Ok, trước khi đọc bài này, đầu tiên bạn hãy đọc hết bài về
Thật ra thì từ ngày biết tới Jetpack Image CDN hay Cloudinary … họ xử lý tất cả vấn đề liên quan tới ảnh, từ 1 tấm ảnh gốc và tối ưu chất lượng ảnh từ server của họ luôn rồi, nên bạn không phải tạo thêm bất cứ thumbnails hay sử dụng các plugin để tối ưu ảnh nào nữa, sẽ tiết kiệm được rất nhiều thời gian cắt, nén và tối ưu ảnh kèm theo đó là data trên hosting sẽ rất nhẹ và hiệu quả … theo năm tháng, thường nếu bạn 1 tuần viết 1 bài, thì sau cỡ 5 năm, bạn sẽ thấy mình tiết kiệm được 1 số dung lượng khổng lồ 😀
Mình cũng đã xác định từ đầu sẽ dùng các dịch vụ như Jectpack, tuy thế thời gian gần đây, mình có thử chạy hoàn toàn qua dịch vụ của Jetpack Image CDN thì gặp vài vấn đề về tốc độ load ảnh, thi thoảng, vì lý do nào đó, mình thấy nó hơi … chậm :]] đừng hỏi mình tại sao, dù Jetpack server họ cực mạnh, mạnh vô cùng, nhưng có những thời điểm, cái ảnh dung lượng chỉ < 50kb của họ, lại load lâu x2 x3 lần thời gian 1 cái ảnh từ server của thèng bibica.net, với do khá nhiều vấn đề config, tốc độ load trang của bibica.net trên thiết bị di động nó chậm một cách … khó chịu 😀
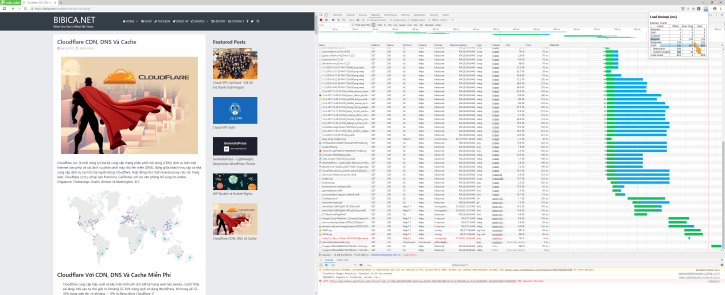
Mình luôn nói ngắn gọn, làm thế nào không biết, tổng thời gian load xong trang, phải ~ 1s, cao hơn con số đó là mình không hài lòng, bạn nên chú ý rõ thời gian load xong trang nhé, ví dụ ở bài viết Cloudflare CDN, DNS và Cache, mình có 50 cái ảnh, mỗi ảnh 50 kb, thì nó vẫn phải load xong trang ở con số ~ 1s 😀 chứ không phải 1s là con số load xong cái màn hình đầu tiên nhé 😀
Thực tế thì sau khi quay lại dùng phương pháp thời tiền sử, lưu ảnh từ vps của thèng bibica.net thì mình thấy tốc độ ổn định hơn và truy cập trên các thiết bị di động cũng nhanh hơn
Mình không nói Jetpack hay Cloudinary chậm, dịch vụ của họ cực tốt, vấn đề là “thi thoảng” nó chậm, làm mình khá khó chịu, thế nên nhân 1 ngày đẹp trời, mình quyết định quay về dùng cách thủ công của WordPress 😀 Ờ, là ở mỗi vị trí ảnh cần hiện sẽ là 1 tấm ảnh với kích thước như thế, việc này sẽ khiến tổng dung lượng load trang tăng lên rất nhiều, cụ thể lý do tại sao bạn nào đọc qua bài Sử lý vấn đề tạo ảnh thumbnails trên WordPress sẽ hiểu, có điều thực tếdung lượng cao hơn, nhưng load trang lại nhanh hơn, ổn định hơn 😀
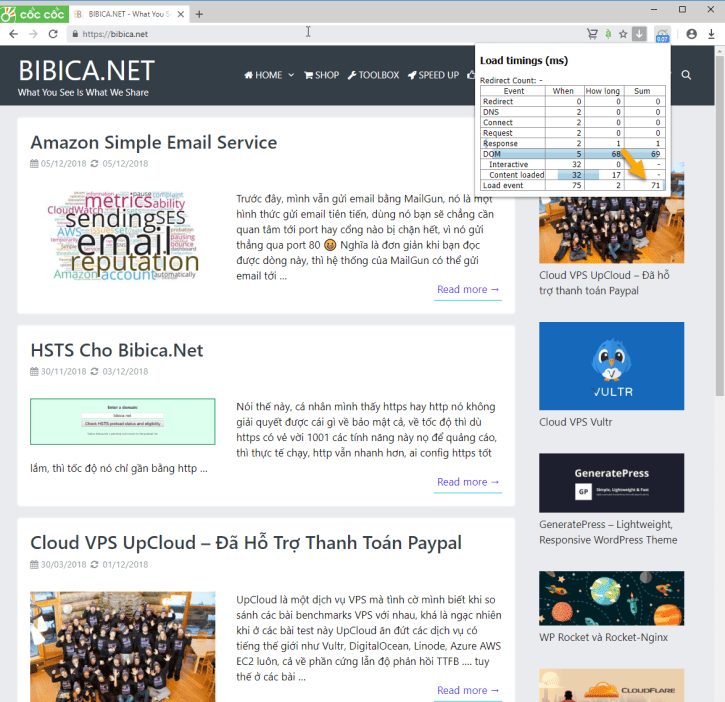
Cụ thể nhất là trang home của thèng bibica.net, trong điều kiện tốt nhất, nó có thể xuống được 1 con số hoang đường 71ms (0.071s) để load xong 😛
Nói nghiêm túc, thì bất cứ dịch vụ nén ảnh nào mình đều đánh giá không cao, ngay cả plugin mình đang dùng là Optimus mình cũng thấy nó quá bình thường, TinyPNG, Kraken hay WP Smush cũng vậy, không phải dịch vụ họ tệ mà vấn đề họ đều dùng các công nghệ vô cùng cũ kĩ, nôm na khi bạn upload 1 cái ảnh lên WordPress, WordPress sẽ tạo ra 3-5 cái thumbnails tùy trang của bạn thế nào, và lúc này các plugin lại upload các ảnh đó lên server của các dịch vụ như Optimus, TinyPNG, Kraken hay WP Smush, server của các dịch vụ này bắt đầu … nén các ảnh này lại, nén xong thì lại …. upload ngược lại vào server của bạn 😀
Bởi thế, dùng cách dịch vụ nén ảnh như Optimus, bạn sẽ tốn rất nhiều thời gian khi upload 1 tấm ảnh lên WordPress 😀 mỗi dịch vụ họ nén ảnh mỗi kiểu, như Optimus nén kiểu lossless, nôm na là sẽ giảm dung lượng xuống nhưng vẫn giữ quyên chất lượng như ảnh gốc hay như Kraken là dùng ultra-fast image optimizer and compressor, theo như họ là chỉ giảm chất lượng ảnh xuống 1 tẹo, nhưng dung lượng xuống gần như kịch kim 😀 mình thì thấy lossless hay unlossless cũng … cùi như nhau cả, ở đây mình chọn Optimus vì rất nhiều ảnh từ bibica.net là chụp các dòng text 😀 thi thoảng dùng Kraken sẽ bị nén xuống thấp quá, đọc không nổi 😛 Lý do chọn Optimus cũng là vì thế thôi 😀
Ah, tất nhiên, Optimus là một dịch vụ con của KeyCDN, họ có server và đường truyền khá hơn các dịch vụ khác, dễ nhận biết nhất là khi bạn bắt đầu dùng, cần nén vài ngàn tấm ảnh 1 lúc, thì tỷ lệ ảnh lỗi, bị timeout của Optimus ít hơn các dịch vụ khác 😀 các tính năng khác của họ như tạo ảnh ở định dạng WebP, HTTPS connection …. mình thấy nó quá bình thường so với các dịch vụ của Jetpack Image CDN hay Cloudinary, thực tế, nếu đủ điều kiện, mình thấy dùng Cloudinary bá nhất, có điều giá cho dịch vụ của Cloudinary, gói mình thấy ưng ý, hoàn hảo nhất đang là $224 cho … 1 tháng sử dụng, thôi quên luôn cho nhanh :]]
Sử dụng CDN cũng không phải là giải pháp tồi, tuy thế hiện tại thèng bibica.net đang dùng host tại Singapore từ Amazon, một trong những dịch vụ hàng đầu thế giới, nhanh hơn nó, khi truy cập từ Việt Nam thì chỉ có hosting location Việt Nam, mà hosting Việt Nam thì mình nói thẳng là tới giờ, vẫn cùi 😀 Cùi ở đây là do nhà mạng Việt Nam, cơ sở hạ tầng, điều kiện điện đóm …. chưa đạt, chứ không phải do các dịch vụ CDN họ tệ, một số dịch vụ nén ảnh như Cloudinary thuê CDN của Akamai (một trong những dịch vụ CDN cho tốc độ đi các nước Asia hàng đầu thế giới), Akamai lại thuê server tại VN để làm CDN, và khi mình dùng, thi thoảng CDN tại Việt Nam còn lê lết hơn cả mấy location Singapore nữa, hiện tại mình vẫn đánh giá CDN của CloudFlare rất cao, ngoài chuyện nhanh, mạnh họ còn tích hợp rất nhiều công nghệ mới vào dịch vụ của họ, bởi thế sau khi dùng thử khá nhiều dịch vụ CDN hàng đầu thế giới, mình thấy nó cũng chẳng cải thiện được gì, CDN của Cloudflare là quá đủ :]]
Một số bạn có thể thắc mắc ở đây, đang dùng VPS Singapore của Amazon, thế dùng CDN của CloudFlare, cũng chỉ location Singapore làm gì? Nó … tăng độ chịu tải nhé, 1 bài viết có 50 cái ảnh, được cache qua CDN của CloudFlare thì VPS của bạn nó đỡ 50 cái kết nối, VPS của bạn sẽ nhàn hơn rất nhiều, tầm 20 người online cùng 1 lúc là bạn sẽ thấy ngay chuyện đó, chưa kể CloudFlare họ có rất nhiều công nghệ khác, mà có thể nói là ở tầm thế giới, rất đáng sử dụng 😛
Có điều, nói sao nói, cái gì cũng khoán hết cho CloudFlare, tới ngày dịch vụ của họ có vấn đề gì đó cũng … rất phiền, bạn nào hạn chế dùng được thì cũng nên hạn chế dần 😛
Tổng thể thì quay lại dùng phương thức cũ này, khi viết bài, upload ảnh tốn khá nhiều thời gian, tốn dung lượng ổ cứng, về lâu dài cũng không là giải pháp tốt, nói chung bạn chỉ cần … đổi theme đi 1 phát là gần như lại phải nén các ảnh thumbnail lại từ đầu, rất là đuối 😀 bù lại tốc độ load ảnh hiện tại mình khá hài lòng, cả trên PC hay các thiết bị di động đều nhanh và ổn định 😀
Bài này thì cũng viết cho … có viết thôi, vì nó nằm trong seri ToolBox, thực tế nói về Optimus thì không đáng để phải viết 1 bài như thế này 😛






Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!