare, lúc này nó mang tên là WP CloudFlare Super Page, lúc đó thì mình thấy chưa đáng dùng, Cloudflare FREE thời điểm đó thiếu tính năng, phần lúc đó tác giả xử lý cũng chưa tốt
Theo thời gian, Cloudflare đã đổi cơ chế cache, họ tách thêm một phần gọi là Cache Rules, nó đã giúp cho việc sử dụng Clouflare Cache Level: Cache Everything một cách mượt mà, thực tế sử dụng thì mình thấy quá tuyệt vời, Super Page Cache for Cloudflare rất xứng đáng có 1 bài viết cho đầu năm 2023 =))
Nó chỉ lâu ở lần setting đầu tiên, sau đó có tinh chỉnh gì, cũng chỉ vài setting nhỏ bên trong
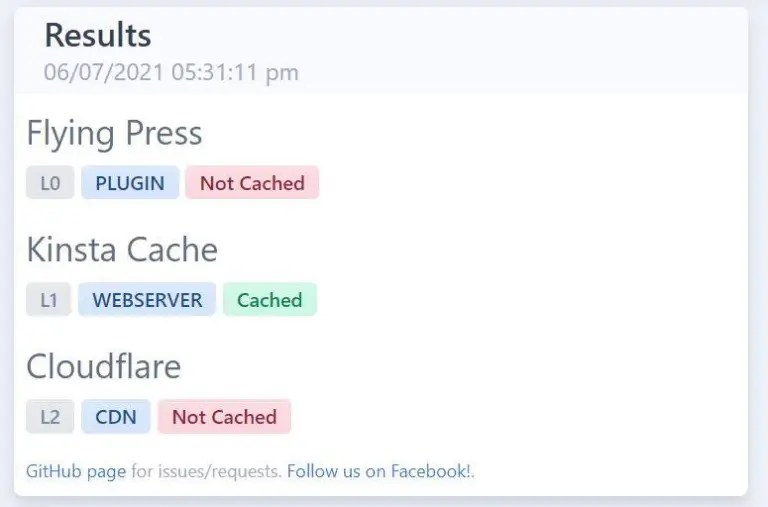
Thông thường, nếu không có gì quá đặc biệt, chúng ta sẽ phân cache làm thành 3 tầng
- Layer 0 (L0): plugin caching thông thường, có thể ví dụ như FlyingPress, WP-Rocket, Swift Performance ….trang web sẽ được chuyển về dạng tĩnh (html) lưu trên ổ cứng, L0 có thể kết hợp với L1 sử dụng Nginx để chạy trực tiếp (đây là cách trước đây mình hay dùng, tốc độ và chịu tải rất tốt, quản lý cũng rất đơn giản)
- Layer 1 (L1): Web server (Apache/NGINX/OLS) thường các dịch vụ trả phí, giá đa phần trên $20/month mới có các gói này, có thể kể tới như LiteSpeed, NINGX SRCache, NGINX x-proxy, Runcloud, Kinsta, Shopify, Varnish … dạng này thường mình chẳng nhìn bao giờ vì mắc
- Layer 2 (L2): CDN, có thể kể tới Amazon Cloudfront, Cloudflare (+APO), Fastly …. L2 có thể gọi là bố đời, mẹ thiên hạ về tốc độ và chịu tải, hình dung thì các trang sau khi cache về dạng tĩnh (html) sẽ được chuyển tới nhiều cụm CDN khác nhau, khách ở khu vực nào thì sẽ lấy dữ liệu từ cụm CDN đó, nên rất hiếm đụng chạm gì tới server gốc, lý thuyết L2 có thể cân cả thế giới theo đúng nghĩa đen
Super Page Cache for Cloudflare sử dụng Cache Level: Cache Everything, có thể gọi là “tương tự với L2”, về bản chất nó khá tương đồng, khác biệt là ở lớp L2 thông thường, chỉ cần 1 khách vào web, nó sẽ tự cache trang đó, sau đó chuyển tới tất cả các cụm CDN trên toàn thế giới, còn Cache Level: Cache Everything dùng CDN FREE Cloudflare thì chỉ cache tại 1 server 1 lúc, kiểu nếu bạn ở VN, truy xuất vào bài viết này, thì người thứ 2 ở VN sẽ được load file cache, nhưng nếu người thứ 3 ở US vào, thì lúc này mới tạo cache tại server US, người thứ 4 ở US vào thì mới có cache ….. nó thua hình thức L2 thông thường 1 xíu, nhưng miễn phí mà thế thì quá tuyệt vời rồi, về khoản này thì tùy Cloudflare, vui vui họ đổi cơ chế, CDN FREE có thể được ở 5-10 cụm ở các châu lục thì lúc này Cache Level: Cache Everything có thể gọi là L2 hàng real luôn 😀
Về hình thức cache L2 trả phí thì cá nhân mình rất thích cách kết hợp với dịch vụ CDN của BunyCDN, chi phí rẻ hơn các dịch vụ khác rất nhiều, mỗi cái không hiểu sao chưa thấy ai viết plugin cache tích hợp sang BunyCDN
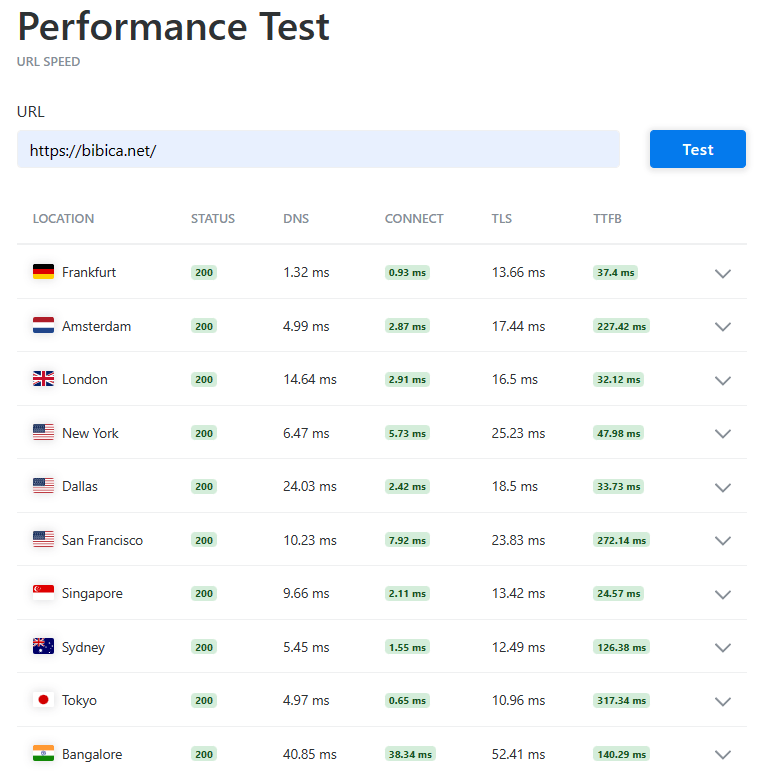
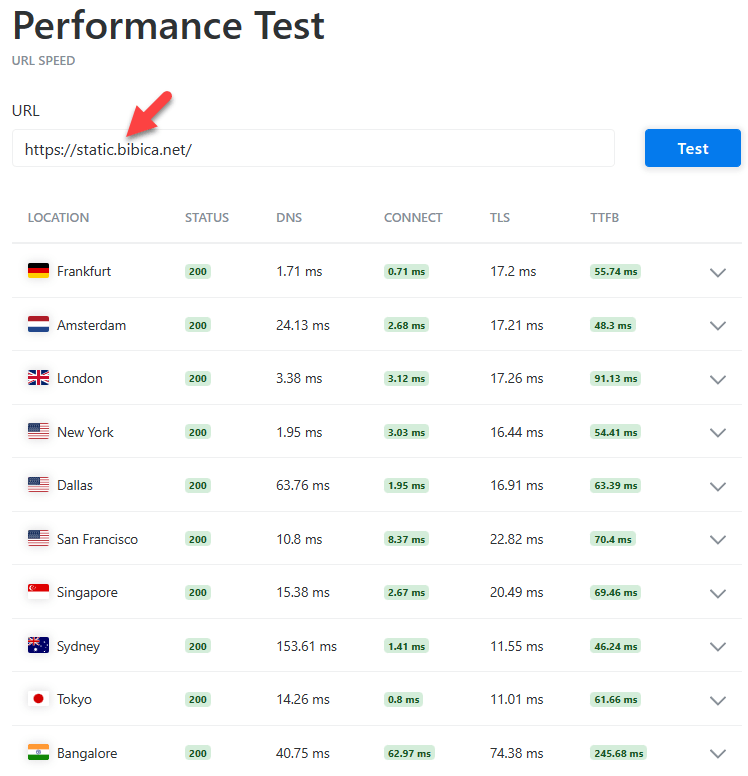
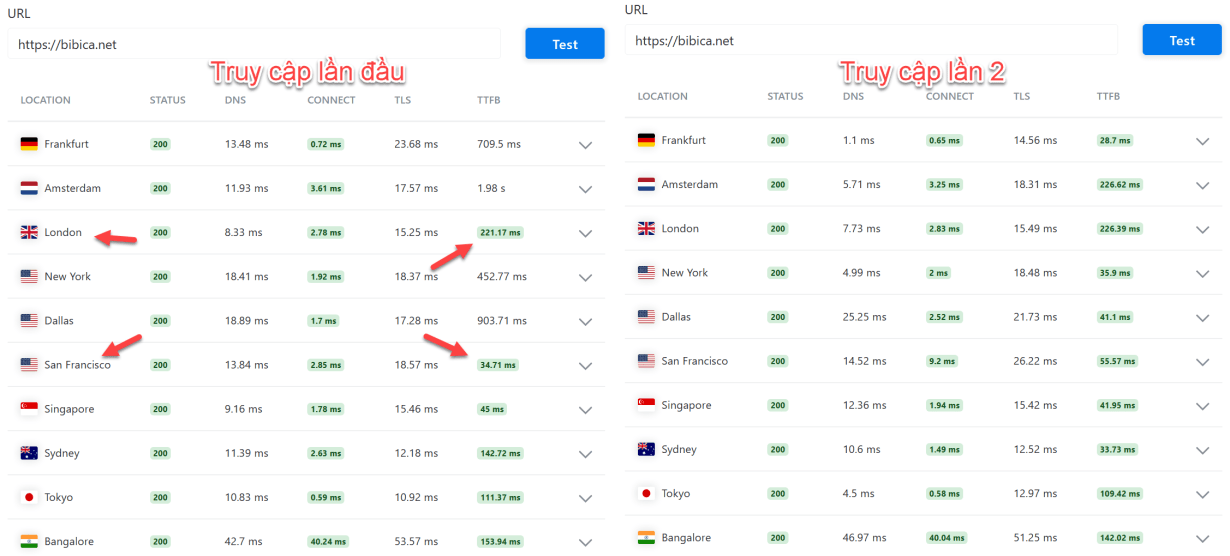
Cụ thể bạn có thể thấy thèng bibica.net khi dùng Super Page Cache for Cloudflare, TTFB ở tất cả các cụm server đều rất ổn từ lần truy cập thứ 2, đây là con số bạn không bao giờ có được nếu dùng các hình thức cache thông thường, không dùng thì ta chỉ có các con số như này thôi
So sánh với dịch vụ Cloudflare Pages làm trang backup dạng tĩnh là (static.bibica.net) thì tốc độ vẫn thua 😀 do thèng static dùng full 100% dịch vụ từ Cloudflare, tất cả các trang đều được tự đưa vào tất cả các POP, nếu bạn thích các con số xuống kịch trần như thế, có thể bật dùng Cloudflare Workers, được miễn phí 100.000 request mỗi ngày, khá đủ dùng cho các trang nhỏ
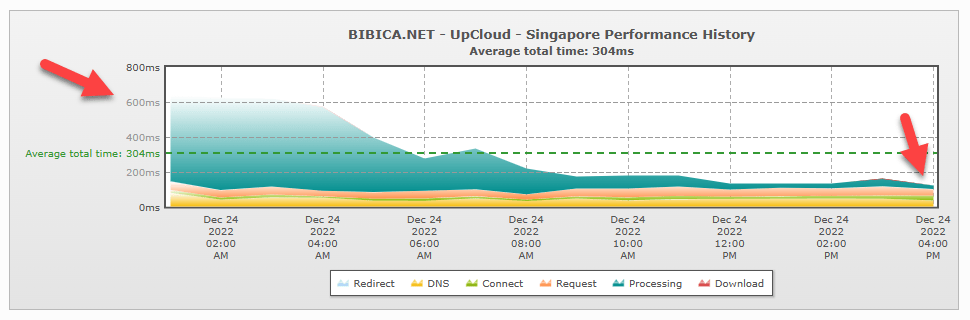
Kiểm tra qua dịch vụ monitor Uptimedoctor có thể thấy rõ là thời gian liên quan tới processing giảm xuống rõ rệt
Chỉnh sửa cấu hình Webinoly
Bài này mình cấu hình trên Webinoly, các nền tảng khác cũng tương tự, chú ý là cài đặt lần đầu tiên khá dài nhé 😛
Xóa Cache-Control “no-cache”; trên Webinoly
nano /etc/nginx/common/headers-html.conf
Xóa dòng add_header Cache-Control “no-cache”; ở cuối đi, Ctrl + O -> Enter -> Ctrl + X để save và thoát ra
Chạy tiếp dòng bên dưới để reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
Cũng chưa rõ vì sao các script dạng cài đặt webserver auto luôn để dòng này, phải bỏ đi, không là Cloudflare Cache Everything không chạy :((
Nếu bạn dùng CyberPanel, WPTangToc OLS, AaPanel …. chạy trên LiteSpeed/OpenLiteSpeed thì không cần làm bước này
Setting Cache Rules từ trang quản trị Cloudflare
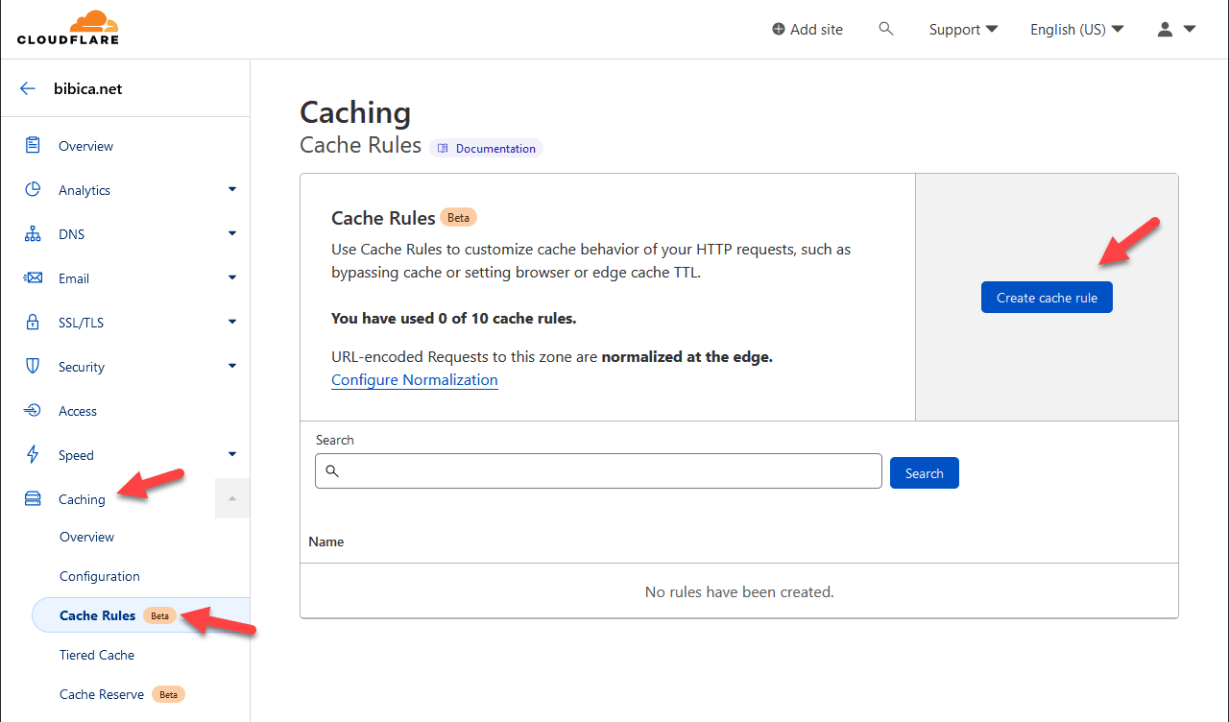
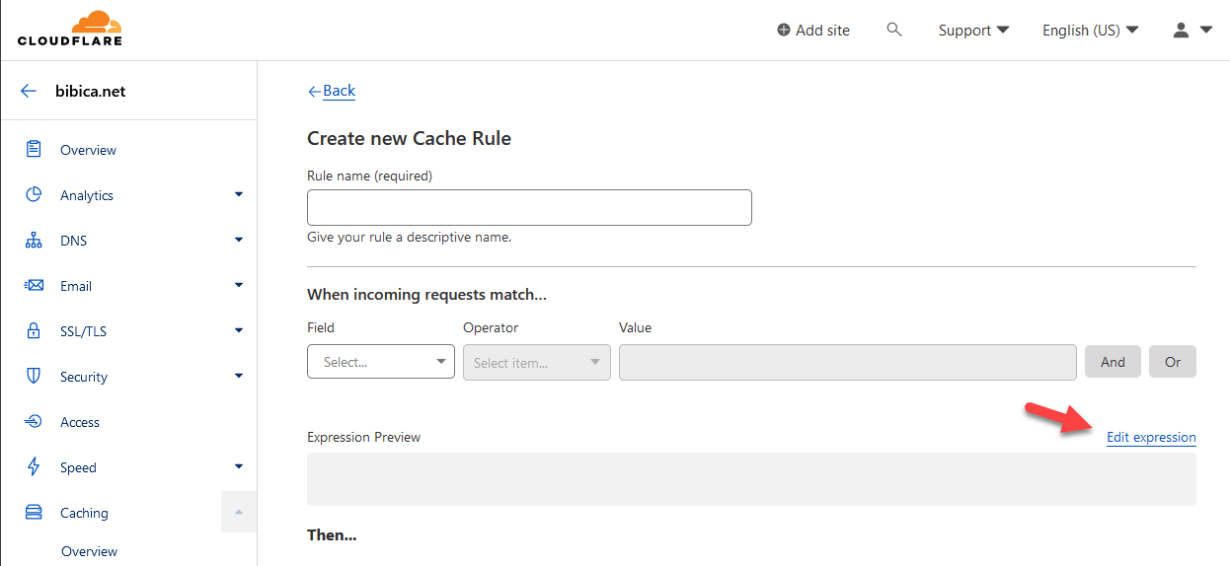
Truy cập vào Cache Rules -> Create new Cache Rule -> Edit Expression
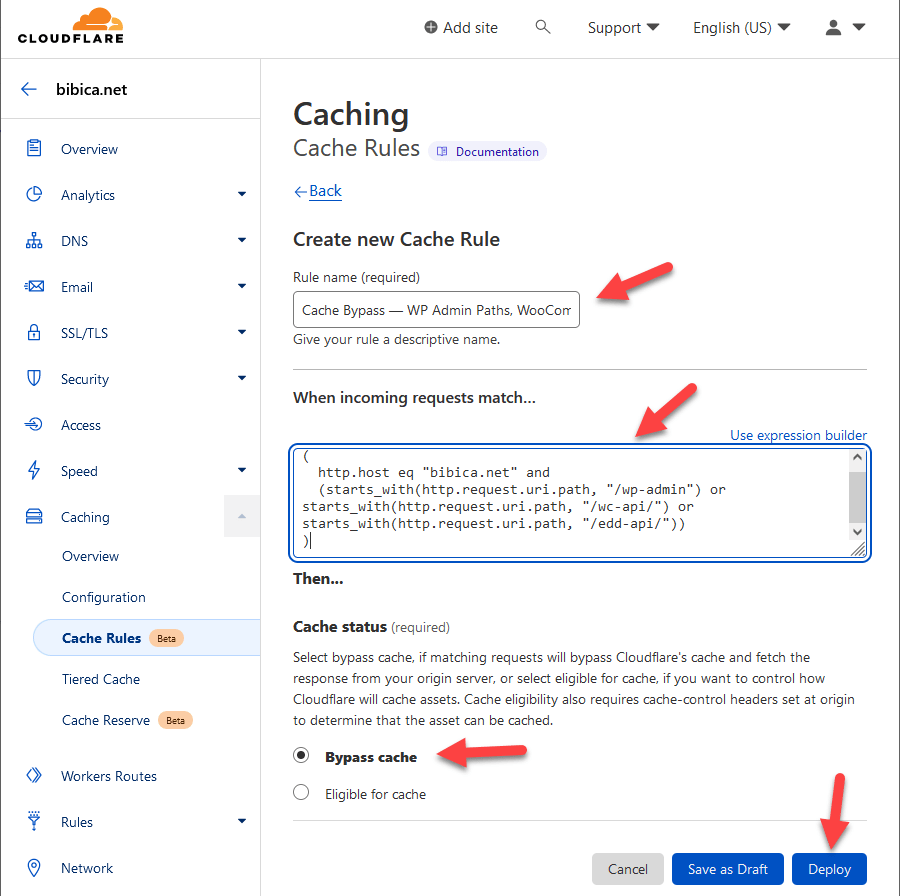
Rule 1 ➜ Cache Bypass — WP Admin Paths, WooCommerce API, EDD API Endpoints
Rule name (required): Cache Bypass — WP Admin Paths, WooCommerce API, EDD API Endpoints
Rule Expression: thêm dòng code bên dưới vào Use expression builder
( http.host eq "bibica.net" and (starts_with(http.request.uri.path, "/wp-admin") or starts_with(http.request.uri.path, "/wc-api/") or starts_with(http.request.uri.path, "/edd-api/")) )
Cache status (required): Bypass cache
Xong xuôi thì ấn vào Deploy
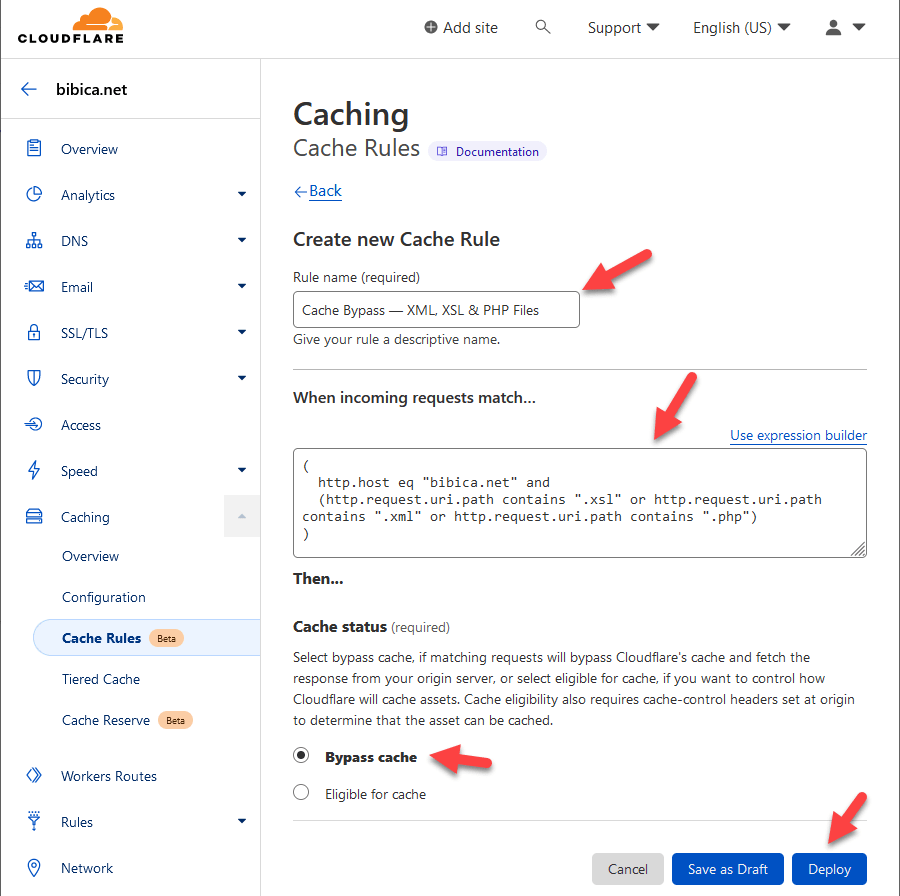
Rule 2 ➜ Cache Bypass — XML, XSL & PHP Files
Rule name (required): Cache Bypass — XML, XSL & PHP Files
Rule Expression: thêm dòng code bên dưới vào Use expression builder
( http.host eq "bibica.net" and (http.request.uri.path contains ".xsl" or http.request.uri.path contains ".xml" or http.request.uri.path contains ".php") )
Cache status (required): Bypass cache
Xong xuôi thì ấn vào Deploy
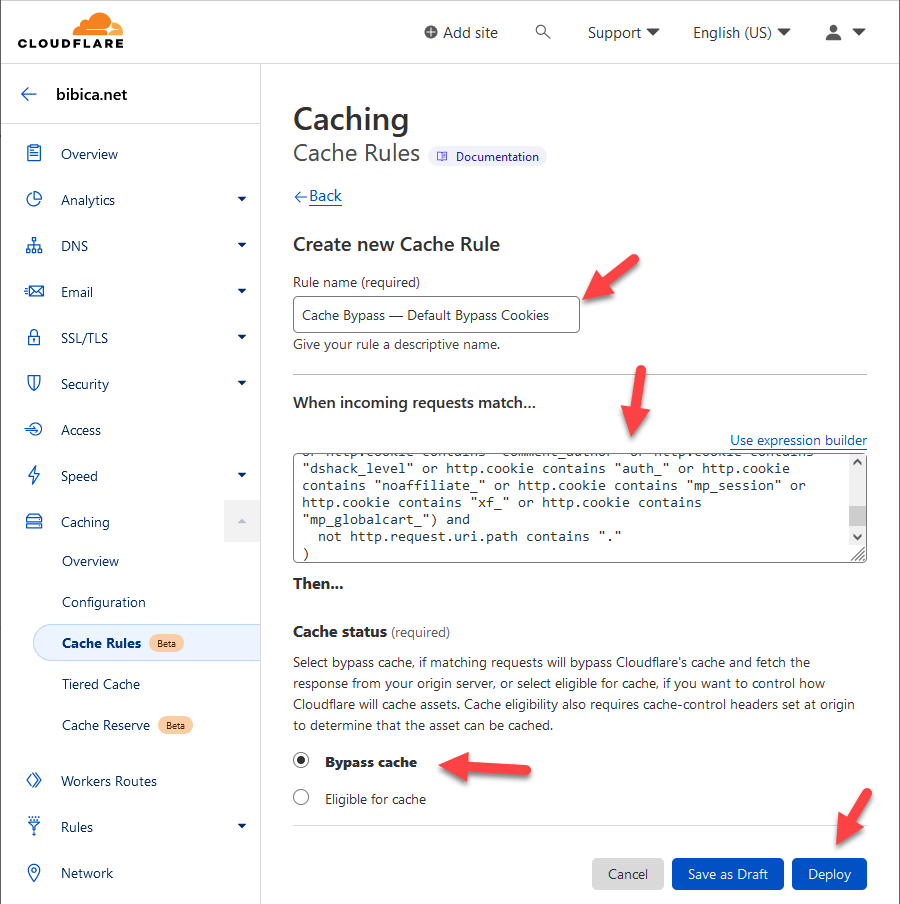
Rule 3 ➜ Cache Bypass — Default Bypass Cookies
Rule name (required): Cache Bypass — Default Bypass Cookies
Rule Expression: thêm dòng code bên dưới vào Use expression builder
( http.host eq "bibica.net" and (http.cookie contains "wordpress_logged_in_" or http.cookie contains "comment_" or http.cookie contains "woocommerce_" or http.cookie contains "wordpressuser_" or http.cookie contains "wordpresspass_" or http.cookie contains "wordpress_sec_" or http.cookie contains "yith_wcwl_products" or http.cookie contains "edd_items_in_cart" or http.cookie contains "it_exchange_session_" or http.cookie contains "comment_author" or http.cookie contains "dshack_level" or http.cookie contains "auth_" or http.cookie contains "noaffiliate_" or http.cookie contains "mp_session" or http.cookie contains "xf_" or http.cookie contains "mp_globalcart_") and not http.request.uri.path contains "." )
Cache status (required): Bypass cache
Xong xuôi thì ấn vào Deploy
Rule 4 ➜ Cache Eligible Requests & Ignore Query Params from cacheKey
Rule name (required): Cache Eligible Requests & Ignore Query Params from cacheKey
Rule Expression: thêm dòng code bên dưới vào Use expression builder
(http.host eq "bibica.net" and not starts_with(http.request.uri.path, "/wp-admin") and not starts_with(http.request.uri.path, "/wp-json/") and not starts_with(http.request.uri.path, "/wc-api/") and not starts_with(http.request.uri.path, "/edd-api/") and not http.request.uri.path contains ".xsl" and not http.request.uri.path contains ".xml" and not http.request.uri.path contains ".php" and not http.cookie contains "wordpress_logged_in_" and http.cookie ne "comment_" and not http.cookie contains "woocommerce_" and not http.cookie contains "wordpressuser_" and not http.cookie contains "wordpresspass_" and not http.cookie contains "wordpress_sec_" and not http.cookie contains "yith_wcwl_products" and not http.cookie contains "edd_items_in_cart" and not http.cookie contains "it_exchange_session_" and not http.cookie contains "comment_author" and not http.cookie contains "dshack_level" and not http.cookie contains "auth_" and not http.cookie contains "noaffiliate_" and not http.cookie contains "mp_session" and not http.cookie contains "xf_" and not http.cookie contains "mp_globalcart_")
Cache status (required): Eligible for cache
Cache key (optional):
Bật Cache deception armor
Bật Ignore query string order
Xong xuôi thì ấn vào Deploy
Chú ý là theo hướng dẫn gốc của tác giả tại Github, phải bật cả Ignore query string, có điều nếu bật cái này, phần Search của trang sẽ không chạy 😀 nên phải tắt Ignore query string đi
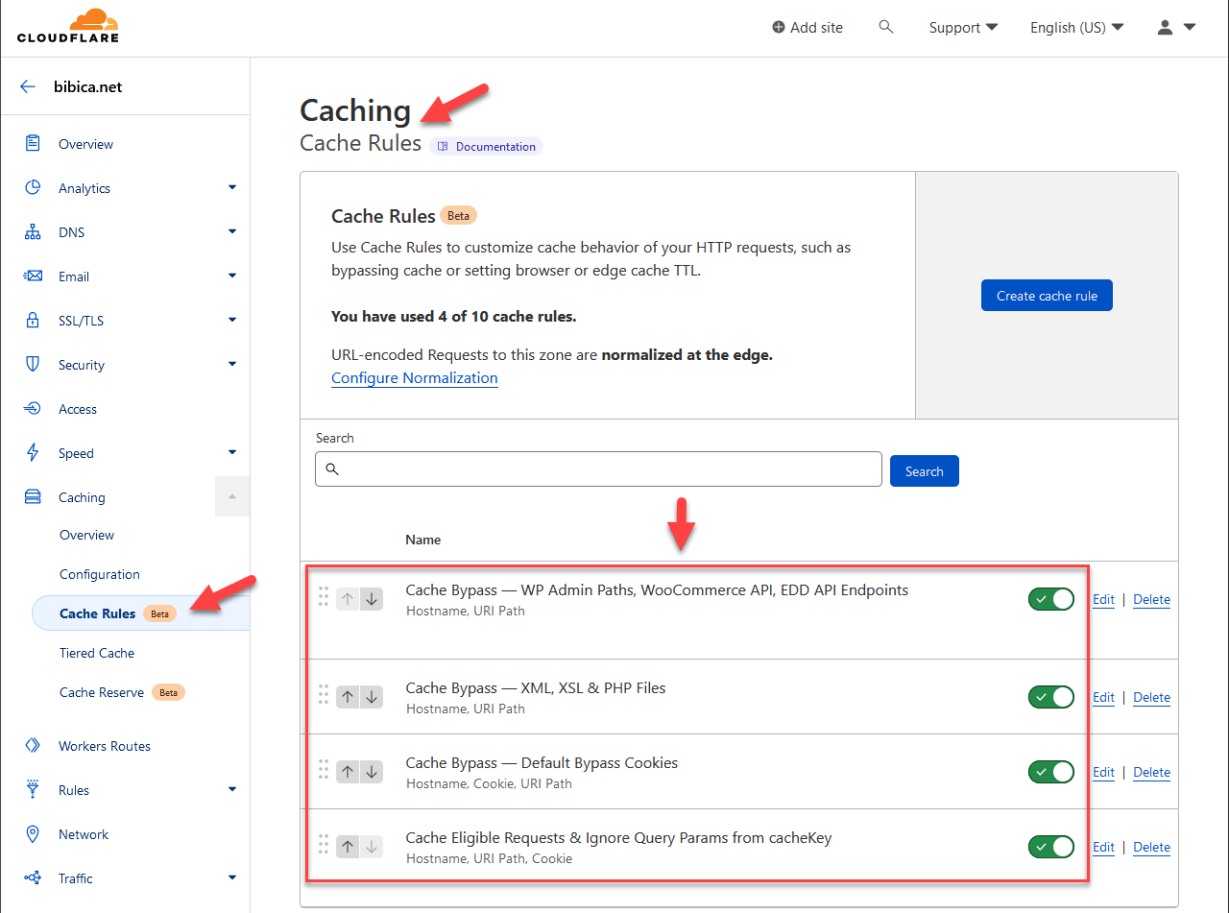
Làm xong ta sẽ có Cache Rules gồm 4 rules có thứ tự như hình, và đang được bật 😀
Cài đặt và cấu hình Super Page Cache for Cloudflare
Download và setup như 1 plugin thông thường
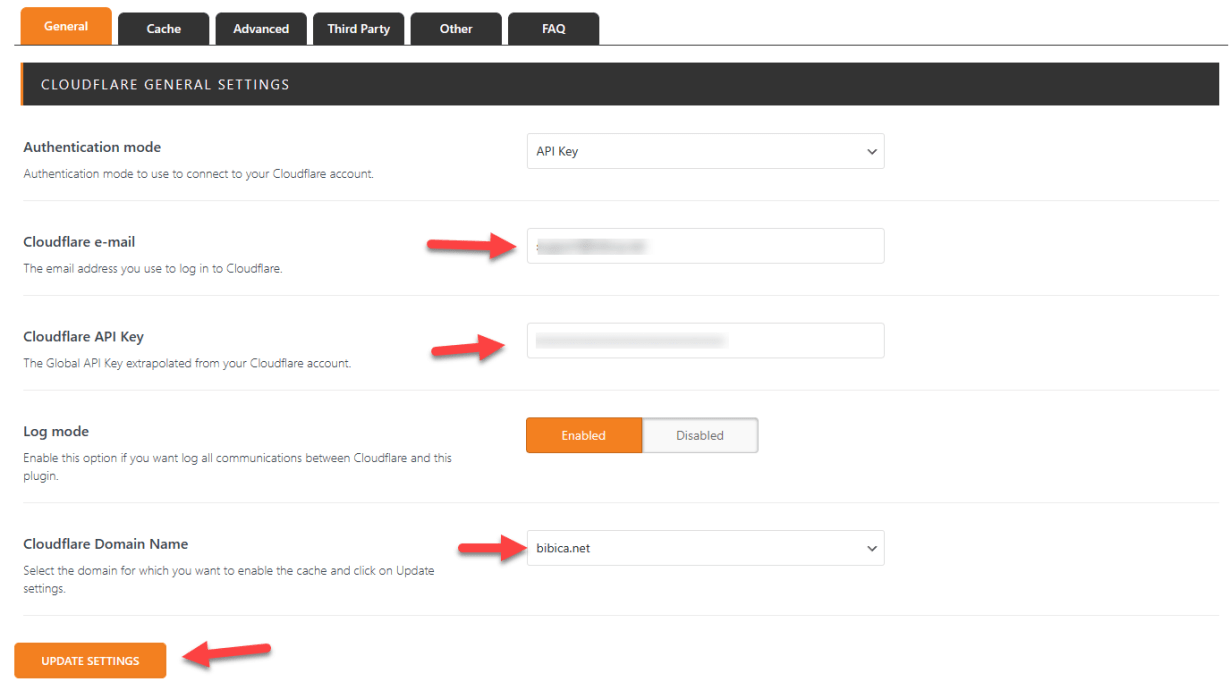
Điền Email và Global API Key sau đó update, nó sẽ ra phần domain, chọn domain rồi ấn Update
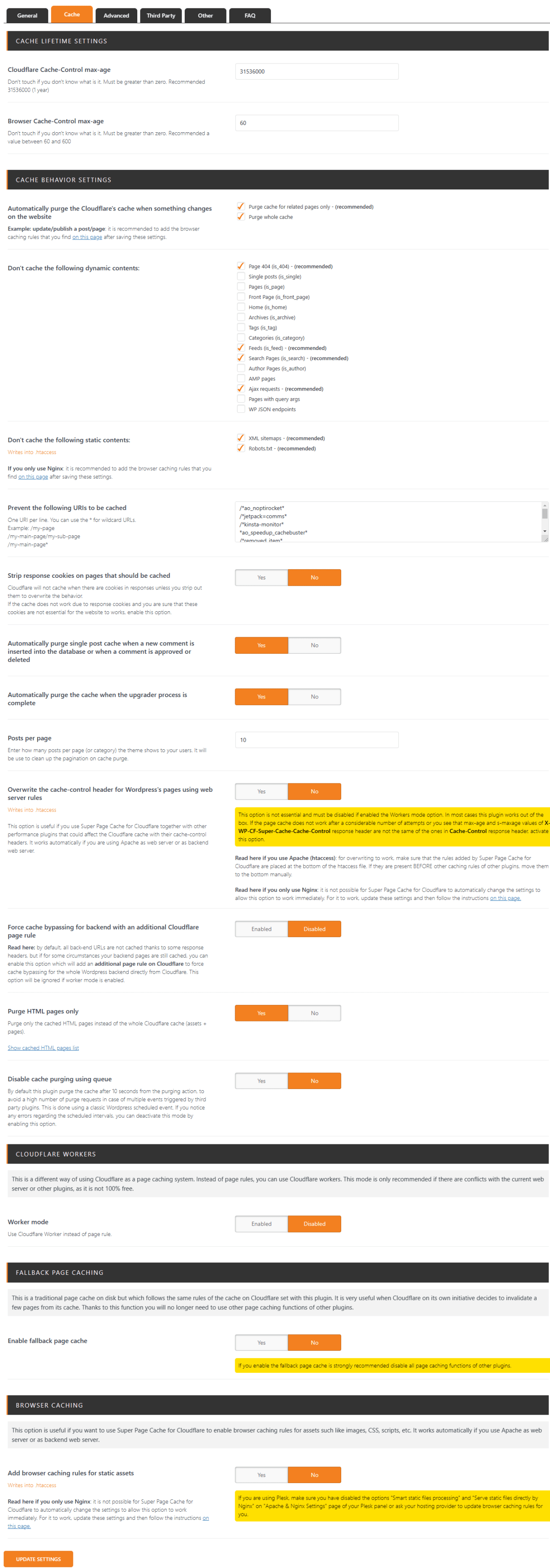
Tab Cache thì bạn chỉ cần phóng to ảnh lên, sau đó chỉnh theo y chang là được 😀
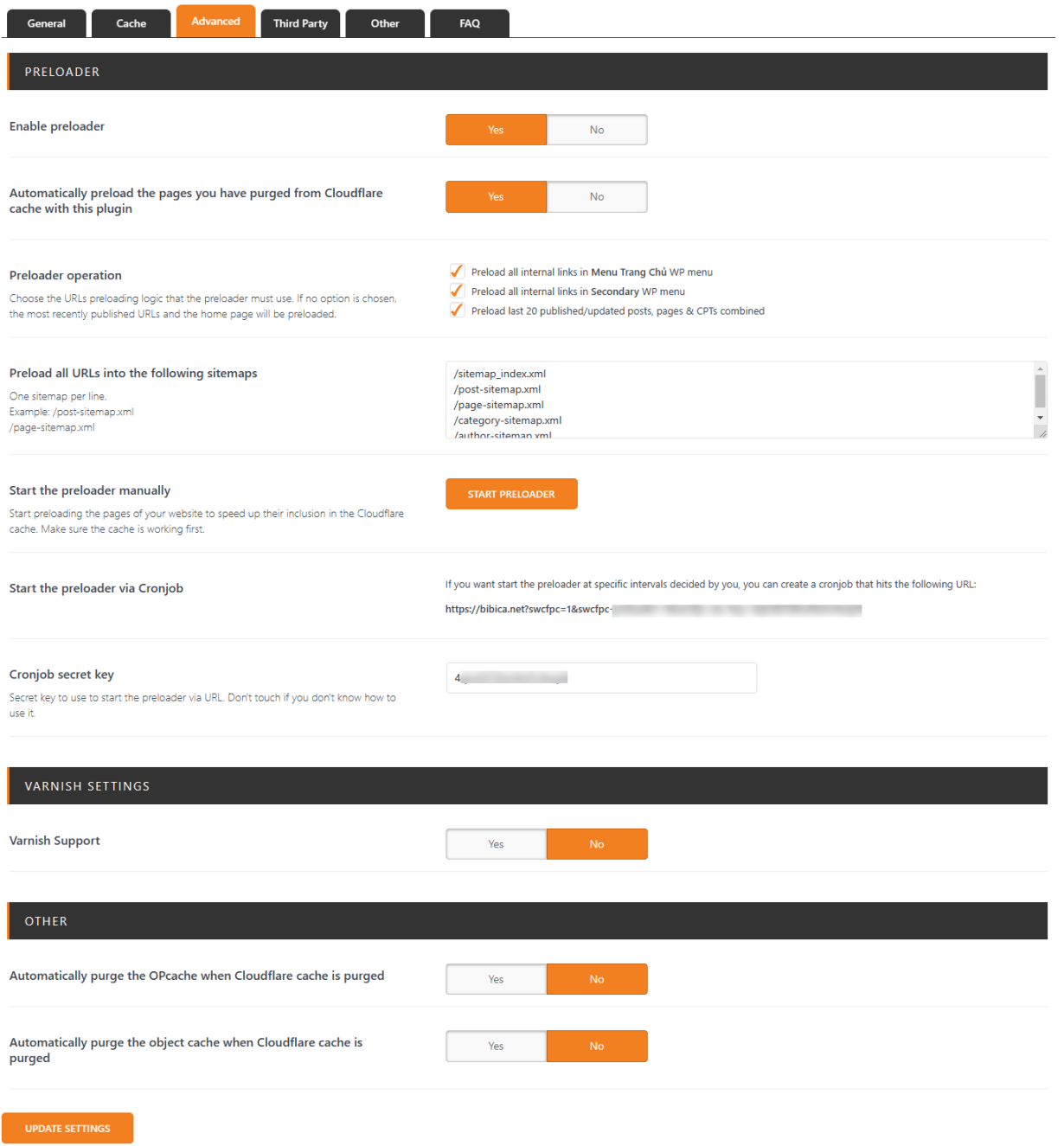
Phần Advanced: Preloader giúp preload lại các bài viết là 1 tính năng mọi plugin cache đều cần phải có, mỗi cái không hiểu sao trên Super Page Cache for Cloudflare nó chạy khá chậm và không preload đủ trang, chuyện preload chậm mình nghĩ là để giảm tải cho các hosting cấu hình thấp, cũng có thể lý giải được, nhưng preload không hết các trang thì nghe vô lý quá 😀
Mở thử file wp-cloudflare-super-page-cache.php ra nhìn, dòng 27 thấy define(‘SWCFPC_PRELOADER_MAX_POST_NUMBER’, 50);
Trông như con số 50 này là tác giả quy định chỉ preload 50 trang thôi thì phải? không chắc lắm là tại sao, nhưng sửa tăng cao lên, tầm 5000 😀 thì thấy preload đủ các trang của thèng bibica.net
define('SWCFPC_PRELOADER_MAX_POST_NUMBER', 5000);
define('SWCFPC_CURL_TIMEOUT', 100);
Tiện sửa SWCFPC_CURL_TIMEOUT cho lên 100 luôn cho chắc kèo, đỡ preload thiếu 😀
Automatically purge the object cache when Cloudflare cache is purged: trong trường hợp bạn có dùng thêm 1 số hình thức object cache khác như Redis Object Cache thì bật tùy chọn này lên
Super Page Cache for Cloudflare là 1 trong rất hiếm plugin mà mình thấy có thể quản lý tốt cả Redis Object Cache, khi chạy không có lỗi, nhiều plugin khác xóa cache từ Object Cache không tốt
Mình có nói ở đầu bài cách Cloudflare CDN miễn phí hoạt động, khi IP ở khu vực nào vào site, thì nó mới cache xuống POP ở gần đó nhất, chứ không tự gửi file cache này tới mọi cụm POP trên toàn thế giới như ở bản trả phí, thế nên chuyện preload trước ở đây, nó chỉ tạo cache xuống nơi gần nhất, cụ thể thèng bibica.net đang dùng VPS tại Sing, thế nên hình thức preload tạo cache này chỉ có tại cụm Singapore, truy cập ở Châu Âu, Mỹ …. đều không tận dụng được tốc độ ở lần đầu truy cập
Phần Third Party để mặc định
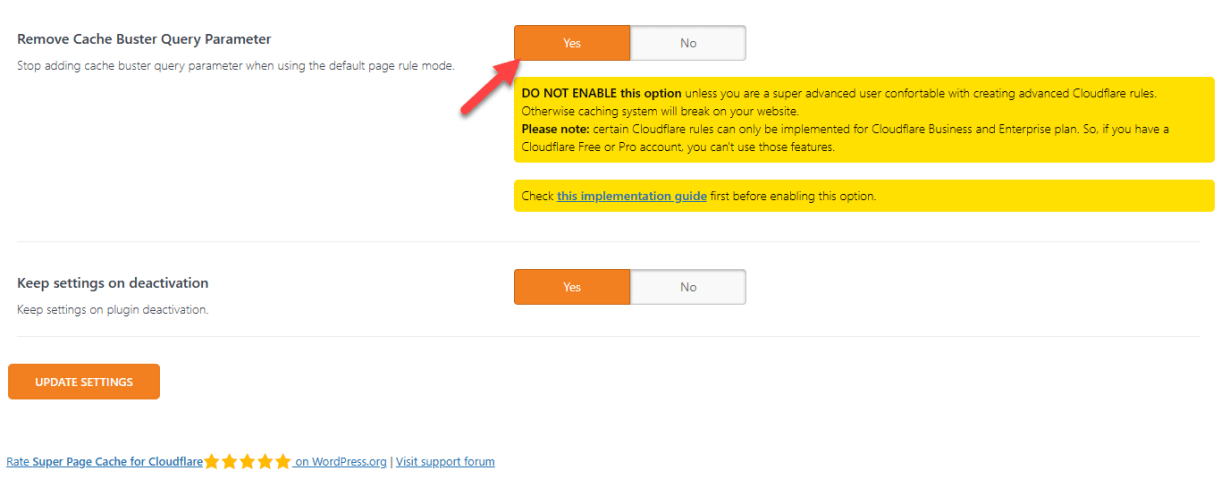
Phần Other, kéo xuống dưới sẽ thấy tùy chọn “Remove Cache Buster Query Parameter“, chọn YES, các option khác để mặc định
4 cái rule trên Cloudflare set ở đầu bài là để dùng cho cái tùy chọn này, nhờ thế nó sẽ không còn các link “?swcfpc=1” sau đường dẫn như ngày xưa nữa, rất sạch sẽ
Nginx Settings
Nếu bạn dùng CyberPanel, WPTangToc OLS, AaPanel …. chạy trên LiteSpeed/OpenLiteSpeed thì không cần làm bước này, khởi động lại OpenLiteSpeed để các rule tự cập nhập là được
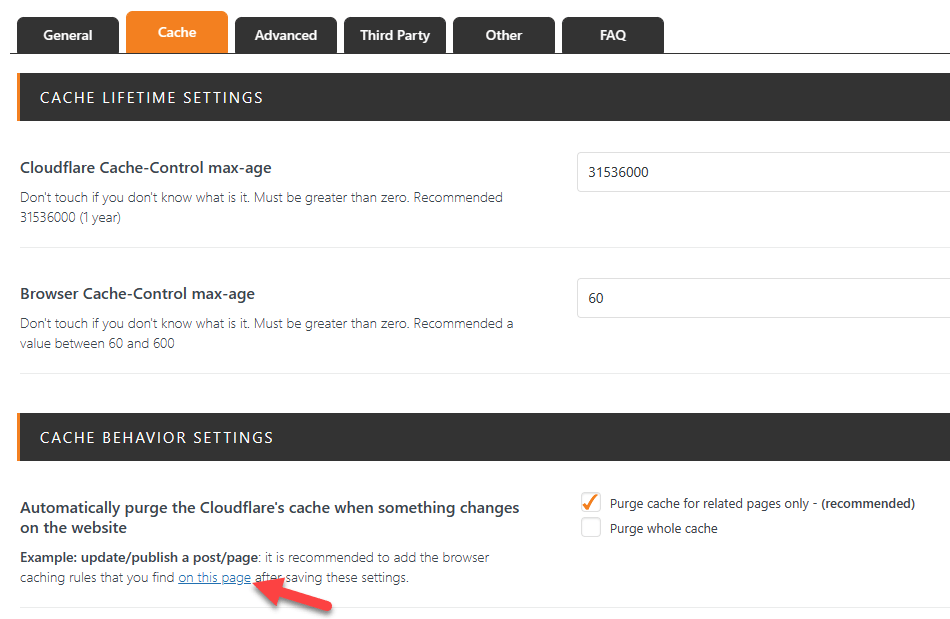
Sau khi cấu hình Super Page Cache for Cloudflare xong bạn quay lại tab Cache
Bên dưới CACHE BEHAVIOR SETTINGS sẽ thấy chữ on thia page, ấn vào nó sẽ ra phần nội dung cần sửa của Nginx, tùy bạn config tab Cache làm sao mà nội dung file config khác nhau
Browser caching rules
Open the configuration file of your domain and add the following rules:
location ~* \.(xml|xsl)$ { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location /robots.txt { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location /wp-cron.php { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location = /wp-content/wp-cloudflare-super-page-cache/bibica.net/debug.log { access_log off; deny all; }
Save and restart Nginx.
Của mình là nội dung như thế, trên Webinoly thì chép vào file locations.conf
nano /etc/nginx/common/locations.conf
Chép đoạn code bên dưới vào cuối
location ~* \.(xml|xsl)$ { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location /robots.txt { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location /wp-cron.php { add_header Cache-Control "no-cache, no-store, must-revalidate, max-age=0"; expires -1; }
location = /wp-content/wp-cloudflare-super-page-cache/bibica.net/debug.log { access_log off; deny all; }
Ctrl + O -> Enter -> Ctrl + X để save và thoát ra
Chạy tiếp dòng bên dưới để reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
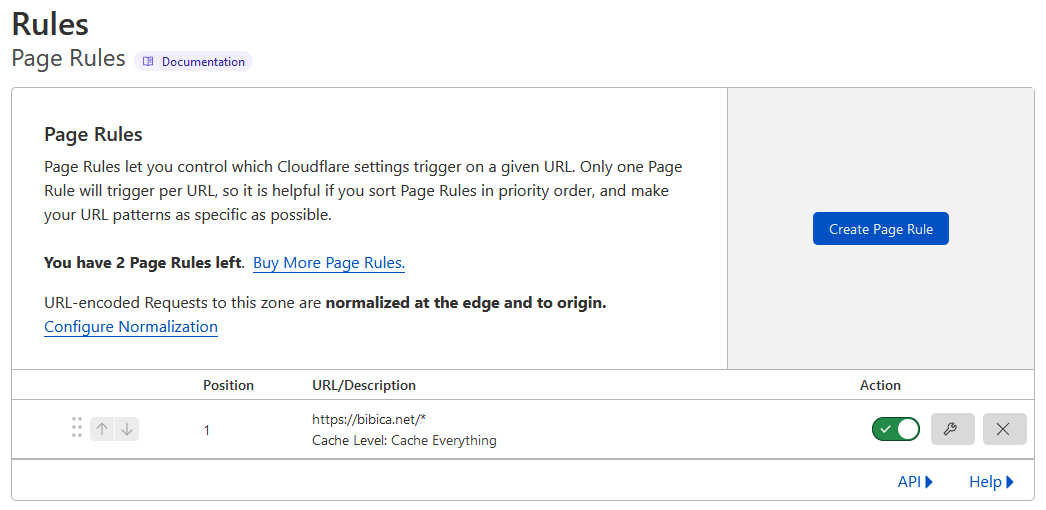
Khi bạn bật chạy Super Page Cache for Cloudflare thì nó sẽ tự tạo 1 rule mới trong Page Rules của Cloudflare, Cache Level: Cache Everything
Về lý thuyết, nếu bạn cấu hình tương tự như các bước mình ghi ở trên, ta sẽ có 1 trang vận hành với các rule như sau
- Tự xóa tất cả các cache bài viết dạng (html) khi trang update, cập nhập plugin, theme …
- Tự xóa tất cả các cache bài viết dạng (html) khi cập nhập, thêm, sửa, xóa bài viết mới
- Khi thêm comment, xóa comment tại 1 bài viết, thì sẽ tự xóa cache bài viết đó (thực tế khi kiểm tra lại thì khi xóa 1 comment, có vẻ như nó xóa tất cả cache ở mọi trang luôn, chứ không chỉ xóa cache mỗi bài viết đó, trang nào mà tương tác comment liên tục thì vụ này hơi chua 😀)
- Bất cứ khi nào xóa cache, thì tính năng preload sẽ tự tạo mới các trang theo đường dẫn tại sitemap.xml (hoặc tự lấy link từ trang chủ)
- Các file tĩnh dạng js, css, images sẽ không tự xóa
- Trang quản trị, thành viên sẽ không cache
- Sau khi 1 người comment, trang đó sẽ chuyển về dạng “no-cache” nên khách khác vào sẽ không bị dính cache của khách cũ
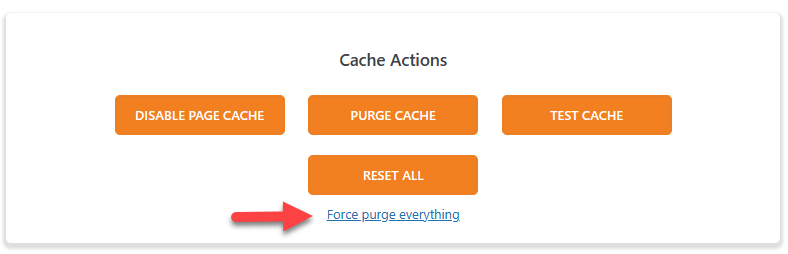
Trong trường hợp chỉnh sửa theme, hay các thứ liên quan tới các file js,css … để xóa cache thì ấn vào tùy chọn Force purge everything ở Cache Actions
LỖI hay là TÍNH NĂNG ?
Vấn đề là do thói quen sử dụng, mình biết tới internet từ lúc nó vừa có mặt tại Việt Nam, thời dial up, nên mình luôn có thói quen bật …. nhiều tab 1 lúc, để nó load hết hình ảnh xong mới đọc từ từ từng trang 😛
Bởi thế mình rất ghét các hình thức như Lazyload, vì khi kéo chuột xuống nó mới bắt đầu load hình ảnh, mạng chậm tự dưng thấy cái trang bị lủng 1 lỗ cọc lắm
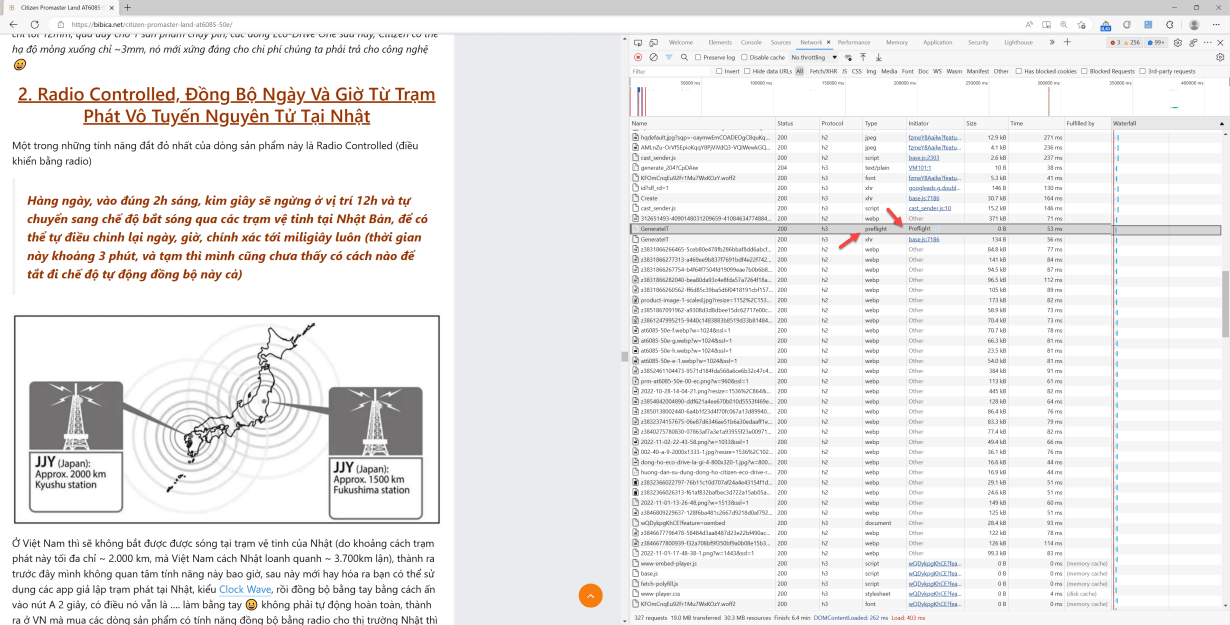
Sau khi sử dụng Super Page Cache for Cloudflare kết hợp với Cloudflare CDN, không chắc do tác dụng của ai, nhưng giờ nó lại chạy trên hình thức Preflight, giải thích hơi lằng nhằng, nhưng mình nghĩ cái này là “tính năng” của Cloudflare 😀
Kết quả là giờ các trang tại bibica.net, nó chỉ load các phần hiển thị trên màn hình, còn lại, bạn kéo chuột tới đâu thì nó mới load data tới đó, khá tương đồng với hình thức Lazyload
Ưu điểm của chuyện này thì tất nhiên là cực kì rõ rệt ở các thiết bị màn hình nhỏ như điện thoại, truy cập trên điện thoại vào bibica.net thì gần như tức thời, không thấy bất cứ độ trễ nào, kể cả ở bài viết có hình ảnh nhiều kinh hoàng như bài này
Sử dụng thì tạm mình cũng không thấy vấn đề gì quá khó chịu, vì mạng giờ nhanh, hình ảnh hiển thị ra kịp 😀 có điều đây không phải là thứ mình mong muốn, cảm giác như bị lạm quyền ấy 😛
Cách thức hoạt động?
Mình thử dùng 2-3 trình duyệt, tự comment vài lần, sau đó xóa thử từng comment đi, thì thấy 2-3 trình duyệt đều hiện ra đồng thời, F5 1 phát là có tác dụng, không bị tình trạng chậm xóa cache như trước đây, chạy rất thích 😀 và nhờ Cloudflare đã cho phép dùng các Cache Rules riêng, nên giờ không lo nó cache nhầm vào quản trị hay hiện swcfpc=1 ở link, bản mới này đã khắc phụ được hết
Tính năng preload thì chạy hơi chậm, đúng ra tác giả nên cho 1 option nhỏ, kiểu chọn preload 10-20 hay 50 bài 1 lần, khách sẽ tùy chọn theo cấu hình server, FlyingPress preload 180 trang của thèng bibica.net tầm 1-2 phút là xong, Super Page Cache for Cloudflare chạy lâu hẳn, tự chạy gần 7 phút mới xong
Hiện tại đang khá hài lòng 😀 sau khi cài vào thì mình chưa thấy lỗi gì đáng để phàn nàn, nếu thấy sẽ bổ xung sau 😀
Bổ xung Cache Warmer
Để bổ xung cho tính năng cache toàn trang bằng Cache Level: Cache Everything, bạn có thể vào Oracle tạo 1 con VPS miễn phí tại US, sau đó cài đặt các tool Cache Warmer để có thêm 1 vị trí từ US vào trang, lúc này bạn sẽ có mặc định 1 vị trí cache từ hosting gốc tại Singapore + 1 vị trí cache từ US, tất cả đều miễn phí và chạy tự động
Lúc này, thường sau khoảng 2-3 phút là cache sẽ được tự động tạo đầy đủ, gần như không sót 😀 do có tới 2-4 lần preload 😛
Dùng thêm VPS khác để preload nó cũng giảm tải cho VPS chính, vì đỡ phải vừa chạy, vừa tự preload như thông thường
Lúc này thì kể cả là truy cập lần đầu tiên vào site, khách từ US (cụ thể là cụm ở San Francisco) cũng đã được hưởng lợi từ con VPS Oracle US cache trước, hơi khó hiểu là cụm ở London cũng được cache, chắc tình cờ trong 3 phút mình xóa cache, có 1 truy cập từ Anh vào nên bài test ở keyCDN mới hiện ra như thế
Còn tất nhiên, sau khi truy cập đầu tiên, từ lần 2 thì các khách ở nước đó đều đã được cache, nên tốc độ giảm xuống đồng loạt là rất dễ hiểu
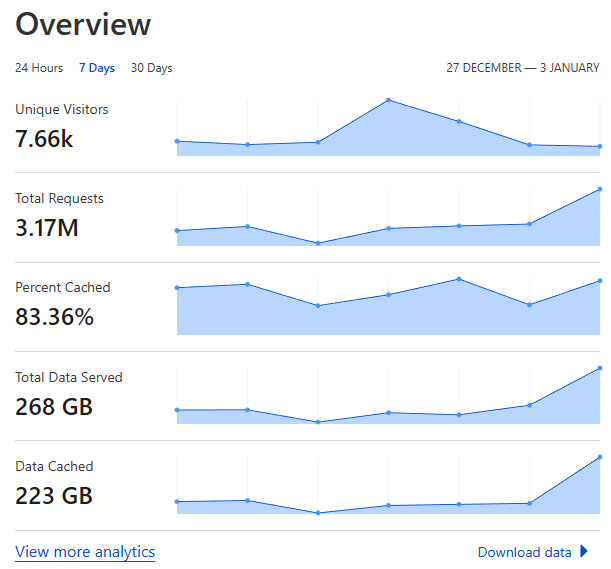
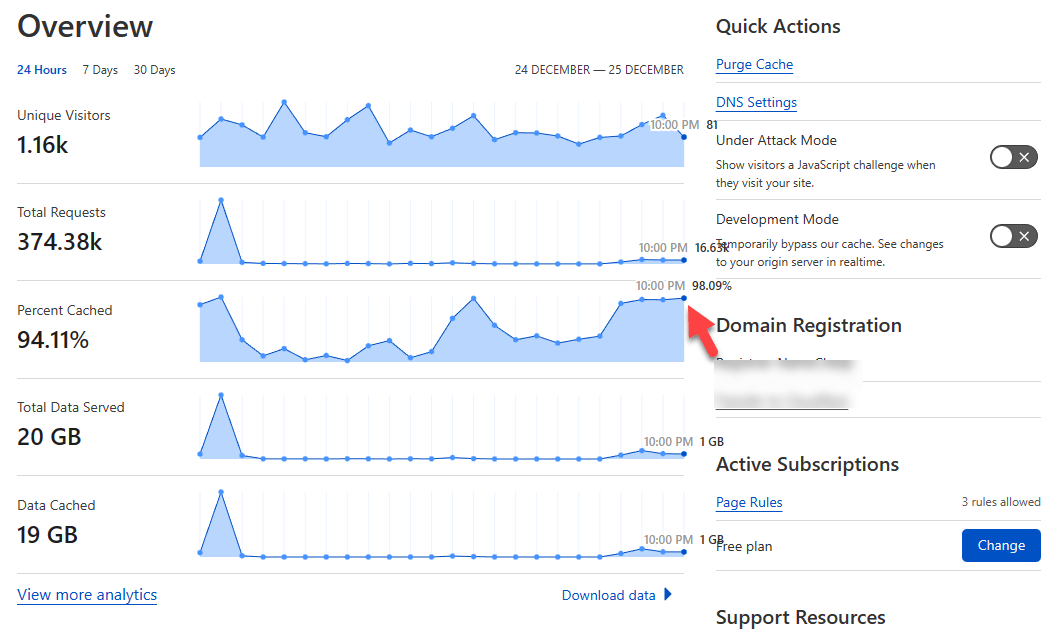
Tỷ lệ Percent Cached cao ngất ngưỡng, thậm chí tới 99%
Bạn nào có VPS miễn phí để không, ở nhiều khu vực khách nhau, có thể dùng cách này để tự tạo preload trước cho hình thức Cache Level: Cache Everything 😀

Sau khi dùng Super Page Cache for Cloudflare thay cho FlyingPress khoảng 2 tuần, dùng thêm cả Redis Object Cache, trải nghiệm thực tế sử dụng rất hài lòng, trừ vụ thi thoảng nó preload không đủ trang (có thể xử lý bằng cách dùng các cache preload bổ xung), load trang qua hình thức Preflight (như đã nói ở trên), còn lại vận hành mọi thứ trơn tru mượt mà, cache xóa tốt, không bị sót, rất ấn tượng
Khoảng 2 tuần nay, để thử nghiệm mình hay tự xóa cache, cập nhập bài viết, thậm chí move sang nhiều hosting khác nhau, chạy trên nhiều nền tảng khác như Nginx, LiteSpeed, OpenLiteSpeed ….. mà tỷ lệ cache vẫn > 80%, khoản tốc độ thì mình nghĩ không cần bàn, load trực tiếp từ server của Cloudflare thì bố đời rồi, rất nhanh 😀
Với FlyingPress mình đã rất hài lòng, nhưng với Super Page Cache for Cloudflare với hình thức cache L2 thì chỉ có thể nói là không thể bị đánh bại 😀

























Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!