Đứng ở góc độ cá nhân, mình thấy WP Rocket là plugin cache tuyệt vời nhất, đơn giản vì họ vẫn đang support sản phẩm cực kì tốt, nôm na là dùng WP Rocket bạn có thể tích hợp nó với rất, rất nhiều plugin khác mà không sợ lỗi, cá nhân dùng mình cũng rất hài lòng, nó có preload và xóa cache rất đúng ý, rất hiếm khi có lỗi
Tuy thế, khi dùng qua Easyengine và Webinoly họ đều nói Nginx Fastcgi Cache là một hình thức cache tiên tiến ở tầng server, và đánh giá cực kì cao hình thức cache này, thật sự mình rất nể trình độ của người viết ra Easyengine và Webinoly, tuy thế mình không đồng tình với quan điểm này lắm, plugin hay gì cho cache, mục đích cuối vẫn là tăng khả năng chịu tải và tốc độ cho website, tuy thế không thể bỏ qua vấn đề tính năng và khả năng sử dụng, không thể chỉ vì cache mà bạn phải bỏ đi rất nhiều plugin khác đang dùng, lý do chỉ đơn giản vì nó sẽ không hoạt động được, chưa kể với các plugin cache mới hiện nay, phần nhiều họ viết load thẳng từ Nginx, không còn thông qua WordPress nữa, thành ra hiệu năng cũng rất tuyệt vời
Nginx Fastcgi Cache khi mình dùng, thì nó bị tình trạng là không clear cache các widget, đơn giản nhất nếu bạn dùng widget để hiện các bài viết mới, các comment mới, thì khi có comment hay bài viết mới, thường nó sẽ … không hiện ra, vẫn dùng cache cũ :(( và phần sử dụng của nó thì ta nói, bạn phải ngồi đọc lại khá nhiều phần để có thể config theo đúng ý
# WPFC NGINX CONFIGURATION
# DO NOT MODIFY, ALL CHANGES LOST AFTER UPDATE Webinoly
set $skip_cache 0;
# POST requests and URL with a query string should always go to php
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
# Don't cache URL containing the following segments
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|wp-.*.php|index.php|/feed/|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $skip_cache 1;
}
# Don't use the cache for logged in users or recent commenter or customer with items in cart
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in|woocommerce_items_in_cart") {
set $skip_cache 1;
}
# Use cached or actual file if they exists, Otherwise pass request to WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
}
Cơ bản thì file config chuẩn của Fastcgi đa phần như trên, muốn thêm gì thì thêm ở dòng 12 và 16, như đây họ đã để sẵn không cache phần wp-admin, member và phần giỏ hàng cho shop, cũng tương đối đủ dùng, thực tế mình đã phải bỏ phần đếm views của bài post khi dùng Nginx Fastcgi Cache, các widget mình đang chạy trên bibica.net cũng gần như không đổi nên mới chạy ổn
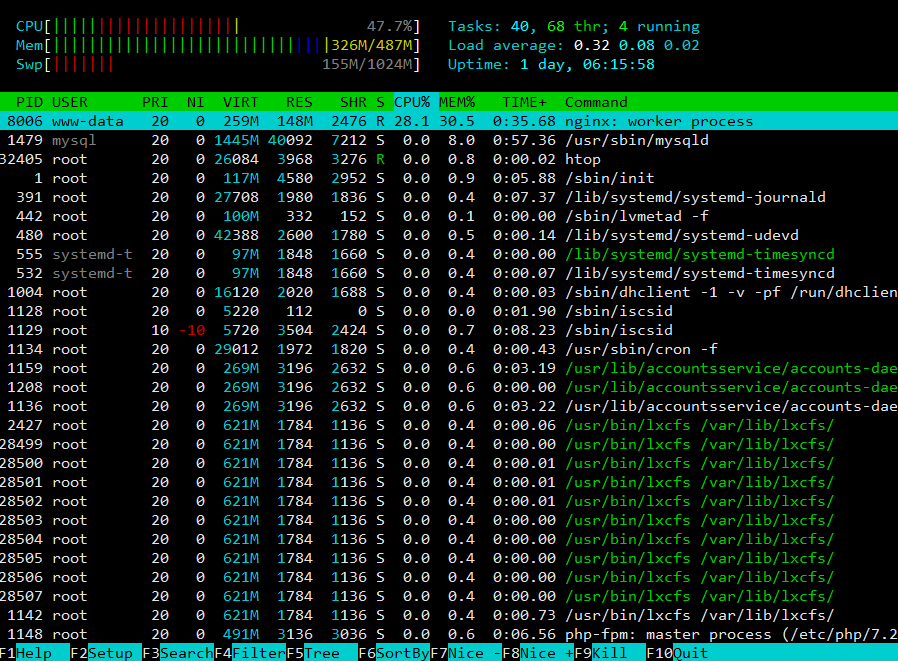
Tuy khá khó config, bù lại hiệu năng của nó so với các plugin khác đúng là tuyệt, ở bài test loader.io nó pass nhẹ nhàng 1000 client mỗi phút mà chỉ có 1 ít lỗi nhỏ, thời gian load trung bình chỉ 2166 ms, CPU dùng chỉ ~ 50% (gói rẻ nhất của Amazon Lightsail Singapore, RAM 512 MB)
Nếu dùng plugin khác, thì thường CPU phải hú lên 100% và như bạn biết, khi CPU load 100% bạn vào trang sẽ vô cùng ỳ ạch, thật ra cũng chỉ test cho vui, thực tế site bạn nào có 1000 người online cùng lúc mà còn dùng mấy gói 512 MB thì khá bựa á 😀
Và điểm cuối cùng có thể nhắc tới đơn giản là nó …. FREE 😀 bạn không phải tốn chi phí cho vấn đề cache
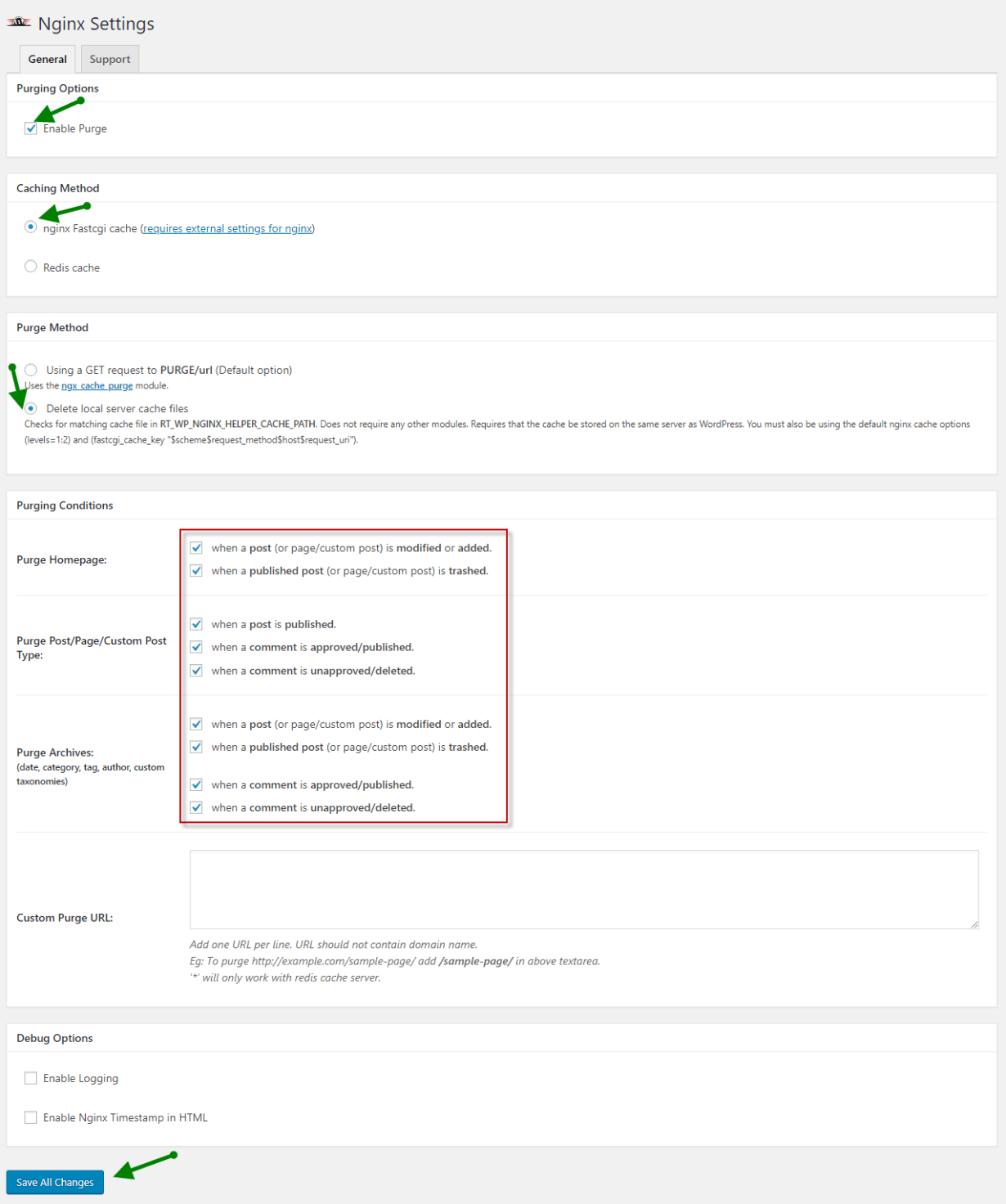
Cấu hình trong WordPress thì bạn làm như hình là được 😀
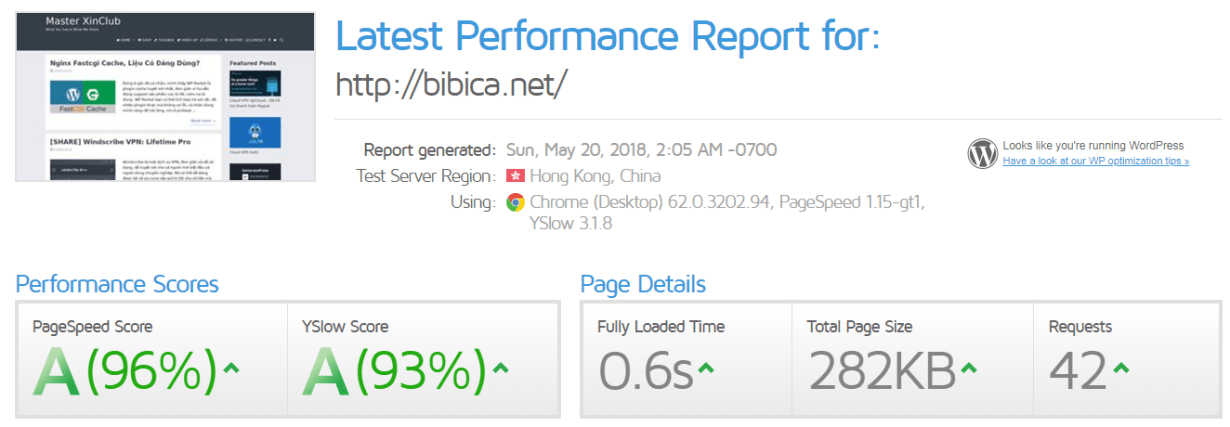
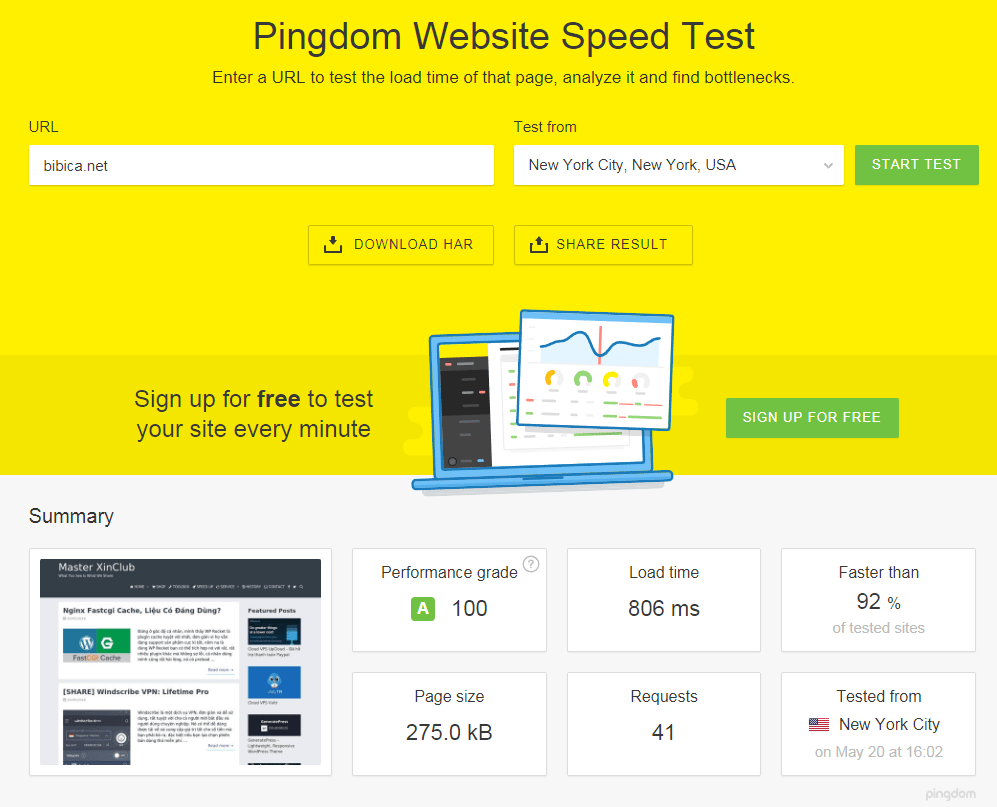
Tốc độ khá ổn định khi truy cập từ khắp nơi trên thế giới 😀
Thật sự thì mình không khuyến khích dùng Nginx Fastcgi Cache, đơn giản vì nó quá khó để tùy biến và sử dụng, mình cũng chỉ dùng nó trên bibica.net, một trang mà gần như đã tắt sạch các plugin và các widget liên quan, nếu bạn thích cache, mình vẫn khuyên dùng WP Rocket và Rocket-Nginx, nó dễ sử dụng, tính năng mạnh và hiệu năng cũng rất tuyệt vời








Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!