Cách làm tương tự cho bài viết trên Cloudinary, do Jetpack quản ảnh dựa vào query phía sau link ảnh, thời gian cài đặt tổng thể theo mình là nhanh và đơn giản hơn
Bước 1: Clone cf-page-func-proxy về tài khoản Github
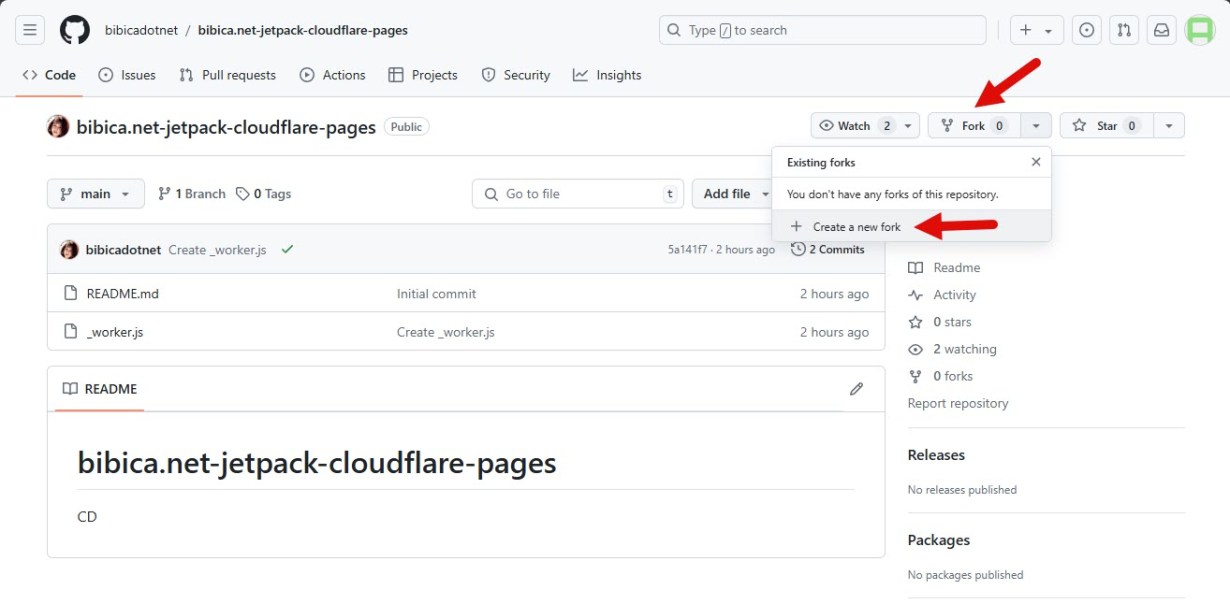
- Truy cập vào Github Repository bibica.net-jetpack-cloudflare-pages và thực hiện fork repository đó về tài khoản Github của bạn (nếu chưa có tài khoản Github thì tạo 1 tài khoản)
Bản này đã sửa sẵn, dùng thông qua link Jetpack i0.wp.com, fork repository là đủ, không cần chỉnh làm gì thêm
Bước 2: Triển khai lên Cloudflare Pages
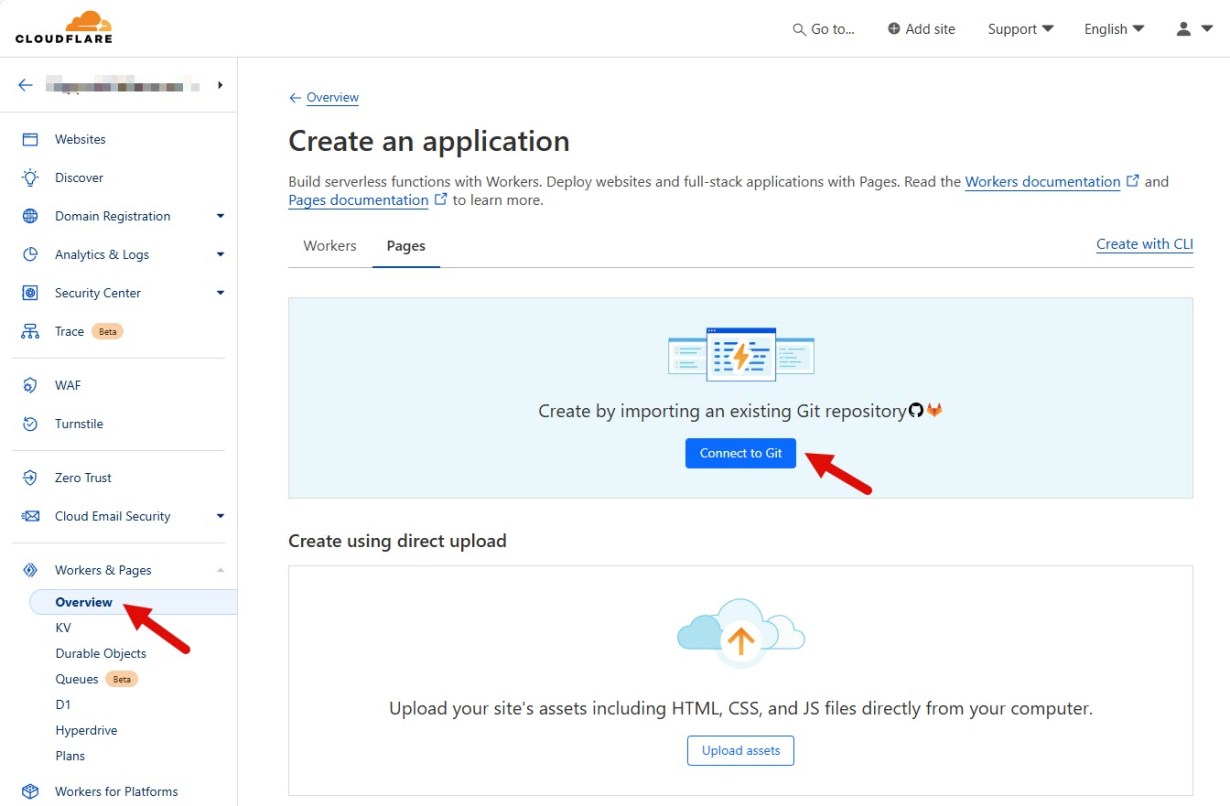
- Vào Cloudflare Workers & Pages, importing Git repository này vào Pages
Login vào tài khoản rồi chọn repository bibica.net-jetpack-cloudflare-pages
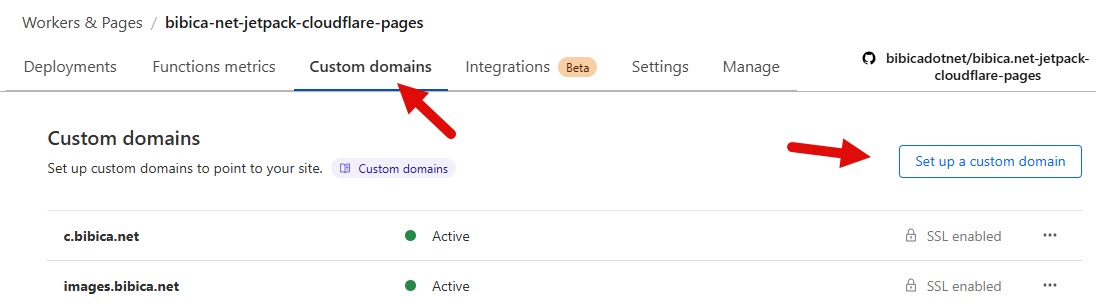
Bước 3: Custom domain
Tạo 1 subdomain ngắn gọn gì đó cho đẹp, mình dùng images.bibica.net cho các ảnh trên trang bibica.net, c.bibica.net cho các ảnh ở phần comment
Bước 4: Xử lý Friendly URL
Link ảnh mặc định khi bạn sử dụng Jetpack sẽ là
https://i0.wp.com/bibica.net/wp-content/uploads/2021/06/z2543366680196-ba3249fcf07e658f69bf72bf3d9f92f9-1-1.jpg
Sửa lại 1 chút cho nó ngắn gọn đẹp hơn, về thành:
https://images.bibica.net/2021/06/z2543366680196-ba3249fcf07e658f69bf72bf3d9f92f9-1-1.jpg
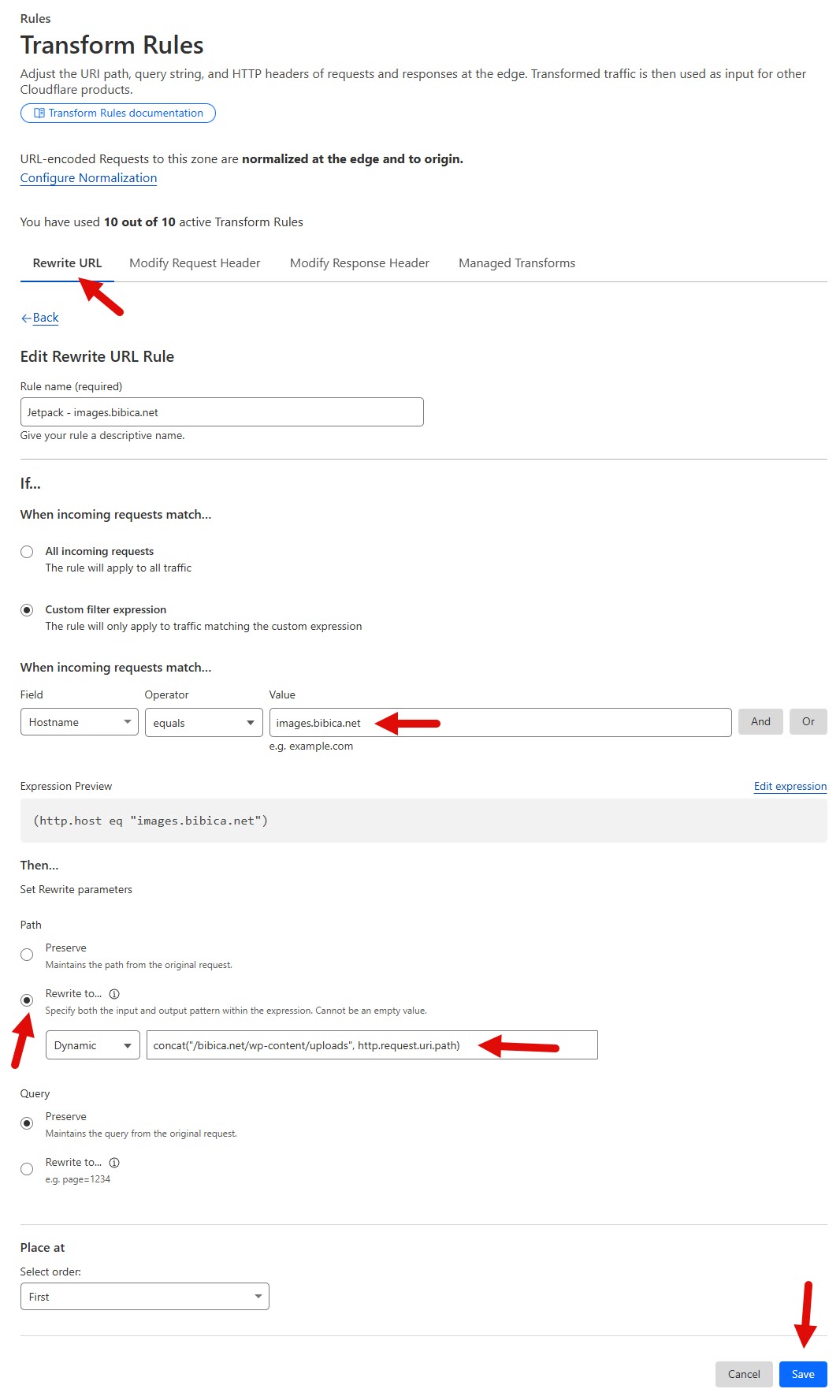
- Từ trang quản trị domain trên Cloudflare -> Đi vào Tab Rules -> Transform Rules -> Create rule (Rewrite URL)
- Rule name (required): đặt 1 tên tùy ý để nhớ
Trong phần If… When incoming requests match…
- Field: chọn Hostname
- Operator: chọn equals
- Value: điền images.bibica.net
Trong phần Then… Set Rewrite parameters
- Chọn Rewrite to…
- Chọn Dynamic, điền vào
concat("/bibica.net/wp-content/uploads", http.request.uri.path)
Sau đó ấn Deploy
Ý tưởng của đoạn code trên là nó bỏ đi phần bibica.net/wp-content/uploads trong link ảnh thôi, lười thì có thể bỏ qua
Bước 5: Remove Jetpack headers
Bước này không cần thiết phải làm, xóa bớt cho sạch sẽ thôi
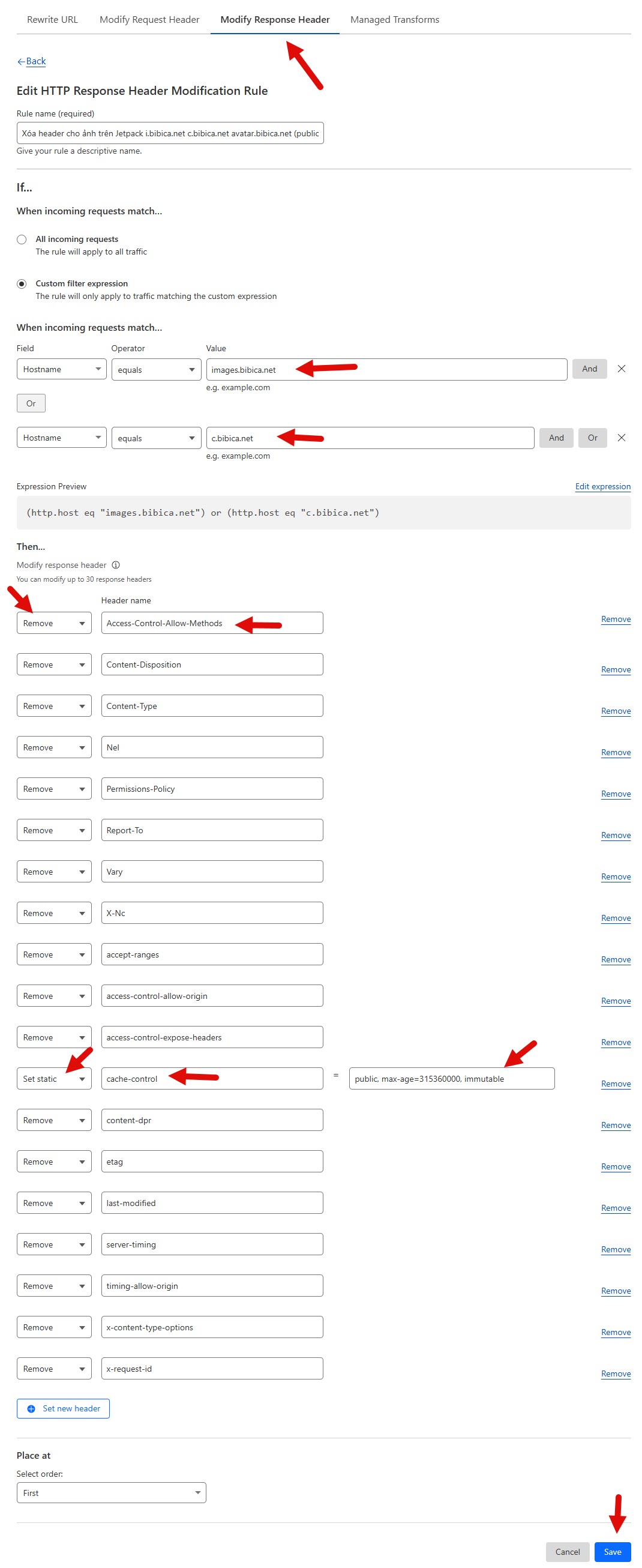
- Từ trang quản trị domain trên Cloudflare -> Đi vào Tab Rules -> Transform Rules -> Create rule (Modify Response Header)
Thấy headers nào không thích thì xóa bớt cho đẹp thì có thể làm như ảnh trên, bước này râu ria nên mình không bàn nhiều, làm như ảnh là được 😀
Bước 6: tích hợp vào WordPress
- Tạo URL parameters cho ảnh
Jetpack Photo hoạt động theo các tham số đằng sau ảnh, ví dụ ?fit=500 là làm đầy tấm ảnh ở ~ 500px, ?w=500 là set chiều rộng tấm ảnh về 500px,
Sử dụng Code Snippets tạo 1 file php với nội dung:
function jetpack_photon_custom($attr, $attachment, $size) {
if ($size === 'thumbnail') {
$attr['src'] .= '?w=300';
}
else if ($size === 'medium') {
$attr['src'] .= '?w=768';
}
else if ($size === 'full') {
$attr['src'] .= '?w=768';
}
else if ($size === 'medium_large') {
$attr['src'] .= '?w=768';
}
else if ($size === 'large') {
$attr['src'] .= '?w=768';
}
else if ($size === '1536x1536') {
$attr['src'] .= '?w=768';
}
else if ($size === '2048x2048') {
$attr['src'] .= '?w=768';
}
return $attr;
}
add_filter('wp_get_attachment_image_attributes', 'jetpack_photon_custom', 999 , 3);
Đoạn code trên để tạo parameters ở sau của tấm ảnh, cụ thể là thêm vào ?w=300 ở ảnh thumbnail và ?w=768 ở tất cả các định dạng khác, sửa lại theo nhu cầu sử dụng thực tế của bạn, hiện tại mình chỉ tạo thumbnail cho các ảnh ở post-image, còn lại đều dùng ảnh FULL
- Sửa link Jetpack Photon sang domain của bạn trên WordPress
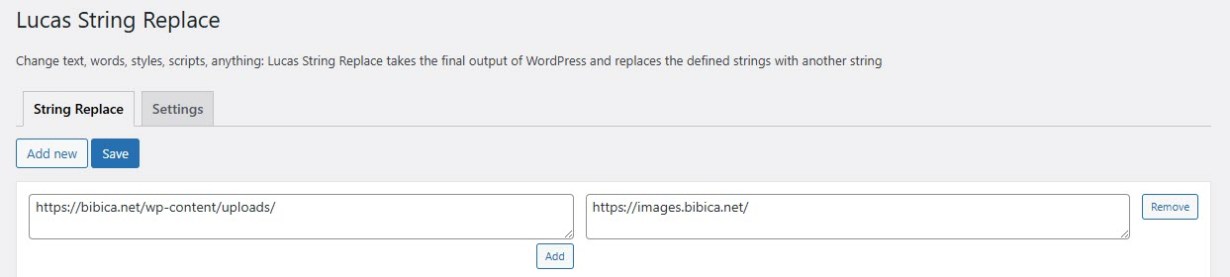
Sử dụng plugin Lucas String Replace
Cách thức sử dụng đơn giản, điền 1 chuỗi cần thay thế bằng 1 chuỗi khác, ấn Save, muốn thay thế thêm thì ấn Add điền thêm vào
Cách thức vận hành của Lucas String Replace, hiệu quả hơn cả sub_filter Nginx, vì nó tách ra được phần admin và phần khách, cụ thể theo cấu hình mặc định, việc replaces strings chỉ có tác dụng sau khi bài viết public hoặc preview, còn khi admin viết bài, nó không bị ảnh hưởng
Kết luận
Chủ quan mình chưa thấy dịch vụ nào liên quan tới ảnh nhanh và ổn định bằng Jetpack, thực tế sử dụng thì 5-7 năm nay, ở mọi điều kiện sử dụng, kể cả khi mạng Việt Nam đứt cáp, các ảnh từ Jetpack vẫn load xé gió
Cache thêm 1 lần sang Cloudflare Pages như bài này, không có tác dụng lắm, phần lớn chỉ có tác dụng làm ngắn, đẹp link ảnh, do thèng bibica.net đang cache qua Cloudflare, nên mình cache thêm ảnh sang Cloudflare Pages luôn cho đồng bộ là chính










Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!