Từ lúc mình biết tới Jetpack Photon mình nghĩ đã không cần bất cứ giải pháp nào cho ảnh trên WordPress nữa
Các ưu điểm của Jetpack Photon
1. Miễn phí, và không giới hạn bất cứ cái gì liên quan tới hình ảnh
Tối đa có thể xử ảnh ~ 50MB và kích thước max khoảng 2000px, không giới hạn số lượng ảnh hay băng thông dùng hàng tháng
2. Tự xử lý vấn đề tạo ảnh thumbnails, bạn chỉ cần upload 1 tấm ảnh gốc, sau đó có thể hiển thị với bất cứ kích thước dài, rộng, cao, tùy ý

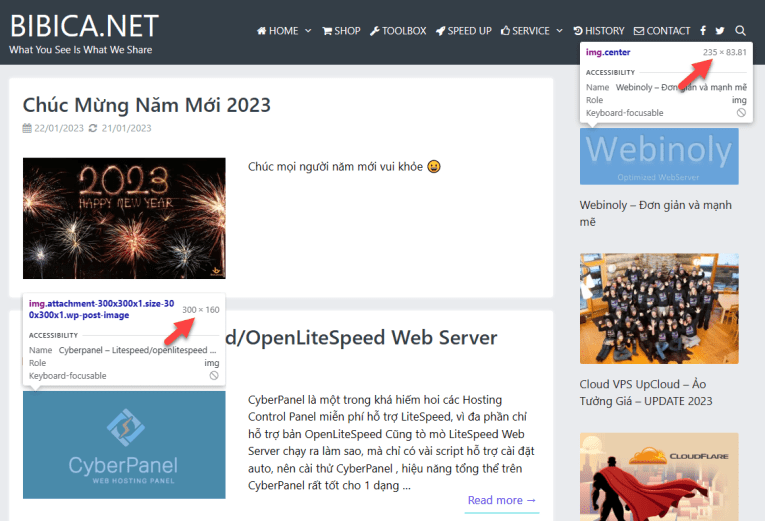
Cụ thể bạn có thể thấy các ảnh tại trang home của thèng bibica.net được xử lý qua Photon API, ?fit=300%2C160&ssl=1
Nhờ cách xử lý này, bạn có thể tạo ra các ảnh thumbnails có kích thước và tỷ lệ trọn vẹn
Xử lý cắt ảnh tạo thumbnails truyền thống, ngoài trừ chuyện tạo ra 1 đống các file rác không cần thiết, ảnh thumbnails đôi khi còn nặng hơn cả ảnh gốc, chưa kể tỷ lệ ảnh bị cố định, nên trong nhiều trường hợp, ảnh cho ra rất mất cân đối
Đây là điểm mình đánh giá cao nhất liên quan tới công nghệ sử lý ảnh, nó ăn đứt các hình thức xử lý ảnh lỗi thời khác
3. Image CDN (Speed up images and photos)
CDN cho ảnh thì không có gì đáng bàn lắm, vì có 1001 các dịch vụ miễn phí có chất lượng tốt, có điều nếu nói về độ ổn định, Jetpack rất khỏe, trong gần 5-6 năm sử dụng mình chưa bao giờ thấy nó quá chậm, kể cả lúc Việt Nam đứt cáp điên đảo 😀 hệ thống server của Jetpack độ ổn định rất cao
So với 1001 các dịch vụ quảng cáo 100-200 pop này nọ, nó chẳng thua kém chỗ nào cả
4. Chất lượng nén ảnh
Các ảnh khi dùng trên Jetpack Photon đều sẽ được nén về định dạng .webp, bạn sẽ không bao giờ gặp tình huống bất cứ 1 trang check speed nào yêu cầu nén ảnh lại nữa 😀

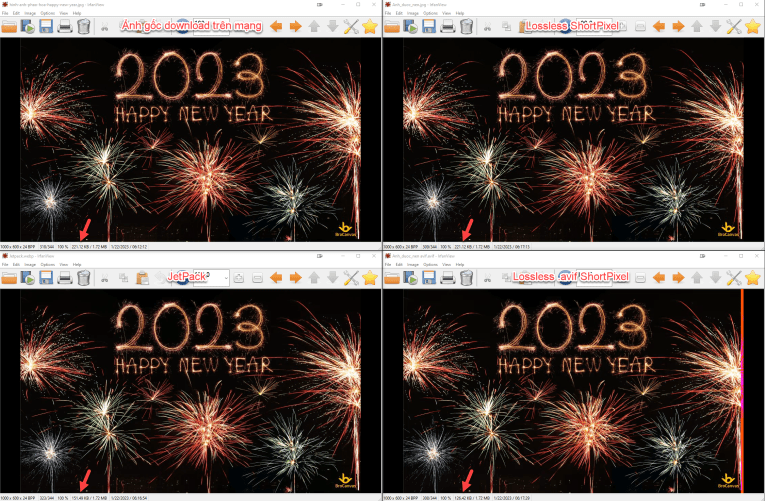
Cụ thể bạn có thể thấy, trừ định dạng .avif cho chất lượng hình ảnh tốt hơn, dung lượng nhỏ hơn, còn lại công nghệ nén về định dạng .webp của Jetpack cũng rất dễ chấp nhận, ảnh nhẹ hơn ảnh gốc và chất lượng rất tương đồng
Khá là tiếc là định dạng .avif chưa được Jetpack hỗ trợ, nhiều trình duyệt cũng chưa hỗ trợ, nên nó cũng chưa được thông dụng lắm, chứ so với ảnh gốc ~220kb, giảm xuống chỉ còn 126kb thì quá tuyệt vời
5. Hỗ trợ https và http2
http2 cho tốc độ ổn định, ít nhất về mặt lý thuyết nó sẽ rất nhanh
6. Hỗ trợ cache
Jetpack Photon mặc định sẽ tự cache ảnh vĩnh viễn ngay khi ảnh được load lần đầu, đây có thể gọi là ưu điểm, vì sau khi cache, các hình ảnh gần như không tốn tài nguyên từ máy chủ gốc nữa
Bù lại cho ưu điểm này, các ảnh không thể thay đổi sau khi cache, giải pháp thì khi cần thay đổi nội dung ảnh, phải đổi tên file, upload lên lại, coi nó như 1 tấm ảnh mới để xử lý chuyện này
Các khuyết điểm của Jetpack Photon
1. Trong thời gian sử dụng 5-6 năm nay, bới móc thật gắt, thứ duy nhất mình có thể phàn nàn là tốc độ load ảnh lần đầu và các ảnh kích thước to nhất hơi chậm
Cụ thể bạn có thể nhìn trực tiếp ở bài này, các ảnh trong bài viết mình sẽ set nó ở kích thước max 765px (do chiều ngang của post cũng ở mức này, để ảnh kích thước full sẽ tốn khá nhiều dung lượng thừa), khi ấn vào 1 tấm ảnh cụ thể, nó mới load kích thước full
Và do khá hiếm ai ấn vào để xem full tấm ảnh, nên người ấn đầu tiên, nó sẽ load khá chậm, một phần là do ảnh chưa cache, 1 phần là do ảnh từ Jetpack Photon trước khi load luôn check khá nhiều thứ khác
Gặp trường hợp như thế, nó sẽ chậm hơn 1-2s so với bình thường, không tới mức quá khó chịu nhưng vẫn chưa hài lòng hoàn toàn 😛
2. Jetpack bắt buộc bạn phải dùng các link ảnh dạng wp.com, chứ không cho phép bạn tự dùng các link custom
Ý này thì theo mình là hợp lý, chứ không hẳn là khuyết điểm, họ miễn phí hoàn toàn, không cho quảng cáo nữa thì đúng là khó có thể tồn tại
Cụ thể nếu dùng hình thức nén truyền thống, cắt ảnh ở từng vị trí khác nhau, tổng dung lượng của thèng bibica.net thời điểm này sẽ > 3GB data, còn nếu dùng Jetpack Photon, tổng dung lượng chỉ khoảng 1.7Gb
Các dịch vụ có hỗ trợ tạo định dạng AVIF, WebP, xử lý ảnh thumbnails, CDN …. thì mình thấy có Cloudflare Images, Bunny, Gcore, Cloudinary …. gần như đều phải trả phí (các gói miễn phí thì đa phần chỉ cho 20-25GB băng thông mỗi tháng, gần như không đủ dùng), nói tới đây để mọi người thấy Jetpack Photon miễn phí tốt như thế nào
Một số tùy chỉnh thêm
1. Tắt Jetpack Photon ở mọi dịch vụ của Jetpack
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter( 'jetpack_photon_development_mode', '__return_true' );
2. Tắt Jetpack Photon khỏi bài viết (post)
Sử dụng Code Snippets tạo 1 file php với nội dung:
function jetpackblog_302() {
if ( is_single() ) {
add_filter( 'jetpack_photon_skip_image', '__return_true' );
}
}
add_action( 'wp', 'jetpackblog_302' );
3. Tắt Jetpack Photon khỏi trang (page)
Sử dụng Code Snippets tạo 1 file php với nội dung:
function jetpackblog_101() {
if ( is_page( ) ) {
add_filter( 'jetpack_photon_skip_image', '__return_true' );
}
}
add_action( 'wp', 'jetpackblog_101' );
Bạn hoàn toàn có thể dùng các tùy chỉnh 2 và 3 để ngắt Jetpack Photon trong bài post và pages, ở 2 nội dung này, bạn sẽ sử dụng ảnh full, lý thuyết thì nó sẽ có khá nhiều dung lượng ảnh thừa, bù lại khi bạn ấn phóng to vào ảnh, nó sẽ khá nhanh, do được cache qua Cloudflare hoặc 1 dịch vụ CDN bên ngoài
Các ảnh thumbnails vẫn sẽ được sử lý qua Jetpack Photon, nên tổng thể vẫn tận dụng được các ưu điểm của Jetpack Photon
Thử nghiệm ở 1 bài post nhiều ảnh nhất tại thèng bibica.net, nếu nội dung bài viết dùng toàn bộ ảnh full, tổng dung lượng ~ 16Mb, dùng Jetpack Photon thì ~ 11Mb, có điều cảm giác dùng trần không xử lý gì khi load 16Mb nó vẫn nhanh hơn 11Mb từ Jetpack Photon
Kết hợp Jetpack Photon với ShortPixel

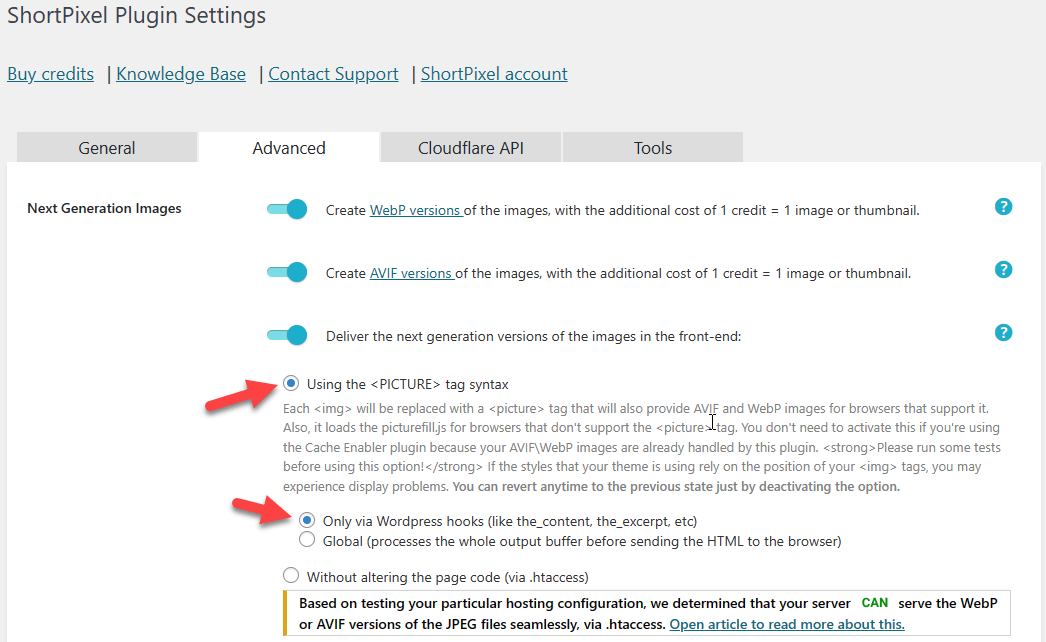
Thành thật mà nói hiệu quả của cách này không có ý nghĩa ở sử dụng thực tế lắm, dùng thêm ShortPixel thì trên các trình duyệt đời mới, như Google Chrome, Firefox … sẽ sử dụng các ảnh nén theo chuẩn AVIF, các trình duyệt cũ hơn, không hỗ trợ AVIF thì sẽ dùng WebP, vấn đề là ở 2023 rồi, trừ đứt cáp thì chuyện bạn load tấm ảnh 1 MB hay 500kb nó không có quá nhiều ý nghĩa về mặt tốc độ
Chủ yếu nhất là AVIF hỗ trợ chuẩn màu cao hơn, HDR các kiểu nữa …. ảnh gốc mà chất lượng cao thì nó sẽ đẹp hơn các chuẩn cũ rất nhiều

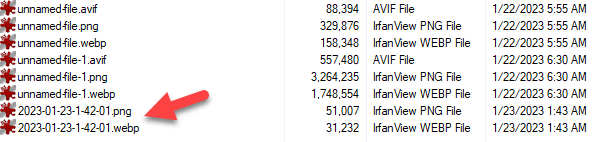
Bạn có thể thấy rằng không phải tất cả hình ảnh đều được chuyển đổi thành WebP hoặc AVIF, theo ShortPixel, nếu WebP hoặc AVIF cho ra dung lượng lớn hơn hình ảnh gốc, nó sẽ không tạo mới, để giảm dung lượng cho máy chủ
Theo mình thì đây là 1 quan điểm không đúng, AVIF ngoài chuyện dung lượng nhỏ hơn, nó còn cho ra độ sâu màu tốt hơn, đúng ra nên để thành lựa chọn, để khách hàng lựa chọn, chứ tự xử lý kiểu này thì hơi cục 😀
Xử lý các vấn đề liên quan tới Simply Static
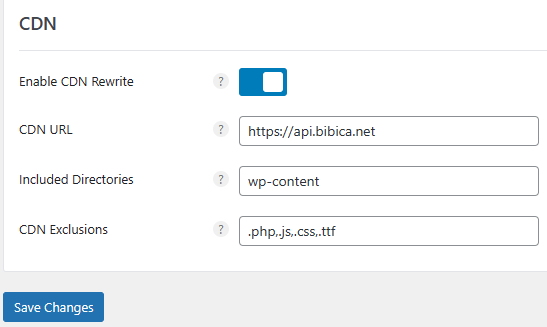
Do hiện tại thèng bibica.net đang dùng Simply Static để làm trang backup dạng tĩnh, mỗi link từ domain bibica.net, nó sẽ tính là 1 request, nếu không dùng link CDN, khi backup nó tạo gần 8000 pages/files, nên cần đổi bớt link từ bibica.net sang 1 link khác, kiểu api.bibica.net chẳng hạn
Giải pháp khá đơn giản, chỉ cần tạo api.bibica.net là domain alias của bibica.net, sau đó coi api.bibica.net như CDN vứt vào là được

Xử lý ảnh trong bài viết
Tạo ảnh mới có kích thước chiều rộng tối đa 765px khi viết bài
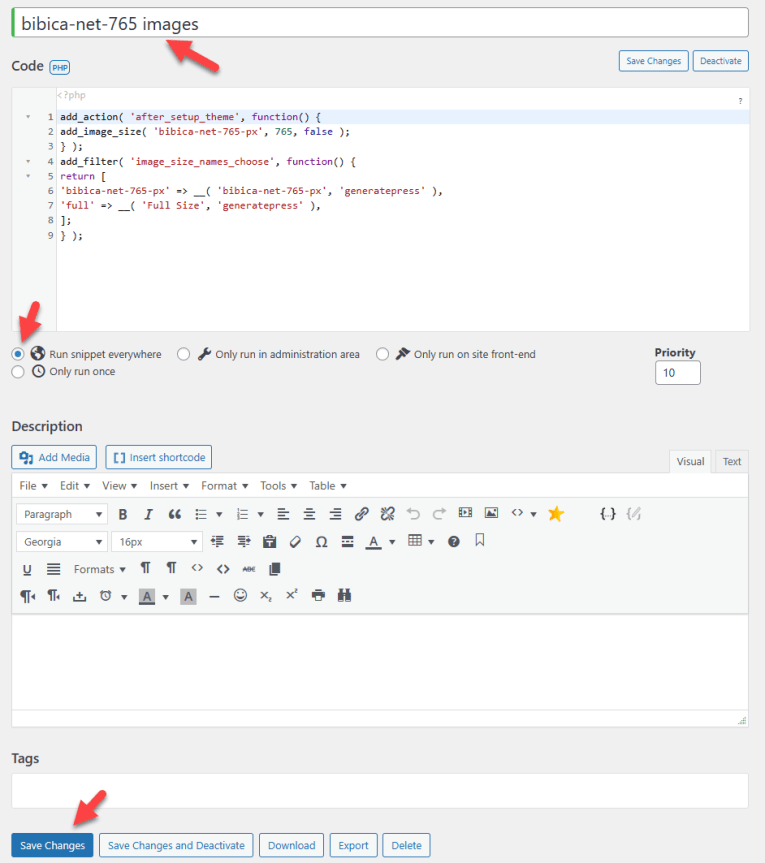
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_action( 'after_setup_theme', function() {
add_image_size( 'bibica-net-765-px', 765, false );
} );
add_filter( 'image_size_names_choose', function() {
return [
'bibica-net-765-px' => __( 'bibica-net-765-px', 'generatepress' ),
'full' => __( 'Full Size', 'generatepress' ),
];
} );

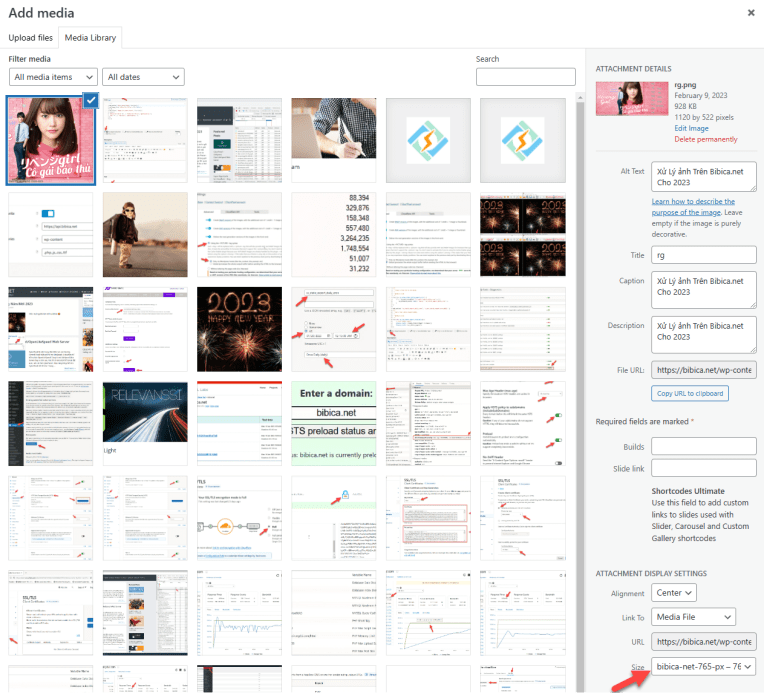
Từ lúc này khi upload ảnh mới, chúng ta sẽ có tùy chọn kích thước tối đa 765px

Tổng kết
Ở 2023, thèng bibica.net đang dùng khá nhiều thứ râu ria liên quan tới xử lý ảnh
- Trang home và các ảnh nhỏ sử dụng Jetpack Photon
- Bài viết và trang sẽ dùng ShortPixel, tạo định dạng WebP hoặc AVIF, tùy trình duyệt mà hiện ra
- File tĩnh js, css, images …. cache bằng Cloudflare
Hiệu quả nói nghiêm túc chắc chỉ nhanh hơn 1 tí ti so với chỉ dùng Jetpack Photon như thông thường, hoàn toàn không đáng kể để ai làm theo 😛 vì nó phức tạp và rối rắm 1 cách quá mức cần thiết 😛
Năm mới rỗi rãi thì mình thử xem thế nào thôi, không khuyến khích ai làm theo 😛




Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!