Vào các trang bên dưới để kiếm 1 icon phù hợp làm favicon.ico
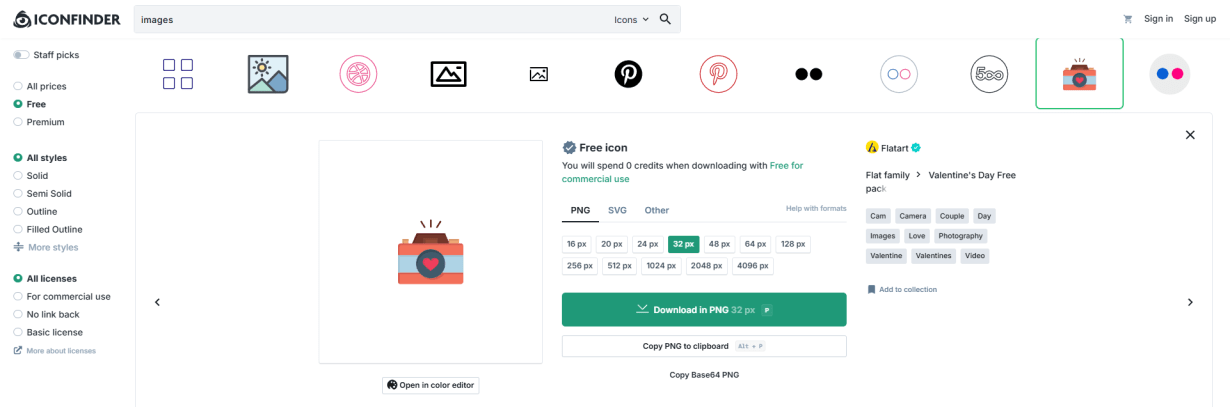
https://www.flaticon.com https://heroicons.com https://www.iconfinder.com
Download ảnh kích thước khoảng 32 x 32 px, nếu trang chỉ hỗ trợ các ảnh to quá, thì chuyển về kích thước 32 x 32 nhỏ hơn
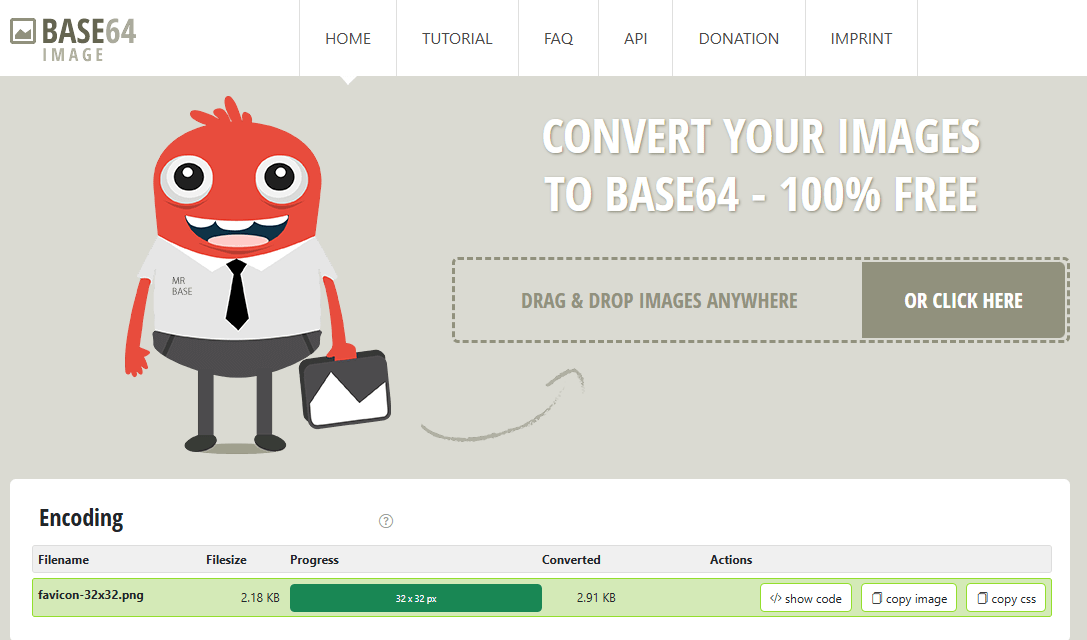
- Chuyển ảnh sang Base64:
https://www.base64-image.de https://www.browserling.com/tools/image-to-base64 https://codebeautify.org/image-to-base64-converter
- Ảnh sẽ chuyển về dạng URL khá dài, bắt đầu bằng
data:image/png;base64,iVBORw0KG...
Thay đường dẫn này vào đường dẫn favicon icon như thông thường:
<link rel="icon" type="image/x-icon" href="data:image/png;base64,iVBOR...==">
Lúc này, khi truy cập vào trang, sẽ tự load cái ảnh favicon ra, đỡ phải tạo hay nhớ gì nhiều, favicon dùng trực tiếp nên cũng hạn chế các tình huống bị cache favicon cũ
Mình dùng hình thức này trên 1 số trang Image Archive System và File Archive System, lý do là 2 trang của nợ này, mọi URL load ra đều là reverse proxy, favicon dạng thông thường load không nổi luôn, sửa chi chít quá phiền, dùng base64 tiện hơn





Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!