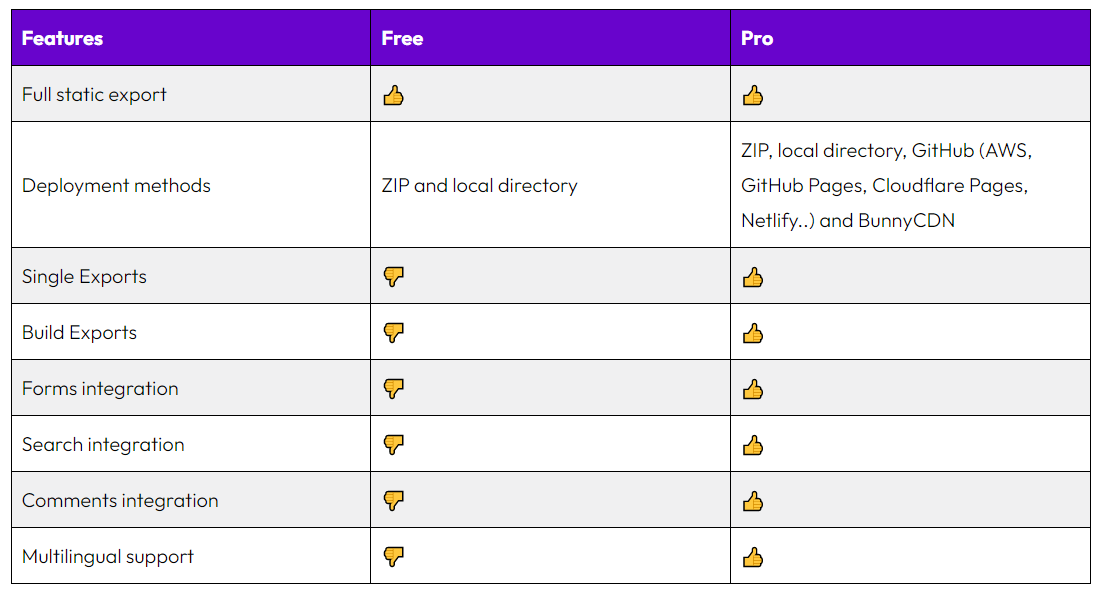
Simply Static là 1 plugin để chuyển WordPress về dạng tĩnh (html), ở bài này mình sẽ thử trên bản Simply Static Pro, với rất nhiều tính năng tự động, giúp việc cài đặt đơn giản hơn
Cài đặt
- Download bản FREE Simply Static v2.2.2
- Cập nhập bản Simply Static Pro v1.2.4.4
Bài này mình cập nhập lại theo các phiên bản mới nhất, cũng là phiên bản mình thấy chạy ổn định và hiệu quả
Nó sẽ hơi dài dòng so với đi trực tiếp Simply Static Pro -> GitHub Pages, bù lại bạn chỉ cần dùng 1 tài khoản GitHub, 1 tài khoản Cloudflare mà có thể dùng được cho vô số trang, vô số domain
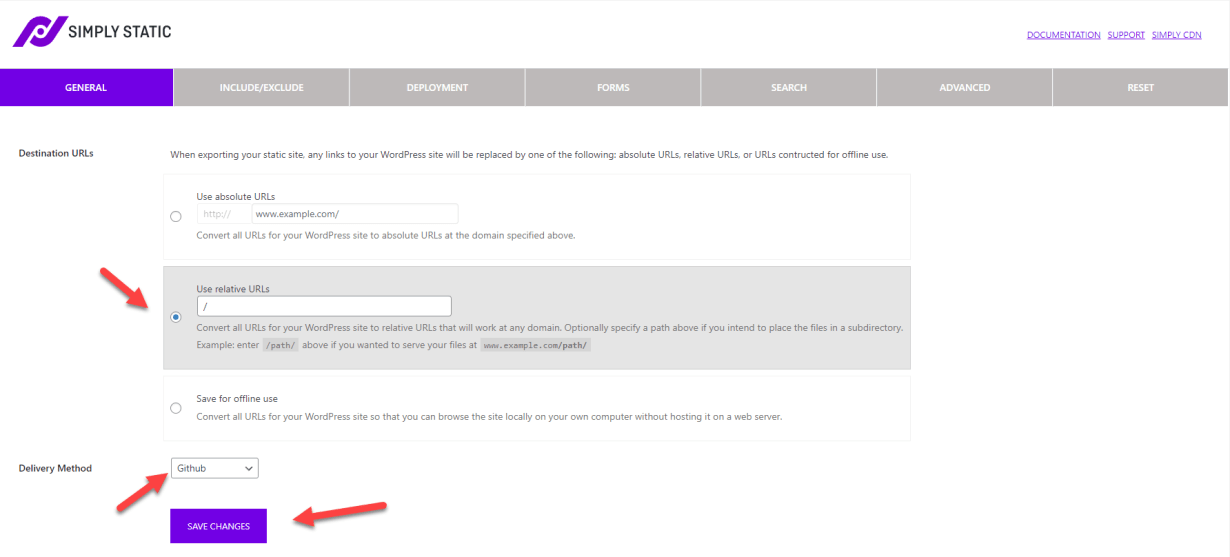
Tab General
Destination URLs -> Use relative URLs (Sử dụng URL tương đối để có thể phù hợp với mọi domain, subdomain khác nhau)
Delivery Method: chọn Github
Ấn SAVE lại
Tab Deployment

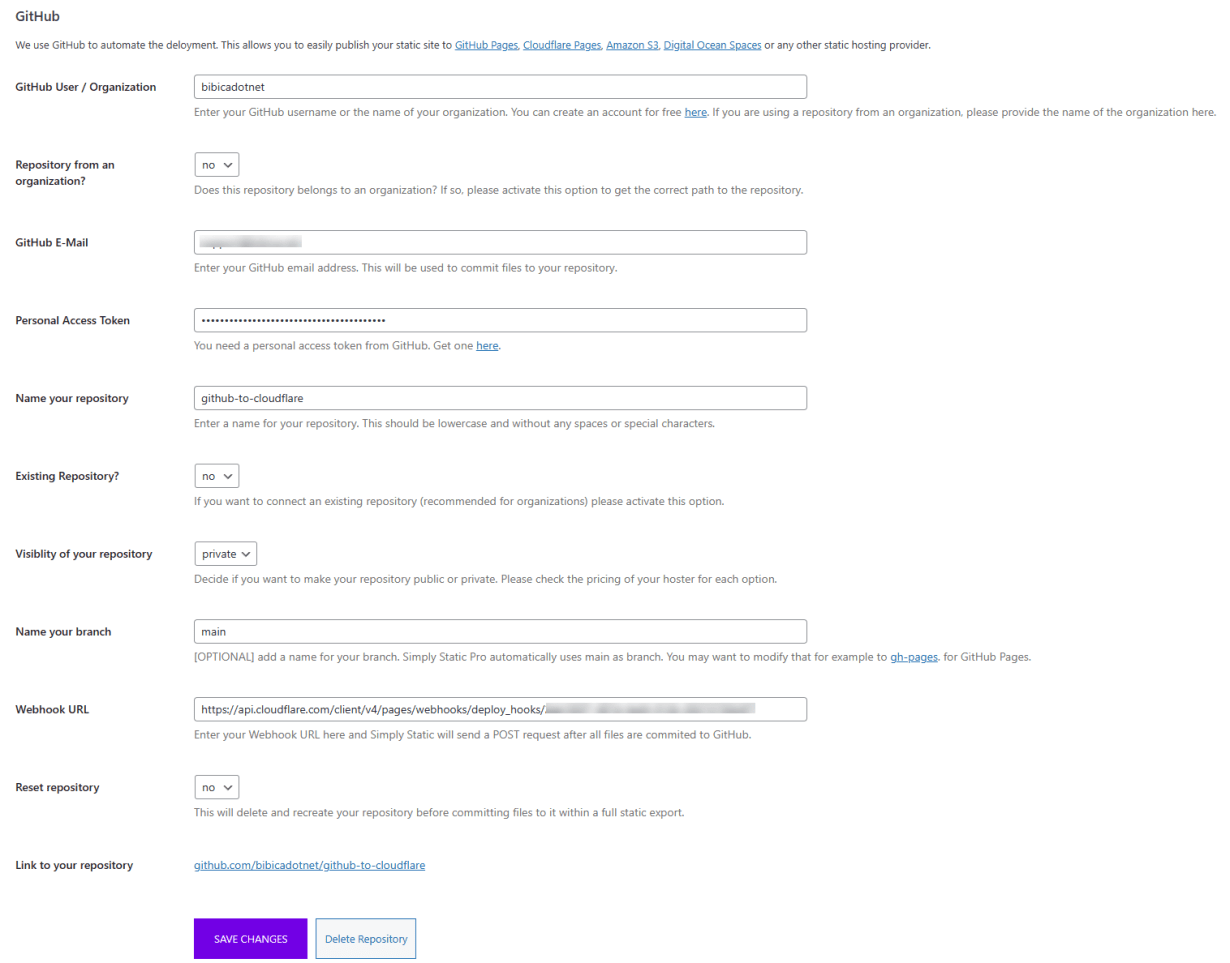
Kéo xuống phần GitHub, điền các thông tin tài khoản GitHub của bạn vào
GitHub User / Organization: điền user name, ví dụ là bibicadotnet
Repository from an organization?: no
GitHub E-Mail: điền email lúc đăng kí, quên thì xem nhanh tại đây
Personal Access Token: tạo 1 token tại đây
Name your repository: đặt 1 tên tùy thích, ví dụ là github-to-cloudflare
Existing Repository?: no
Visiblity of your repository: set private
Name your branch: điền main
Webhook URL: Mình dùng ở Cloudflare Pages nên điền Webhook từ Cloudflare
Điền xong các thông tin thì ấn vào SAVE CHANGES, sau đó ấn ADD REPOSITORY
Link to your repository sẽ được tự tạo ra là: github.com/bibicadotnet/github-to-cloudflare
Tab Advanced

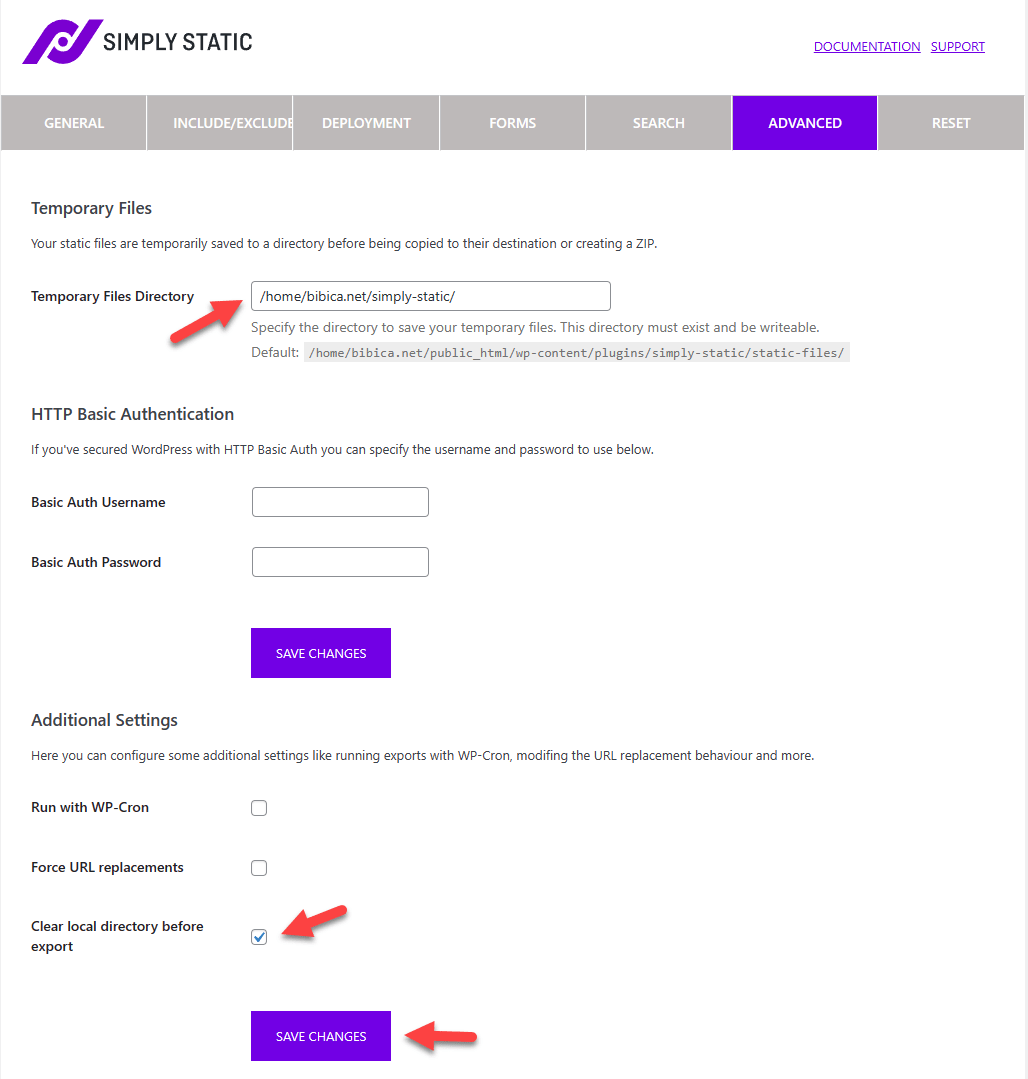
Temporary Files Directory, thư mục chứa các file tạm khi tạo trang static, nên để riêng nó ở 1 nơi không đụng chạm gì tới thư mục WordPress gốc, đỡ phải tốn các dung lượng thừa khi backup Wordpress (thư mục này nhớ set chmod 777)
Clear local directory before export: Bật
Tính năng này khá quan trọng, nó sẽ xóa hết các thư mục chứa các file ở lần tạo trang static trước, tránh tình huống cập nhập sót trang khi tạo mới
Generate

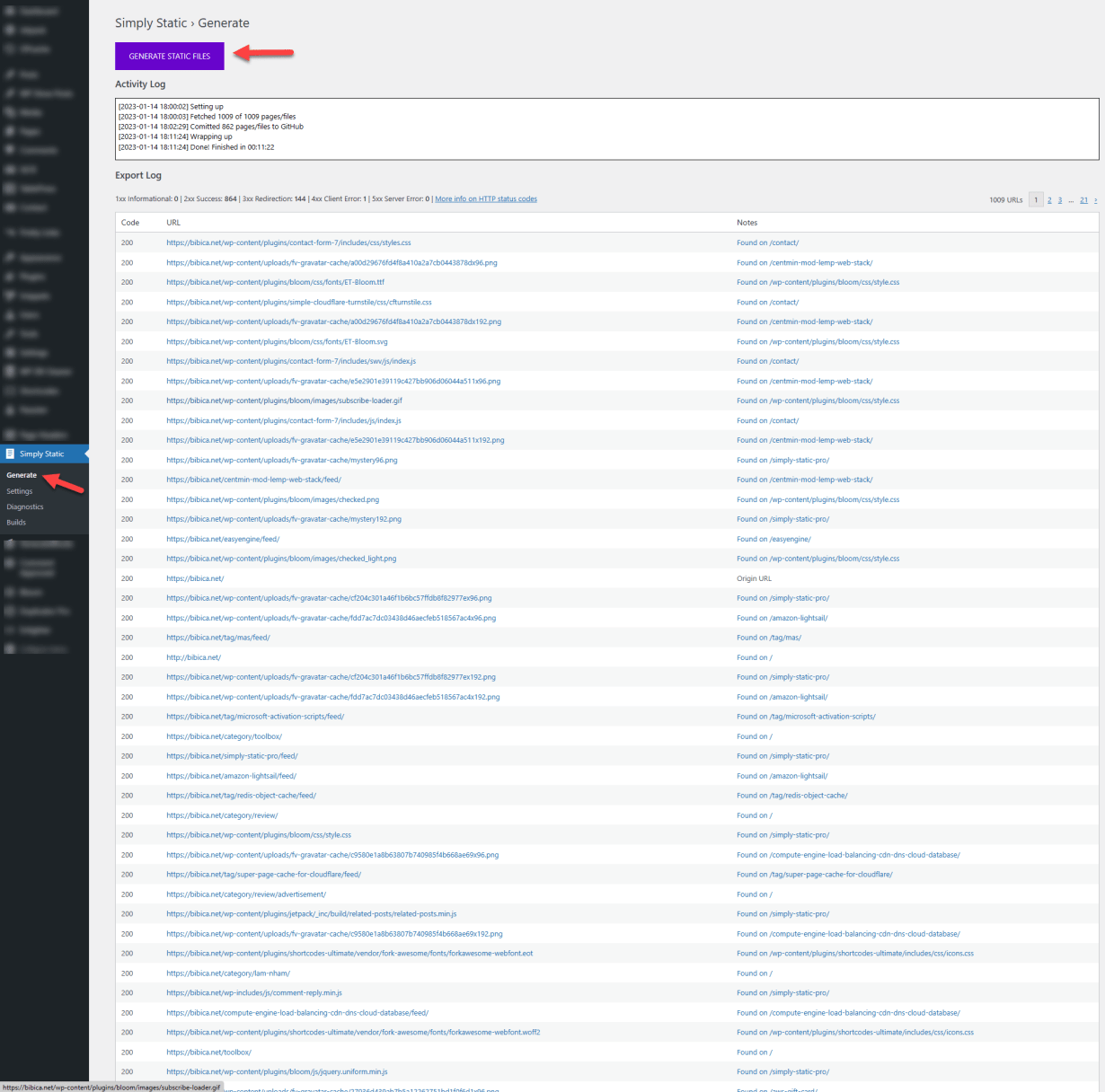
Ấn vào Generate Static Files để tạo các file tĩnh (html), sau khi tạo xong nó sẽ được tự động chuyển về repository GitHub bạn set ở trên
[2023-01-14 18:00:02] Setting up [2023-01-14 18:00:03] Fetched 1009 of 1009 pages/files [2023-01-14 18:02:29] Comitted 862 pages/files to GitHub [2023-01-14 18:11:24] Wrapping up [2023-01-14 18:11:24] Done! Finished in 00:11:22
Ở phiên bản Simply Static Pro v1.2.4.4, thao tác tạo file tĩnh, upload lên GitHub rất nhanh, cụ thể như thèng bibica.net khoảng hơn 1000 file tĩnh, trung bình chỉ mất tầm 10-13 phút là đã đồng bộ thành công lên GitHub, cơ chế upload cũng đã được tác giả sửa lại rất nhiều so với các bản cũ, nhanh và hiệu quả hơn
Simply Static Pro v1.2.4.4 upload file thông qua GitHub API, mà GitHub API giới hạn 5.000 requests/1h, đa phần sẽ không đủ, vì 1 cái ảnh nó cũng tính là 1 request, các trang lâu năm, nhiều hình ảnh, bài viết …. cập nhập toàn bộ site, đa phần sẽ > 5000 file
Giải pháp đơn giản nhất là dùng các hình thức CDN hoặc Jetpack cho images là ổn, lúc này tổng file sẽ còn rất ít, có điều trong trường hợp bạn không thích hay không muốn dùng các dịch vụ này, thì cũng chưa có hướng xử lý nào tốt hơn
Cấu hình Cloudflare Pages

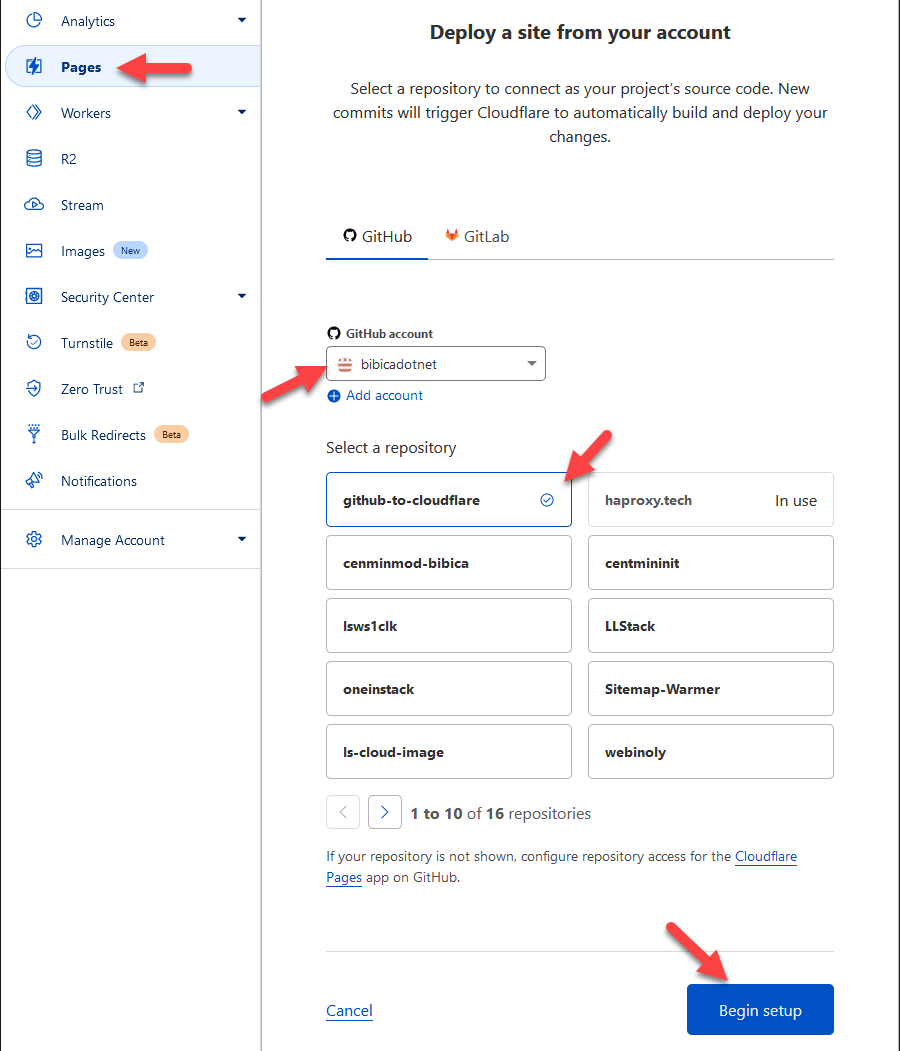
Vào Cloudflare Pages, tạo project mới từ Git, nó sẽ tự kết nối sang GitHub, chọn repositories github-to-cloudflare tạo ra ban nãy, ngồi chờ ít phút để nó đồng bộ lần đầu
01:16:11.846 ✨ Upload complete! 01:16:15.143 Success: Assets published! 01:16:15.866 Success: Your site was deployed!
Tắt Automatic deployments và Tạo Deploy hooks

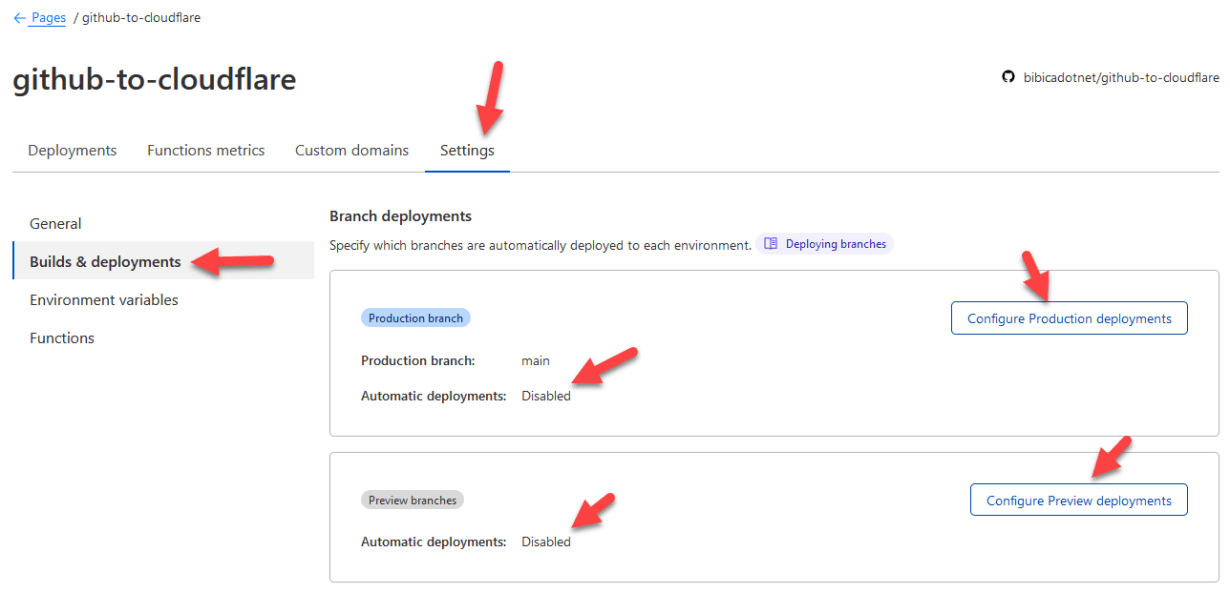
Settings -> Builds & deployments
Configure Production deployments: bỏ tùy chọn Enable automatic production branch deployments
Configure Preview deployments: chọn None (Disable automatic branch deployments)
Xong xuôi cấu hình sẽ là Disabled tất cả
Production branch: main Automatic deployments: Disabled Automatic deployments: Disabled
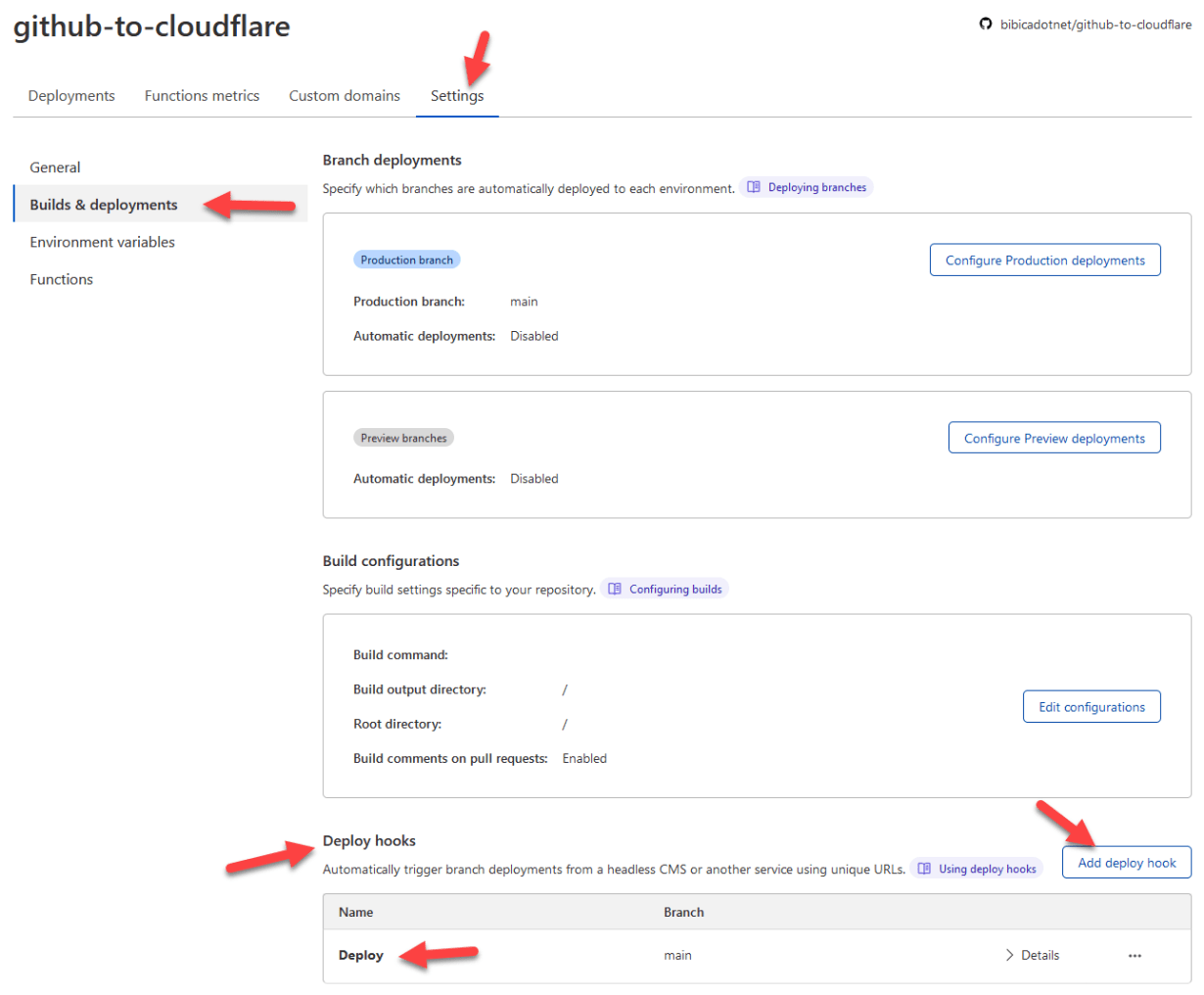
Tạo Deploy hooks

Settings -> Builds & deployments -> Deploy hooks -> Add deploy hook

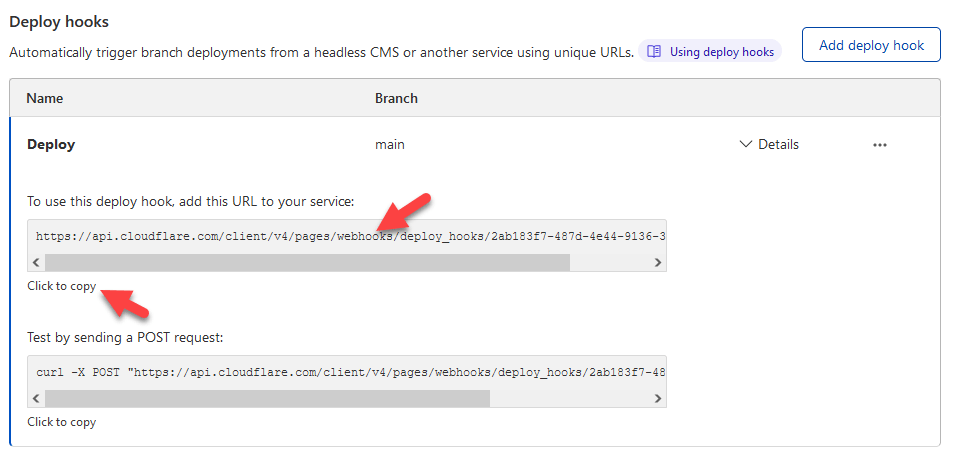
Đặt tên là Deploy hoặc 1 tên tùy thích, làm xong sẽ cho ra cái URL để điền vào Deployment Webhook URL phần cấu hình GitHub Simply Static Pro
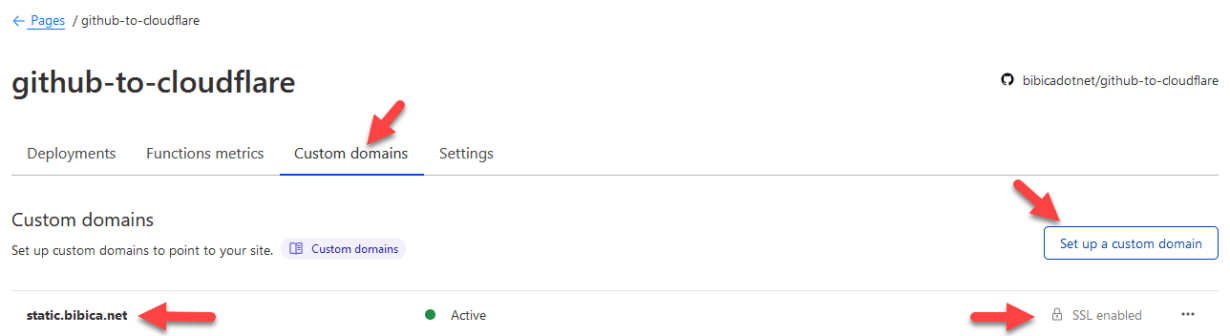
Cấu hình domain riêng trên Cloudflare Pages

Custom domain trên Cloudflare thì chỉ điền subdomain sau đó cập nhập CNAME lại theo hướng dẫn của Cloudflare
Nếu domain quản trị trên Cloudflare thì họ tự đổi CNAME cho bạn luôn, tầm 2-3s là subdomain đã Active 😀
Mình dùng subdomain là static.bibica.net
Cấu hình Simply Static tự chạy hàng ngày
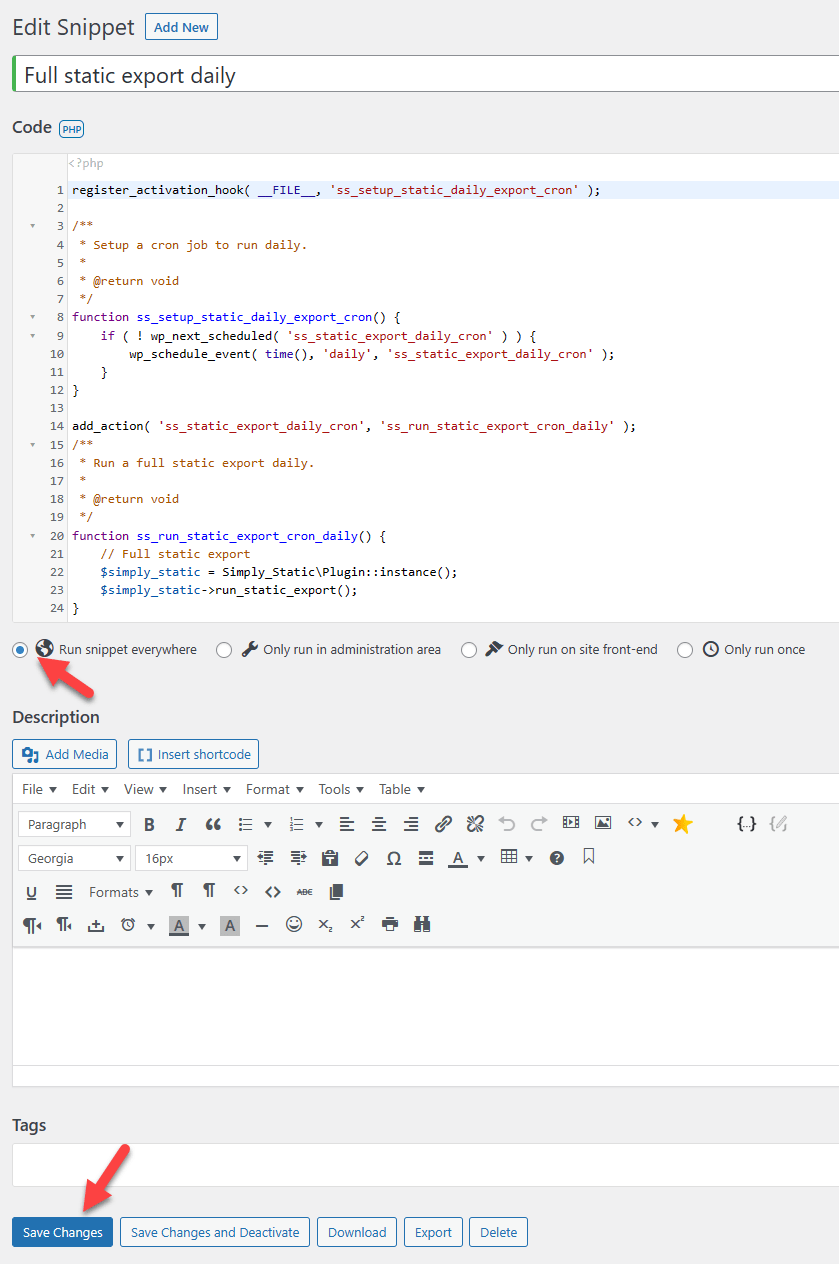
Sử dụng Code Snippets tạo 1 file php với nội dung:
register_activation_hook( __FILE__, 'ss_setup_static_daily_export_cron' );
/**
* Setup a cron job to run daily.
*
* @return void
*/
function ss_setup_static_daily_export_cron() {
if ( ! wp_next_scheduled( 'ss_static_export_daily_cron' ) ) {
wp_schedule_event( time(), 'daily', 'ss_static_export_daily_cron' );
}
}
add_action( 'ss_static_export_daily_cron', 'ss_run_static_export_cron_daily' );
/**
* Run a full static export daily.
*
* @return void
*/
function ss_run_static_export_cron_daily() {
// Full static export
$simply_static = Simply_Static\Plugin::instance();
$simply_static->run_static_export();
}

Chọn Run snippet everywhere như mặc định
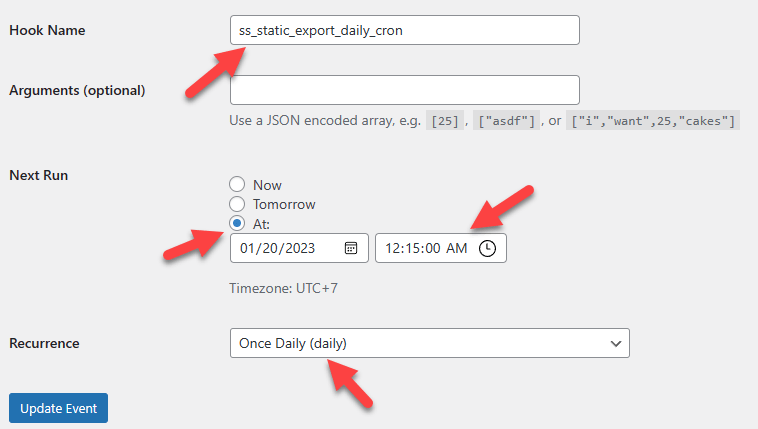
Dùng Wp-Crontrol tạo 1 cron có Hook Name là “ss_static_export_daily_cron”

Set như hình là 1 ngày chạy 1 lần, lúc 0h 15 phút sáng
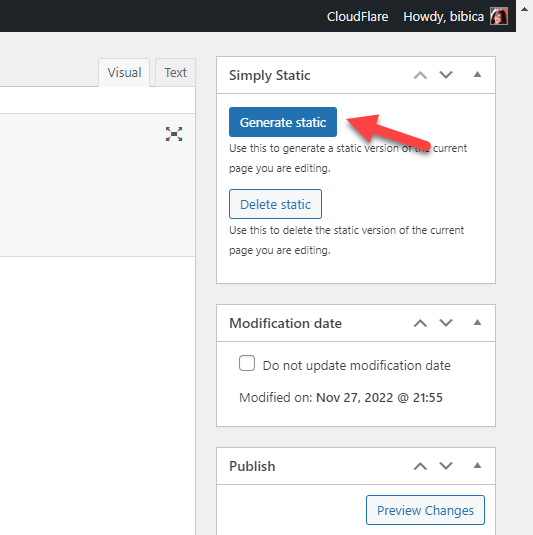
Trong trường hợp chỉ cần cập nhập lại nội dung 1 bài viết cụ thể, sau khi Update xong có thể ấn thẳng vào tùy chọn Generate static bên trong chỗ viết bài, nó sẽ tự cập nhập riêng bài viết và các link liên quan tới bài viết đó 😛
Ở phiên bản Simply Static v2.2.2 và Simply Static Pro v1.2.4.4 gần như đã fix hết các lỗi liên quan tới GitHub và Cloudflare Pages, chạy mượt mà và rất nhanh
Dành cho bạn nào muốn chuyển đổi hoàn toàn Wordpress sang dạng tĩnh, cần xử lý thêm các vấn đề liên quan tới search, contact, comment nữa … vụ này lúc thử thì mình thấy Simply Static hoạt động hơi lung tung =)) theo mình vẫn nên dùng qua các dịch vụ bên thứ 3 cho nhàn, đỡ phải cấu hình nhiều, tạm mình chưa có nhu cầu tới thế, nên set như trong bài thôi
// Bài viết này sẽ còn được cập nhập lại rất nhiều để bổ xung các tính năng khác
Cập nhập:
- Simply Static v2.3.1
- Simply Static Pro v1.3.1
Đã hỗ trợ WP-CLI
- Set 1 ngày chạy 1 lần lúc 3h sáng, xuất đầy đủ các trang
0 3 * * * /usr/local/bin/wp --path='/var/www/html' simply-static run --allow-root
Hiệu năng và độ ổn định khi chạy qua dòng lệnh wp-cli thì luôn tốt hơn so với chạy qua trình duyệt http
Cụ thể thời gian tạo toàn bộ trang bibica.net trên Oracle (gói miễn phí ổ cứng chậm còn hơn cả rùa) khoảng ~ 8 phút
Thời gian để chuyển toàn bộ dữ liệu sang GitHub khoảng hơn 22 phút
Tổng thời gian để tạo tất cả trang tĩnh hoàn chỉnh là ~ 30 phút
Thực sự hài lòng với hiệu quả của WP-CLI có mặt từ phiên bản v1.3.0







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!