Cloudflare R2 là một dịch vụ lưu trữ đối tượng phân tán, tương thích với S3, cho phép bạn tạo ra các kiến trúc đa đám mây mà không phải trả phí egress cho việc truy cập dữ liệu của bạn. Cloudflare R2 có những tính năng nổi bật như sau:
– Lưu trữ đối tượng toàn cầu: Dữ liệu của bạn được lưu trữ trên mạng lưới toàn cầu của Cloudflare, với hơn 200 điểm hiện diện trên 100 quốc gia. Điều này giúp tăng tốc độ truy cập và giảm độ trễ cho người dùng cuối.
– Tích hợp với Cloudflare Workers: Bạn có thể sử dụng API In-Worker để thực hiện các chức năng cạnh như xác thực, định tuyến yêu cầu, tăng cường quyết định và nhiều hơn nữa. Bạn cũng có thể sử dụng API tương thích với S3 để truy cập vào các công cụ, thư viện và tiện ích mở rộng của S3.
– Tránh bị ràng buộc bởi nhà cung cấp: Bạn không còn bị giới hạn bởi việc ràng buộc với nhà cung cấp hoặc phải trả phí egress cao để di chuyển dữ liệu của bạn đến các vị trí mong muốn. Bạn có thể di chuyển dữ liệu tự do và xây dựng kiến trúc đa đám mây theo ý muốn. API tương thích với S3 giúp dữ liệu của bạn có thể di chuyển được.
– Không có phí egress: Bạn không phải trả bất kỳ khoản phí nào để truy cập vào dữ liệu của bạn. Phí lưu trữ và hoạt động của R2 rất hợp lý và nhất quán, giúp bạn không phải lo lắng về hóa đơn bất ngờ.Cloudflare R2 là một giải pháp lưu trữ đối tượng hiệu quả, linh hoạt và an toàn cho nhiều kịch bản sử dụng khác nhau, bao gồm nhưng không giới hạn ở:
– Lưu trữ cho các ứng dụng đám mây bản thân
– Lưu trữ đám mây cho nội dung web
– Lưu trữ cho các tập tin podcast
– Hồ dữ liệu (phân tích và big data)
– Kết quả lưu trữ đám mây cho các quá trình hàng loạt lớn, chẳng hạn như các sản phẩm hoặc tập dữ liệu của mô hình học máy
Nôm na Cloudflare R2 nó khá tương tự với Amazon S3, một dịch vụ để lưu trữ file gọi là Object storage, đọc thì thấy nó ưu tiên bảo mật, an toàn cho dữ liệu, thường mình thấy mọi người hay dùng để backup data là nhiều, các dịch vụ kiểu Google Drive chắc dùng cơ chế dạng Object storage như này
Trên Wordpress với Object storage, đa phần mọi người hay dùng chứa các file tĩnh, như hình ảnh, video, nhạc …. 1 số ít thì dùng làm các trang web tĩnh, cá nhân thì mình cảm giác các dịch vụ dạng này nó không hợp lý lắm để dùng trên Wordpress
Chứa các file nhỏ như .js .css hay hình ảnh để giảm tải cho server gốc thì quá màu mè, vì thực tế ping của mấy cái Object storage rất cao, làm trang thuần tĩnh thì cũng quá xa xỉ 😀 Ưu điểm bảo mật khi truyền dữ liệu này nọ, khá là lố bịch nếu bạn dùng để chứa ảnh =))

Tạm thì trên Wordpress mình thấy cái object storage vô dụng bỏ xừ :]] ít nhất phải đi kèm với 1 hình thức CDN nữa, thì may ra mới có giá trị sử dụng, vụ này thì khá là giống cơ chế BunnyCDN đang dùng
Cloudflare R2 miễn phí 10 Gb storage, nên mình cũng tận dụng, vác về làm kho chứa ảnh cho thèng bibica.net, đỡ phải chứa trên VPS =))

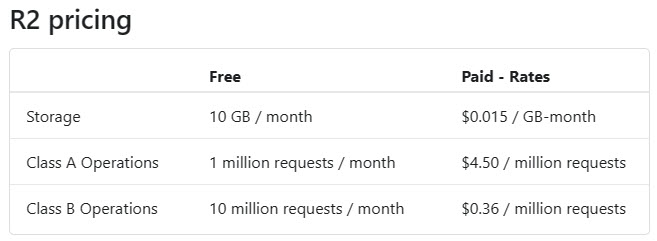
Hiểu nôm na Class A là charged, kiểu bạn upload, thêm, sửa, xóa … file thì miễn phí 1.000.000 lần 1 tháng
Class B là download, cứ 1 lượt down tính là 1 lần (không tính băng thông down về?), giá trị này miễn phí 10.000.000 lần 1 tháng
Hoàn toàn không khuyến khích ai làm theo, vì rất mất thời gian để xử lý :]]
Tổng hợp các bước bao gồm
- Cloudflare R2 làm nơi chứa ảnh (tạo tài khoản Cloudflare R2 -> tạo bucket -> mở public access -> tạo API Tokens)
- Kết nối đồng bộ qua lại giữa WordPress <-> Cloudflare R2
2.1 Tự động thì dùng plugin Leopard Offload Media hoặc Media Cloud
2.2 Thủ công, bán tự động thì dùng Rclone - Sử dụng Jetpack Photon (Auto Cloudinary) tạo các ảnh thumbnail, nén ảnh, cdn
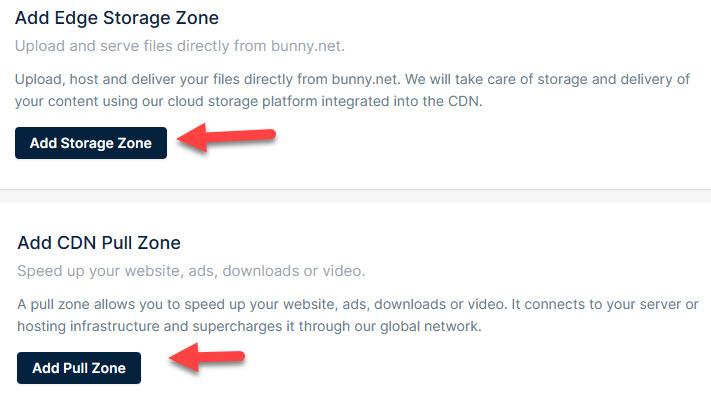
1. Đăng kí tài khoản Cloudflare R2

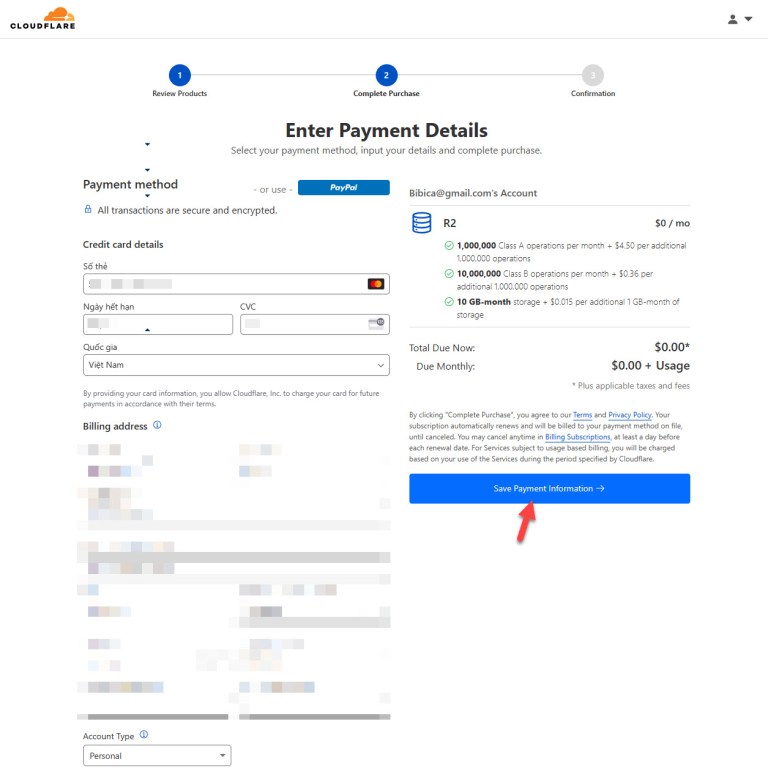
- Đăng kí nhanh tại link này, cần điền thông tin tin thanh toán, thẻ hoặc paypal đều được, không có thẻ có thể tạo thẻ ảo Cake By VPBank
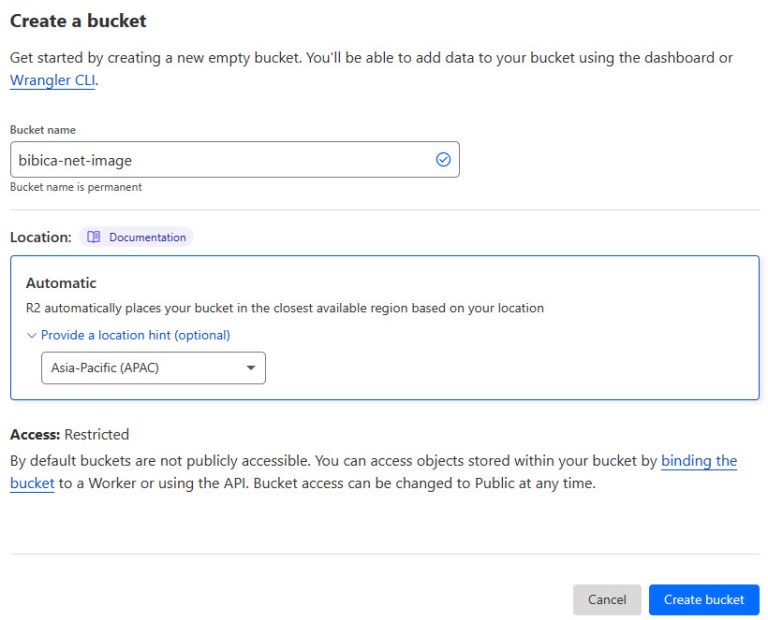
Create a bucket

- Bucket name: đặt tên gì để nhớ là được (bibica-net-image)
- Location: mặc định Cloudflare sẽ tự chọn location theo vị trí gần bạn nhất, có thể ấn vào để chọn location tùy ý nếu thích
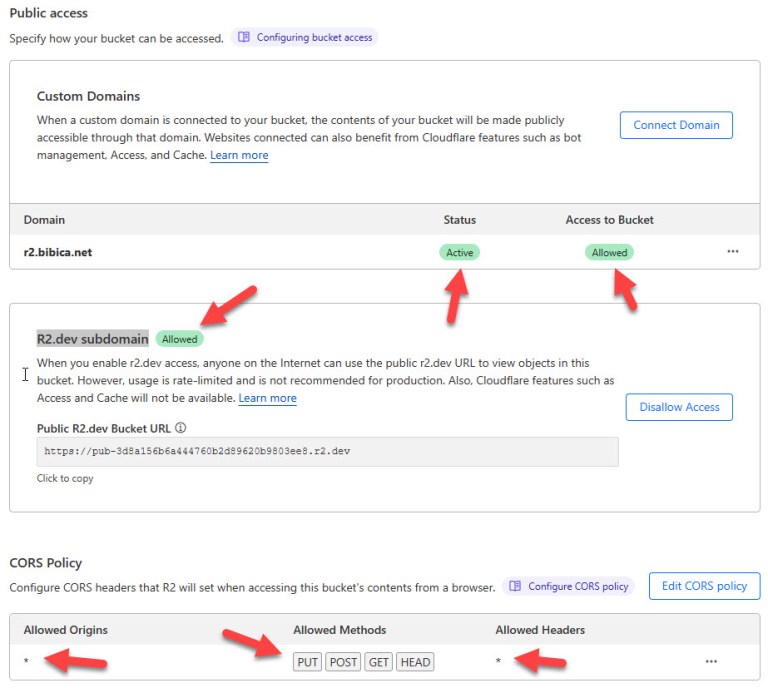
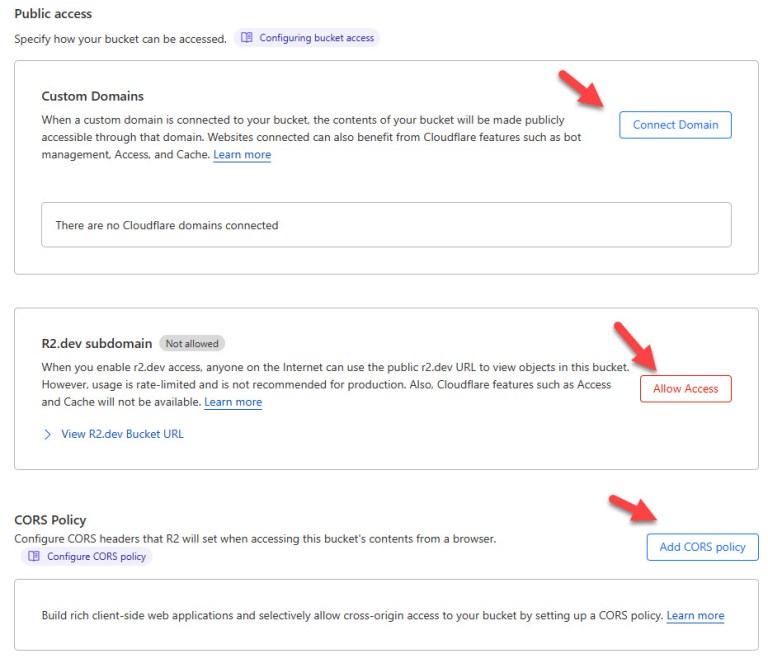
Public access
Từ bucket bibica-net-image -> tab Settings sẽ thấy các phần Custom Domains, R2.dev subdomain, CORS Policy
- Tạo Custom Domains riêng của bạn, demo mình tạo sub là r2.bibica.net
- Mở R2.dev access
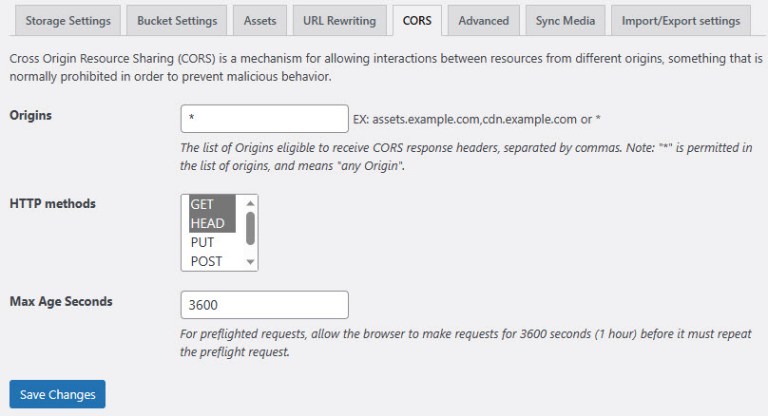
- Tạo CORS Policy
CORS Policy điền nội dung bên dưới để mọi domain khác đều có thể truy xuất các thứ vào r2.bibica.net
[
{
"AllowedOrigins": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"GET",
"HEAD"
],
"AllowedHeaders": [
"*"
]
}
]

Xong xuôi thì phần Public access nó sẽ như bạn thấy trên hình
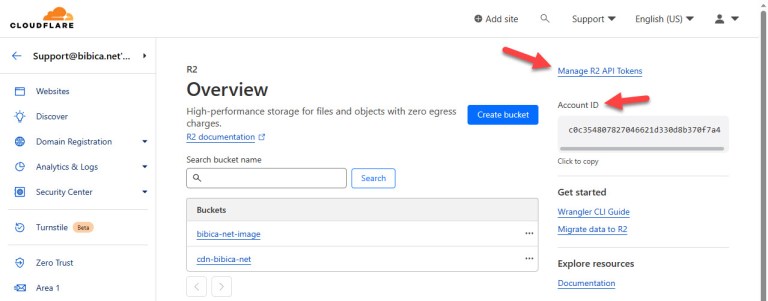
Tạo R2 API Tokens

- Tại trang quản trị R2, bạn sẽ thấy 1 dòng text “Manage R2 API Tokens” khá nhỏ ở góc trên bên phải, ấn vào đó để tạo tokens
Bên dưới là Account ID c0c354807827046621d330d8b370f7a4

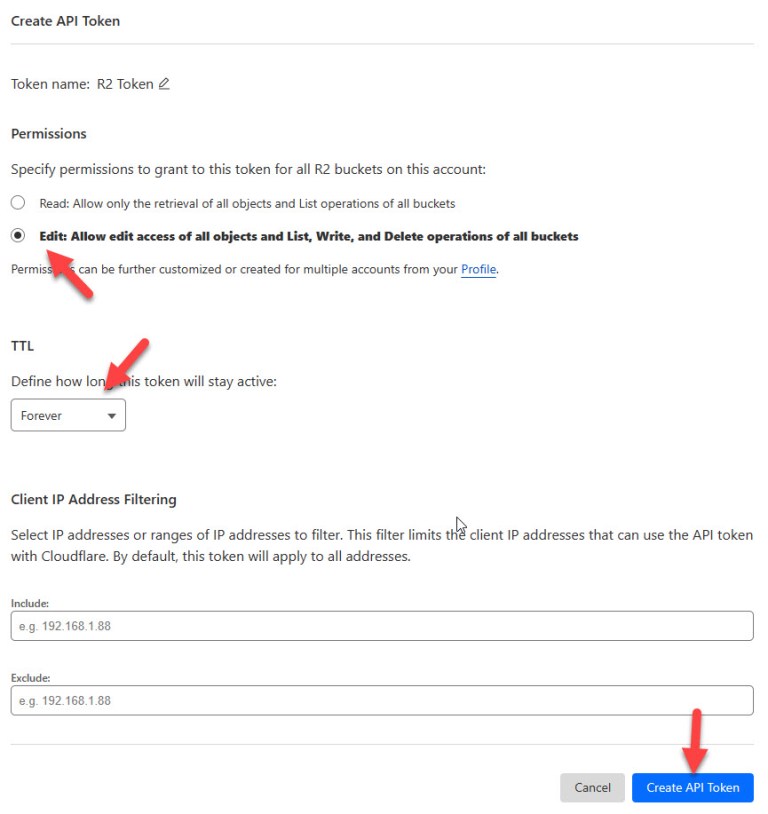
- Chọn phân quyền Edit và thời gian Forever như hình

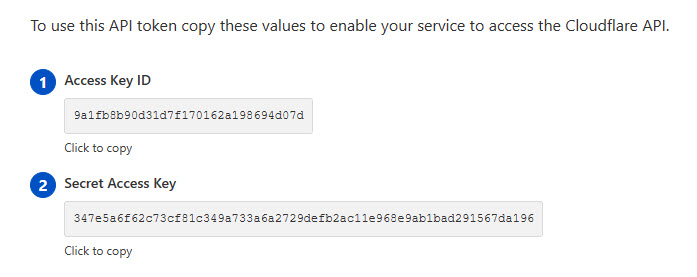
Xong xuôi sẽ có 2 giá trị Access Key ID và Secret Access Key
Access Key ID 9a1fb8b90d31d7f170162a198694d07d Secret Access Key 347e5a6f62c73cf81c349a733a6a2729defb2ac11e968e9ab1bad291567da196
Tổng kết lại, làm xong chúng ta sẽ có 4 giá trị cơ bản để có thể quản lý vào bucket
- Account ID c0c354807827046621d330d8b370f7a4
- Access Key ID 9a1fb8b90d31d7f170162a198694d07d
- Secret Access Key 347e5a6f62c73cf81c349a733a6a2729defb2ac11e968e9ab1bad291567da196
- Endpoint https://c0c354807827046621d330d8b370f7a4.r2.cloudflarestorage.com
Bạn có thể vào bucket, up 1 file ảnh bất kì qua trình duyệt, rồi xem thử mọi thứ vận hành bình thường không

Custom Domains hiện ta bình thường, ssl chạy bình thường thì cơ bản là ổn 😀
2. Kết nối đồng bộ qua lại giữa WordPress <-> Cloudflare R2
Hiện tại đang có 2 plugin hỗ trợ Cloudflare R2 trên WordPress là Leopard Offload Media và Media Cloud
Media Cloud thì tính năng cực kì đồ sộ, Leopard Offload Media thì đơn giản hơn

Mình có thử qua cả 2 plugin, đều chạy tốt trên Cloudflare R2, mọi người thích dùng bản nào thì tùy nhu cầu, hiện tại mình đang dùng Leopard Offload Media, nên viết hướng dẫn cài đặt theo plugin này
Cũng khá tình cờ, sau khi vào xem mới hay tác giả là người Việt Nam 😀
2.1 Cấu hình Leopard Offload Media
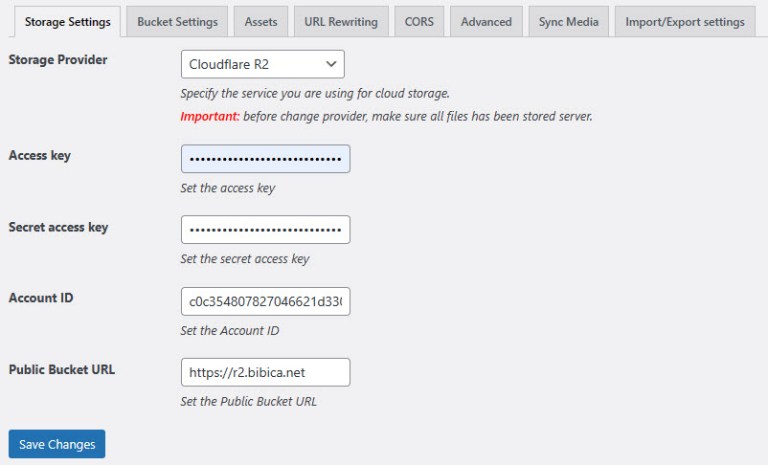
Storage Settings

- Storage Provider: chọn Cloudflare R2
- Access key, Secret access key, Account ID: điền theo thông tin bạn tạo ra ở trên
- Public Bucket URL: dùng trực tiếp custom domains riêng của bạn, demo mình tạo là https://r2.bibica.net
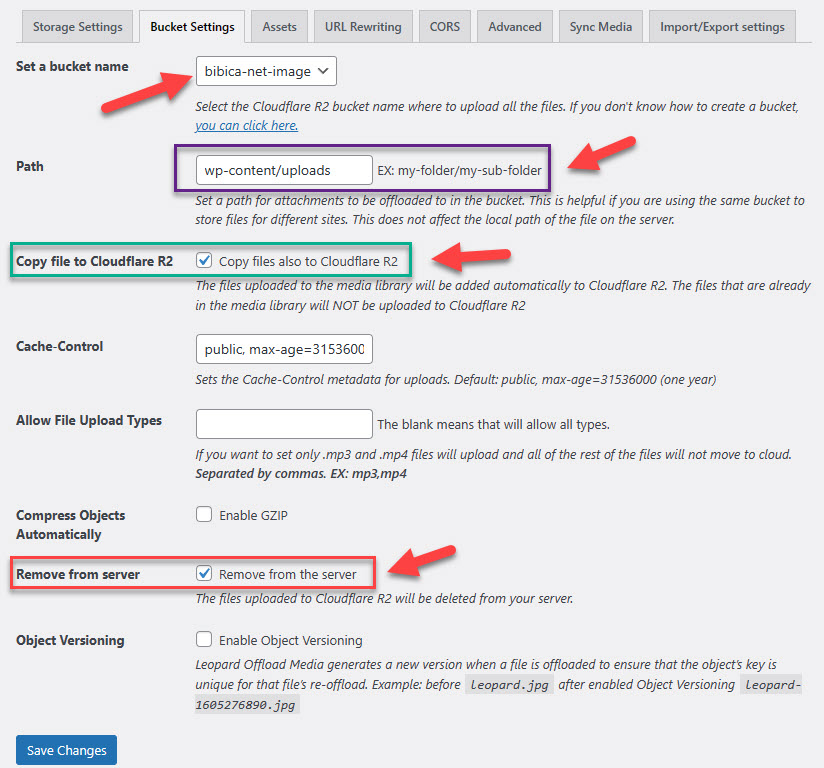
Bucket Settings
- Set a bucket name: chọn bucket muốn dùng
- Path: mặc định không điền gì, thì link của bạn sẽ được rút ngắn bỏ đi wp-content/uploads
Mình thì vẫn thích dùng theo đường dẫn mặc định của WordPress, nên ở path điền thêm wp-content/uploads vào
- Copy file to Cloudflare R2: Copy files also to Cloudflare R2
Tùy chọn này được bật theo mặc định, các file khi upload vào media library (trực tiếp hoặc khi viết bài) sẽ tự động upload lên Cloudflare R2
- Remove from server: đây là tùy chọn bổ xung, bạn có thể chọn bật để khi upload file lên Cloudflare R2, tự xóa file trong server đi, giúp giảm dung lượng ổ cứng server
Tính năng này cực kì phức tạp, xử lý các vấn đề làm sao, để biết ảnh đã tối ưu , tạo các thumbnail và các định dạng khác xong chưa để mà còn upload lên cloud …. sau đó xóa gốc đi
Sau này muốn tạo các thumbnail khác cũng khá phiền, vì phải download ngược ảnh từ Cloudflare R2 về lại server
Bỏ chọn tùy chọn này là an toàn nhất, có điều như thế lại khiến chuyện bạn dùng Object Storage nó trở nên khá là lố bịch 😀
Do mình vẫn đang dùng Jetpack Photon để xử lý ảnh, tạo thumbnail, nén ảnh, CDN ở cấp độ server …. chỉ cần upload đúng 1 tấm ảnh gốc, nên mình mới bật tùy chọn Remove from server, bạn nào đang dùng cách cắt, nén file truyền thống thì nên tắt tính năng này như mặc định
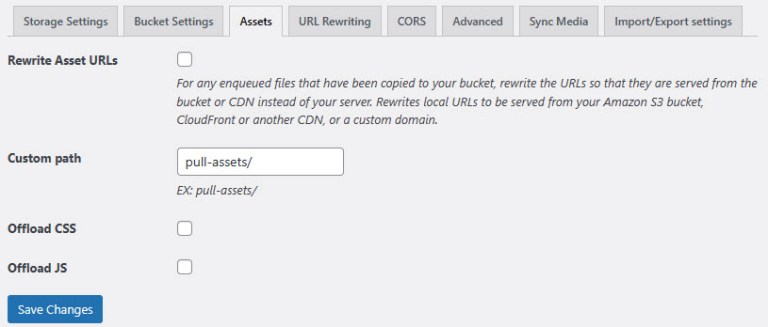
Assets

- Bỏ chọn tất cả các tùy chọn vì không dùng 😀
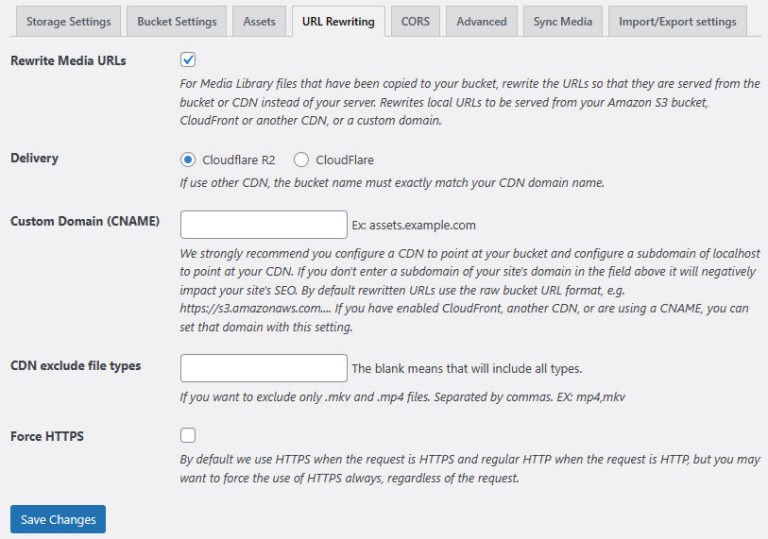
URL Rewriting

- Rewrite Media URLs: được bật mặc định
- Khi bạn upload file vào Media (vào trực tiếp Media hoặc khi viết bài) Leopard Offload Media tự sửa lại link Cloudflare R2 giúp bạn luôn
https://bibica.net -> https://r2.bibica.net
CORS

- Để như mặc định
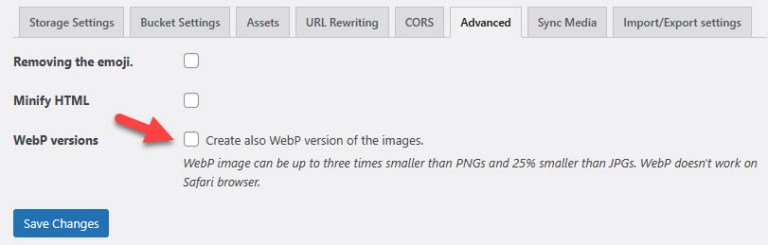
Advanced

Bạn có thể bật tùy chọn WebP versions để Leopard Offload Media tạo file ảnh định dạng .webp (nhẹ hơn so với các chuẩn thông thường khác)
Mình thử thì thấy nén nhanh quá, chất lượng giảm khá nhiều, bạn có thể bật lên, kiểm tra chất lượng xem thế nào, nếu thấy ổn thì có thể bật dùng
Cá nhân thì mình tắt hết tính năng ở tab này
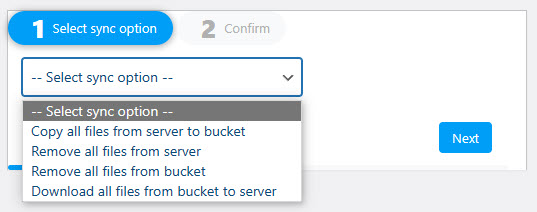
Sync Media

Bạn có thể upload tất cả file cũ có trên server chưa chưa lên bucket, cũng thể xóa file trên server, bucket hay download qua lại giữa server và bucket ở tab Sync Media này
Cá nhân thì mình không dùng tính năng đồng bộ file từ Leopard Offload Media, vấn đề kĩ thuật thực sự phiền, thi thoảng chạy nó ngừng, hoặc không có tác dụng? thi thoảng lại chạy hoàn hảo 😀
Thường mình chỉ phải đồng bộ 1 lần duy nhất khi lần đầu sử dụng thôi, cần up các ảnh cũ từ server -> bucket, còn lại khi upload ảnh mới, Leopard Offload Media tự upload lên bucket, sửa lại đường dẫn trong bài, sau đó xóa file đi, mọi thứ vận hành rất tốt
Về vấn đề đồng bộ nhiều ảnh cũ từ server -> bucket thì dùng Rclone ổn định hơn
Cụ thể thèng bibica.net, có 10.000 tấm ảnh, tổng dung lượng ~ 2 GB ảnh, dùng Sync Media chuyển ảnh lên bucket, sau đó sửa lại link cũ trong bài, chạy ổn thì mất tầm 3-4h xong, chạy không ổn thì cả đêm đứng im ru 😀
Rclone với hơn 10.000-20.000 tấm ảnh, tổng dung lượng ~ 2 GB ảnh, chạy tầm 6-10 phút là sync xong, sau đó Leopard Offload Media tự cập nhập lại link thì mất tầm 30 phút gì đó nữa, nhanh hơn rất nhiều
Ah, có 1 điểm khá là quái, khi dùng Rclone sync từ server -> bucket, để Leopard Offload Media tự cập nhập lại link, bạn phải tắt plugin đi, sau đó …. bật lên lại 😀 khá là lú cho kiểu xử lý này 😀
2.2 Cấu hình Rclone
Dùng Rclone, là ở cấp độ server -> bucket, không liên quan gì tới WordPress, nên chưa xử lý được vấn đề tự động cập nhập khi có file mới được đưa lên Media (thư mục uploads)
Đa phần vẫn phải chạy kiểu rất ngu học, ăn tàn phá hại tài nguyên hệ thống, cứ 5-10 phút gì đó, có thể là thông qua cron tự sync thư mục wp-content/uploads trên server sang bucket
Mình có google thử, vẫn chưa thấy giải pháp nào có thể đồng bộ 2 chiều từ server <-> bucket qua Rclone
Nó cũng không có tự sửa link trong bài, và không có bất cứ tính năng nào khác
Dùng Rclone thì thường bạn phải dùng 1 plugin kiểu CDN Enabler, add cái domain của bucket vào (r2.bibica.net)
Đúng nghĩa đen nó chỉ làm mỗi việc duy nhất, là liên tục sync thư mục wp-content/uploads trên server sang bucket =))
Đúng nghĩa đen là bố của ngu học 😀 bù lại do hoạt động ở cấp độ server <-> server, không dùng các tài nguyên từ Wordpress, nên chạy gần như không lỗi
Trang của bạn kể cả có 1 triệu file hình ảnh, Rclone vẫn chạy xé gió mà không có bất cứ lỗi nào
Rclone cũng có thể dùng gần như ở mọi hệ thống Object Storage, chứ như plugin, Cloudflare R2 ra lâu thế rồi mà chỉ có đúng 2 plugin hỗ trợ
- Cài Đặt Rclone
sudo -v ; curl https://rclone.org/install.sh | sudo bash
- Cấu hình rclone config cho Cloudflare R2
Dùng command rclone config, sau đó làm tuần tự từng bước như giao diện trên màn hình
- Hoặc có thể dùng nhanh các lệnh mình soạn sẵn
cd /root/.config/rclone touch rclone.conf nano rclone.conf
- Nhập nội dung bên dưới, sửa 3 giá trị access_key_id, secret_access_key, endpoint của bạn vào
[cloudflare-r2] type = s3 provider = Cloudflare access_key_id = 6efd88705eab8b07ef45e6530fc544da secret_access_key = a43f5718804b32045217069032d738b1577561ecd825b2607ab5d42e6a303c1e region = auto endpoint = https://c0c354807827046621d330d8b370f7a4.r2.cloudflarestorage.com
Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit
Cách lệnh trên tạo file cấu hình Cloudflare R2 tên là cloudflare-r2
- Đồng bộ thư mục wp-content/uploads tại server sang thư mục wp-content/uploads tại bucket
rclone sync /var/www/html/wp-content/uploads cloudflare-r2:bibica-net-image/wp-content/uploads --progress --transfers 30 --checkers 30
Giải thích:
/var/www/html/wp-content/uploads: đường dẫn thư mục uploads trên server
cloudflare-r2:bibica-net-image/wp-content/uploads: cloudflare-r2 tên file rclone config đặt ở trên, bibica-net-image: tên của bucket, wp-content/uploads: thư mục muốn chuyển tới (nằm trong bucket)
–progress: hiện tiến trình để nhìn
–transfers 30: sync cùng lúc 30 file
–checkers 30: sync kiểm tra cùng lúc 30 file
- Đồng bộ thư mục wp-content/uploads từ bucket về lại wp-content/uploads tại server (trong trường hợp đã xóa hết các file cũ trên server cho nhẹ)
rclone sync cloudflare-r2:bibica-net-image/wp-content/uploads /var/www/html/wp-content/uploads --progress --transfers 30 --checkers 30
- Xóa tất cả thư mục và file trên bucket
rclone delete cloudflare-r2:bibica-net-image --rmdirs --progress --transfers 100 --checkers 100
Tạo script liên tục tự động đồng bộ dữ liệu từ server -> bucket (Source)
- Tạo file bash tên là sync.sh
cd /usr/local/bin touch sync.sh nano sync.sh
- Nội dung bên trong, thay bằng đoạn code bên dưới
#!/bin/bash
## One-way, immediate, continuous, recursive, directory synchronization
## to a remote Rclone URL. ( S3, SFTP, FTP, WebDAV, Dropbox, etc. )
## Optional desktop notifications on sync events or errors.
## Useful only for syncing a SMALL number of files (< 8192).
## (See note in `man inotifywait` under `--recursive` about raising this limit.)
## Think use-case: Synchronize Traefik TLS certificates file (acme.json)
## Think use-case: Synchronize Keepass (.kdbx) database file immediately on save.
## Think use-case: Live edit source code and push to remote server
## This is NOT a backup tool!
## It will not help you if you delete your files or if they become corrupted.
## If you need a backup tool, check out https://blog.rymcg.tech/blog/linux/restic_backup
## Setup: Install `rclone` and `inotify-tools` from package manager.
## Run: `rclone config` to setup the remote, including the full remote
## subdirectory path to sync to.
## MAKE SURE that the remote (sub)directory is EMPTY
## or else ALL CONTENTS WILL BE DELETED by rclone when it syncs.
## If unsure, add `--dry-run` to the RCLONE_CMD variable below,
## to simulate what would be copied/deleted.
## Enable your user for Systemd Linger: sudo loginctl enable-linger $USER
## (Reference https://wiki.archlinux.org/title/Systemd/User#Automatic_start-up_of_systemd_user_instances)
## Copy this script any place on your filesystem, and make it executable: `chown +x sync.sh`
## Edit all the variables below, before running the script.
## Run: `./sync.sh systemd_setup` to create and enable systemd service.
## Run: `journalctl --user --unit rclone_sync.${RCLONE_REMOTE}` to view the logs.
## For desktop notifications, make sure you have installed a notification daemon (eg. dunst)
## Edit the variables below, according to your own environment:
# RCLONE_SYNC_PATH: The path to COPY FROM (files are not synced TO here):
RCLONE_SYNC_PATH="/var/www/html/wp-content/uploads"
# RCLONE_REMOTE: The rclone remote name to synchronize with.
# Identical to one of the remote names listed via `rclone listremotes`.
# Make sure to include the final `:` in the remote name, which
# indicates to sync/delete from the same (sub)directory as defined in the URL.
# (ALL CONTENTS of the remote are continuously DELETED
# and replaced with the contents from RCLONE_SYNC_PATH)
RCLONE_REMOTE="cloudflare-r2:bibica-net-image/wp-content/uploads"
# RCLONE_CMD: The sync command and arguments:
## (This example is for one-way sync):
## (Consider using other modes like `bisync` or `move` [see `man rclone` for details]):
RCLONE_CMD="rclone -v sync ${RCLONE_SYNC_PATH} ${RCLONE_REMOTE} --progress --transfers 30--checkers 30"
# WATCH_EVENTS: The file events that inotifywait should watch for:
WATCH_EVENTS="modify,delete,create,move"
# SYNC_DELAY: Wait this many seconds after an event, before synchronizing:
SYNC_DELAY=5
# SYNC_INTERVAL: Wait this many seconds between forced synchronizations:
SYNC_INTERVAL=3600
# NOTIFY_ENABLE: Enable Desktop notifications
NOTIFY_ENABLE=true
# SYNC_SCRIPT: dynamic reference to the current script path
SYNC_SCRIPT=$(realpath $0)
notify() {
MESSAGE=$1
if test ${NOTIFY_ENABLE} = "true"; then
notify-send "rclone ${RCLONE_REMOTE}" "${MESSAGE}"
fi
}
rclone_sync() {
set -x
# Do initial sync immediately:
notify "Startup"
${RCLONE_CMD}
# Watch for file events and do continuous immediate syncing
# and regular interval syncing:
while [[ true ]] ; do
inotifywait --recursive --timeout ${SYNC_INTERVAL} -e ${WATCH_EVENTS} \
${RCLONE_SYNC_PATH} 2>/dev/null
if [ $? -eq 0 ]; then
# File change detected, sync the files after waiting a few seconds:
sleep ${SYNC_DELAY} && ${RCLONE_CMD} && \
notify "Synchronized new file changes"
elif [ $? -eq 1 ]; then
# inotify error occured
notify "inotifywait error exit code 1"
sleep 10
elif [ $? -eq 2 ]; then
# Do the sync now even though no changes were detected:
${RCLONE_CMD}
fi
done
}
systemd_setup() {
set -x
if loginctl show-user ${USER} | grep "Linger=no"; then
echo "User account does not allow systemd Linger."
echo "To enable lingering, run as root: loginctl enable-linger $USER"
echo "Then try running this command again."
exit 1
fi
mkdir -p ${HOME}/.config/systemd/user
SERVICE_FILE=${HOME}/.config/systemd/user/rclone_sync.${RCLONE_REMOTE}.service
if test -f ${SERVICE_FILE}; then
echo "Unit file already exists: ${SERVICE_FILE} - Not overwriting."
else
cat <<EOF > ${SERVICE_FILE}
[Unit]
Description=rclone_sync ${RCLONE_REMOTE}
[Service]
ExecStart=${SYNC_SCRIPT}
[Install]
WantedBy=default.target
EOF
fi
systemctl --user daemon-reload
systemctl --user enable --now rclone_sync.${RCLONE_REMOTE}
systemctl --user status rclone_sync.${RCLONE_REMOTE}
echo "You can watch the logs with this command:"
echo " journalctl --user --unit rclone_sync.${RCLONE_REMOTE}"
}
if test $# = 0; then
rclone_sync
else
CMD=$1; shift;
${CMD} $@
fi
Thay 2 giá trị
RCLONE_SYNC_PATH (thư mục uploads trên host) dòng 33
RCLONE_REMOTE (thư mục uploads trên bucket) (dòng 41)
Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit
- Làm cho tập lệnh có thể tự chạy trong nền
chmod +x /usr/local/bin/sync.sh nohup /usr/local/bin/sync.sh >> ./out 2>&1 <&- &
- Set thêm tự chạy file bat này lúc khởi động lại máy
chmod +x /etc/rc.local nano /etc/rc.local
- Thêm vào cuối trang
nohup /usr/local/bin/sync.sh >> ./out 2>&1 <&- &
- Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit
Ý nghĩa của đoạn script trên
- Chạy rclone sync để tự đồng bộ thư mục uploads trên host sang thư mục uploads trên bucket
- Sau khi xong chuyển sang trạng thái ngừng
- Lúc này, nếu check thấy thư mục upload trên host có sự thay đổi, thêm, sửa, xóa file (cái này script check auto được :D) sau 5s (SYNC_DELAY=5), sẽ tự chạy lại rclone sync để cố gắng đồng bộ lại
- Sau khi xong nó chuyển sang trạng thái ngừng
- Sau 60 phút (SYNC_INTERVAL=3600) nếu không thấy thư mục upload trên host có sự thay đổi, sẽ tự chạy rclone sync để cố gắng kiểm tra các file mới (nếu sót ở bước 3)
Về cơ bản, scirpt chạy rất ngu học, khi cứ liên tục phải sync vô nghĩa, nhưng về mặt lý thuyết, vẫn có thể hoạt động được, nếu bạn có đủ thông số
Cụ thể với trang bibica.net, mình thấy chạy rclone sync mất khoảng 6 phút thì xong
Trong trường hợp upload file ảnh 1 lên, sau 5s, nó lập tức được sync lên bucket
Nhưng nếu sau đó 2 phút, bạn upload file ảnh 2, lúc này script vẫn đang đang chạy nên có thể sync sót file ảnh 2
Để tránh tình huống này, có thể xử lý ngu học không kém, là tăng thời gian SYNC_DELAY=5 -> SYNC_DELAY=600 (10 phút)
Hiểu nôm na thì giờ, sau 10-11 phút, bạn mới thấy tấm ảnh được sync lên bucket :]]
Lý thuyết thì quá ư là củ chuối, nhưng thực tế đúng là có thể dùng được, thường khi upload 1 tấm ảnh lên, bạn viết dài như tờ số, có khi ~ 20-30 phút sau còn chưa xong, thời gian đó đủ để sync lên bucket rồi
Nói chung dùng Rclone cho việc này, nó quá là thiểu năng 😀 có khi ngồi upload tay lên bucket, nó còn hiệu quả hơn
Tạm thì mình cũng chưa thấy giải pháp nào liên qua tới Rclone, nên cứ viết thêm, bạn nào thấy hợp nhu cầu thì dùng 😀
Nói sao nói, khi sync lần đầu tiên tất cả các ảnh cũ từ server -> bucket, nó vẫn rất là hiệu quả
3. Sử dụng Jetpack Photon (Auto Cloudinary) để để xử lý ảnh, tạo thumbnail, nén ảnh, CDN
Ban đầu ý tưởng của mình là dùng trực tiếp hình ảnh từ Cloudflare R2 (có sẵn DNS từ Google), đồng bộ thì dùng Rclone
Ưu điểm của cách này là hoàn toàn không lệ thuộc addon, không lo đụng chạm với bất cứ thứ gì trên Wordpress, có thể sử dụng các chuẩn nén tiên tiến như webp, avif cho nhiều loại trình duyệt khác nhau 😀
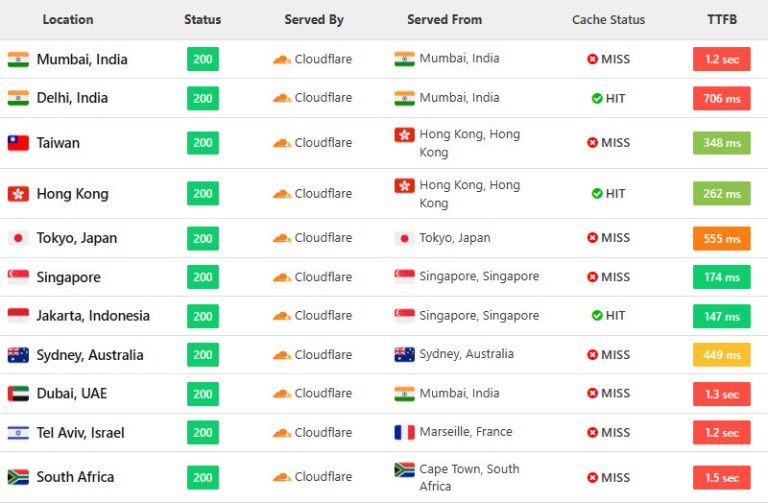
Vấn đề là Cloudflare R2 khá hãm, dù mình chọn server tại Asia, nhưng dựa vào ping bạn có thể thấy khá rõ, đây là tốc độ ping từ US
Cloudflare Pages hay thậm chí dùng rule Cache Everything đều cho ra tỷ lệ HIT gần như toàn bộ, trên Cloudflare R2 thì tỷ lệ MISS cache cực kì cao
Mình cũng có thử chỉnh sửa 1 chút các thứ, như thêm tiêu đề cache-control public, max-age=31536000, thêm rule Cache Everything …. thì thấy tỷ lệ HIT nó ổn định lại, mà qua tầm nửa ngày sau, lại thấy MISS 99% tiếp :]]
Quá ư là lú người, nên thôi, dùng lại Jetpack Photon để xử lý ảnh cho nhẹ đầu
Cloudflare R2 chỉ với mục đích là làm storage chứa file cho nhẹ dung lượng server 😀
Thực tế, khi bạn đọc thấy bài này, là mình đã đang dùng Cloudflare R2 trên domain test.bibica.net rồi hé :]]
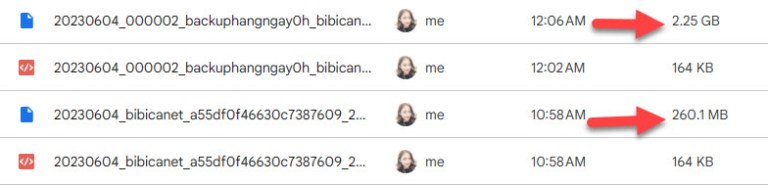
Ưu điểm duy nhất của bài này, chắc là dung lượng trang bibica.net giảm từ 2.25Gb -> 260 MB 😀 Sau có backup, restore …. cũng nhanh hơn xíu








Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!