Jetpack Photon Addon là một plugin WordPress giúp tối ưu hóa việc quản lý và hiển thị hình ảnh trên website thông qua việc tích hợp với dịch vụ CDN của Jetpack.
Tính năng chính
1. Tùy chỉnh CDN linh hoạt
– Cho phép thay đổi URL của CDN từ URL gốc sang URL CDN của Jetpack (mặc định là i0.wp.com)
– Hỗ trợ nhiều định dạng ảnh phổ biến như: jpg, jpeg, png, gif và webp
2. Quản lý kích thước và chất lượng ảnh
– Tùy chỉnh riêng biệt cho từng loại ảnh:
+ Ảnh thumbnail
+ Ảnh medium
+ Ảnh large
+ Ảnh full-size
+ Ảnh trong nội dung bài viết
3. Kiểm soát chất lượng
– Cho phép điều chỉnh chất lượng ảnh từ 0-100 cho từng loại kích thước (100 là giữ chất lượng cao nhất)
– Cài đặt mặc định với chất lượng 80 đủ đảm bảo cân bằng giữa chất lượng và dung lượng
4. Tính năng thông minh
– Tự động nhận diện và chỉ xử lý các định dạng ảnh hợp lệ
– Tự động điều chỉnh kích thước ảnh dựa trên cài đặt và kích thước gốc
– Bảo toàn các liên kết không phải ảnh trong nội dung
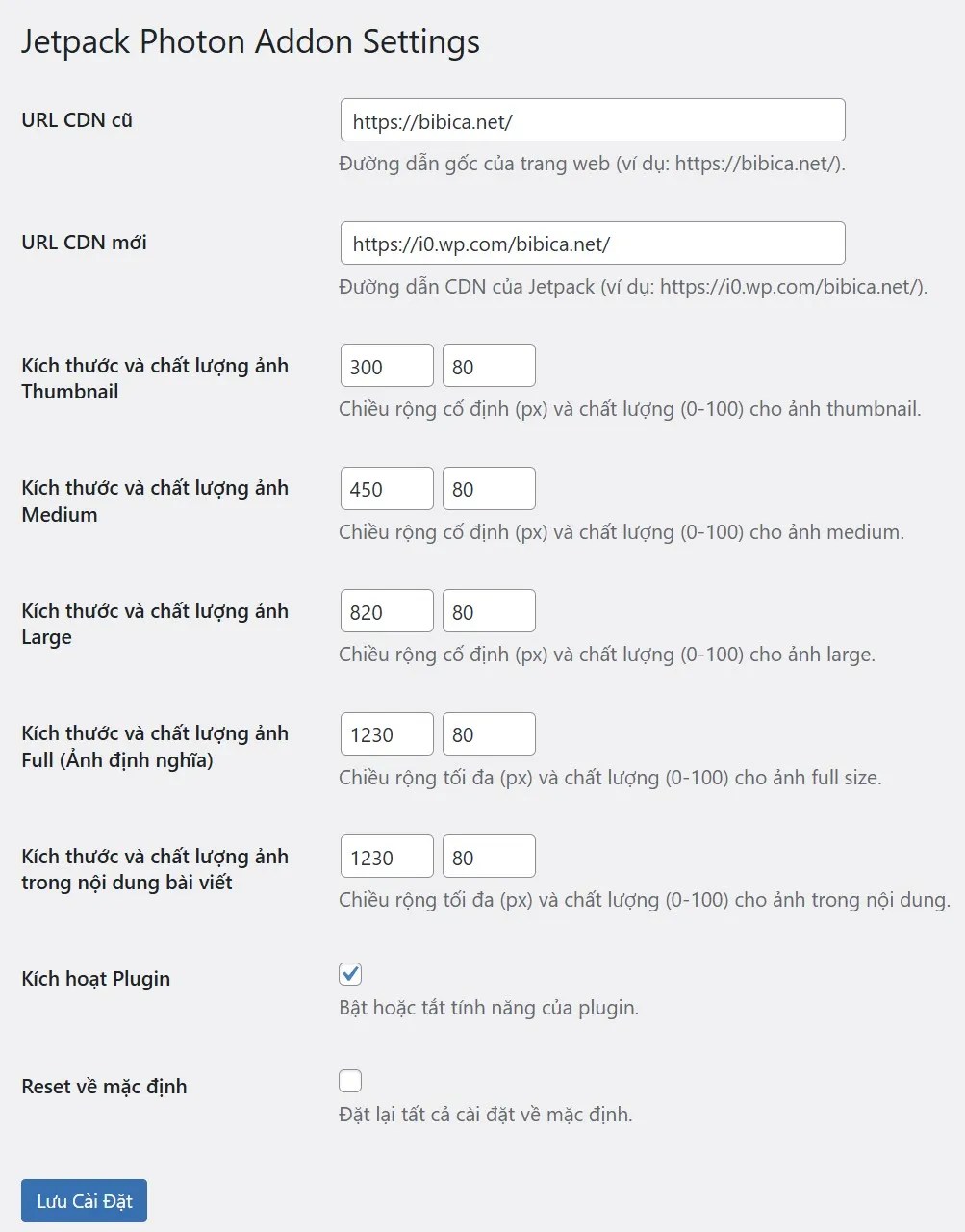
Giao diện quản trị
Plugin cung cấp một giao diện quản trị đơn giản và dễ sử dụng trong menu Tools của WordPress, cho phép:
– Bật/tắt plugin
– Cấu hình URL CDN
– Thiết lập kích thước và chất lượng cho từng loại ảnh
– Khôi phục về cài đặt mặc định
Ưu điểm
– Tích hợp mượt mà với hệ thống WordPress
– Tối ưu hóa hiệu suất trang web thông qua CDN
– Tiết kiệm băng thông và không gian lưu trữ
– Dễ dàng cài đặt và tùy chỉnh
– Hỗ trợ đa dạng định dạng ảnh
Plugin này đặc biệt hữu ích cho các website WordPress cần tối ưu hóa hiệu suất và tốc độ tải trang thông qua việc quản lý hình ảnh một cách thông minh và hiệu quả.
Cài đặt:
- Tải plugin tại đây hoặc đây, cài đặt như 1 plugin thông thường là được
- v1.1: chỉ hoạt động khi phần mở rộng hợp lệ (jpg, jpeg, png, gif, webp)
- Demo: bibica.net 🧁
Cấu hình:
- Truy cập vào Tools > Jetpack Photon Addon trong bảng điều khiển WordPress.
Hướng dẫn sử dụng
Mặc định khi cài vào, sẽ tự dùng domain active plugin làm đường dẫn gốc, tự thêm URL của Jetpack vào để có thể dùng sẵn, do viết theo theme GeneratePress thèng bibica.net đang dùng, chỉ cần quản lý qua 2 bộ lọc wp_get_attachment_image_attributes và the_content là đủ
Giải thích dễ hiểu hơn, nếu bạn vác Jetpack Photon Addon sang các theme khác, có thể ở 1 số vị trí ảnh sẽ không chạy qua link CDN và sẽ không có các tùy biến từ Jetpack :]]
Về cách hoạt động cũng khá cơ bản, các kích thước thumbnail, medium, large sẽ dùng giá trị cố định, phù hợp với đa số các điều kiện thông thường như ảnh thumbnail cho bài viết, cho album, đa phần dùng giá trị cố định là đủ
Với ảnh full mình tách nhỏ ra, không dùng giá trị cố định mà dùng giá trị chiều rộng tối đa, cụ thể mình quy định chiều rộng tối đa cho ảnh full là 1230px
- Nếu ảnh có độ rộng dưới mức này, sẽ dùng độ rộng tối đa của bức ảnh (ảnh 600px sẽ dùng 600px)
- Nếu ảnh có độ rộng lớn hơn 1230px, sẽ dùng giá trị là 1230px (ảnh 2000px sẽ dùng 1230px)
Cụ thể bạn có thể xem ảnh featured image ở ngay bài viết này, nó hoạt động theo rule của giá trị full
thumbnail, medium, large và full chạy qua bộ lọc wp_get_attachment_image_attributes
Với các ảnh trong bài viết thì phức tạp hơn, mình không nghĩ ra giải pháp nào để có thể biết kích thước tấm ảnh đó là bao nhiêu, đang sử dụng là bao nhiêu ở trong bài viết, ảnh upload trực tiếp hay tự copy url vào bài, chỉ có thể dùng cách trực tiếp nhất, đọc bài viết, tìm các thẻ <img> sau đó xem giá trị width đang dùng là gì để tùy chỉnh lại
Ví dụ như ảnh bên trên, mình quy định chiều rộng tối đa cho các ảnh trong bài viết là 1230px
- Nếu thẻ
<img>thấy độ rộng gì, sẽ tự dùng độ rộng đó - Nếu thẻ
<img>thấy độ rộng lớn hơn 1230px, sẽ dùng giá trị max là 1230px
Cuối cùng dùng tới 3 rule riêng biệt, lý do phải quản lý bằng cách này, vì làm thế, tất cả ảnh trong bài mới có kích thước chính xác và độ rộng tối đa như mình mong muốn
Bù lại cho điểm này, mỗi bài viết đều bị đục be bét thông qua preg_replace_callback và str_replace, cũng hơi ngán vấn đề hiệu năng, thử bài viết có nhiều ảnh nhất trên trang, khi chạy thấy Query Monitor báo load database hết 0.03s thì có lẽ vấn đề không đáng sợ như mình nghĩ 😛
Các ảnh trong bài viết được quản lý qua bộ lọc the_content
Phần chất lượng ảnh, 80% theo mặc định của Jetpack là cân bằng tốt chất lượng và dung lượng rồi, chủ yếu các ảnh thumbnail, đôi khi chúng ta thích nó nhẹ hơn, vì cái ảnh bé tí, để chất lượng 100% cũng lem luốc cả, hạ hẳn xuống 60% lấy tốc độ cũng được
Bổ xung 2 tính năng nhỏ là Bật/tắt plugin và Đặt lại tất cả cài đặt về mặc định vì hay dùng 😀
Thêm vào vài bước căn bản kiểm tra phần nhập liệu đầu vào, tránh các lỗi nhỏ
Kích thước ảnh tối ưu?
Sau khi xem các đánh giá từ PageSpeed Insights và trải nghiệm thực tế, cảm giác giá trị dpi 1.5 là cân bằng nhất
Ví dụ kích thước ở trang home, các ảnh sẽ nằm trong khung có độ rộng tối đa 300px, kích thước ảnh nên dùng là x1.5 lần = 450px
Trong bài viết, các ảnh sẽ nằm trong khung có rộng tối đa 820px -> kích thước ảnh tối đa nên duy trì là x1.5 lần = 1230px, cao hơn mức này, bạn cũng không thấy quá nhiều khác biệt, còn dưới mức này đa phần ảnh sẽ khá mờ 😀
Nếu thích, có thể dùng ảnh độ phân giải càng lớn càng tốt, tăng trải nghiệm đọc của người xem, vấn đề dung lượng hay tốc độ ở 2024 mình nghĩ là muỗi cả, ông nào giờ cũng xem phim 4k online cả rồi, tấm ảnh vài MB bỏ bèn gì 😀
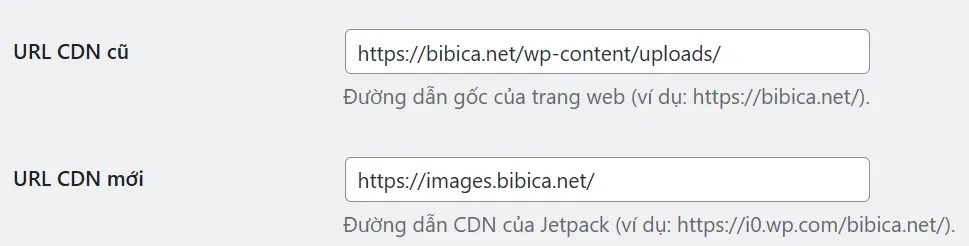
Trong trường hợp bạn nào dùng các link ảnh custom riêng, sửa lại giá trị URL cũ và mới là được
Jetpack Photon Addon chỉ sửa các link qua ảnh, không cần lo nó thay nhầm vào các link file css, js …
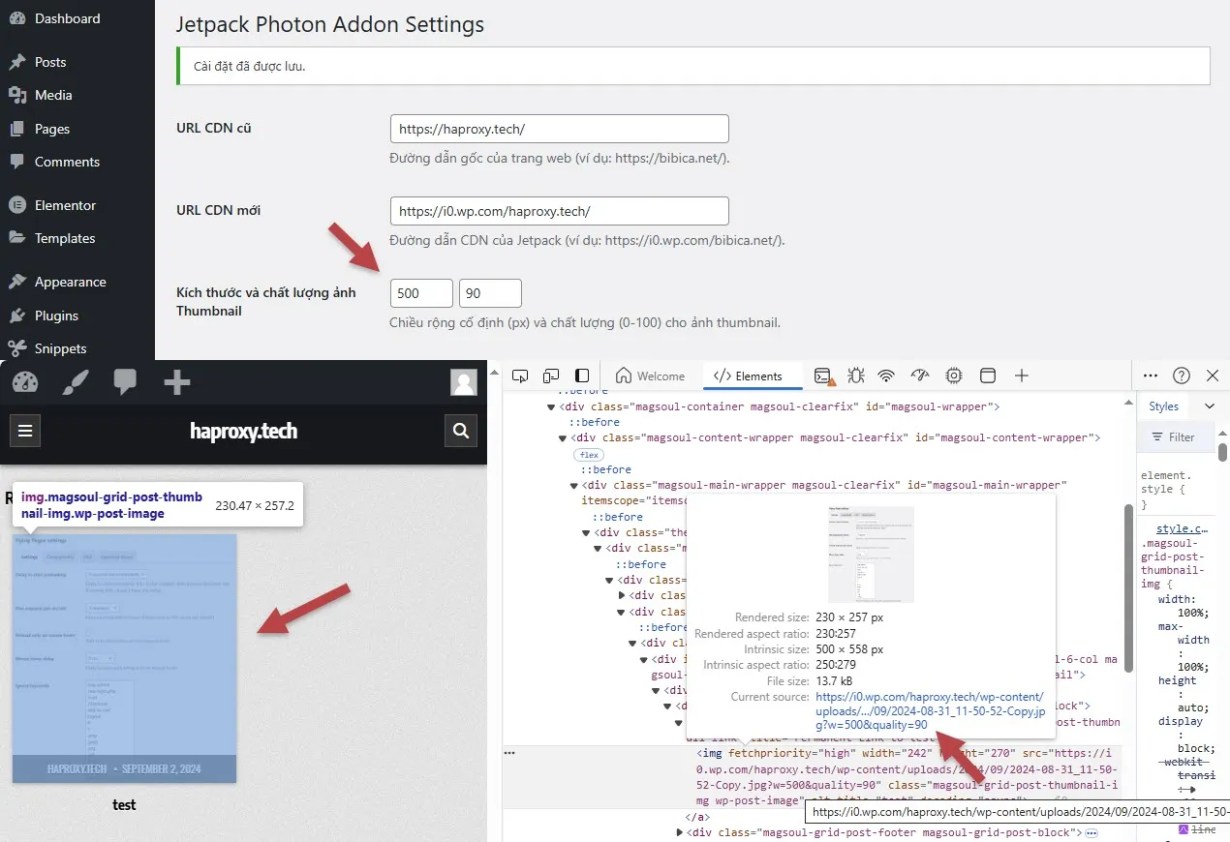
Sử dụng trên theme custom
Trong trường hợp bạn dùng 1 số theme khác, nó sẽ tự tạo ra rất nhiều kích thước ảnh với các tên khác nhau, ví dụ magsoul-1218w-autoh-image, magsoul-360w-270h-image
- Có thể thêm trực tiếp các kích thước này vào code, để quản lý
switch ($size) {
case 'thumbnail':
case 'magsoul-360w-270h-image':
$width = $options['thumbnail_width'];
$quality_query = $options['thumbnail_quality'];
break;
case 'medium':
$width = $options['medium_width'];
$quality_query = $options['medium_quality'];
break;
case 'medium_large':
case 'large':
case '1536x1536':
case '2048x2048':
$width = $options['large_width'];
$quality_query = $options['large_quality'];
break;
case 'full':
case 'magsoul-1218w-autoh-image':
// Đối với ảnh full, lấy kích thước từ wp_get_attachment_image_src
Cụ thể mình thử thêm magsoul-360w-270h-image vào chung với phần thumbnail, magsoul-1218w-autoh-image vào chung với full, lúc này có thể quản lý 2 kích thước thước này thông qua plugin ở tùy chọn thumbnail và full
Kết luận
Jetpack Photon Addon viết hoàn toàn dựa trên nhu cầu và sở thích của cá nhân, nếu bạn nào đang có nhu cầu và theme giống thế chắc chạy hợp, cấu hình nói dài dòng còn thực tế sau khi làm xong gần như không phải ngó tới lần nào nữa 😀
Ban đầu mình tìm kiếm giải pháp đơn giản, hiệu quả hơn, là dùng jetpack-image-cdn tách nhỏ ra từ plugin Jetpack, mỗi cái không hiểu sao cài theo hướng dẫn mãi đếch chạy 😀 phần sau khi hoàn thiện Jetpack Photon Addon cũng thích hơn, vì nó tự thêm phần CDN vào, đỡ phải thao tác qua 2-3 cái plugin nhỏ
Sử dụng mình thấy cứ dùng bản Jetpack chính thức từ hãng là lành nhất, vì họ thêm vào rất nhiều bộ lọc cho rất nhiều vị trí, chạy bao hàng ảnh hiện ra chính xác, lại an tâm về hiệu năng và các vấn đề liên quan tới bảo mật, dùng mấy plugin từ end user kiểu mình, chưa bàn tới hiệu quả hay tính năng, nội cái vụ chẳng biết anh ấy có nhét gì vào không, chạy ớn bỏ xừ 😀







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!