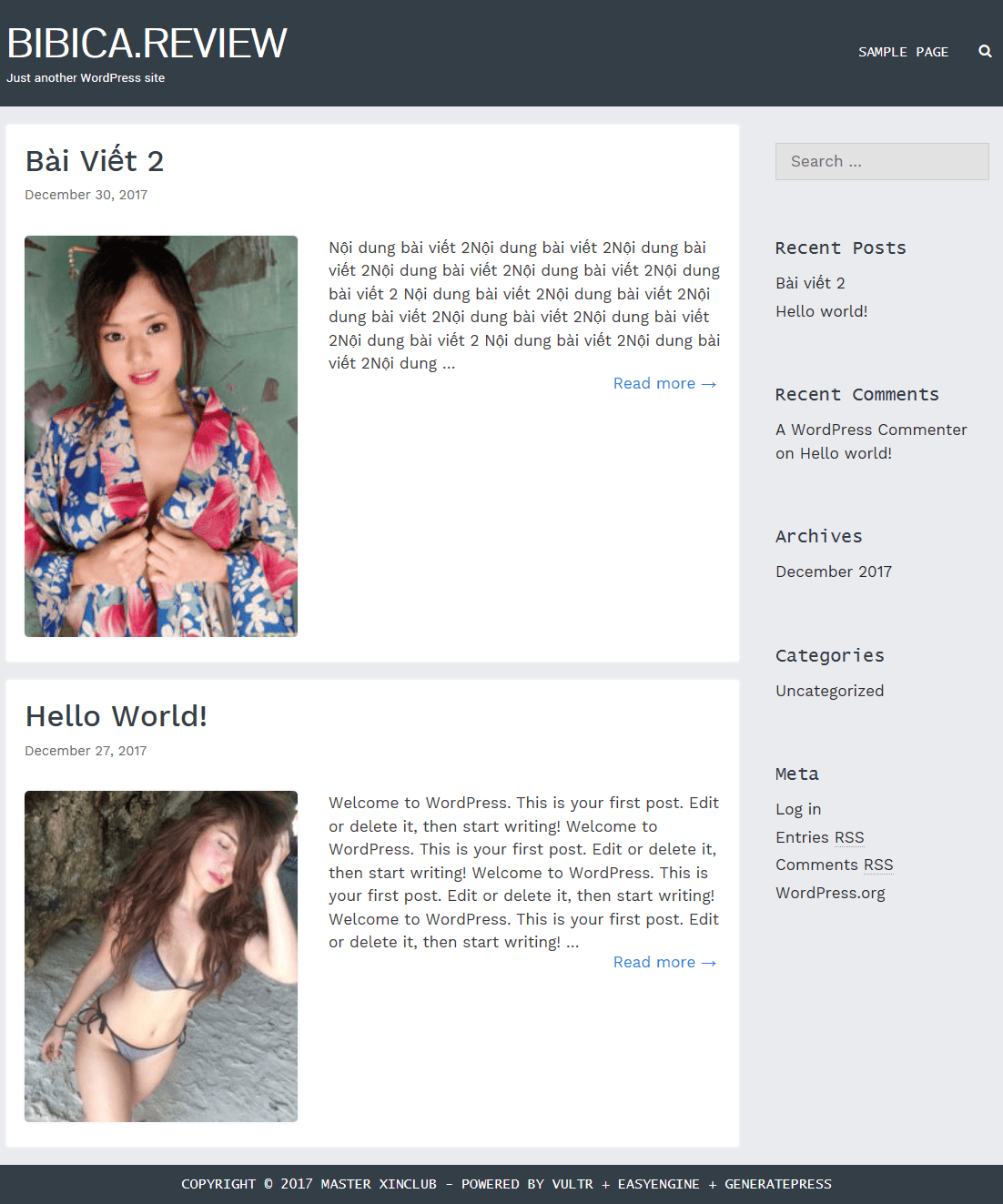
Hmm, bữa nay lại có hứng làm lại cái theme cho thèng bibica.net (GeneratePress Child Theme) 😀 nói cho oai là làm, chứ thật ra chỉ là thay đổi lại font màu sắc là chính :]]
Đúng ra thì nên update lại tại post cũ GeneratePress, mà cũng hơi dài, với lại viết bài mới chào 2018 lun vại ^_^
Một số thay đổi ở lần sửa này:
- Đổi lại font cho Site Title, Tagline, không dùng logo nữa, vì ếu có ai làm dùm :]] chơi text lun cho gấu :]]
- Đổi lại màu nền, màu link, font chữ, cỡ chữ ở tiêu đề bài viết và nội dung bài viết
- Bo tròn và đổ bóng khung bài viết
- Thêm read more nằm bên phải
- Bo tròn và đổ bóng khung phần chia trang
- Bo tròn và đổ bóng khung phần comment
- Bo tròn và đổ bóng khung các ảnh
- Thêm icon vào phần Primary Navigation
- Thêm icon vào phần Powered by dưới trang
- Làm trong suốt nền phần paging-navigation, page-header
- ……. nhiều cái nhỏ wá hem nhớ hết 😀 nói chung cũng là sửa lại màu sắc và font cho dễ nhìn thôi
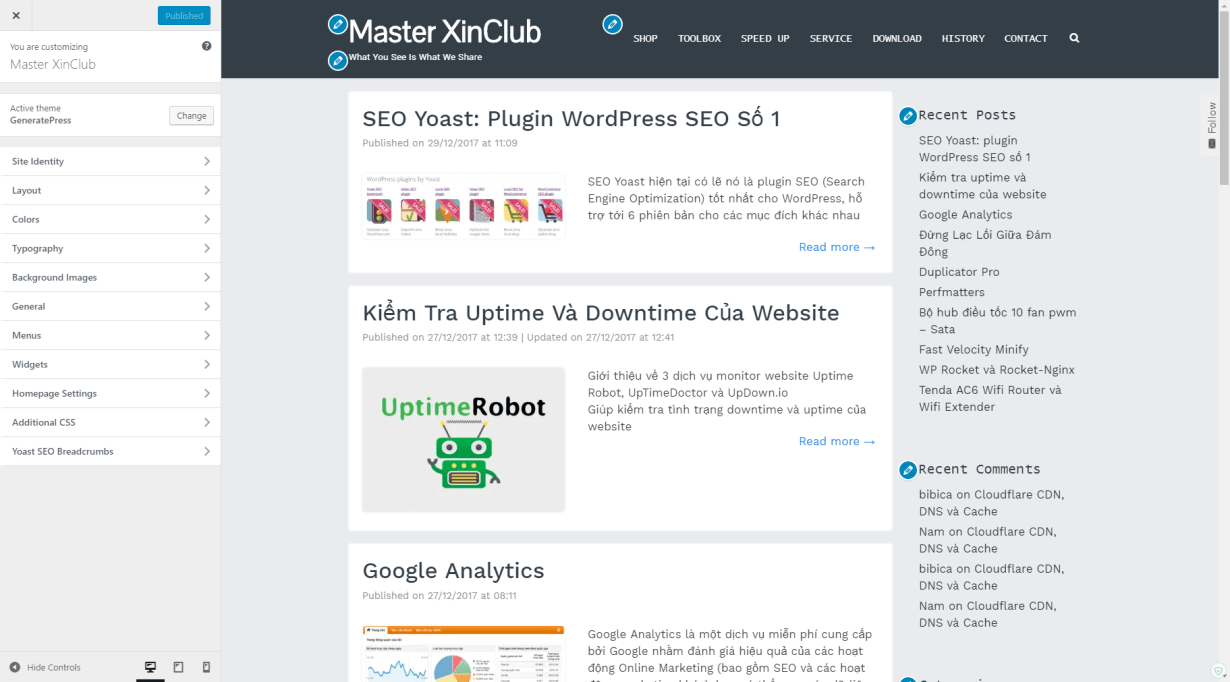
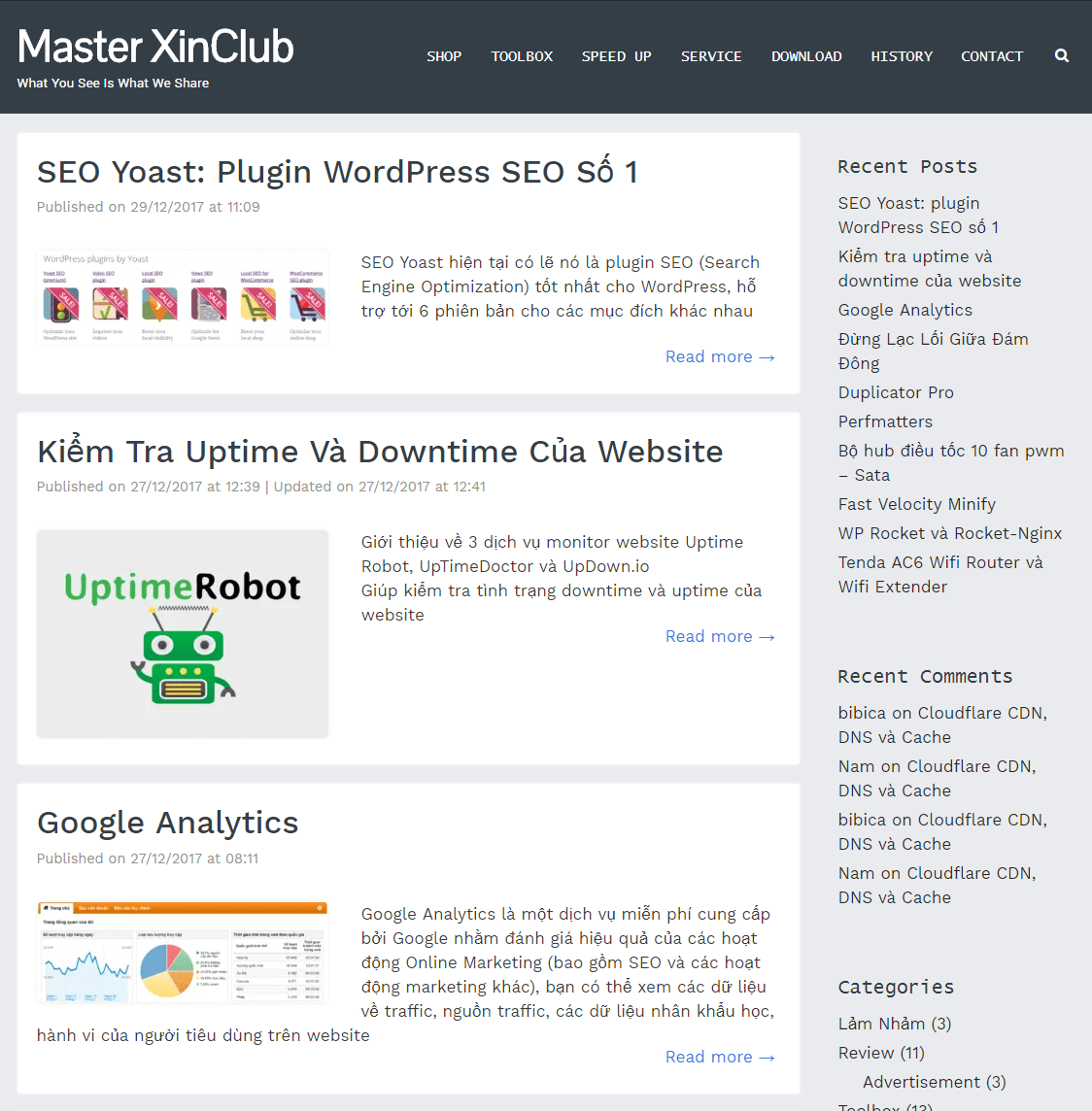
Lần này mình cố gắng tập trung vào phần đọc nội dung bài viết nhiều hơn, nên Widget bên phải cho chung với màu nền luôn 😀 màu sắc cũng hạn chế các màu nóng, chủ yếu vẫn là đen xám trắng các kiểu, trang home thì chỉ link “Read more” là để thành xanh 😛 phần khung bài viết dùng border-radius và box-shadow làm nó nổi lên như hiệu ứng 3D á 😀 Pic cũng làm bo nhẹ các góc và đổ bóng 1 tẹo cho nó mềm mại hơn
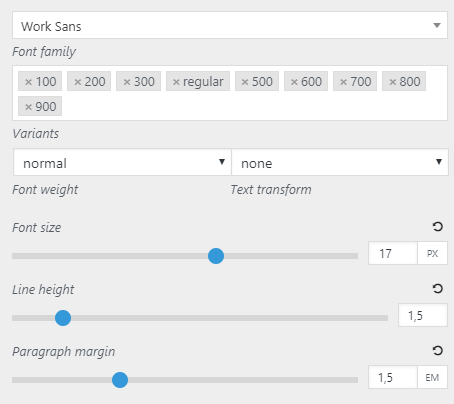
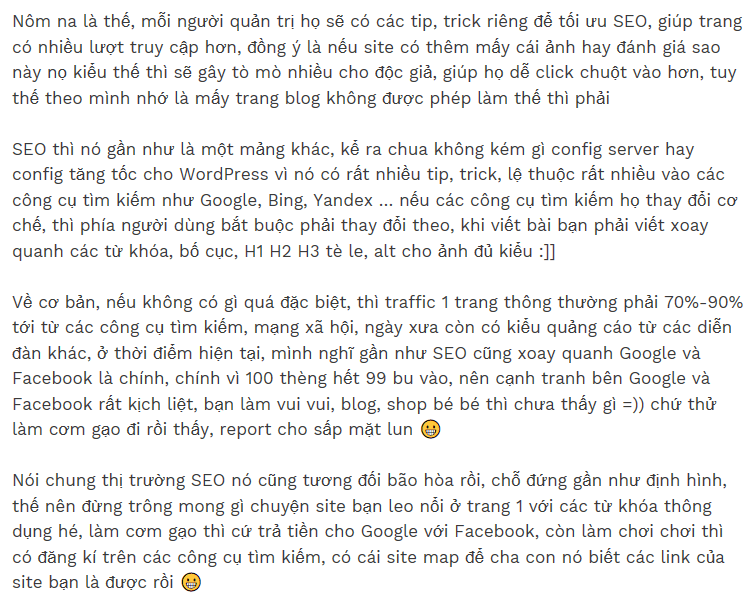
Font chính thì sau khi chọt chọt 1 hồi, chốt lại là dùng Work Sans, chủ yếu là nhìn nó mềm mại, đơn giản rõ ràng
Ở cỡ chữ 17, dù khá bé nhưng đọc vẫn ổn, không tới mức mỏi mắt
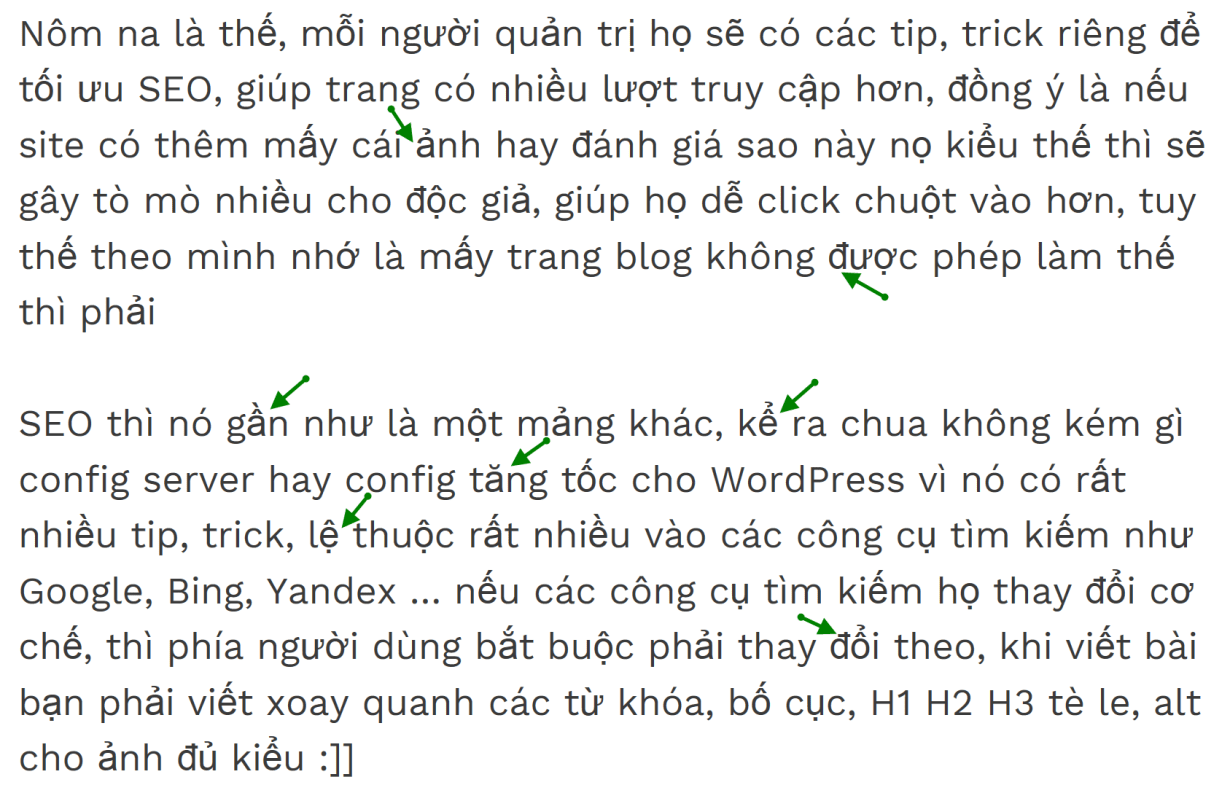
Zoom lên 300% thì thấy là các chữ tiếng Việt có dấu nó bị lỗi, đậm nhạt không đều
Tấm này chắc bà con nhìn dễ hình dung hơn rồi á 😀
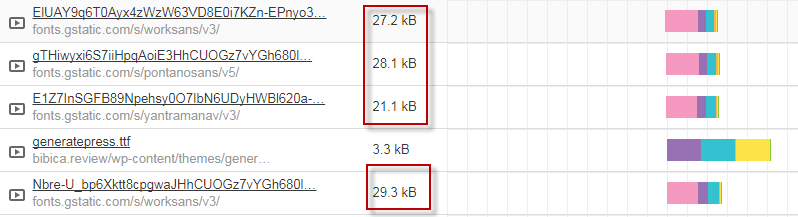
Nói chung cá nhân mình không có thiện cảm với chuyện dùng thêm font, như đợt này thử, thêm vào 4 font 😀 nó táng vào thêm ~ 105.70 kb :]] ờ, thôi kệ vại, dù sao link cũng từ Google sang, nó tối ưu cũng tởm, 4 cái file nặng hơn 100 kb mà còn load nhanh hơn cái file 3.3 kb :]]
Thêm icon vào phần Primary Navigation
Ban đầu mình chỉ tính dùng Font Awesome tạo cái icon Facebook cho phần Primary Navigation thôi, cơ mà để vào lại thấy vui vui, để là thêm hết icon cho các mục ở Primary Navigation luôn nói chung là trông nó sinh động hơn
Loading… Loading… Loading… Loading… Loading…
Họ cũng có các hiệu ứng ảnh động khá bắt mắt 😀 bạn nào tính sáng tạo cao thì có thể lấy về dùng, cách làm thì xem ở đây
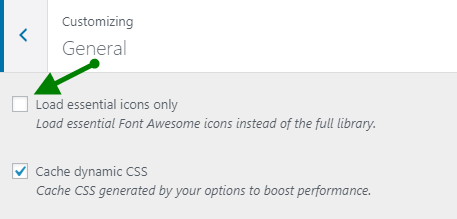
 Có điều nhớ vào phần General của theme GeneratePress chỉnh tắt phần Load essential Font Awesome icons instead of the full library.)
Có điều nhớ vào phần General của theme GeneratePress chỉnh tắt phần Load essential Font Awesome icons instead of the full library.)
Chủ yếu do từ bản v2.0 Tom hắn muốn tối ưu hẳn hiệu năng, thành ra chỉ dùng những cái cần thiết nên có thêm vụ này 😀 ụa móa, có nhiêu đó thôi mà Google 2-3h mới biết á
Nếu bạn quan tâm, mún dùng cái giao diện y chang thèng bibica.review đang dùng thì đây là cách làm :]]
- Download theme GeneratePress v2.0.1 (FREE từ WordPress)
- Cài đặt plugin GP Premium v1.5.6 (dư tiền thì mua 😀 thích thì google tí cũng thấy, còn không thì hú mềnh lấy file, ah, GeneratePress họ cho dùng Unlimited websites, thành ra một người có license cả họ được nhờ hé)
- Download GeneratePress Config (Import 8 file .json này vào, cái này mình làm sẵn rồi 😀 chứ chụp hình nhìn vào làm theo thì có mà 20-30 bước chưa xong :P)
- Nếu viết bài mà phần tóm tắt bài viết bạn tự điền bằng tay trong phần Excerpts thì dùng cài thêm plugin này vào
- Additional CSS bên dưới vào:
/*
Theme Name: bibica.net
Theme URI: https://bibica.net
Description: Child Theme được tạo từ GeneratePress
Author: bibica
Author URI: https://bibica.net
Template: generatepress
Version: 1.1
*//* Generated by Orbisius Child Theme Creator (http://orbisius.com/products/wordpress-plugins/orbisius-child-theme-creator/) on Sat, 13 Jan 2018 06:04:59 +0000 */
/* The plugin now uses the recommended approach for loading the css files.*//* Sửa nút back to top*/
.generate-back-to-top,
.generate-back-to-top:visited {
border-radius: 20px; /* làm tròn */
line-height: 40px; /* chiều cao */
width: 40px; /* độ to */
}/* thêm font hệ thống*/
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, “Segoe UI”, Helvetica, Arial, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;
line-height: 1.5;
}
h1,h2,h3,h4,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, “Segoe UI”, Helvetica, Arial, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;}/* Thêm read more nằm bên phải */
.read-more,
.read-more:visited {
display: block;
float: right;
margin-top: 1em;
padding: 5px 5px;
border-bottom: 2px solid rgba(44, 212, 217, 0.6);
color: #5333ed!important;
position: relative !important;
cursor: auto !important;
cursor: pointer !important;
}/* Phần bài viết liên quan Jetpack */
.jp-relatedposts-post-a{
text-decoration: none !important;
font-weight: normal !important;
display: block;
padding: 5px 0px 5px ;
border-bottom: 0px solid rgba(44, 212, 217, 0.6) !important;
color: #e56a39!important;
}.jp-relatedposts-post-img {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
#jp-relatedposts h3.jp-relatedposts-headline {
font-size: 11pt;
}
#jp-relatedposts {
display: none;
margin: 0em 0;
}/* Bo tròn và đổ bóng khung bài viết */
.inside-article {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
box-shadow: 0 0 5px 0 #ffffff;
}/* Thêm gạch ngang màu xanh nhạt ở các link trong bài viết */
.entry-content a {
border-bottom: 2px solid rgba(45, 130, 230, 0.3);}
/* Bo tròn Widget*/
.widget {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;}
/*Làm trong suốt nền phần chia trang */
.paging-navigation
{
background-color: transparent !important;
}/*Cho phần link chia trang lên cao gần bài viết */
.nav-links {
margin-top: -1em;
}/* Bo tròn và đổ bóng khung phần comment */
.comments-area
{
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
box-shadow: 0 0 5px 0 #ffffff;
}/* Ẩn border comment */
.comment-content {
border:0px !important;
margin-top: 1em!important;
padding: 5px 0px!important;
}
.children {
border:0px !important;
margin-top: -2em!important;
padding: 5px 10px!important;
}/* Làm trong suốt nền phần box (review, toolbox ….) */
.page-header{
background-color: transparent !important;}
.commend-post{
color: #1e72bd!important;}
.view-post {
color: #e56a39!important;}
.fa-copyright {
color:#343e47;
}.fa-heart {
color:#343e47;
}
.fa-heartbeat{
color:#343e47;
}
.fa-moon-o {
color:#6c0eb5;
}
.fa-wordpress {
color:#343e47
}
.category-sticky{
border:0px solid #FFFF;
}
Demo mình làm thử bên pantheonsite.io, chạy ổn ^_^
Tổng thể thì làm xong 5 bước trên nó cũng khá là tương đồng với chuyện bạn cài child theme cho GeneratePress rồi :]] cái khung cơ bản là thế, bạn nào thích tăng giảm cỡ chữ, đổi font hay hiệu ứng gì đó thì cứ vào sửa lại là được :]]
Bạn nào cuồng hiệu năng thì chỉnh Font family về inherit là được
Update 30/11/2018
Cập nhập lại toàn bộ phần css của bibica.net
Update 27/03/2019
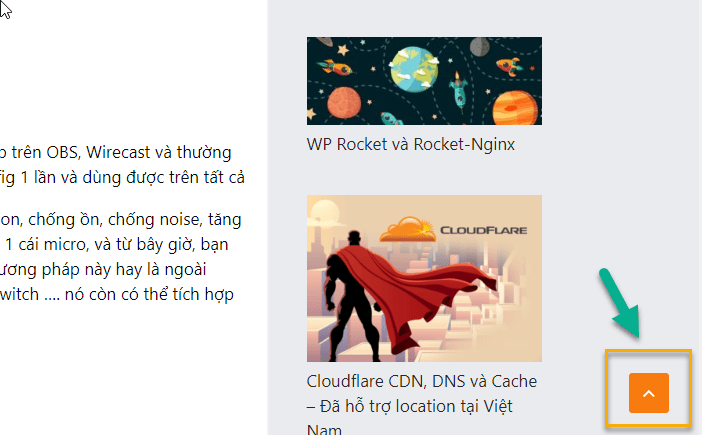
Phần Customizing ▸ Layout ▸Footer nó có 1 option nhỏ là “Back to Top Button”, bữa giờ mình cứ thấy nó bị ẩn đi, tưởng là do nghịch mấy cái css nhiều quá, nó ghi đè lên phần setting của Back to Top Button, cũng hơi bận để xem lại
Bữa nay ngồi search 1 hồi thì ra 1 bài từ trang support của bé Tom, nôm na là khi tạo child theme từ GeneratePress, cái script nó tạo cái file footer.php, mỗi cái không hiểu sao lại thiếu đi cái hàm generate_after_footerlàm nó không hiện ra được cái nút back to top 😛
OK, thêm vào một tí hiện ra bình thường rồi 😀
![]() Sửa tí css để nó thành hình tròn, nhìn cho … lạ thôi 😀
Sửa tí css để nó thành hình tròn, nhìn cho … lạ thôi 😀
/* Sửa nút back to top*/
.generate-back-to-top,
.generate-back-to-top:visited {
border-radius: 20px; /* làm tròn */
line-height: 40px; /* chiều cao */
width: 40px; /* độ to */
}









![[SHARE] GeneratePress – bibica.net child theme](https://images.bibica.net/2023/06/2023-06-01-6-40-31.jpg?w=450)


Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!