Giao diện mặc định của Artalk theo mình là rất sạch sẽ, màu xanh cơ bản rất dễ phối, cá nhân thì mình đưa hết về đen với xám cho quen mắt, điều chỉnh kích thước font ở nick, comment tương tự với bài viết cho đồng bộ, nên sửa lại 1 chút
Đây là bài viết tách ra từ Artalk – Comment Systems, vì bài viết gốc đã dài quá sức cần thiết rồi
/* Ẩn footer */
.atk-list-footer {
display: none !important;
}
/* Ẩn website link */
.atk-link {
display: none !important;
}
/* Bo tròn avatar */
.atk-comment>.atk-avatar img {
border-radius: 50% !important;
}
/* Tăng font và điều chỉnh cách xuống dòng ở textarea gõ comment */
.atk-main-editor>.atk-textarea-wrap>.atk-textarea {
font-size: 17px !important;
word-wrap: break-word !important;
}
/* Tạo viền cho nick name gõ vào */
.atk-main-editor>.atk-header input[type=text] {
border: 1px solid #ECEFF2 !important;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
/* Tạo viền cho email gõ vào */
.atk-main-editor>.atk-header input[type=email] {
border: 1px solid #ECEFF2;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
/* Điều chỉnh cách xuống dòng ở nội dung comment hiện ra */
.atk-content p {
word-break: break-word !important;
}
/* Điều chỉnh ảnh comment ở center */
.atk-content img {
display: block;
margin-left: auto;
margin-right: auto;
}
/* Điều chỉnh button Send comment */
.atk-main-editor>.atk-bottom .atk-send-btn {
background: #575760 !important;
font-size: 17px !important;
height: 30px !important;
width: 5em !important;
margin: auto !important;
padding: 0px !important;
}
/* Điều chỉnh màu sắc, cỡ chữ cho nick comment (Deep 1) */
.atk-comment>.atk-main>.atk-header .atk-item.atk-nick,.atk-comment>.atk-main>.atk-header .atk-item.atk-nick a {
font-size: 17px !important;
color: #28334a !important;
font-style: normal;
font-weight: 700;
}
/* Điều chỉnh màu sắc, cỡ chữ cho nick reply comment */
.atk-comment>.atk-main>.atk-header .atk-item.atk-reply-at>.atk-nick {
color: #28334a !important;
font-weight: 600;
}
/* Điều chỉnh màu sắc, cỡ chữ khung Comment policy */
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 3px;
padding: 10px;
margin: 0px 0px 10px 0px;
font-size: small;
font-style: italic;
}
/* Điều chỉnh nút reply @nickname xuống bên trái, tránh đè lên kí tự khi gõ */
.atk-send-reply {
float: left;
position: sticky !important;
margin-top: 5px !important;
margin-left: 10px !important;
}
@media only screen and (max-width: 768px) {
.atk-send-reply {
position: absolute !important;
}
}
/* Tắt hiệu ứng a href khi user điền website, hạn chế spam link rác */
.atk-comment>.atk-avatar img {
pointer-events: none !important;
cursor: default !important;
}
.atk-item.atk-nick a {
pointer-events: none !important;
cursor: default !important;
}
/* Gạch gang màu đỏ dưới chân link trong comment (bỏ qua hình ảnh) */
.atk-content a:not(.atk-lightbox-img) {
color: #28334a !important;
border-bottom: 2px solid rgba(236, 69, 72, 0.7);
}
/* Điều chỉnh các comment từ deep 2 trở đi bằng khoảng cách lệch, tác giả support */
.atk-comment-children > .atk-comment-wrap {
margin-left: -46px;
}
.atk-list-comments-wrap > .atk-comment-wrap > .atk-comment > .atk-main > .atk-comment-children {
margin-left: 50px;
margin-bottom: -8px !important;
}
Bạn có thể dùng như mặc định cũng được, chú ý điều chỉnh 2 giá trị .atk-content p và .atk-textarea, mấy anh Trung Quốc dùng font Tàu, họ dùng ngắt chữ hơi lạ, điều chỉnh về phổ thông word-break: break-word là được
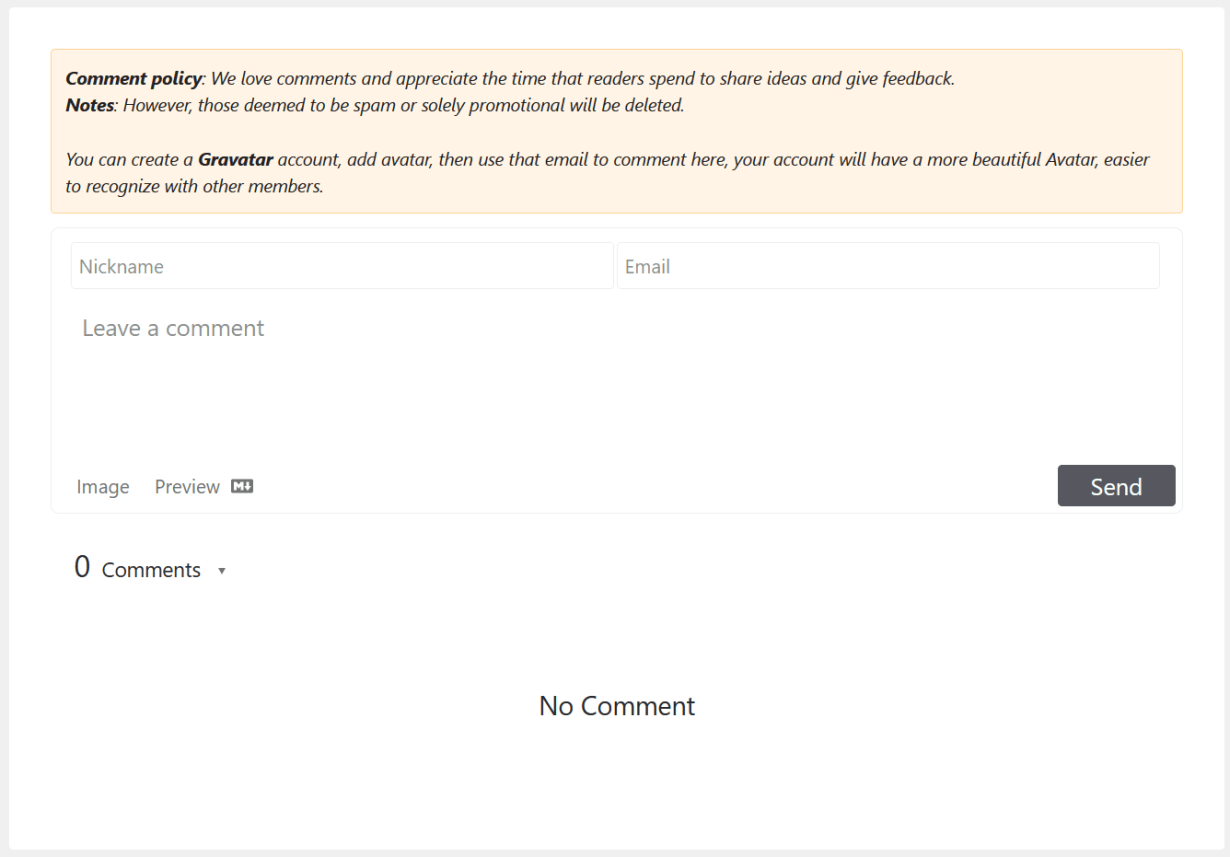
Phần bên trên commnet, có thể viết 1 ít dòng, kiểu policy, notes, gì đó cho đỡ đơn điệu, sửa trực tiếp
<p class="comment-policy"><strong>Comment policy</strong>: We love comments and appreciate the time that readers spend to share ideas and give feedback.<br>
<strong>Notes</strong>: However, those deemed to be spam or solely promotional will be deleted. <br>
<br>
You can create a <a href="https://gravatar.com/" target="_blank" rel="noopener"><strong>Gravatar</strong> </a>account, add avatar, then use that email to comment here, your account will have a more beautiful Avatar, easier to recognize with other members.</p>
<!-- CSS -->
<link href="https://comment.bibica.net/dist/Artalk.css" rel="stylesheet">
<!-- JS -->
<script src="https://comment.bibica.net/dist/Artalk.js"></script>
<!-- Artalk -->
<div id="Comments"></div>
<script>
Artalk.init({
el: '#Comments',
pageKey: '',
pageTitle: '',
server: 'https://comment.bibica.net',
site: '',
})
</script>
Giao diện comment sẽ như ảnh bên dưới




Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!