Trước đây mình dùng Nginx trên Webinoly để làm Reverse Proxy và FastCgi Cache cho các ảnh từ Cloudinary, hoạt động tốt, tuy thế bạn vẫn phải chạy qua server của riêng mình, khoảng vài tháng nay mình đổi VPS về US, nên thi thoảng login admin vào các ảnh load ra hơi chậm
Nay tình cờ ngồi lượn lờ github, thấy 1 script sử dụng Cloudflare Pages làm Reverse Proxy, nên quyết định sử dụng nó thay cho cách cũ 😛
Ưu điểm là sau khi làm xong, kể cả VPS có sập, các link ảnh vẫn live trên internet, tỷ lệ uptime của Cloudflare Pages ở nửa năm 2024 mình check thì thấy là 100%, sử dụng cơ sở hạ tầng của Cloudflare Pages thì gần như tất cả mọi nước truy cập vào đều có tốc độ tốt
Do ảnh load thông qua Cloudflare, trên Cloudinary sẽ không tốn quá nhiều credit
Nói chung, với user truy cập trang bibica.net, gần như bạn sẽ không thấy bất cứ sự khác biệt gì
- Tạm thì sau khi setup xong, ngồi viết bài này, cũng chưa hiểu sao Cloudflare lại cho Pages tính năng này, thường tính năng này phải chạy qua dịch vụ trả phí Cloudflare Workers
Cài đặt cf-page-func-proxy
Code gốc của tác giả rất đơn giản, tạo 1 new fork mới, sửa lại nội dung file _worker.js
export default {
async fetch(request, env) {
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
url.hostname="example.com";
let new_request=new Request(url,request);
return fetch(new_request);
}
// Otherwise, serve the static assets.
return env.ASSETS.fetch(request);
}
};
Thay example.com ở dòng 5 bằng res.cloudinary.com
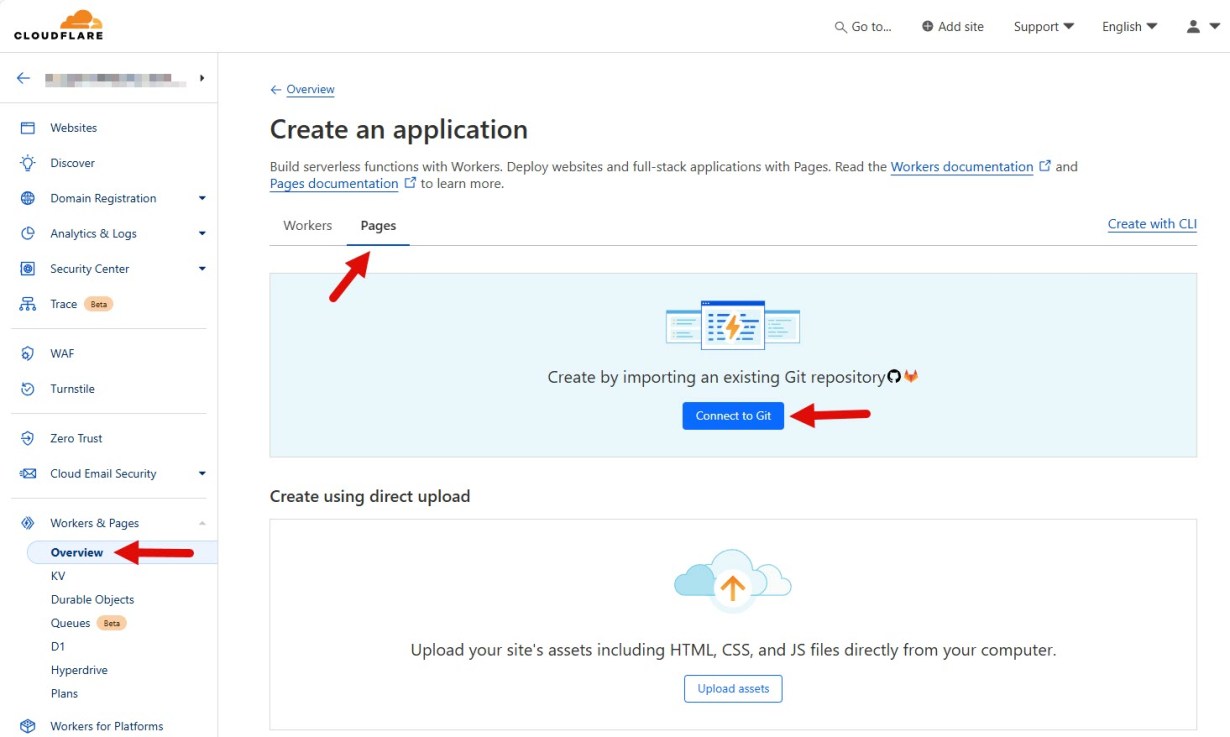
Tiếp theo vào Cloudflare Workers & Pages, importing Git repository này vào Pages
- Lúc này, ta sẽ có 1 link của pages dạng cf-page-func-proxy-7xd.pages.dev, truy cập vào đây, sẽ tương tự res.cloudinary.com
Dễ hiểu thì lúc này link Pages của chúng ta sẽ thay thế cho res.cloudinary.com
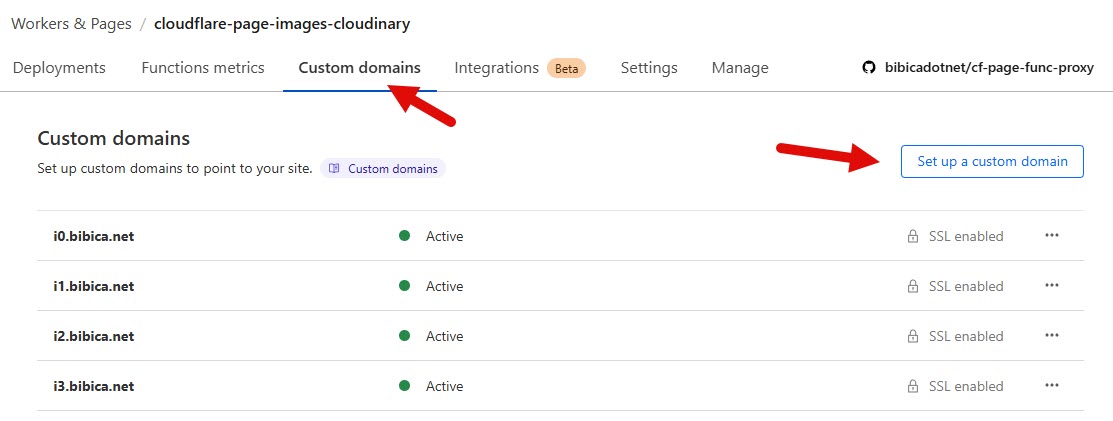
Tiếp theo tạo subdomain tùy thích (thay thế cho link dài ngoằng từ Cloudflare), trên thèng bibica.net mình dùng 4 vị trí tùy chỉnh ảnh Cloudinary, nên mình tạo thêm 4 subdomain là i0-i3.bibica.net
Trong đó
- i0.bibica.net: link ảnh full
- i1.bibica.net: link ảnh thumbnail
- i2.bibica.net: link ảnh ở phần comment
- i3.bibica.net: link ảnh ở avatar
Xử lý Friendly URL
Ví dụ link ảnh của mình từ Cloudinary đối với các ảnh FULL là:
https://res.cloudinary.com/xinclub/f_webp,q_auto:best/img/2023/09/2023-09-25-10-27-33.png
Nếu dùng qua i0.bibica.net thì nó sẽ là:
https://i0.bibica.net/xinclub/f_webp,q_auto:best/img/2023/09/2023-09-25-10-27-33.png
Cơ bản cũng ổn, có điều mình muốn nó ngắn gọn đẹp hơn 1 chút, về dạng
https://i0.bibica.net/2023/09/2023-09-25-10-27-33.png
- Từ trang quản trị domain trên Cloudflare -> Đi vào Tab Rules -> Transform Rules -> Create rule (Rewrite URL)
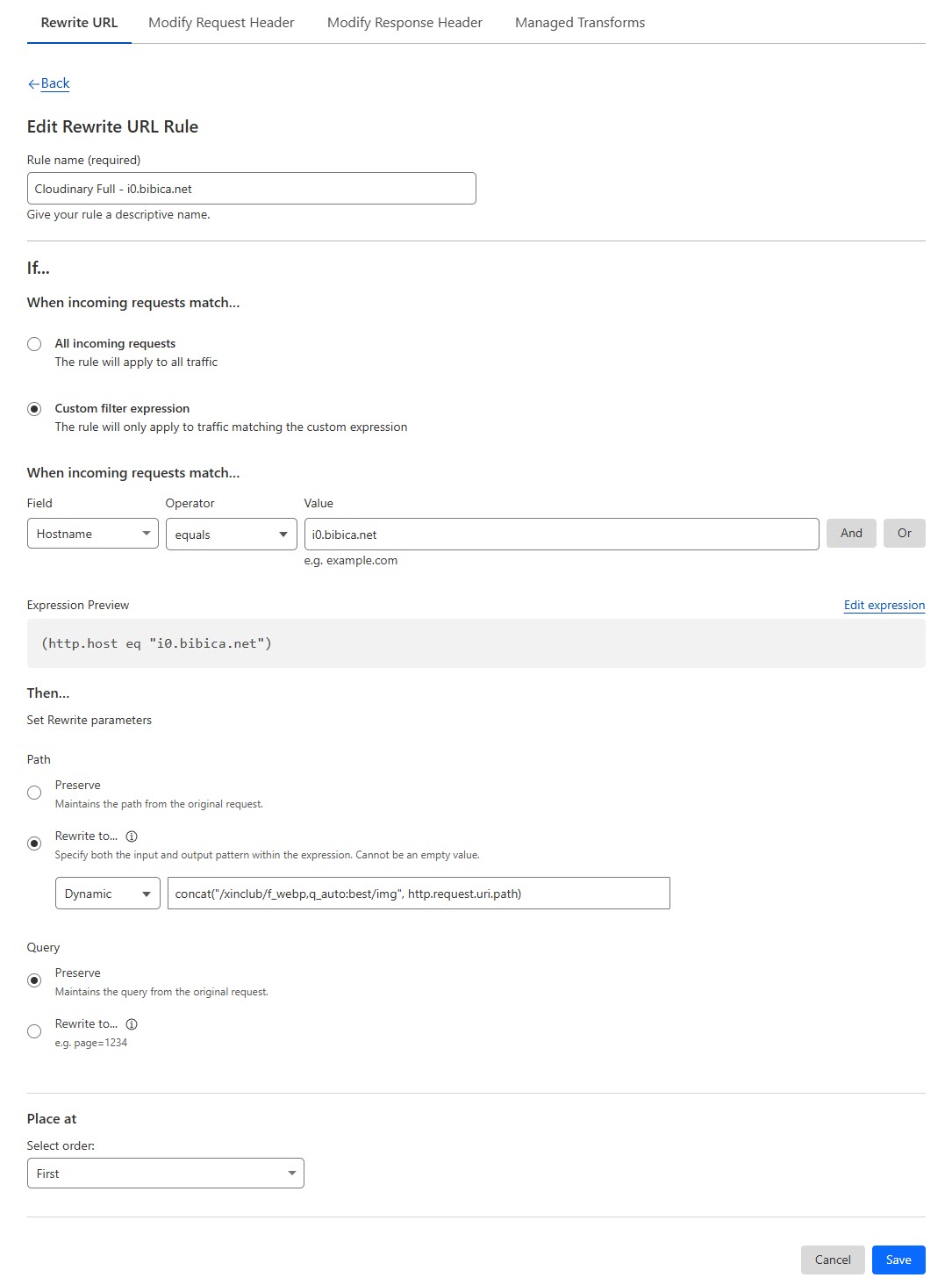
- Rule name (required): đặt 1 tên tùy ý để nhớ, mình đặt là Cloudinary Full – i0.bibica.net
Trong phần If… When incoming requests match…
- Field: chọn Hostname
- Operator: chọn equals
- Value: điền i0.bibica.net
Trong phần Then… Set Rewrite parameters
- Chọn Rewrite to…
- Chọn Dynamic, điền vào
concat("/xinclub/f_webp,q_auto:best/img", http.request.uri.path)
Sau đó ấn Deploy
Cấu hình tương tự cho các link ảnh ở các vị trí khác
Remove Cloudinary Headers
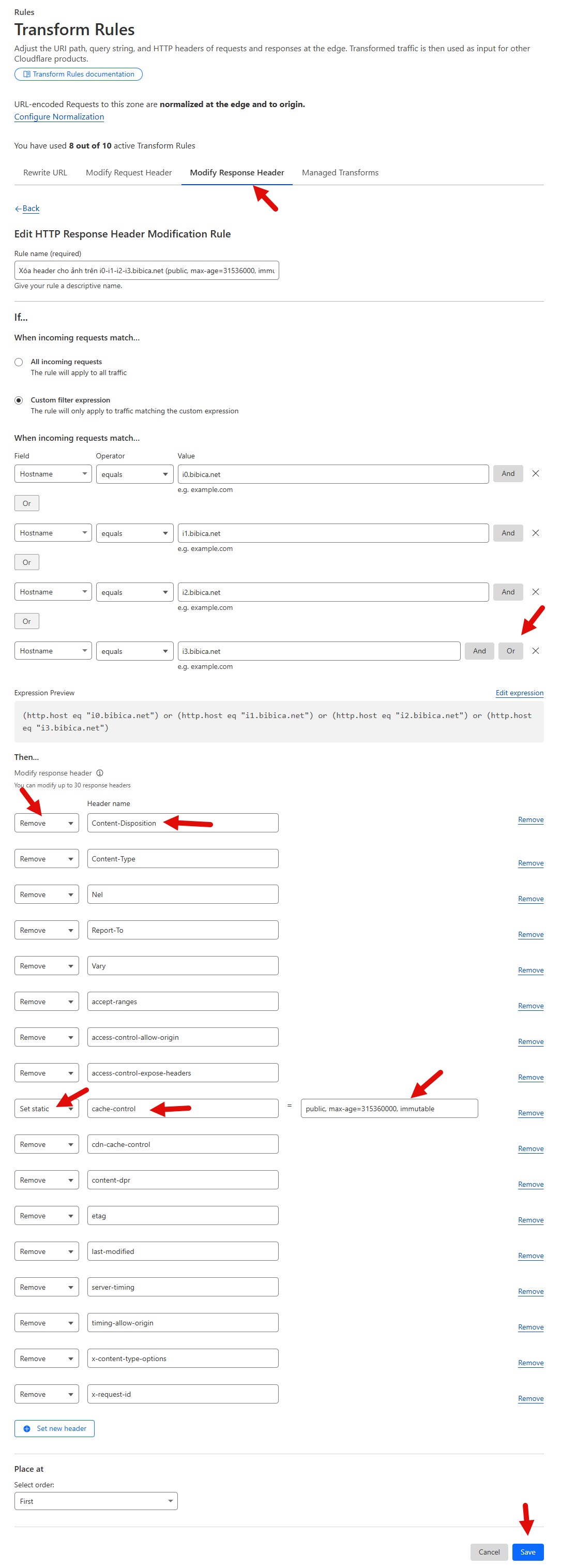
- Từ trang quản trị domain trên Cloudflare -> Đi vào Tab Rules -> Transform Rules -> Create rule (Modify Response Header)
Thấy headers nào không thích thì xóa bớt cho đẹp thì có thể làm như ảnh trên, bước này râu ria nên mình không bàn nhiều, làm như ảnh là được 😀
Kết luận
Về mặt lý thuyết, bài này mình viết trên WordPress, cấu hình Cloudinary thì dùng được trên mọi nền tảng, Cloudflare Pages hoạt động không lệ thuộc vào nền tảng, nên bạn có thể dùng Cloudinary + Cloudflare Pages cho mọi nền tảng đều có thể hoạt động tốt
Vẫn đang chạy thử nghiệm, không quá chắc mọi thứ hoạt động có đúng như tính toán không, tạm thấy cũng ổn 😛








Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!