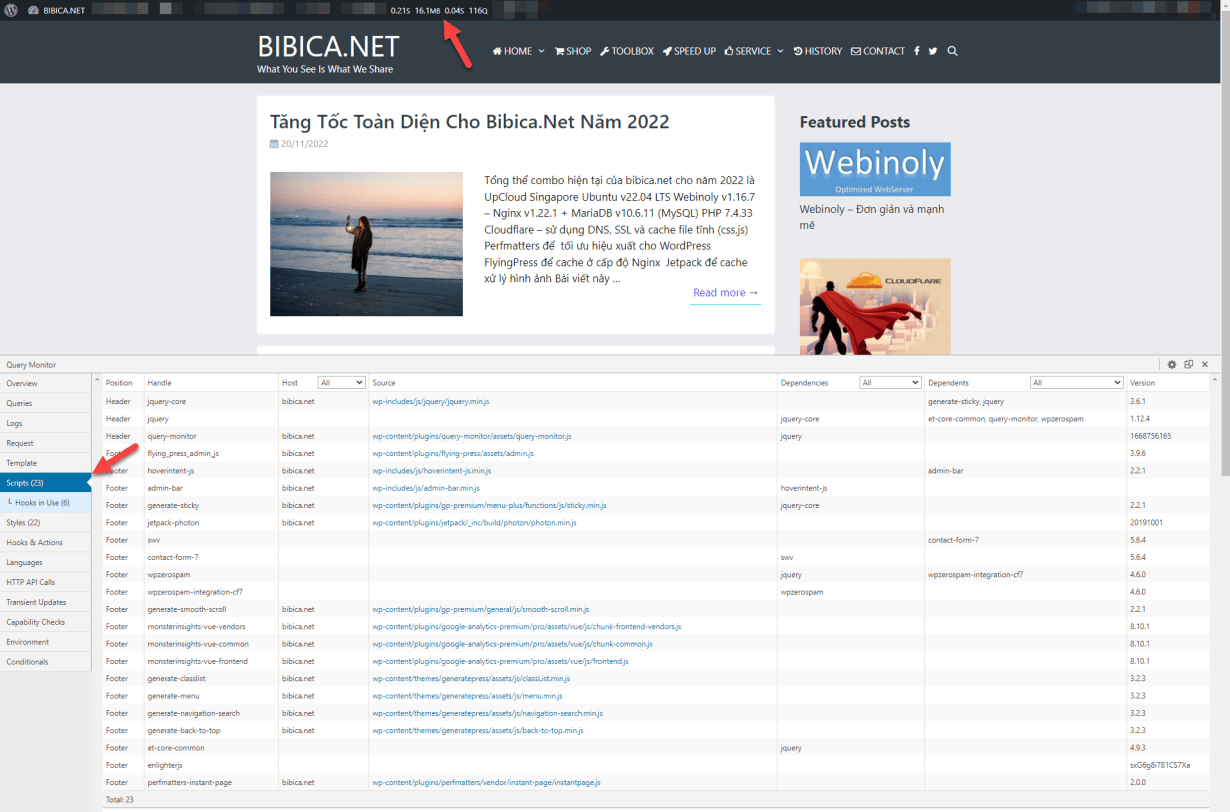
Khi bạn đọc thấy bài này, nghĩa là mình đã chuyển hoàn toàn 1 bản backup trang bibica.net sang địa chỉ static.bibica.net, đây có thể coi là 1 trang lưu trữ các bài viết cũ, nhưng nó sẽ được 1 ưu điểm khá ưu việt, là gần như never die 😀 lý do là nó đã được chuyển hoàn toàn sang dạng .html và up thẳng vào dịch vụ Cloudflare Pages
Nôm na ngắn gọn thì đầu tiên bạn dùng 1 plugin nào đó, chuyển mọi trang từ site về dạng tĩnh (html), sau đó up hết các file lên Cloudflare Pages 😀 site gần như sẽ trường tồn theo thời hạn domain 😀
Bạn cũng có thể nâng cấp hơn 1 chút, dùng 1 app dạng localwp để tạo trang trên PC của bạn, sau đó khi viết bài mới trên local, xong thì lại tạo cả site thành file tĩnh (html), tiếp tục upload ngược lên Cloudflare Pages
Ưu điểm của việc này, là bạn sẽ có 1 trang uptime gần như 100% và tốc độ truy cập nhanh bất kể khách truy cập từ đâu, bất kể Việt Nam có dứt cáp hay không, và quan trọng nhất là nó FREE 100%, bạn hoàn toàn không phải trả bất cứ đồng nào cho tiền hosting nữa cả
Khuyết điểm thì lúc này mọi tương tác trên trang của bạn (gửi email liên hệ, comment, search ….) cần cấu hình lại, hoặc dùng qua 1 số dịch vụ trung gian khác (tạm khoản này mình chưa tìm hiểu, vì thiệt cũng chưa có nhu cầu tới cỡ này)
Bài này cơ bản chỉ tổng hợp việc chuyển trang bibica.net thành 1 bản backup file tĩnh tại static.bibica.net cho mọi người tham khảo là chính thôi hé
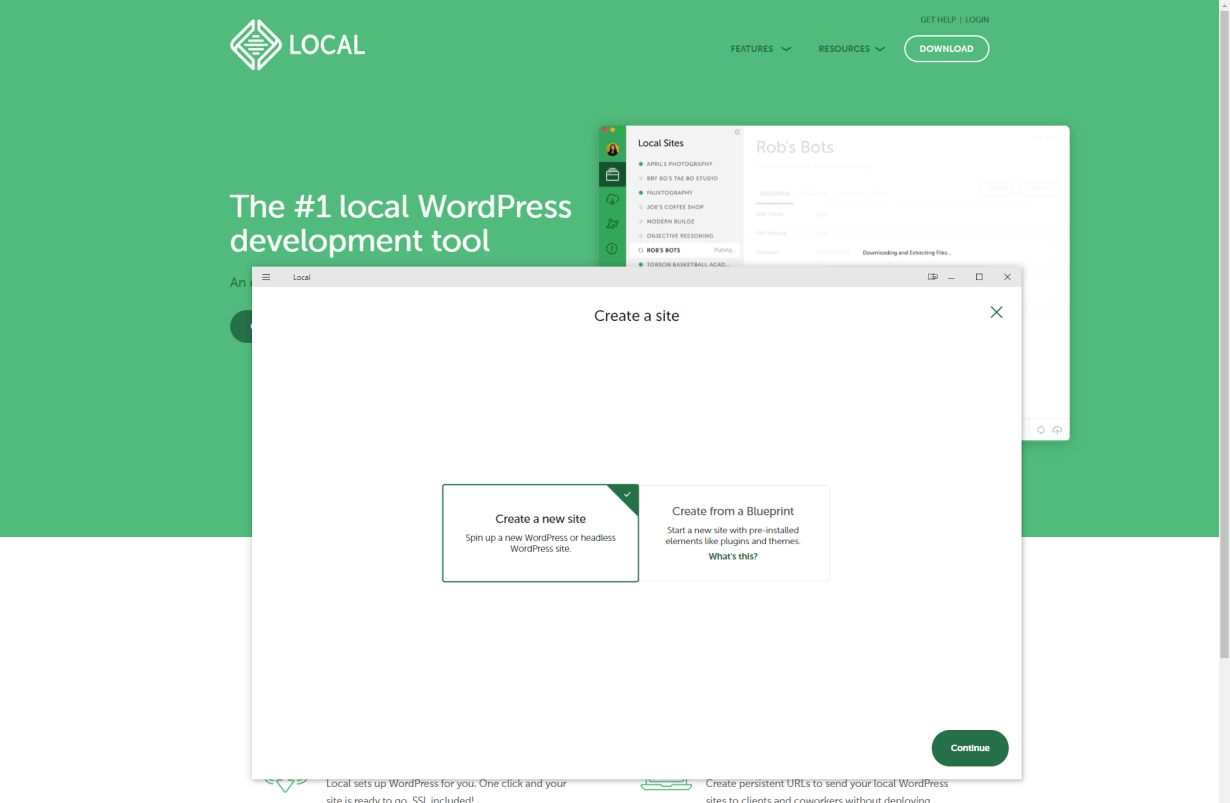
1. Tùy chỉnh local hay online?
Bạn có thể sang pantheonsite.io, tạo 1 tài khoản, sau đó clone hoàn toàn trang wordpress hiện tại sang, hoặc dùng localwp để clone trên PC của bạn
Tắt tất cả các plugin rườm rà như tăng tốc tối ưu này nọ đi cho nhẹ file tĩnh
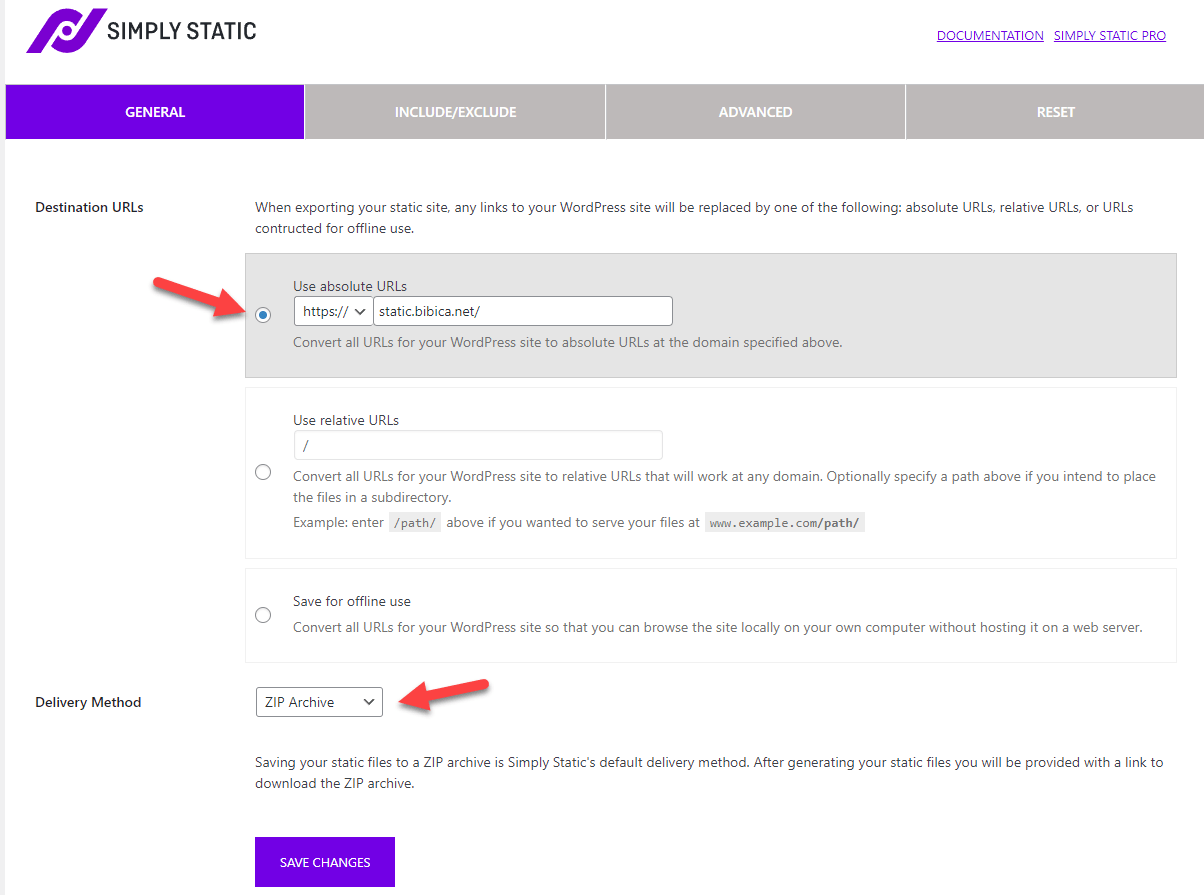
2. Cài đặt plugin Simply Static để tạo file tĩnh
Nếu chỉ mục đích làm 1 trang phụ, lưu trữ tất cả các bài viết cũ để không lo host sập, thì dùng bản FREE là đủ, còn nếu muốn khi viết bài mới, nó tự cập nhập lại bài viết, thì cần bản trả phí, nó sẽ tự chuyển các file tĩnh sang GitHub
Mình thì bước này làm thủ công, ra được file zip tất cả các trang thì vào GitHub, tạo 1 repositories xong giải nén quăng hết sang GitHub Desktop, ấn đồng bộ mấy cái nó sẽ tự đồng bộ bản trên PC và online, nhanh gọn lẹ
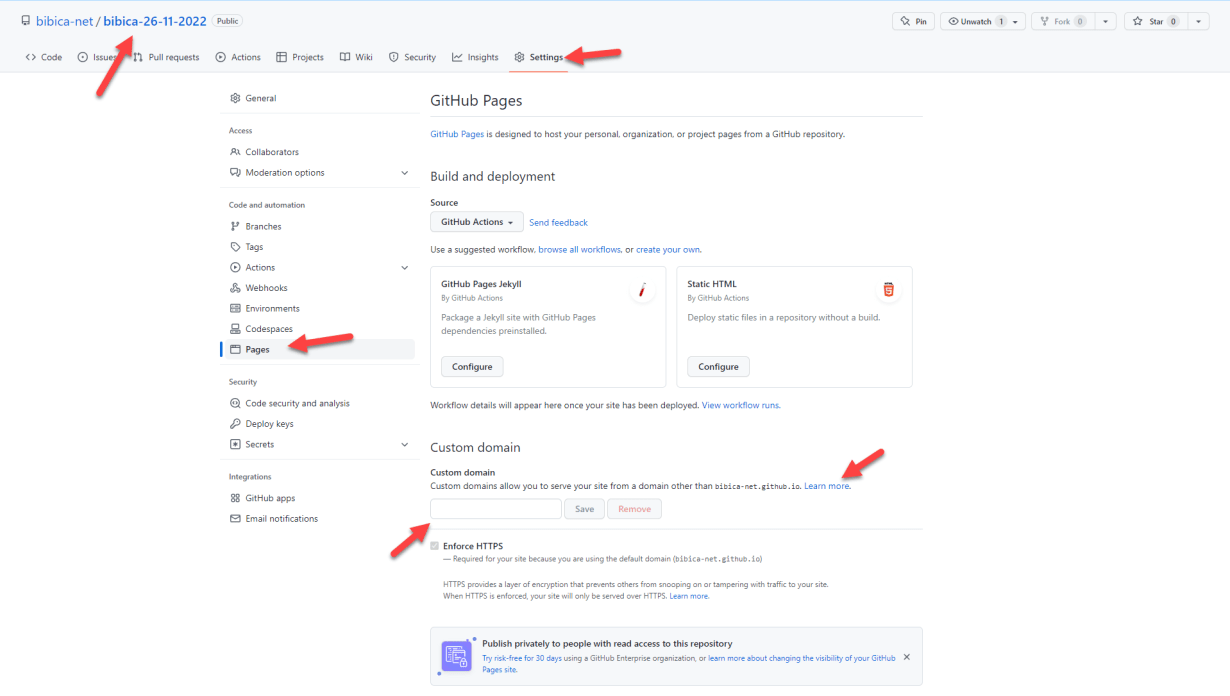
3. Cấu hình custom domain
Lý thuyết thì bạn hoàn toàn có thể cấu hình domain trong repositories mà bạn tạo ra -> setting -> pages -> custom domain, điền static.bibica.net vào sau đó vào quản trị domain trỏ A vào vài cái IP GitHub quy định, mình có thử nhưng thấy nó hơi loạn, DNS lúc được lúc không, với có cảm giác server của GitHub không được nhanh lắm, thành ra mình chuyển data từ GitHub sang Cloudflare Pages, cấu hình domain bên Cloudflare đơn giản và server của Cloudflare cũng trâu bò hơn
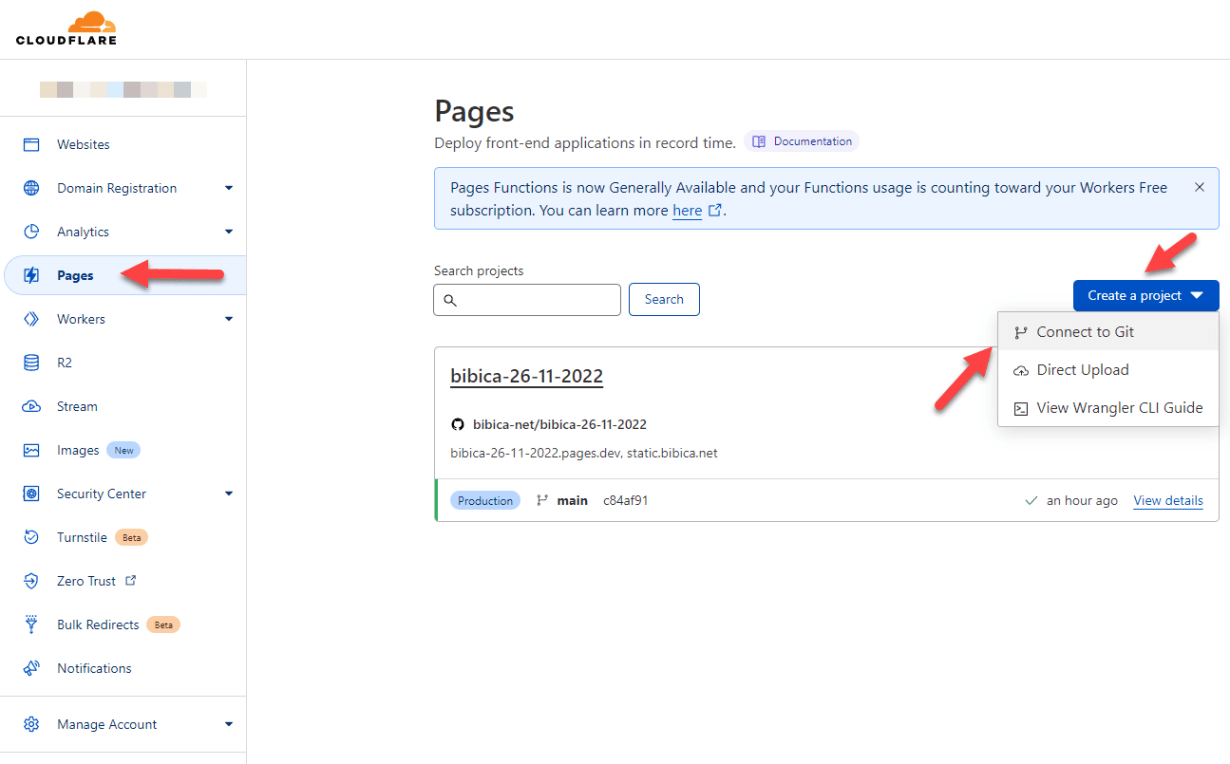
Bạn chỉ việc vào Cloudflare Pages, tạo project mới từ Git, nó sẽ tự kết nối sang GitHub, chọn repositories bạn tạo ra ban nãy là xong
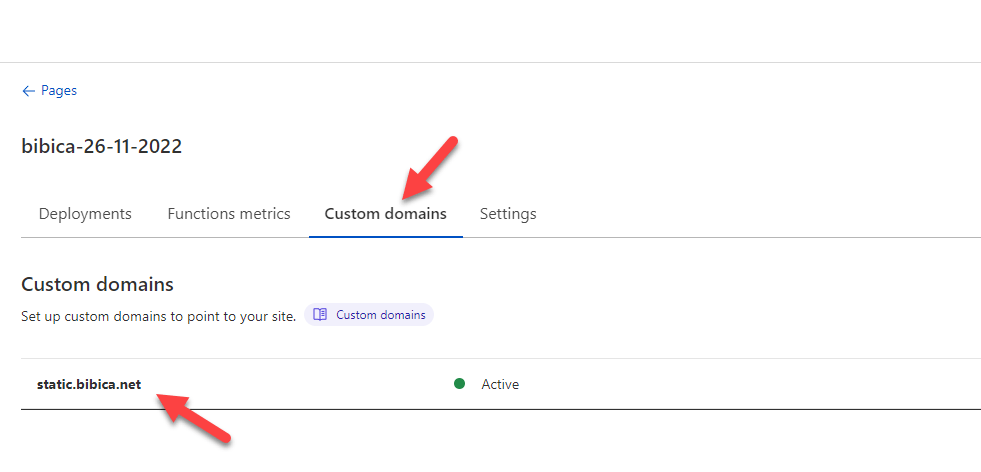
Custom domain trên Cloudflare thì chỉ việc điền static.bibica.net vào, nếu domain quản trí trên Cloudflare thì họ từ đổi CNAME hộ bạn luôn, tầm 2-3s là đã Active 😀
4. Bỏ hoàn toàn dùng hosting
Trong trường hợp bạn muốn đổi hoàn toàn sang dạng html, thì ở bước 2 cài đặt Simply Static, bạn nâng cấp lên bản trả phí, lúc này nó sẽ option khi tạo file tĩnh sẽ tự chuyển và đồng bộ mới sang GitHub , nó cũng có nhiều câu lệnh để tự đồng bộ data hàng ngày, hoặc khi sửa, xóa bài, tự đồng bộ ….
Bạn cần chỉnh sửa lại các form, kiểu contact, comment, search …. để khi khách vào dùng các tính năng này, nó có hiệu quả (vụ này mình chưa làm nên cũng chưa rõ các bước làm sao, bạn nào quan tâm thì có thể google thêm :D)
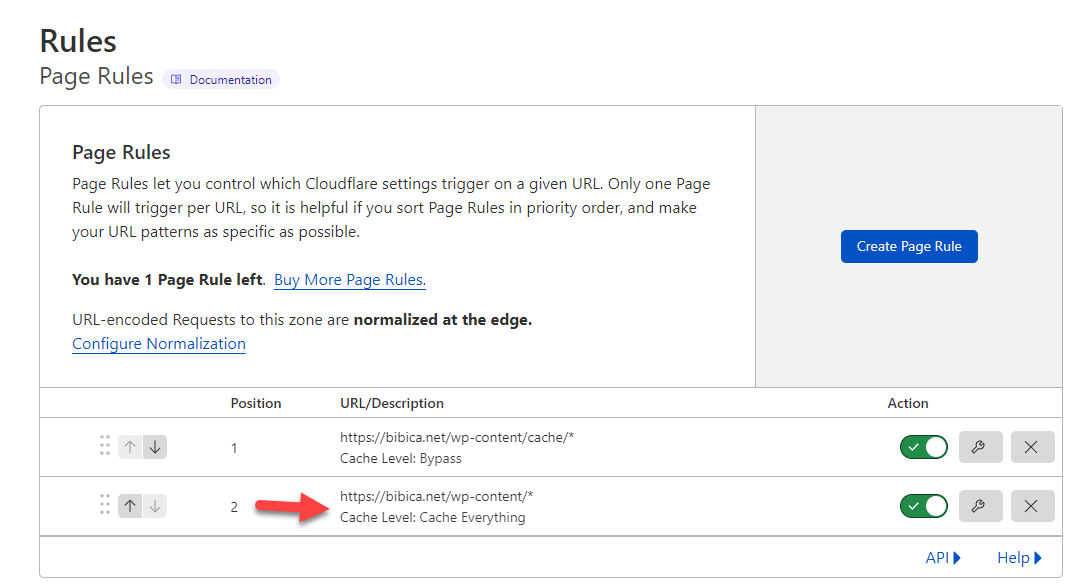
Có thể bổ xung tính năng cache toàn trang của Cloudflare, để lúc này truy cập vào trang đạt tốc độ tên lửa :]]
Thay dòng https://bibica.net/wp-content/* thành https://static.bibica.net/* để nó tự cache lại mọi trang là được
Cũng không chắc chuyện dùng file tĩnh hoàn toàn là hiệu quả hay không, như thèng bibica.net, có hơn 100 bài viết thôi mà khi tạo file tĩnh, nó ra đâu đó ~ 6.000 trang =)) trang nào to, các menu phức tạp, dễ có khi cả vài chục ngàn hay cả trăm ngàn trang trên đó, dùng file tĩnh kiểu này khi có cập nhập cũng chua phết 😀
Có thể sau 3-4 năm nữa, khi hết tiền thuê host, mình sẽ chuyển sang dùng cách này, còn tạm thì vẫn dùng host như thông thường, thi thoảng rỗi rãi thì chạy update cho nó ra bài mới bên static.bibica.net là đủ 😀







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!