Cá nhân luôn muốn xử lý tự động các vấn đề khi trang bị downtime, vài năm trước, cũng đã tạo sẵn 1 trang tĩnh từ Simply Static (static.bibica.net) cho nhu cầu này, sau đó mới phát hiện ra có thể dùng Page Rules để tạo các chuyển hướng sang trang tĩnh rất đơn giản
Vấn đề là ở ngày đó, cũng chỉ có thể xử lý thủ công, nếu trang bị downtime, vào bật Page Rules lên, xử lý xong lỗi thì tắt đi, nhớ lúc đó có google các kiểu, thấy cũng có nhiều người viết các script, đa phần cài không thấy chạy, phần thì cài đặt phức tạp quá …. vài năm nay dùng VPS Oracle miễn phí, Cloudflare Cache độ ổn định thần thánh cmnl, nên cũng ít để ý tới vấn đề này
Nay rỗi rải ngồi xem lại, cũng đã tìm ra 1 giải pháp hoàn toàn miễn phí (Cloudflare Workers – Page Rules) để xử lý vấn đề này, cấu hình khá dài, nhưng không quá phức tạp, ít nhất nếu bạn biết Cloudflare Workers, Page Rules là gì thì cài đặt như ăn kẹo 🤩
- Nếu bị downtime, trang gốc
bibica.netsẽ tự động chuyển sang trang phụ, cụ thể ở đây làstatic.bibica.net(trong trường hợp bạn lười làm 1 trang tĩnh chứa các bài viết, có thể chuyển nó về 1 trang thông báo nào đó cũng được) - Nếu trang hoạt động trở lại, sẽ tự động chuyển traffic từ
static.bibica.netvề lạibibica.net
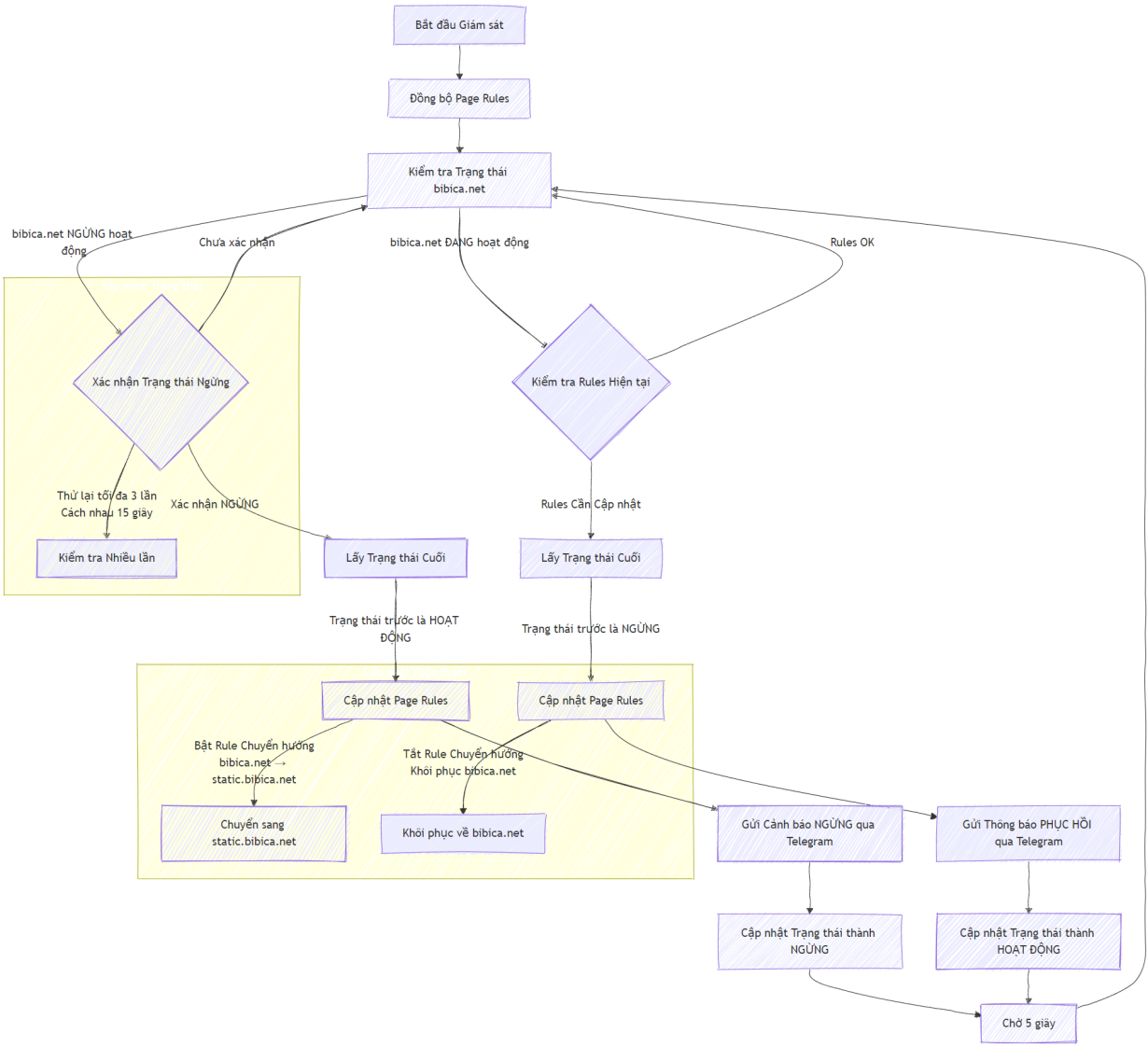
Nó hoạt động như một hệ thống fail-over tự động (chuyển hướng khi lỗi), giúp duy trì dịch vụ khi server chính gặp sự cố mà không cần dùng load balancer phức tạp.
- Tự động kiểm tra trạng thái website.
- Nếu thấy DOWN, kiểm tra lại 3 lần để tránh cảnh báo sai.
- Cập nhật Page Rules trên Cloudflare để chuyển hướng traffic.
- Gửi thông báo qua Telegram khi website gặp sự cố hoặc hoạt động trở lại.
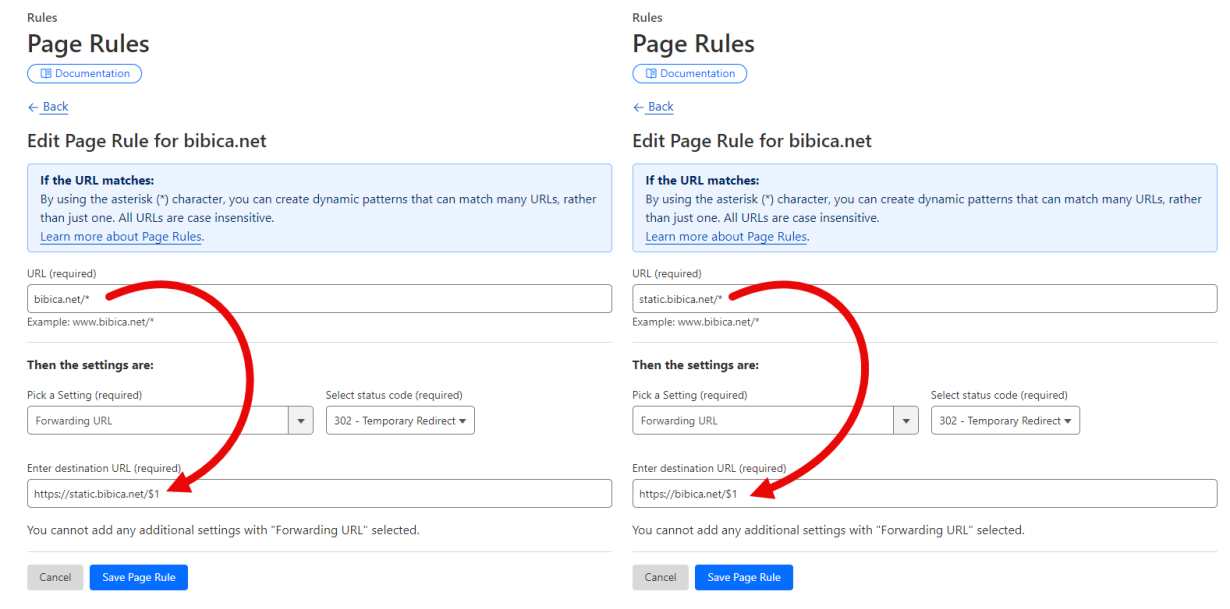
Bước 1: tạo 2 Page Rule như sau
Tạo Page Rule – pageRuleId
- URL (required)
bibica.net/* - Forwarding URL 302 – Temporary Redirect
- Enter destination URL (required)
https://static.bibica.net/$1
Rule này sẽ bật khi trang chủ bị sập, khi trang chủ hoạt động, nó sẽ tắt
Đây là rule quan trọng nhất, sẽ chuyển hưởng bibica.net sang -> static.bibica.net, ví dụ https://bibica.net/tao-trang-tinh-cho-wordpress-voi-simply-static-va-vercel/ sẽ tự chuyển sang https://static.bibica.net/tao-trang-tinh-cho-wordpress-voi-simply-static-va-vercel/
Tương tự tạo thêm 1 Page Rule – pageRuleBackupId
- URL (required)
static.bibica.net/* - Forwarding URL 302 – Temporary Redirect
- Enter destination URL (required)
https://bibica.net/$1
Mục đích của rule này, để khi trang chủ hoạt động, truy cập vào trang backup, sẽ tự chuyển hướng về trang chủ (rule này sẽ bật khi trang chủ hoạt động, khi trang chủ bị sập, nó sẽ tắt)
Cụ thể khi trang chủ hoạt động
- Tắt pageRuleId, Bật pageRuleBackupId
Khi trang chủ bị sập
- Bật pageRuleId, Tắt pageRuleBackupId
Lấy ID của 2 rule này
- Cài đặt
jqnếu chưa có (Ubuntu)
sudo apt update sudo apt install jq -y
- Chạy đoạn curl bên dưới
curl -X GET "https://api.cloudflare.com/client/v4/zones/your-zone-id/pagerules" -H "X-Auth-Email: your-email@gmail.com" -H "X-Auth-Key: your-cloudflare-api-key" -H "Content-Type: application/json" | jq -r '.result[] | "(.id) - (.targets[0].constraint.value)"'
Thay your-zone-id, your-email@gmail.com, your-cloudflare-api-key thay bằng các thông số của bạn
Như trường hợp của mình, nó sẽ ra 2 ID như sau
> -H "Content-Type: application/json" | jq -r '.result[] | "(.id) - (.targets[0].constraint.value)"' 1eba263bd8cfaeb4f85c31031f1f4a36 - bibica.net/* 7e875b34933f2b76bcecew1e32e77b1d - static.bibica.net/*
pageRuleIdlà1eba263bd8cfaeb4f85c31031f1f4a36pageRuleBackupIdlà7e875b34933f2b76bcecew1e32e77b1d
Bước 2: tạo và cấu hình Cloudflare Worker
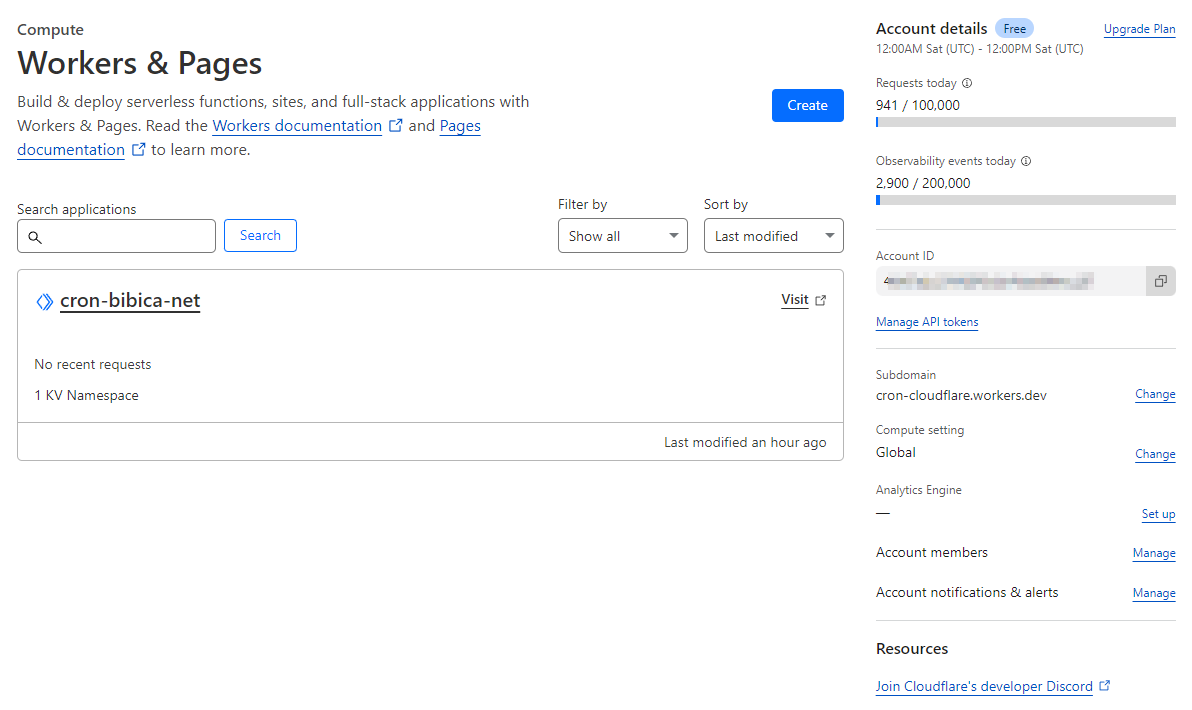
- Script quản lý thông qua API Clouflare, không cần phải chạy worker qua tài khoản chính đang quản lý domain, nên tạo 1 tài khoản Cloudflare mới, có 100,000 request miễn phí, chạy riêng cho vấn đề này, hạn chế vấn đề hết request, hiệu quả hơn
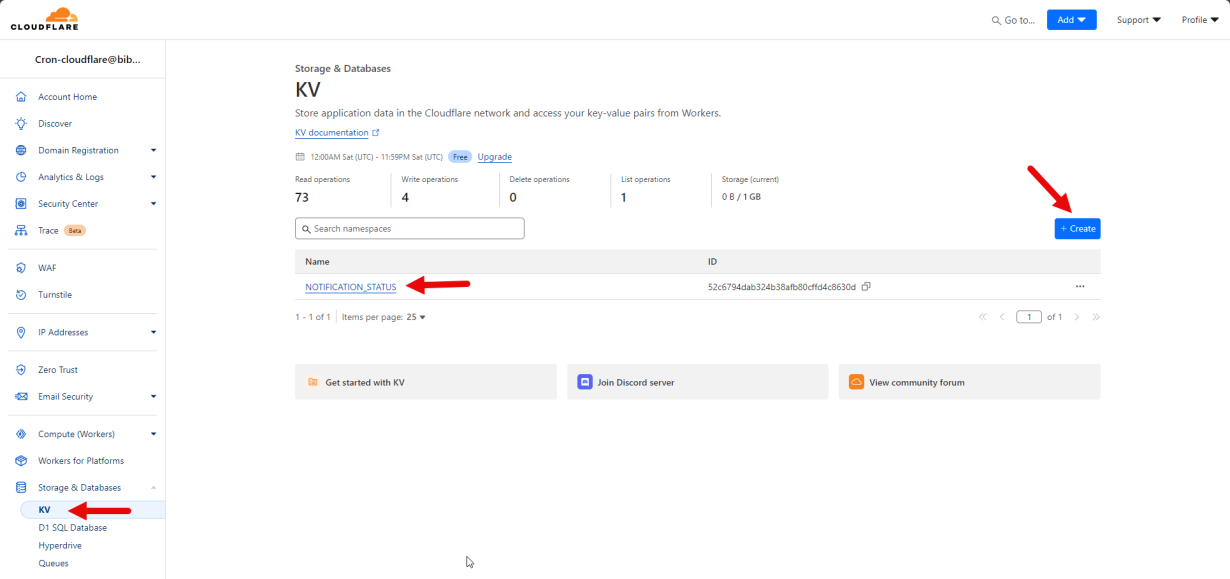
- Tạo 1 KV có tên:
NOTIFICATION_STATUS
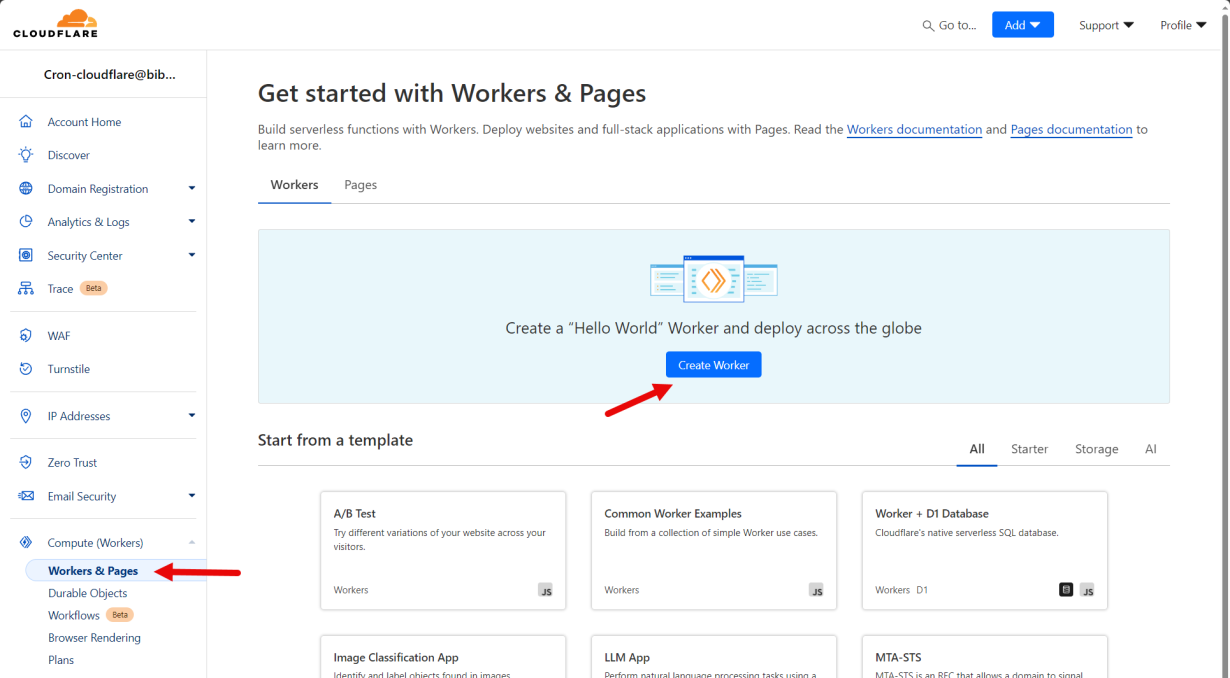
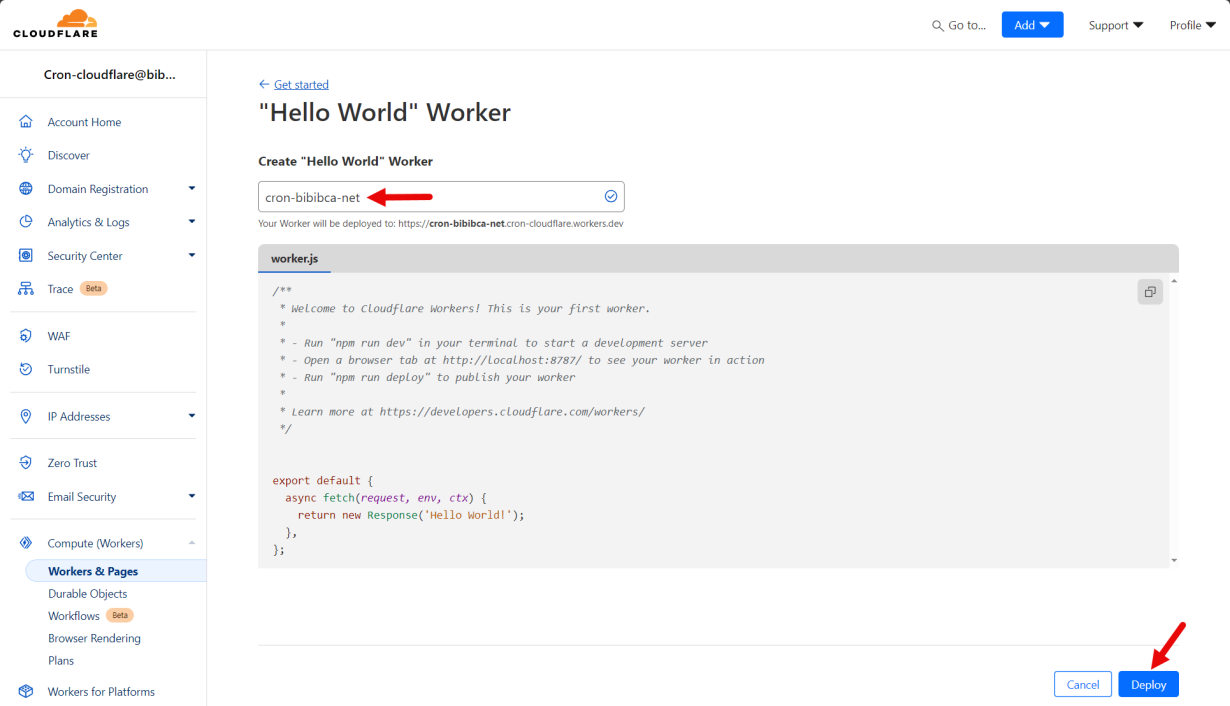
- Workers & Pages -> Create Wordker
- Đặt 1 tên tùy ý, sau đó ấn vào Deploy
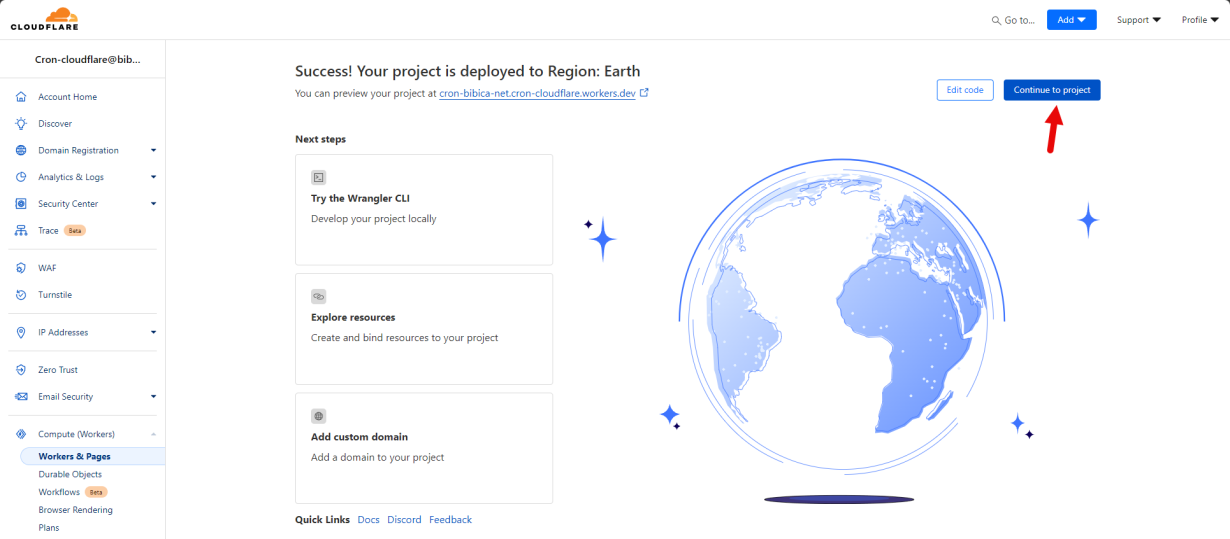
- Ấn tiếp vào Continue to project
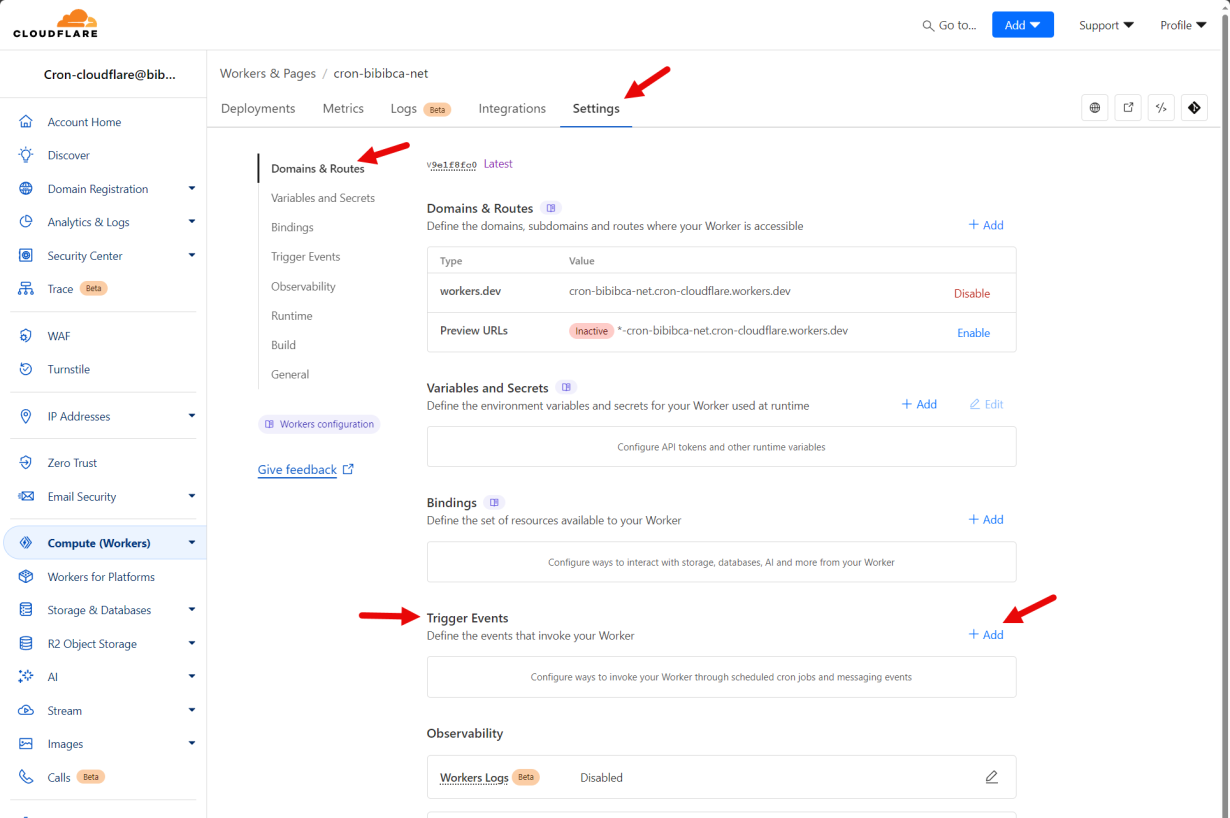
Quay lại phần Setting, sẽ thấy Trigger Events nằm bên trong Domain & Routes
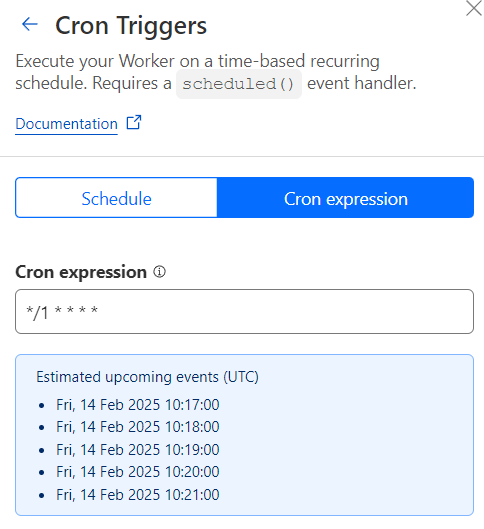
- Ấn vào Add, chọn Cron Triggers
- Cron expression sửa lại thành
*/1 * * * *, sau đó ấn Save lại
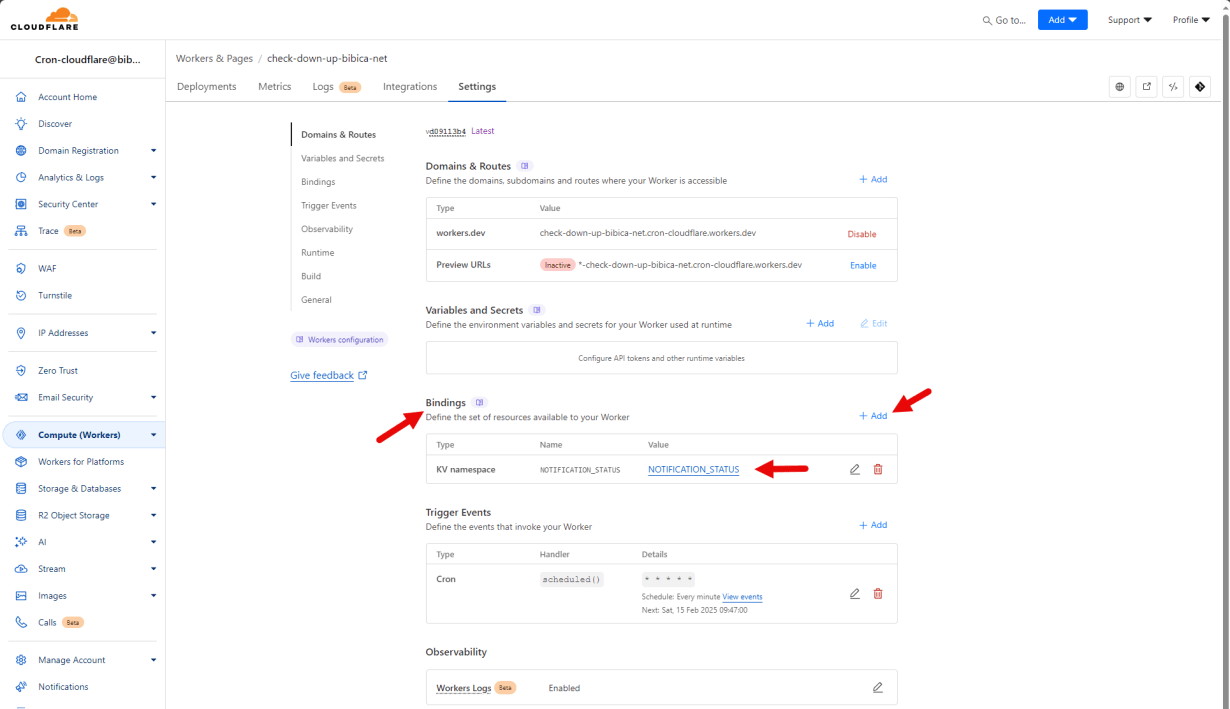
- Bindings -> Add -> KV namespace, chọn
NOTIFICATION_STATUS, Variable name đặt làNOTIFICATION_STATUS
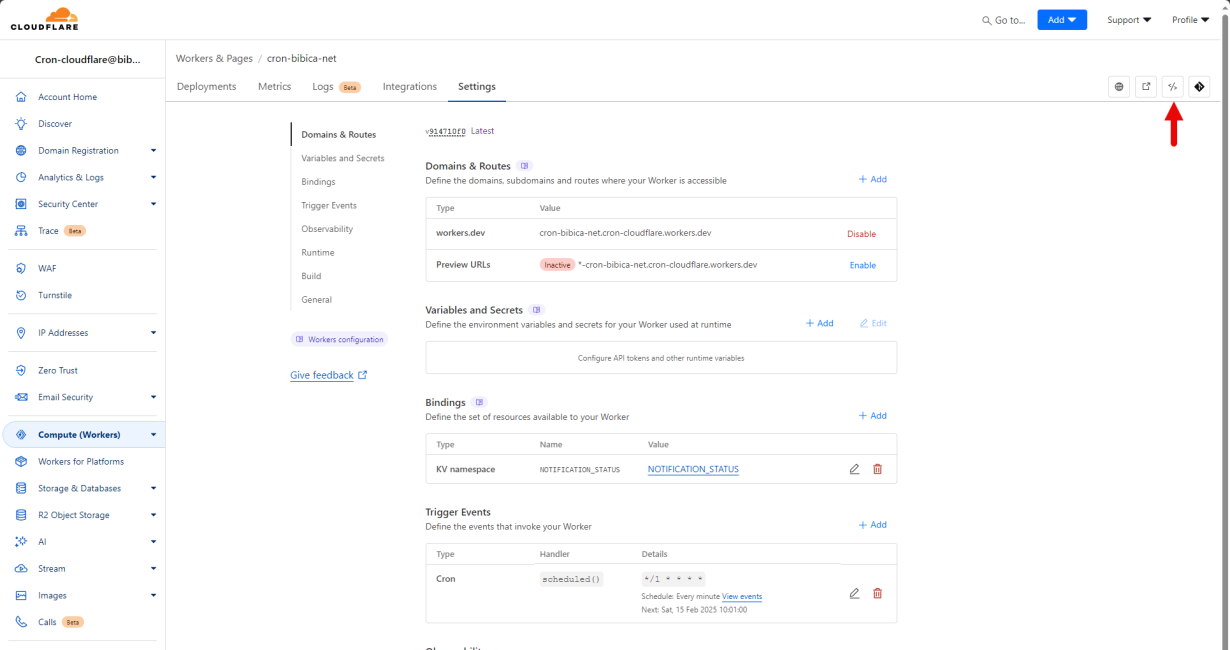
- Ấn tiếp vào Edit code
Xóa hết code cũ đang có, thay bằng đoạn code tại đây, chỉnh sửa lại cho phù hợp với nhu cầu
const CONFIG = {
apiEmail: 'your-email@gmail.com',
apiKey: 'your-cloudflare-api-key',
zoneId: 'your-cloudflare-zone-id',
pageRuleId: 'your-main-page-rule-id',
pageRuleBackupId: 'your-backup-page-rule-id',
targetDomain: 'yourdomain.com',
checkInterval: 5000, // Kiểm tra mỗi 5 giây
maxRetries: 3, // Số lần kiểm tra lại khi gặp lỗi
retryDelay: 15000, // Thời gian giữa các lần kiểm tra lại
telegram: {
botToken: 'your-telegram-bot-token',
chatId: 'your-telegram-chat-id'
}
};
pageRuleId, pageRuleBackupId là 2 giá trị dễ ĐIỀN NHẦM nhất, đã giải thích khá cụ thể ở phần tạo Page Rule, các thông số khác thì cơ bản, cứ điền vào như thông thường
targetDomain là trang cần check DOWN/UP
Các giá trị checkInterval, maxRetries, retryDelay để mặc định là đủ
- Xong xuôi thì ấn vào Deploy
Có thể vào Observability Workers Logs -> enabled để xem thêm log cũng được
✅ Website Recovery Alert Domain: haproxy.tech Status: UP Time: 17:24:42 15/2/2025 Action: Main Page Rule disabled, Backup Page Rule enabled ➡️ Traffic restored to main server --------------------------------------------------------- ⚠️ Website Down Alert Domain: haproxy.tech Status: DOWN Time: 17:34:01 15/2/2025 Action: Main Page Rule enabled, Backup Page Rule disabled ➡️ Redirecting traffic to backup server
Khi trang bị sập hay khi chạy lại, sẽ nhận được thông báo qua Telegram tương tự như thế, thử nghiệm bạn có thể dùng 1 domain phụ, rồi bật tắt trang đó, xem các Page Rule hoạt động chính xác như thế không là được
Chú ý 2 Page Rule lúc này sẽ hoạt động theo tình trạng của targetDomain, bạn có bật tắt thủ công, khi tới cron chạy, nó cũng sẽ tự điều chính về lại
Khuyết điểm
Bới ra để phàn nàn là vấn đề Workers, họ không cho chạy 1 script quá lâu, phiên bản này ban đầu cấu hình 1s chạy 1 lần, mà ở cường độ này, báo đủ các log lỗi, xử lý mãi vẫn thấy không quá hài lòng
Cụ thể nếu trang sập hoàn toàn, trung bình 30-40s mới hoàn thành quá trình check, nếu trang hoạt động lại, 10-15s mới thấy tin nhắn thông báo tới, so với con số đang set là 5s chạy 1 lần vẫn có độ lệch nhất định, đúng ra tối đa 20s nó phải hoàn thành quá trình check DOWN, và 5s cho quá trình check UP
Có điều nói sao thì nói, hiệu quả sử dụng vẫn rất tốt ở sử dụng thực tế, vì trang của bạn nếu sập, chưa tới 1 phút là sẽ được chuyển sang trang dự phòng
Mình nghĩ bạn nào code tốt, xử lý vấn đề thời gian chạy script trên Worker ổn, thì script sẽ hoạt động chính xác hơn
Ban đầu cũng hơi lo xa, nghĩ request dùng nhiều, chạy tầm 1h, thấy lượng request và log vẫn đảm bảo ở giới hạn miễn phí của Cloudflare
Kết luận
Nếu 2 năm trước mà có ai hướng dẫn bài này thì mình hài lòng hơn, ở hiện tại thì nhu cầu này không quá cần thiết, vì trang cache qua Cloudflare rồi, server có sập thì vẫn có cache, có chuyển sang trang phụ cũng không để làm gì, vì hệ thống comment hay search cũng sẽ sập theo















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!