Về cơ bản Backblaze B2 nó tương tự các dịch vụ Amazon S3 hay Cloudflare R2 nhưng tổng chi phí rẻ hơn, tham khảo các đánh giá đều khá tốt 😀 điểm quan trọng nhất, là đăng kí Backblaze B2 bạn không cần điền bất cứ thông tin thanh toán gì hết, các dịch vụ khác thì hầu như đều bắt điền
Các thứ khác mình không bàn ở đây, bài này chỉ nói về gói miễn phí 10GB dung lượng và cách cấu hình, tích hợp vào WordPressCác dịch vụ dạng object storage tính phí rất loạn, nên trước hết cần coi rõ 1 tẹo
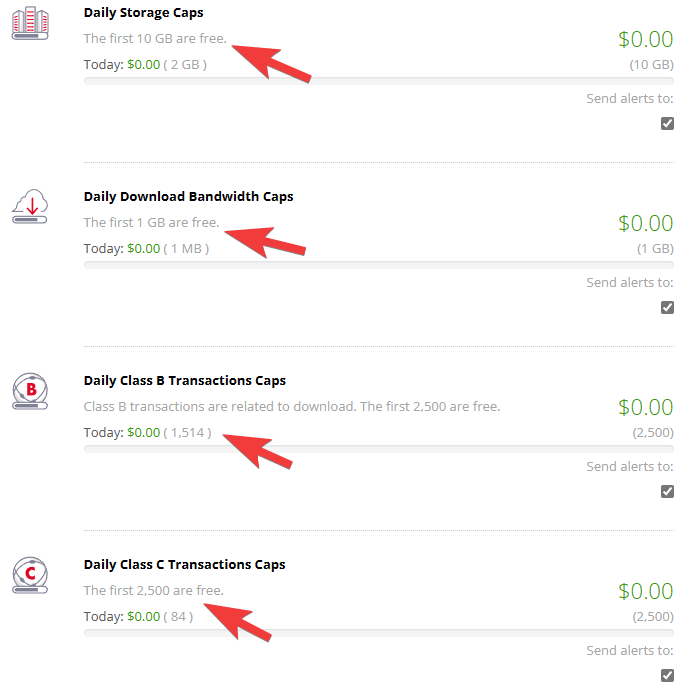
- Daily Storage Caps: 10 GB dung lượng đầu tiên miễn phí (không bao giờ hết hạn), dùng thêm thì tốn $0.005 cho 1 GB tiếp theo trong 1 tháng
Khoản này tin được, thực tế các trang siêu to như Amazon S3 cũng free 5Gb, Cloudflare R2 free tương tự 10 Gb
- Daily Download Bandwidth Caps: mỗi ngày cho download miễn phí 1GB
Nếu download qua Cloudflare CDN thì miễn phí -> Daily Download Bandwidth Caps chúng ta có miễn phí
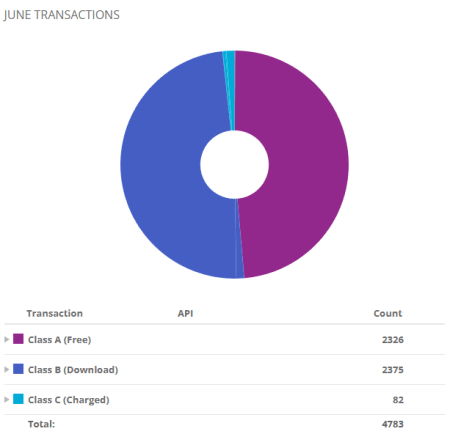
- Daily Class B Transactions Caps: hiểu nôm na là download, 1 ngày có 2.500 lượt download file miễn phí, sau đó thì $0.004 cho 10.000 download
File download lần đầu sẽ tính 1 lần từ Backblaze, sau đó download thông qua cache của Cloudflare nên miễn phí
-> đây là thứ, có thể gây tốn tiền, nếu trang của bạn có quá nhiều hình ảnh, mỗi ngày có hơn 2.500 lướt view vào file mới (mà xác xuất này cũng cực hiếm), thực tế thèng bibica.net cũng chỉ có khoảng 2500 tấm ảnh, người xem thì cao lắm xem vài bài mới, xác xuất có ai đó vào xem cùng lúc tất cả bài trên trang trong 1 ngày nó quá là hi hữu đi 😀
- Daily Class C Transactions Caps: hiểu nôm na là charged, mỗi ngày có 2.500 lượt, cái này thì tạm hiểu họ gọi các API quy định ở đó tính là C
Thực tế sử dụng thì chưa bao giờ mình thấy nó lên cao cả, nên bỏ qua =))
Trong trường hợp, vì lý do nào đó bạn dùng quá hạn mức, đa phần chỉ gặp khi bạn đồng bộ lần đầu tất cả ảnh từ WordPress sang Backblaze B2 😀 các ảnh sẽ không xem được nữa, chứ cũng không mất phí (mà bạn cũng có điền thông tin thanh toán vào để mà change :D)
{
"code": "download_cap_exceeded",
"message": "Cannot download file, download bandwidth or transaction (Class B) cap exceeded. See the Caps & Alerts page to increase your cap.",
"status": 403
}
Một số trang dùng miễn phí Backblaze B2, băng thông hàng tháng toàn 5TB (~ 5000 Gb) mà đều miễn phí cả 😀
Đoạn trên phét lác bon mồm thôi 😀 chứ mình nghĩ ở Việt Nam chúng ta vẫn thích dùng Google Drive để backup dữ liệu hơn 😀 tiện quảng cáo còn 1 shot Family Google Tại Bibica.Net nếu bạn nào quan tâm 😛
Đăng kí tài khoản Backblaze B2

Không chắc lắm, đợt trước mình tạo tài khoản bình thường, nhưng hôm nay demo viết lại bài này, vào đăng kí bằng IP Việt Nam không được
Bạn nào gặp tình huống thế thì thì có thể dùng VPN nước khác, đăng kí bình thường
Có thêm 1 điểm rất khó hiểu, là bản thân Backblaze miễn phí 10GB space, nhưng không hề giới hạn chuyện khách tạo bao nhiêu tài khoản, thậm chí họ còn khuyến khích khách hàng tạo nhiều tài khoản ở nhiều cụm location khác nhau (US, Euro) để backup data qua lại nữa
Create a Bucket
Mặc định khi tạo tài khoản xong, nó tự hiện ra màn hình tạo bucket

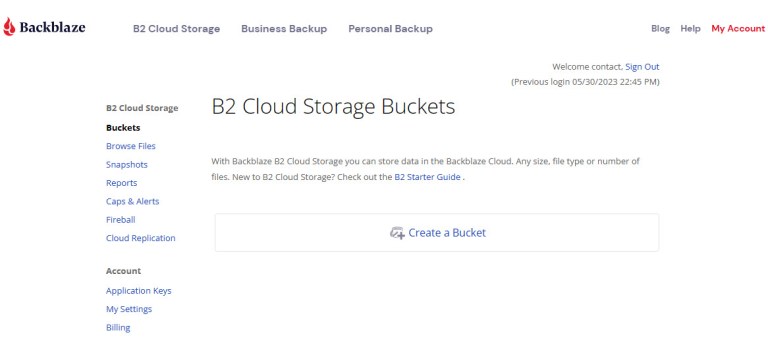
- Ấn vào Create a Bucket

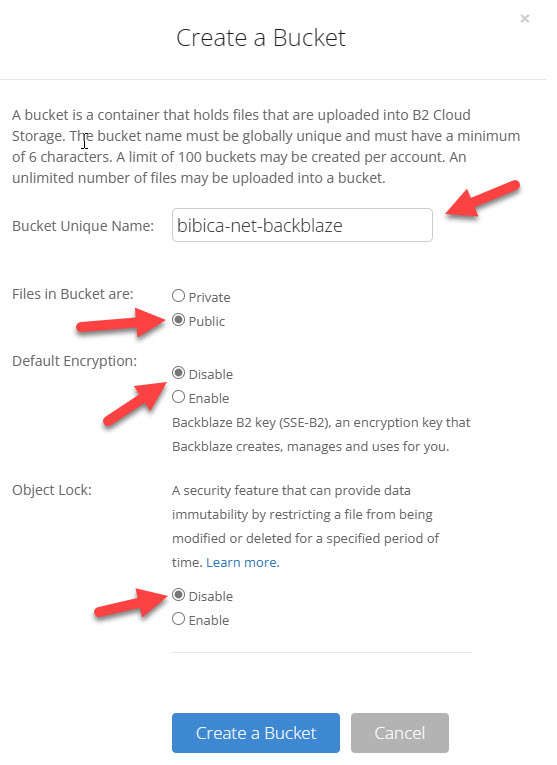
Bucket Unique Name: đặt tên tùy ý
Files in Bucket are: Public (lúc này Backblaze mới bắt bạn verified email)
Default Encryption: Disable
Object Lock: Disable
Sau đó ấn vào Create a Bucket
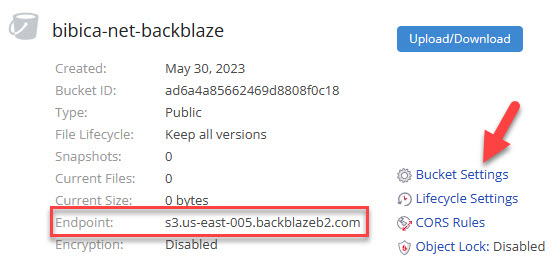
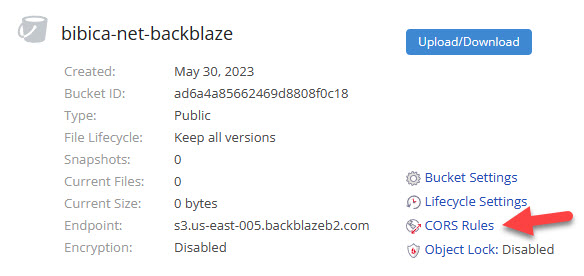
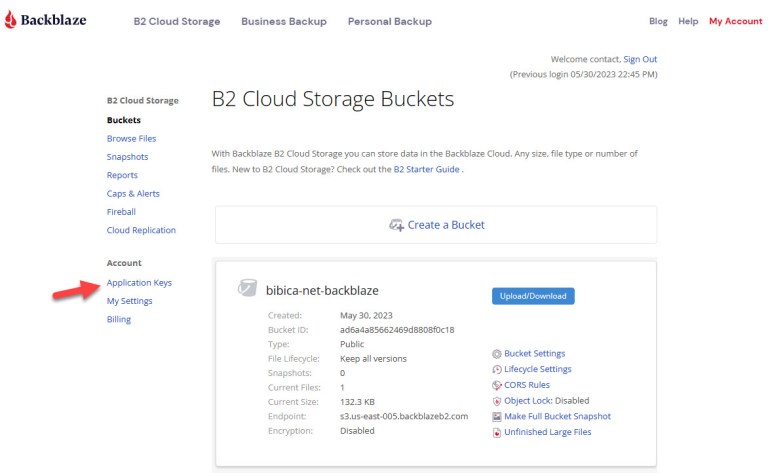
Ta sẽ có các thông tin về bucket

Chú ý thông tin về Endpoint: s3.us-east-005.backblazeb2.com
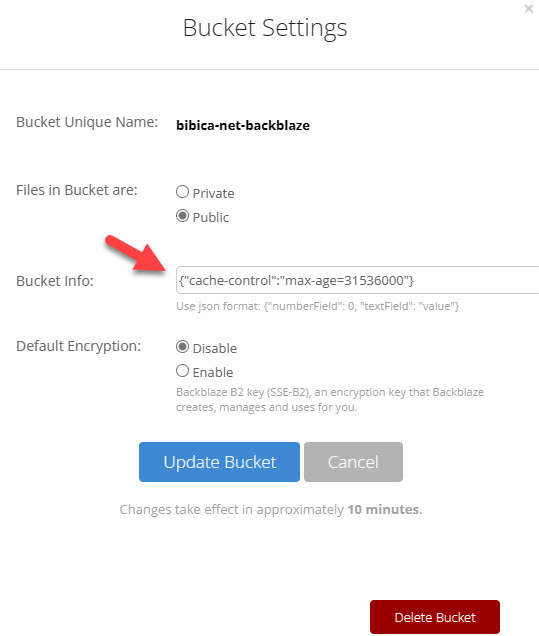
- Ấn tiếp vào Bucket Settings

Bucket Info thêm vào
{"cache-control":"max-age=31536000"}
Sau đó ấn Update Bucket

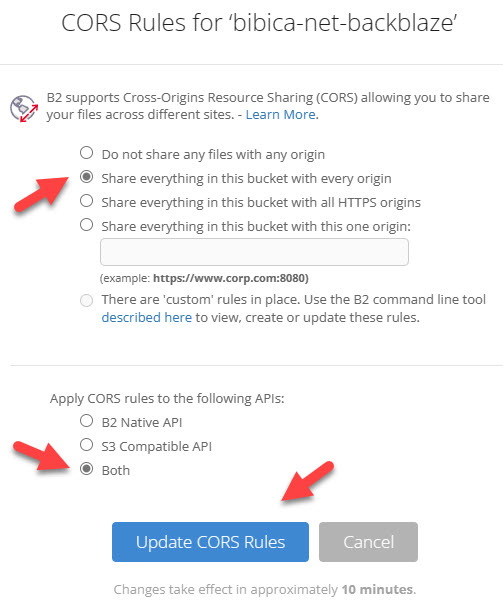
- Màn hình quay lại bảng chính của bucket, ấn tiếp vào CORS Rules

Stick chọn Share everything in this bucket with every origin ở trên
Bên dưới chọn Both
Sau đó ấn Update CORS Rules
Cấu hình Bucket
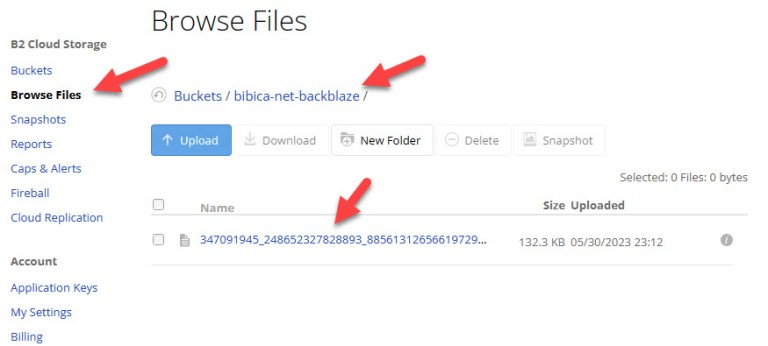
- Từ Browse Files -> bucket của bạn, chọn uload 1 file bất kì gì đó lên thử
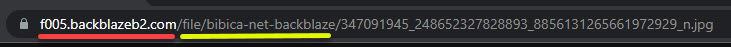
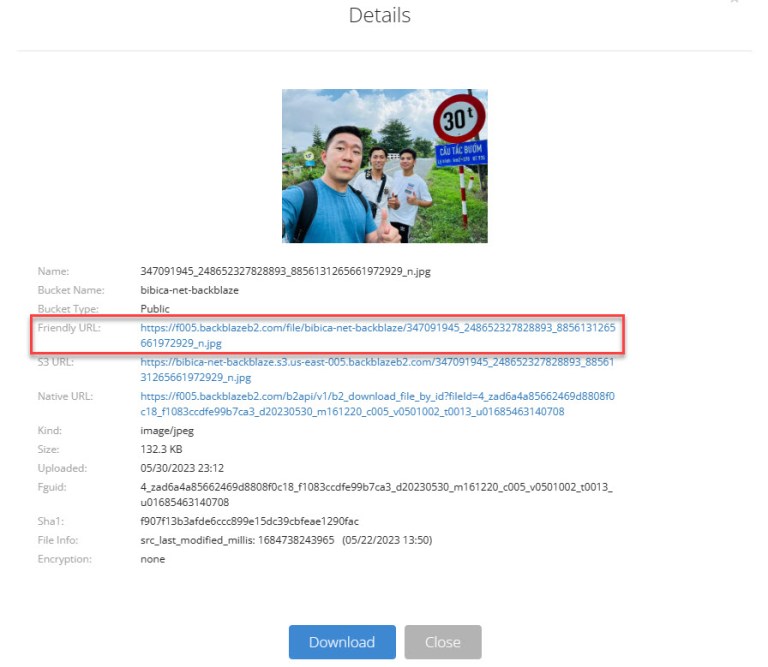
Chú ý phần Friendly URL

- Cấu hình Backblaze B2 đi qua Cloudflare để được miễn phí băng thông (custom domain)
- Xóa bỏ đoạn file/bibica-net-backblaze, cho đẹp và cũng để bảo mật tài khoản Backblaze
Xử lý Friendly URL
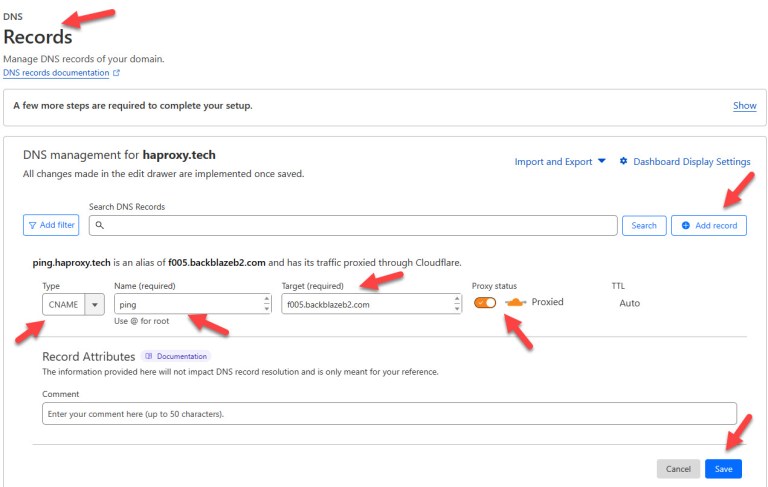
- Vào Cloudflare DNS để quản trị

Tạo 1 record mới, với Type CNAME
Phần Name đặt tùy ý, như mình dùng là ping
Phần Target điền f005.backblazeb2.com
Để mặc định Proxy status Proxied
Sau đó ấn Save

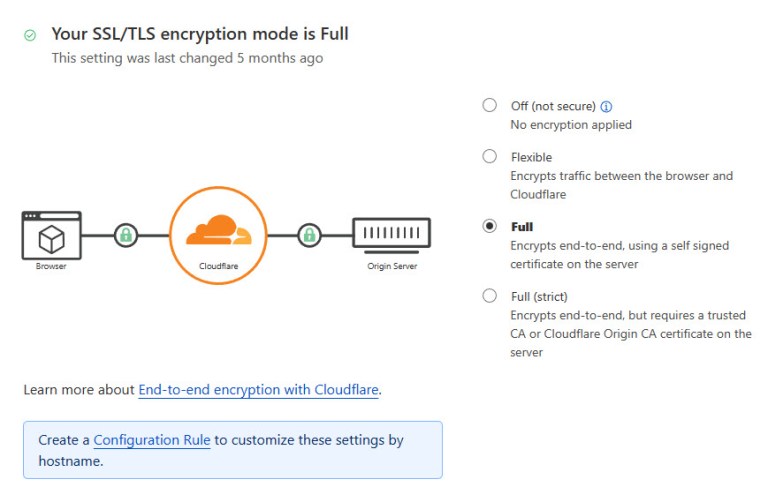
Mặc định nếu bạn dùng SSL của Cloudflare, chọn Full hoặc Full (strict) thì link CNAME này tự động có SSL, không cần cấu hình gì thêm liên quan tới ssl
Lúc này Friendly URL sẽ từ https://f005.backblazeb2.com -> https://ping.haproxy.tech

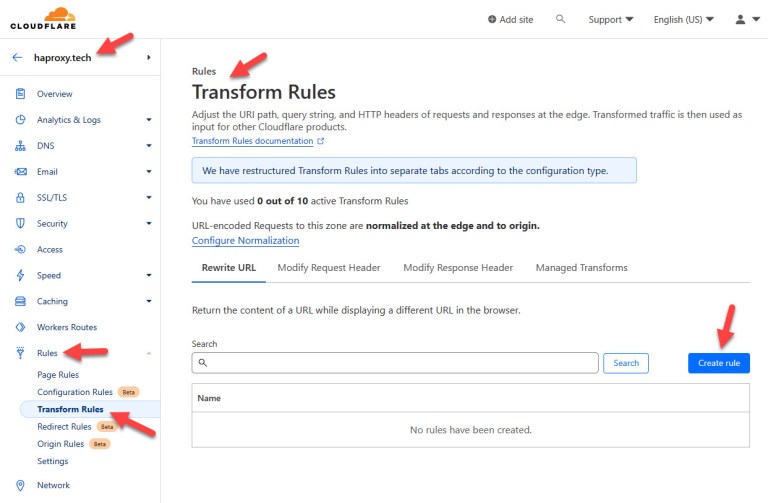
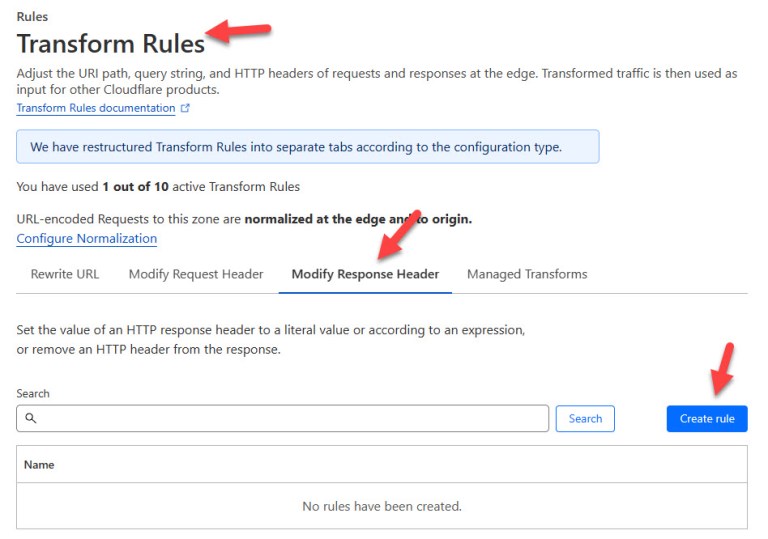
- Từ trang quản trị domain trên Cloudflare -> Đi vào Tab Rules -> Transform Rules -> Create rule

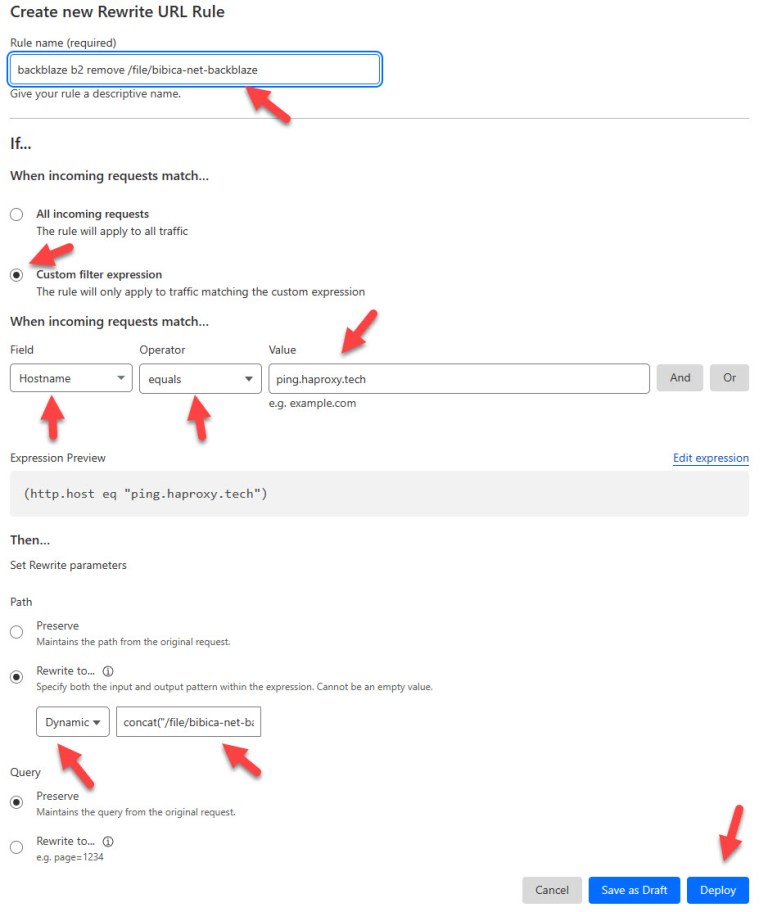
Rule name (required): đặt 1 tên tùy ý để nhớ, mình đặt là (backblaze b2 remove /file/bibica-net-backblaze)
Trong phần If… When incoming requests match…
Field: chọn Hostname
Operator: chọn equals
Value: điền ping.haproxy.tech
Trong phần Then… Set Rewrite parameters
Chọn Rewrite to…
Chọn Dynamic, điền vào
concat("/file/bibica-net-backblaze", http.request.uri.path)
Sau đó ấn Deploy

Lúc này từ Friendly URL ban đầu, ta đã bỏ hết các thứ râu ria, chỉ còn custom domain đi thông qua Cloudflare
Remove Backblaze B2 Headers, set ETag
Bước này thì mình chưa rõ lắm vì sao phải làm, theo tác giả bài viết gốc hướng dẫn thì đại khái nó giúp cache tốt hơn, nên mình cũng làm theo :]]

- Từ Rules -> Transform Rules -> Modify Response Header -> Create rule

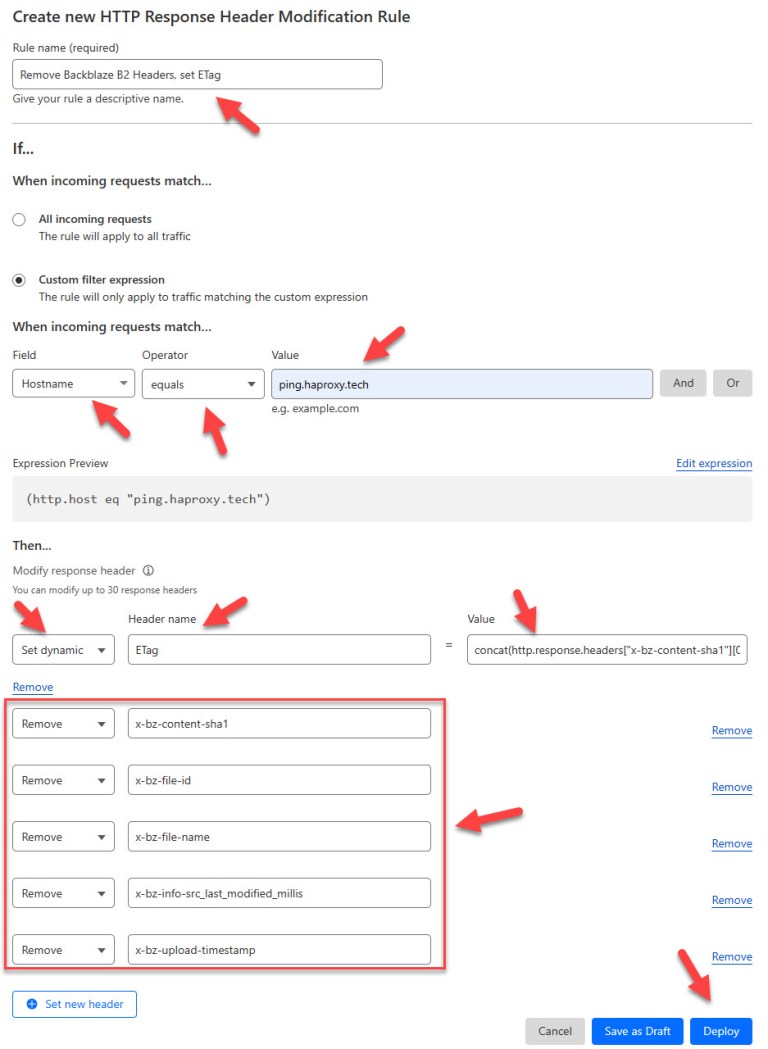
Rule name (required): đặt 1 tên tùy ý để nhớ, mình đặt là (Remove Backblaze B2 Headers, set ETag)
Trong phần If… When incoming requests match…
Field: chọn Hostname
Operator: chọn equals
Value: điền ping.haproxy.tech
Trong phần Then…
Chọn Set dynamic
Header name: ETag
Value
concat(http.response.headers["x-bz-content-sha1"][0], http.response.headers["x-bz-info-src_last_modified_millis"][0], http.response.headers["x-bz-file-id"][0])
Phần Remove, tạo ra 5 dòng Remove, điền vào các giá trị như ảnh
x-bz-content-sha1 x-bz-file-id x-bz-file-name x-bz-info-src_last_modified_millis x-bz-upload-timestamp
Sau đó ấn Deploy
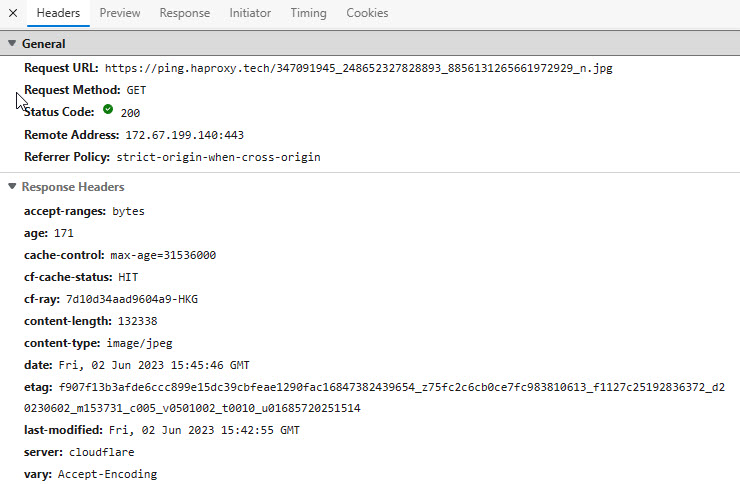
Thành quả sau khi chỉnh sửa chi chít, thì ta đã có phần headers sạch sẽ, hỗ trợ thêm Etag

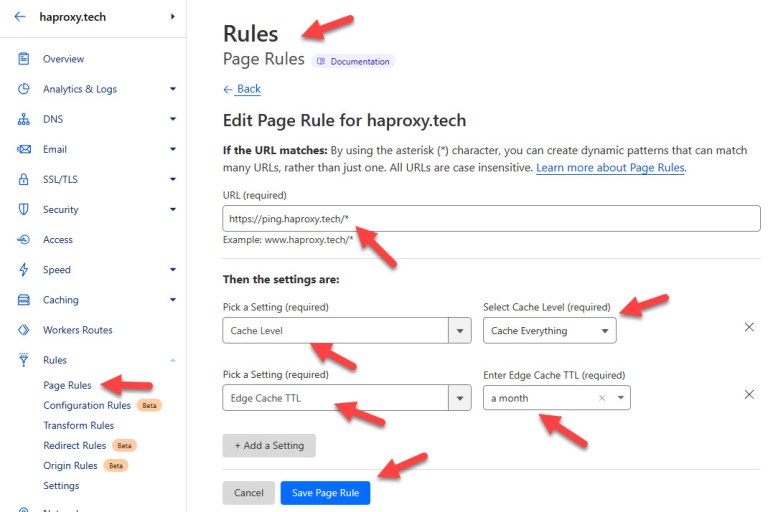
Mặc định Cloudflare tự động cache các file tĩnh rồi, nếu lo xa thì bạn cũng có thể tạo thêm 1 Page Rules như ảnh, để nó tự cache tất cả các loại file từ custom domain ping.haproxy.tech
Hiệu năng của Backblaze B2
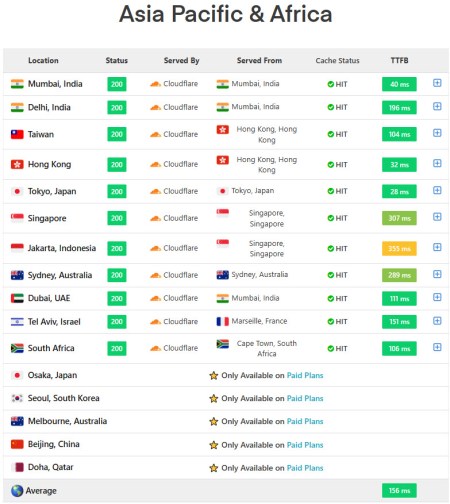
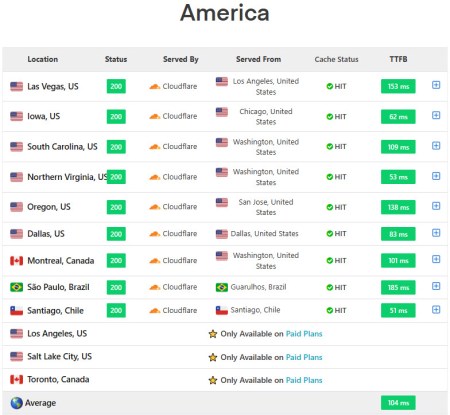
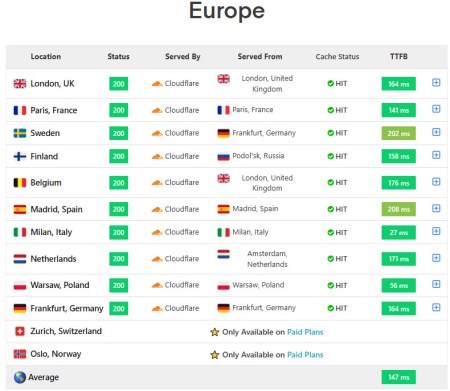
Sau khi cấu hình đi qua Cloudflare, Backblaze B2 có TTFB khá tốt, tỷ lệ HIT gần như 100%
Thực tế khi mình Google về Backblaze, thấy các phản hồi cũng ổn, không tệ 😀
Tạo Application Keys

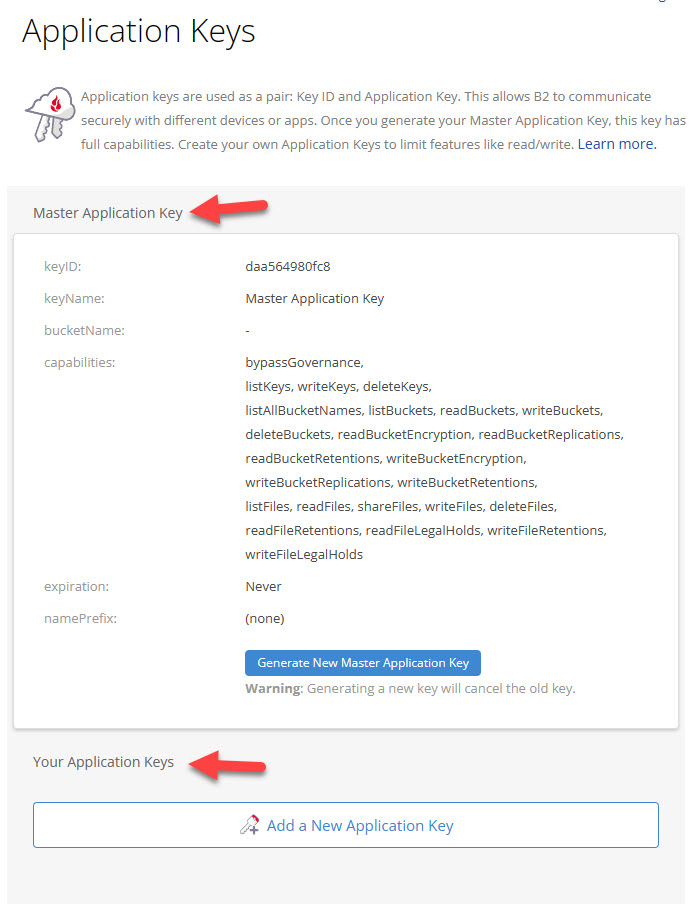
Quay trở lại trang chủ của Backblaze B2, ấn vào Application Keys
Trong Application Keys bạn sẽ thấy 2 phần
- Master Application Key
- Your Application Keys
Master Key thì gần như toàn quyền sinh sát tài khoản Backblaze B2, nên giữ kín, dùng gì cần key API thì chỉ tạo ở Your Application Keys là đủ

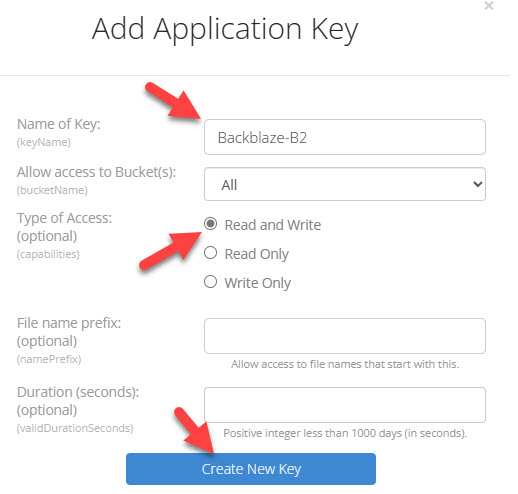
Name of Key: điền tùy ý
Type of Access: chọn Read and Write
Sau đó ấn vào Create New Key
Success! Your new application key has been created. It will only appear here once. keyID: 0055ccc0ef931630000000001 keyName:Backblaze-B2 applicationKey: K005rAOqp7dviQUaKbkGPTzLPJzxOs4
Chúng ta sẽ có 2 giá trị là keyID và applicationKey
Muốn truy xuất vào bucket, các plugin, addon thường cần 3-4 giá trị, mình sẽ demo trực tiếp ở bucket vừa tạo
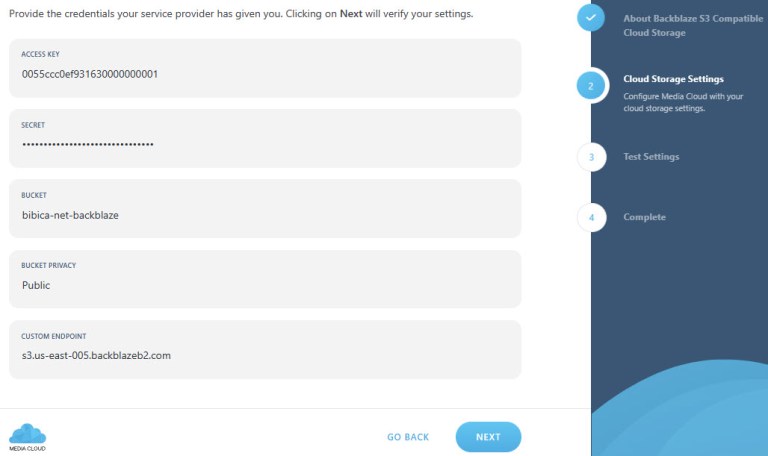
- keyID: 0055ccc0ef931630000000001
- applicationKey: K005rAOqp7dviQUaKbkGPTzLPJzxOs4
- Endpoint: s3.us-east-005.backblazeb2.com
- Bucket Name: bibica-net-backblaze
Đồng bộ Backblaze B2 trên WordPress
Tạm thì mình chỉ thấy plugin Media Cloud là có hỗ trợ cho Backblaze B2, nên gần như bắt buộc phải dùng plugin này để quản lý (dù plugin này thời điểm mình viết bài đã có 6 tháng chưa cập nhập gì rồi)

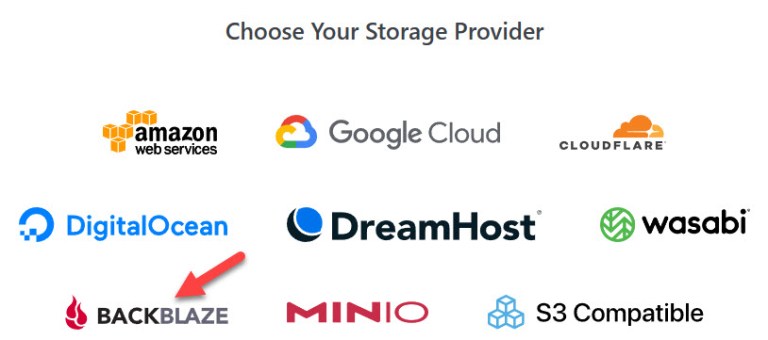
- Chọn Backblaze S3 Compatible Cloud Storage

- Điền các thông số chúng ta tạo ở trên vào thôi 😀

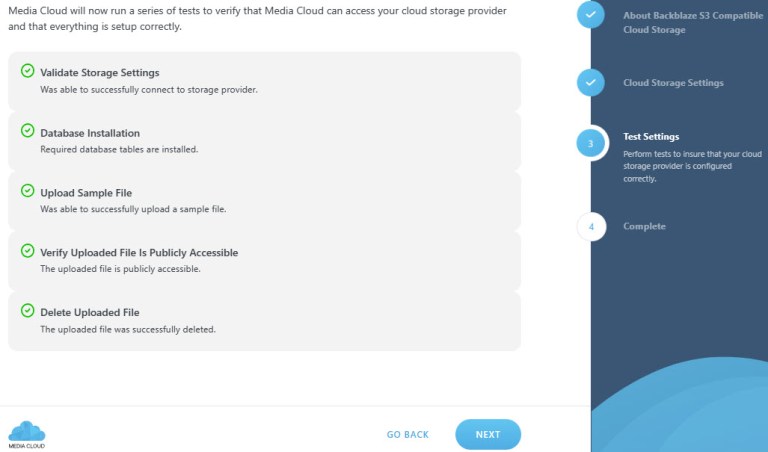
Media Cloud sẽ chạy test 1 lần để kiểm tra lại mọi thứ, xem hoạt động có bình thường không
Các menu bên trong thì phải nói là nhiều kinh hoàng
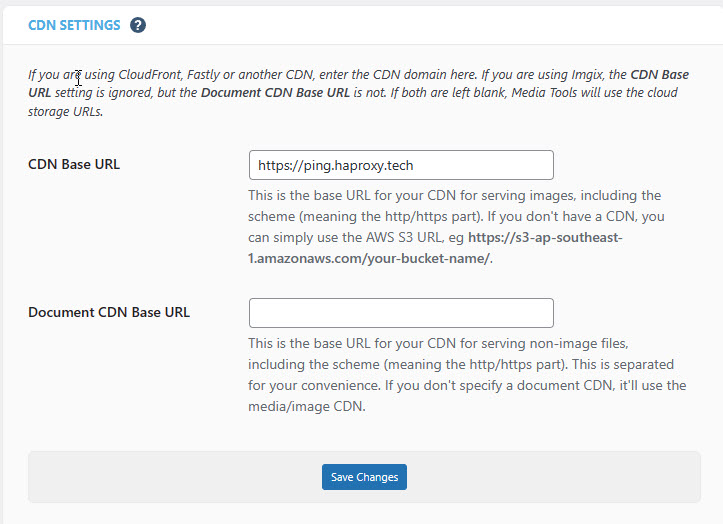
- Thứ đầu tiên cần làm là thêm vào CDN Settings

Điền custom domain Cloudflare chúng ta tạo ban đầu vào, như ở bài này mình đang dùng là https://ping.haproxy.tech

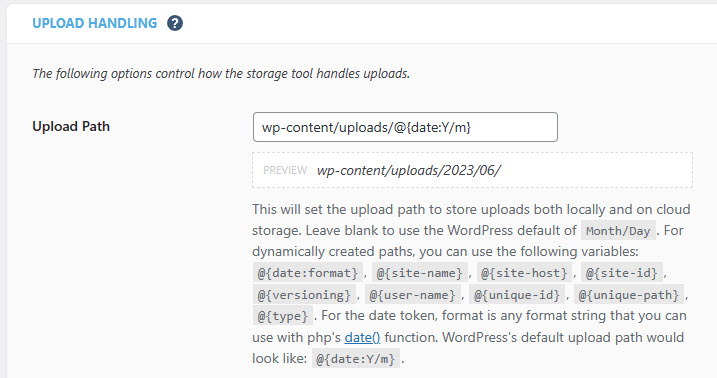
- Sau đó vào Upload Handling
Sửa Upload Path thành wp-content/uploads/@{date:Y/m}
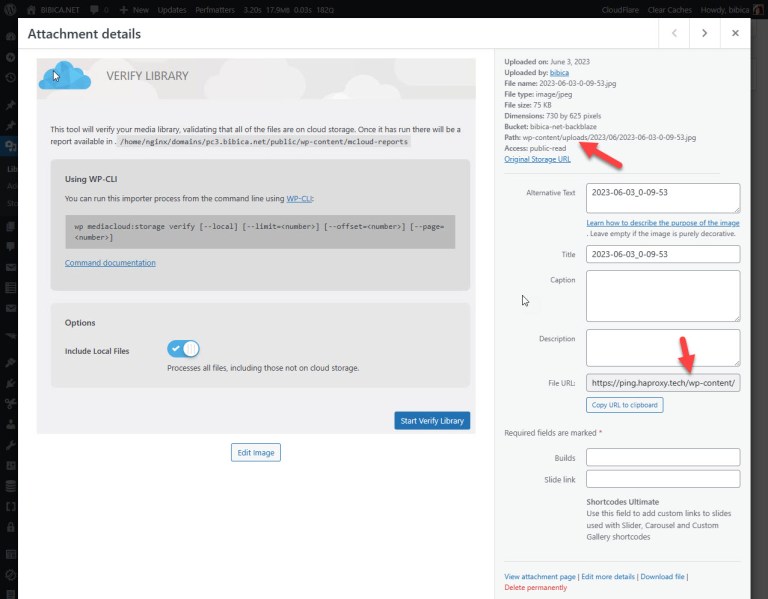
Từ lúc này trở đi, mặc định khi bạn upload 1 tấm ảnh mới, nó sẽ tự động up lên Backblaze B2, sau đó tự sửa lại link trong bài viết
Đường dẫn sẽ theo cấu trúc mặc định của WordPress
- ping.haproxy.tech/wp-content/uploads/2023/06/2023-06-03-0-09-53.jpg
Đồng bộ các ảnh cũ lên Backblaze B2
Các ảnh mới khi upload, đã được tự upload lên Backblaze B2, việc cần làm bây giờ là chuyển các ảnh cũ lên Backblaze B2
Đơn giản nhất thì dùng bộ công cụ có sẵn chạy trên WP-CLI
- Cài Đặt WP-CLI
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar php wp-cli.phar --info chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp
- Di chuyển vào thư mục root của wordpress (thường là thư mục chứa file config.php)
/home/nginx/domains/pc3.bibica.net/public
- Chạy Command Line bên dưới để đồng bộ ảnh từ server -> Backblaze B2
wp mediacloud:storage migrate
Khi upload file lên bucket, Media Cloud cũng tự sửa link ảnh trong bài viết về link trên bucket, cụ thể như bài này thì các link sẽ chuyển về ping.haproxy.tech
Một số trang có thể cấu trúc phức tạp, hoặc các link ngày xưa viết lằng nhằng quá, khi Media Cloud sửa tự động lại có thể bị sót, dùng Better Search Replace (hoặc các plugin tương tự) để sửa thủ công các link còn sót 😀
Cách này là cách tác giả viết để tự động các thứ, hiệu năng theo mình cũng tốt, chạy qua WP-CLI nên nhẹ, lại nhàn nữa
- Bạn nào trang siêu to khổng lồ, sau dùng quen rồi thì có thể dùng Rclone sync file, tốc độ bàn thờ luôn, sửa link thì download thẳng database về, mở bằng app edit text nào đó, search, replace, kiểu Ctrl + H, copy link cũ và link mới vào, enter 2-3 cái xong rồi upload ngược database về lại, tổng thời gian chắc mất tầm 10 phút, dùng WP-CLI ở trên dù cũng rất nhanh, nhưng cũng chậm hơn so với Rclone cỡ 10 lần :]] trang bé thì không sao, chứ trang to, vài trăm ngàn cái ảnh là sửa lòi mồm 😀
Ở các plugin dạng upload file lên cloud thì mình thấy Media Cloud rất mạnh, nó hỗ trợ cực kì nhiều tính năng và gần như mọi nền tảng cloud đều hỗ trợ, thiệt chứ khi cài, nhìn file cài đặt dạng zip mà ~ 20Mb socks văn hóa luôn, khá nhiều tính năng khác của nó thì mình không dùng
Sử lý ảnh
Thưởng chúng ta chỉ nên dùng các dịch vụ dạng object storage như Backblaze B2, đúng với tên gọi của nó theo nghĩa đen là lưu trữ thôi, không nên dùng trực tiếp link public, dù làm theo bài này, dùng qua Cloudflare CDN, nó cũng là 1 hình thức Cache + CDN rồi
Tối ưu nhất thì bạn nên dùng qua 1 dịch vụ sử lý ảnh riêng cho WordPress, ngoài chuyện giúp tự tạo các ảnh thumbnail, nén ảnh, cdn …. còn có thể tùy biến nhiều thứ hơn
Dùng đơn giản, miễn phí, bố đời nhất thì vẫn là Jetpack Photon, thích hổ báo hơn thì dùng Auto Cloudinary free 25Gb băng thông hàng tháng(addon siêu đơn giản cho Cloudinary)
Khi viết nội dung cho bài này, mình có dùng thử Backblaze B2 bằng link custom domain vài ngày, xem tốc độ load thế nào, thì thấy mọi thứ mượt mà, trơn tru, không có gì phàn nàn cả 😀 mỗi cái giờ mình đang dùng Cloudflare R2 nên không có dịp trải nghiệm nhiều hơn 😀
Bạn nào dùng Backblaze B2 có thể comment ý kiến bên dưới hé, mình cũng chưa thấy nhiều người Việt dùng các sản phẩm của Backblaze lắm 😛















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!