Giới thiệu về Simple Lightbox
Simple Lightbox là một plugin WordPress giúp bạn hiển thị các hình ảnh và video trên trang web của bạn một cách đơn giản và hiệu quả, bạn có thể dễ dàng tạo các lightbox tùy chỉnh với nhiều tùy chọn như kích thước, màu sắc, hiệu ứng, nút điều hướng và nhiều hơn nữa.
Simple Lightbox cũng tương thích với nhiều plugin khác như WooCommerce, Jetpack, NextGEN Gallery và nhiều hơn nữa. Bạn có thể sử dụng Simple Lightbox để tăng trải nghiệm người dùng và thu hút sự chú ý của khách truy cập đến nội dung của bạn.
Trước đây thì mình hay dùng WP Featherlight, tuy thế nó có 2 vấn đề mà cá nhân mình khá là khó chịu, cụ thể trang bibica.net, nó là 1 trang thuần túy để đọc, thường mình chú thích các ý bằng rất nhiều hình ảnh, đôi khi vài hình ảnh rất dài và rộng như hình mình sẽ demo ngay bên dưới

Ở các lightbox khác, mặc định hình ảnh khi click vào, nó sẽ tự co lại theo kích thước màn hình bạn đang xem, chứ không phải là phóng lớn hết cỡ tấm ảnh, ở 1 số tình huống sẽ phù hợp, nhưng trên cá nhân mình quan điểm, khi họ đã click vào tấm ảnh, là muốn phóng to lên để nhìn cho rõ, giờ click vào ảnh vẫn bé tí thì lightbox rất vô nghĩa 😀 may mắn làm sao, Simple Lightbox có tùy chọn để bạn bật/tắt tính năng này theo ý thích
Điểm thứ 2 là các lightbox, thường thêm các animations vẽ vời, xẹt trái xẹt phải, ấn vào 1 tấm ảnh, phải mất 1-2s nó mới bắt đầu load hình, quá là mất thời gian 😛 thực tế thì bản thân Simple Lightbox mặc định cũng bật các hiệu ứng này, nhưng lại cũng may mắn làm sao, họ có tùy chọn để bạn bật/tắt tính năng này theo ý thích
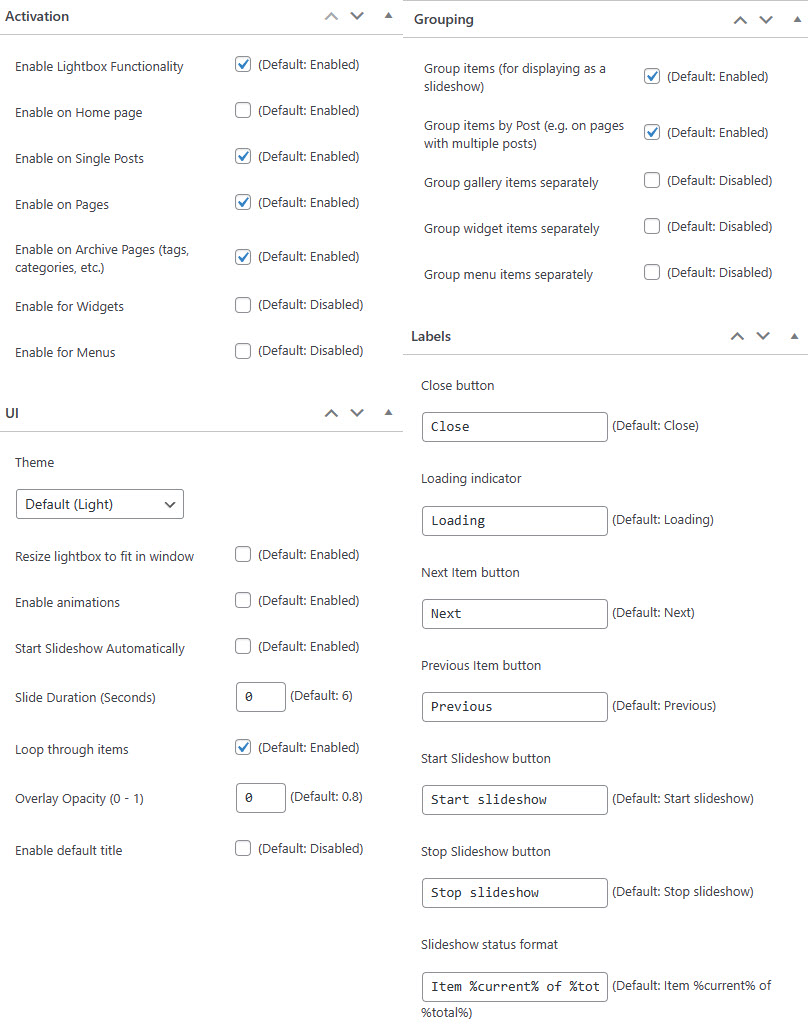
Simple Lightbox Settings

Vâng, nói dông dài cho bài viết có tí chữ, còn nếu bạn muốn setting y chang thèng bibica.net đang dùng thì cứ như ảnh là được, cơ bản là mình tắt tính năng tự thu nhỏ lightbox cho vừa với cửa sổ, tắt các hiệu ứng chuyển cảnh râu ria, còn lại đa phần cũng để mặc định
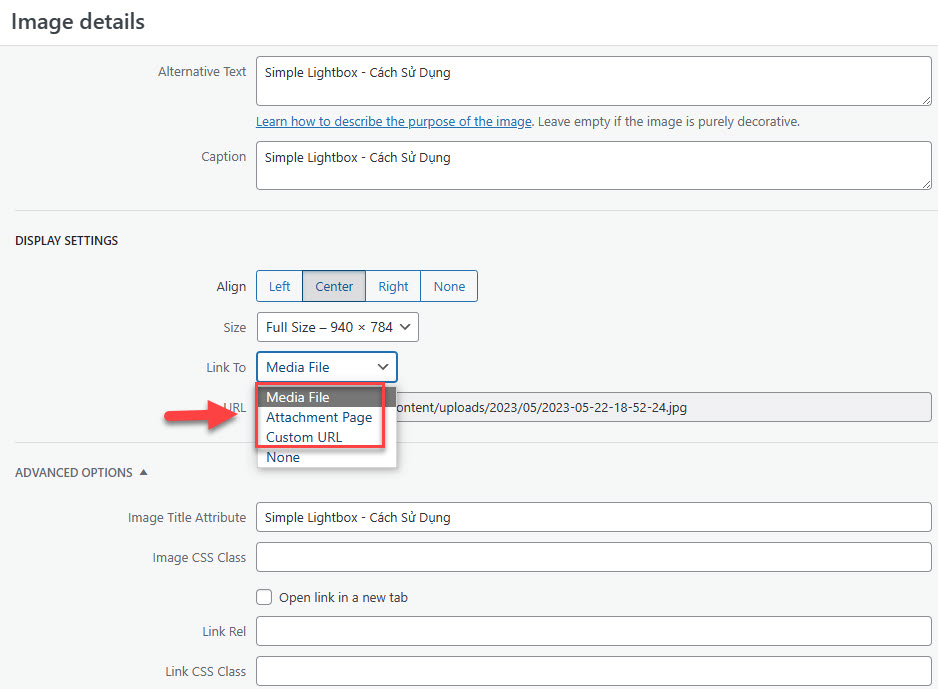
Cách sử dụng

Ở phần Link To, bạn chọn Media File, Attach hay Custom URL thì Simple Lightbox đều hoạt động bình thường, nói dễ hiểu thì cài vào nó tự chạy rồi 😀 bạn set None mới không có gì để click thì không chạy thôi
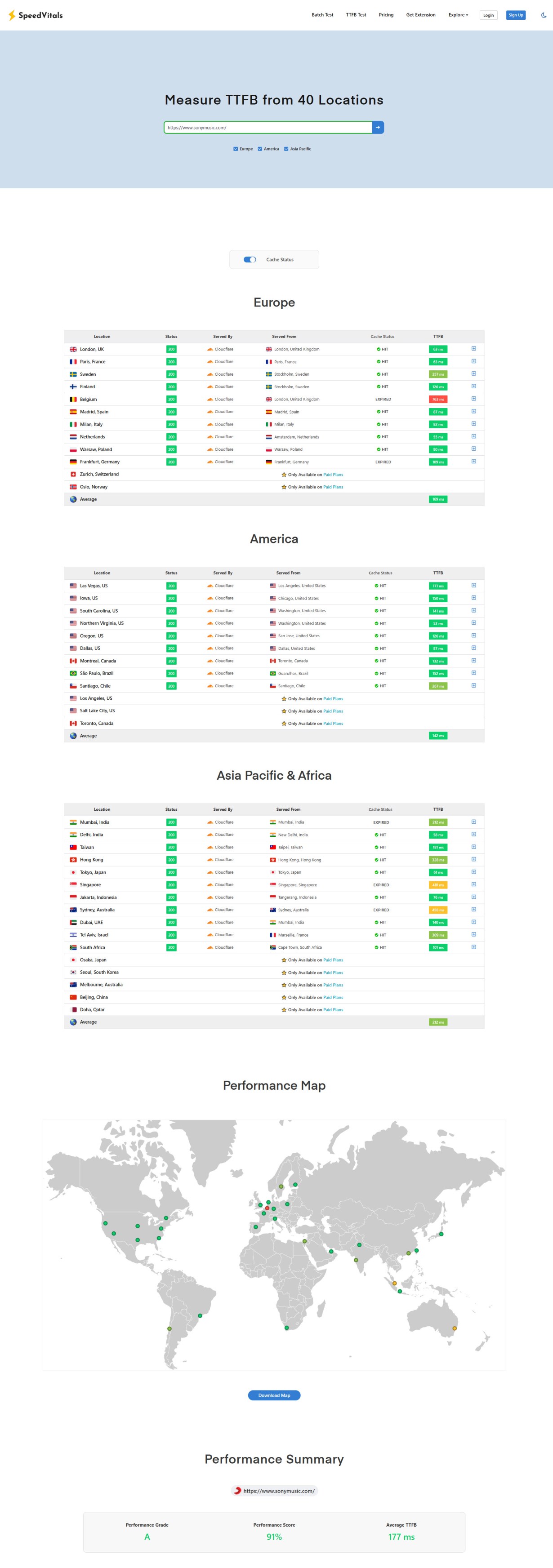
Hiệu năng
Kiểm tra sơ bộ thì thấy khá tốt, chạy mượt mà như các lightbox khác cả 😀 chủ yếu lightbox thường cũng chỉ load 1 file js, 1 file css là hết, nên cũng chẳng có gì mà bàn về hiệu năng, đa phần mọi người lựa lightbox vì tính năng nhiều hơn
Thường 1 plugin, có 10.000 người dùng đã đủ tốt rồi, Simple Lightbox có 100.000 người download, thấy đủ tính năng như mong muốn thì cứ tự tin mà dùng 😀
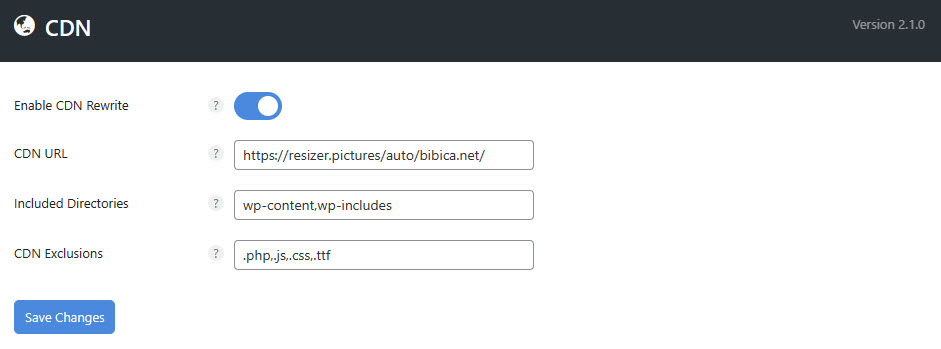
Lỗi?
Tình huống khá hài, vì sau khi viết bài mình mới để ý 😛

1. Cơ bản Simple Lightbox hoạt động tốt với Jetpack, nhưng khi bạn dùng CDN, ảnh khi phóng to lên nó lại không dùng CDN, mà dùng link trực tiếp, WP Featherlight lại hoạt động trên CDN bình thường, không gặp vấn đề này
2. Trên trang backup static.bibica.net, sử dụng Simply Static, ảnh khi click vào, nó không nằm ở giữa, mà lại …. văng xuống dưới cùng của trang, về ý này thì cũng có thể lỗi do Simply Static, có điều trên WP Featherlight cũng hoạt động bình thường 😀
2 lỗi này khá là lú, vì sau khi viết bài mình mới thấy 😛




Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!