Perfmatters là một plugin tối ưu hiệu xuất cho WordPress, được viết ra bởi anh em Brian Jackson và Brett Jackson
Plugin này khá đặc biệt với cá nhân mình, vì trang bibica.net có thể nói là học tập, nhái rất nhiều thứ từ woorkup, mà trang này là của tác giả Perfmatters 😀 bởi thế mình biết tới và dùng từ khá sớm, gần như ngay thời điểm nó vừa ra mắt, đây cũng là plugin liên quan tới “tối ưu” duy nhất mà mình dùng trên bibica.net
Theo sự phát triển, ngày càng ưu việt của các trình duyệt, bây giờ trình duyệt thậm chí đã biết tự preload, lazy loading … về tốc độ thì đã có Cloudflare Cache, tác dụng của các plugin như Perfmatters nó không còn quá hiệu quả, nói khó nghe tí, phần lớn nó có tác dụng làm màu, lấy điểm số ở các bài test nhiều hơn
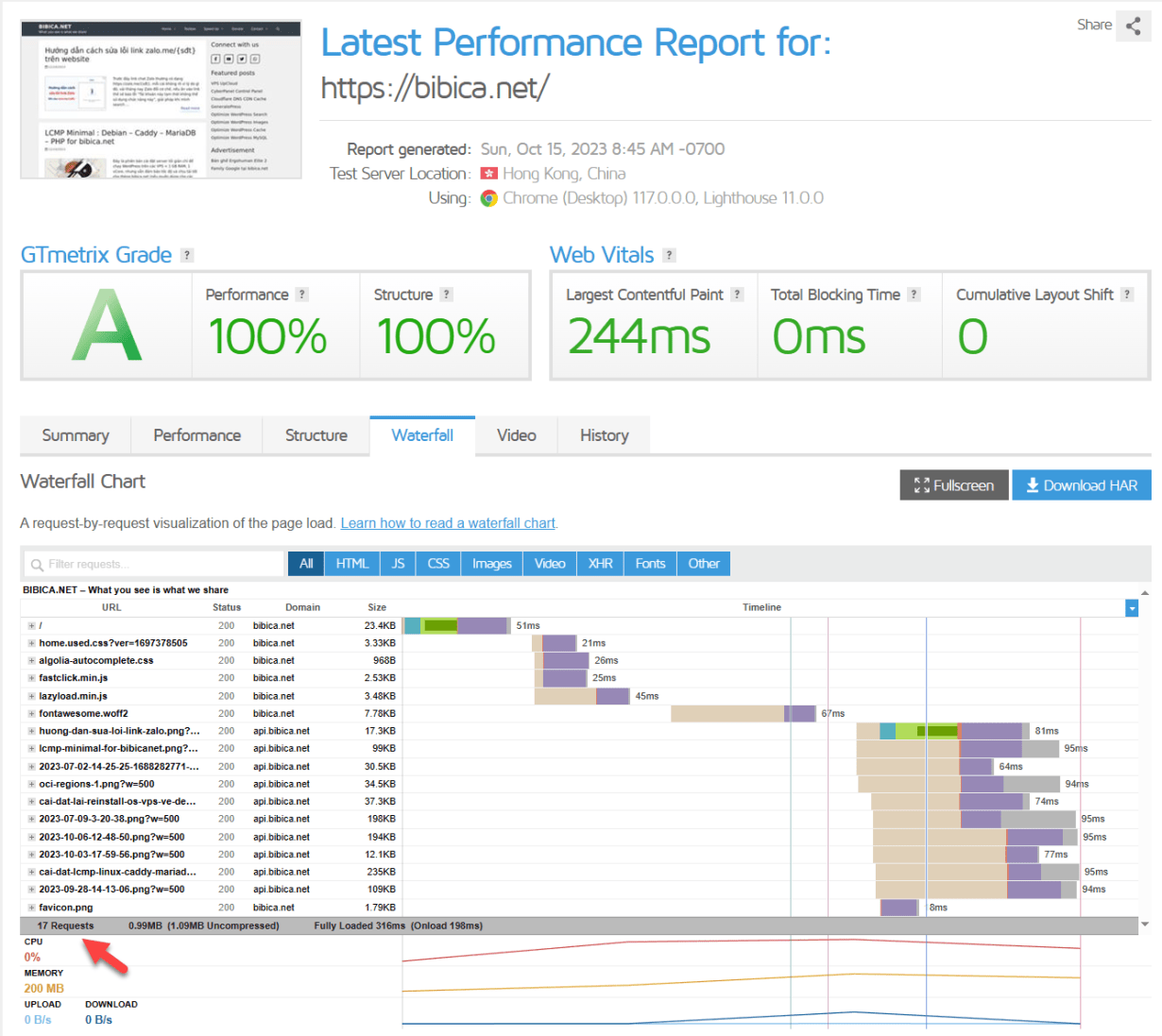
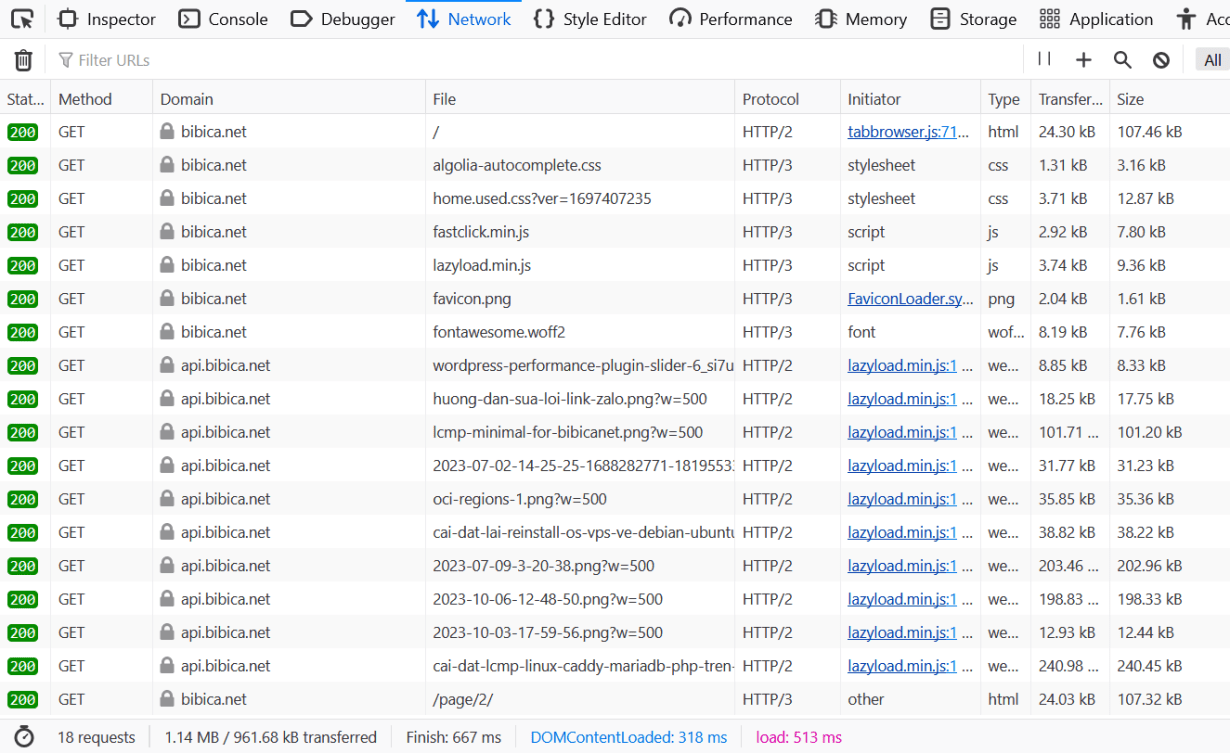
Ví dụ, sau khi bật full cấu hình từ Perfmatters, thuần túy trang home, chỉ load khoảng 17 request ở các bài test nên các con số về tốc độ đều khá là bố đời
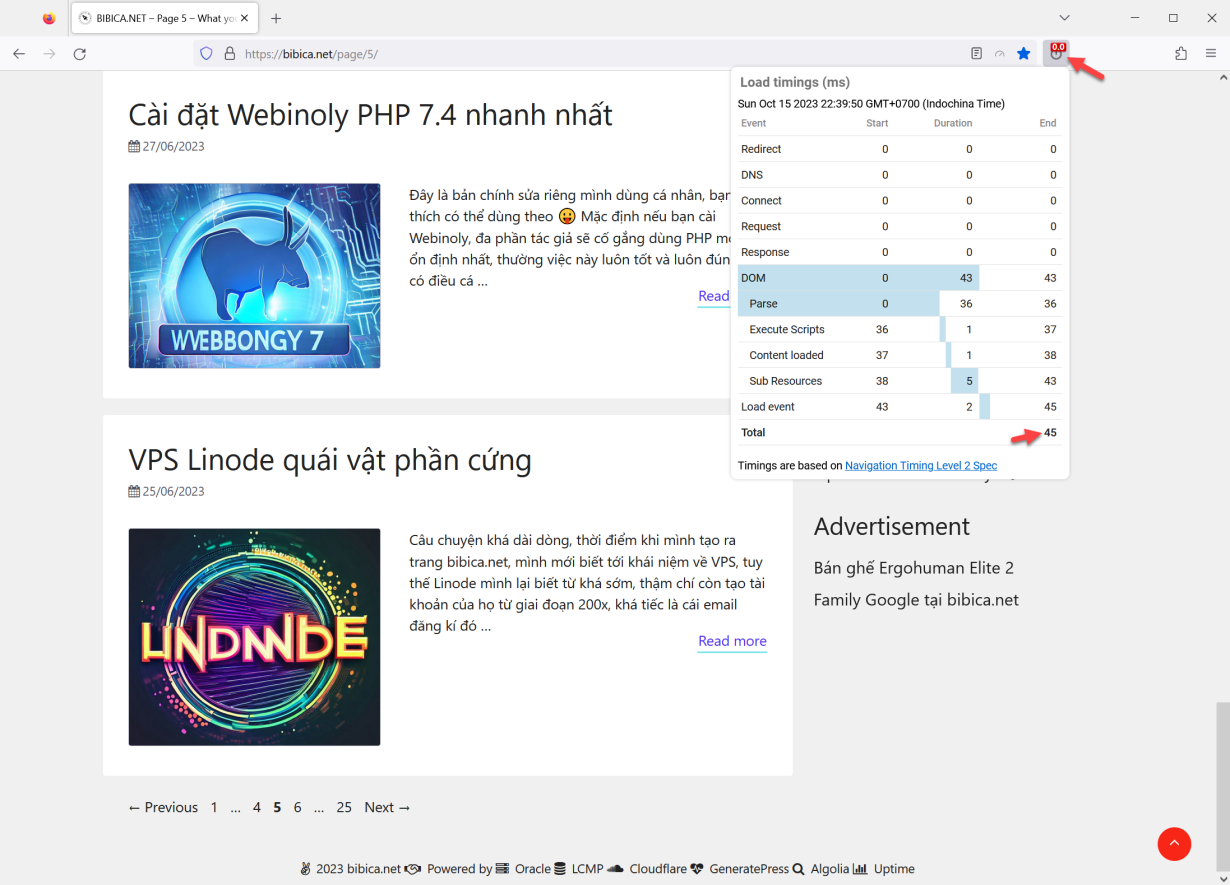
Hay như lúc load trang thực tế, đôi lúc có thể xuống 1 tốc độ khá là ảo ma ca na đa, đâu đó chỉ 45ms
Vấn đề là nếu trang bạn sử dụng hosting tốt, theme tốt, các plugin được viết tốt, thường nó đã đủ nhanh, và khi nhanh hơn nữa, gần như bạn không cảm nhận nổi, load trang 0.5s là đã đủ nhanh, bạn có xuống 0.1s thì cũng thế
Cụ thể nếu mình xóa hoàn toàn Perfmatters, chạy mặc định, con số về tốc độ sẽ cao hẳn, có khi ~1-1.5s, nhưng bạn cũng sẽ không thấy nó chậm hơn, vì thực tế màn hình load trang đầu tiên, các bước hiện ra, trình duyệt đều xử lý tốt rồi, các dữ liệu load sau thì chạy bên dưới nền, người dùng gần như không gặp bất cứ vấn đề gì cả
Ở 2023 thì cá nhân mình không khuyến khích ai dùng các plugin dạng này, hiệu quả mang lại tất nhiên là có nhưng thời gian bỏ ra để tinh chỉnh, sử lý lỗi khá nhiều, không đáng lắm 😀
Giới thiệu về Perfmatters
Nôm na họ nói rằng bọn teo cũng lăn lộn nhiều năm, dùng các sản phẩm FREE tăng tốc độ cho WordPress và cuối cùng chúng teo thấy nó không đáp ứng được nhu cầu, kết quả là chúng teo viết ra Perfmatters 😛
Tổng thể mà nói, bạn có thể dùng các plugin khác có tính năng tương tự như Perfmatters vì thật ra mà nói, bài toán tối ưu này nọ, các plugin đa phần xử lý na ná nhau, có điều, với kinh nghiệm của 1 người đã dùng sản phẩm gần 5 năm, mình đánh giá thế này
- Cập nhập nhanh và ổn định
Cái này thì rất dễ để tìm hiểu, vì bạn có thể xem changelog là thấy 😀 - Nhẹ
Cũng không có gì để nói cái này, plugin tăng tốc, tối ưu mà còn làm nặng nữa thì … ai dùng - Bảng điều khiển trực quan, dễ hiểu
Do có kinh nghiệm làm, hợp tác và sử dụng rất nhiều plugin, nên Brian và Brett đưa quan điểm dễ hiểu, dễ sử dụng lên hàng đầu cho sản phẩm của họ, thực tế thì cũng chỉ có setting phần Script Manager mình cần đọc qua help 1 tí, còn lại gần như có thể nhìn hiểu cả - Khả năng tương thích
Cái này tác giả cho rằng là ưu điểm của Perfmatters, tuy thế mình nghĩ đây là yêu cầu bắt buộc, không lẽ ông viết 1 cái plugin tối ưu cho WordPress, mà nó chạy đụng chạm với các plugin cache khác thì không còn gì để mà nói nữa - Giá
Khá khó để nói $24.95 cho 1 năm sử dụng là đắt hay rẻ, vì có rất nhiều plugin tương tự, hoặc ít tính năng hơn 1 tẹo mà miễn phí, tuy thế mình thấy tư duy của Brian rất hợp ý, tại sao mài cứ phải bỏ thời gian ra tìm kiếm hàng tá sản phẩm miễn phí cho những vấn đề thế này, rồi lại phải bỏ thời gian ra dùng thử, đánh giá …. trong khi dùng Perfmatters mài đã có đủ, thậm chí nếu cần thêm tính năng gì, bọn teo sẽ bổ xung 😀 - Không cần cập nhập quá thường xuyên
Ý này thì sau 5 năm sử dụng mình bổ xung thêm vào, có giai đoạn mình còn dùng bản cũ, ra mắt cách đó 1-2 năm vì không có tiền mua bản mới 😀 vẫn thấy chạy mượt mà như bơ 😛
Nói nghiêm túc thì sản phẩm FREE nó kèm theo đó là hàng tá quảng cáo, banner và tác giả thường ít đầu tư vào sản phẩm hơn, tất nhiên, cũng không nói đúng sai về vấn đề FREE hay FEE, tùy quan điểm, cá nhân thì mình nghĩ Perfmatters xứng đáng với giá bán của họ
Bài cập nhập này mình viết trên bản Perfmatters v2.1.7 ra mắt ngày 29/09/2023
Perfmatters Settings
Ở bài viết lại lần này mình sẽ tách ra làm 2 phần, 1 là các setting thông thường, 2 là các setting chuyên sâu
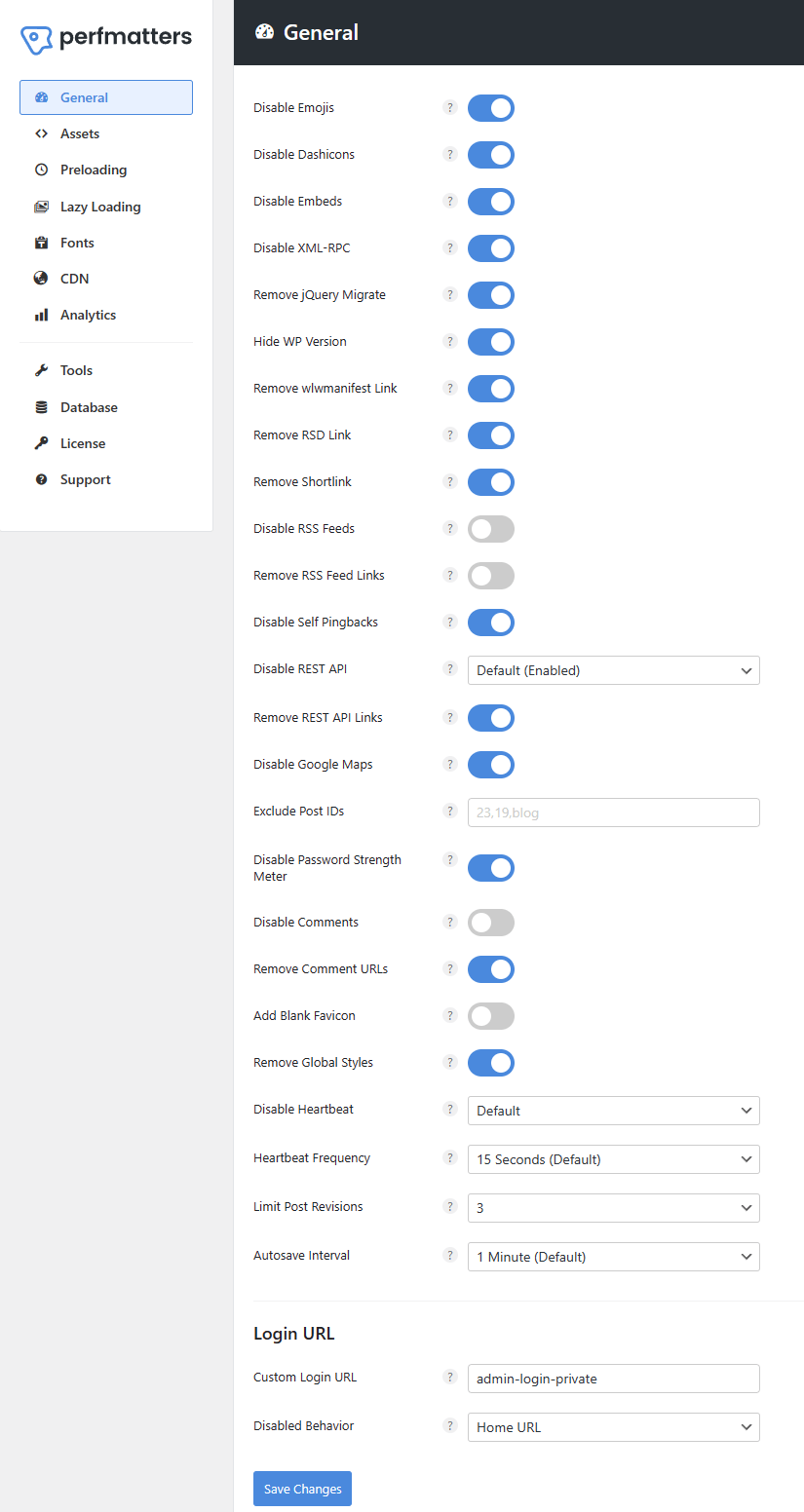
General
- Ở tab General chủ yếu là tắt các tính năng không dùng từ WordPress mặc định và tạo link login admin an toàn hơn 1 chút, bạn có thể set như trong ảnh cũng ổn, chúng đều là các tùy chọn khá an toàn, muốn hiểu chi tiết hơn có thể đưa chuột vào đấu ? ở mỗi tùy chọn rồi đọc 😀
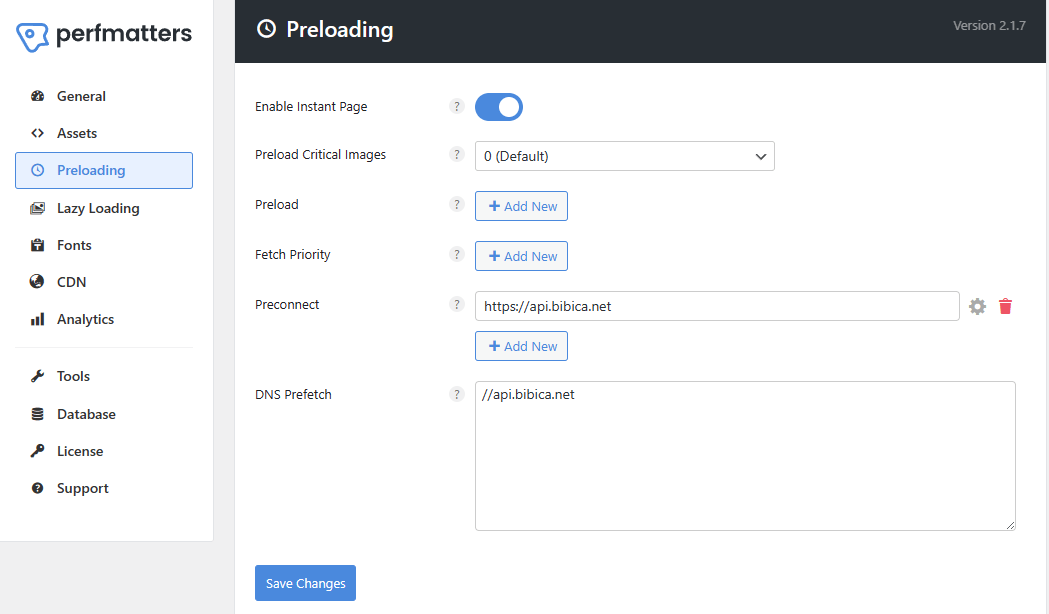
Preloading
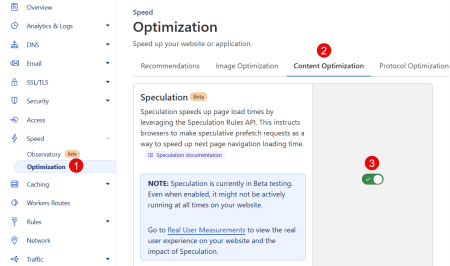
- Bật Enable Instant Page, ý nghĩa của nó là load trước các link khi bạn đưa chuột vào
- Nó không có quá nhiều tác dụng nếu hoạt động 1 mình, thường thì ở các trang cache thì tính hiệu quả mạnh hơn, ví dụ trang bạn vừa clear cache, khi đưa chuột vào link bài viết, nó sẽ tự chạy để tạo cache mới, có tác dụng rõ rệt hơn
Preconnect và DNS Prefetch ngày xưa mình thấy tác dụng rõ hơn, còn giờ trình duyệt tự xử lý khá tốt, bạn có thể add các sub domain khác của bạn, hoặc các link từ google, cloudflare vào, giúp trình duyệt kết nối nhanh hơn 1 xíu tới các domain này
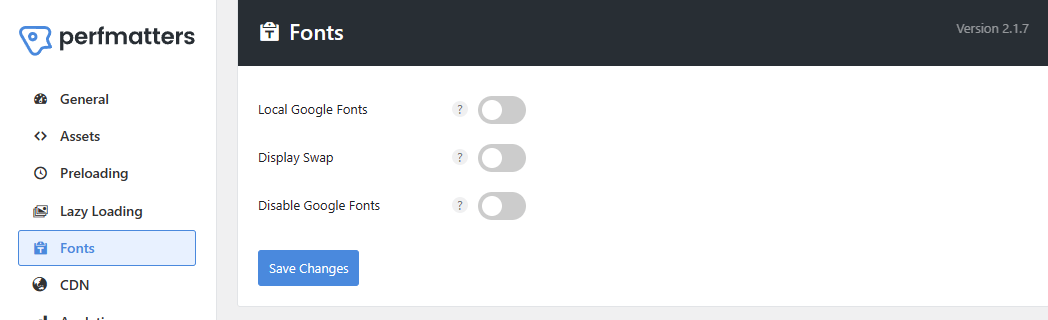
Fonts
- Chủ yếu có tác dụng trên Google Fonts, giúp tạo local và display swap tự động, tiện hơn khi sử dụng
Cá nhân thì mình không dùng font ngoài, nên tắt tính năng này
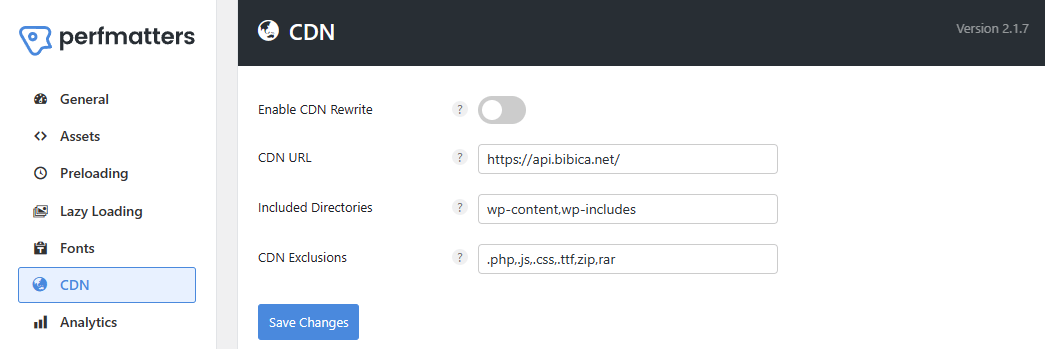
CDN
- CDN của Perfmatters theo mình hơi phò, nó bắt người dùng phải điền thủ công khá nhiều tùy chọn, hiệu quả cũng không tốt, hiện tại thì mình chủ yếu dùng Lucas String Replace để sửa lại các link dạng CDN nên cũng không dùng CDN của Perfmatters
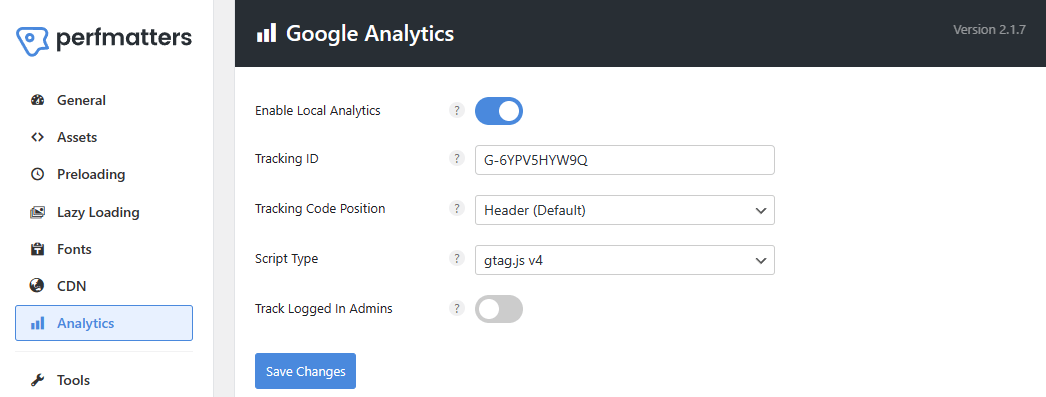
Google Analytics
- Tính năng Google Analytics theo mình là đủ tốt, vừa tạo được Local Analytics, có thể cấu hình thêm khá nhiều thứ, lại tự cập nhập khi google đổi code, đơn giản là đủ dùng 😀
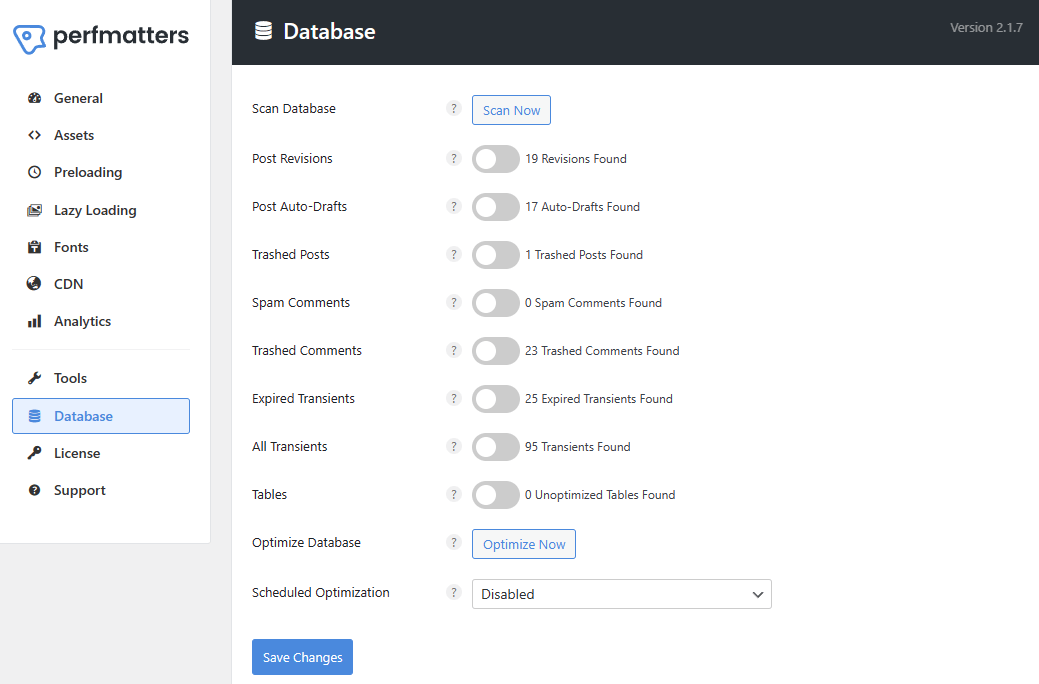
Database
- Xóa bớt các thứ ít quan trọng như bài viết tự động, spam comment, transients …. theo mình đây là tính năng hữu ích, sau 1 thời gian sử dụng WordPress, xóa đi tác dụng khá rõ rệt
Có thể bỏ 2 tùy chọn là Post Auto-Drafts và Post Revisions ra, tránh tình huống xóa nhầm các bài viết cũ đang viết mà chưa public 😀
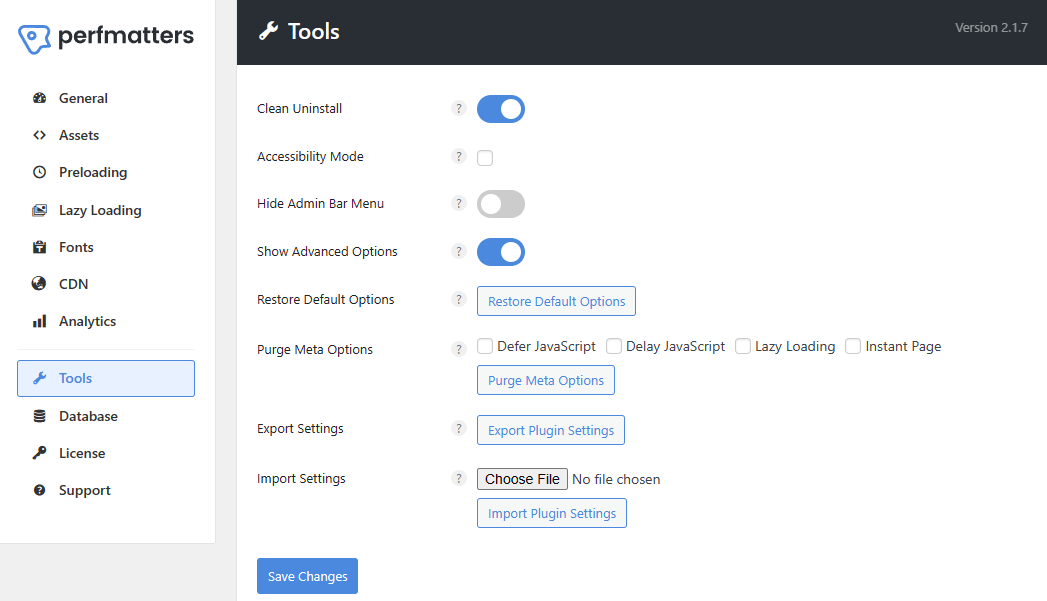
Tools
- Clean Uninstall giúp xóa sạch sẽ Perfmatters hoàn toàn khỏi WordPress, đây là 1 tùy chọn quan trọng, vì thường sau khi tối ưu, tinh chỉnh bét nhè, đôi lúc nó khá loạn, phải sử lý bằng cách xóa hoàn toàn Perfmatters sau đó cài lại từ đầu
- Show Advanced Options: bật lên để mở 1 số tùy chọn khác
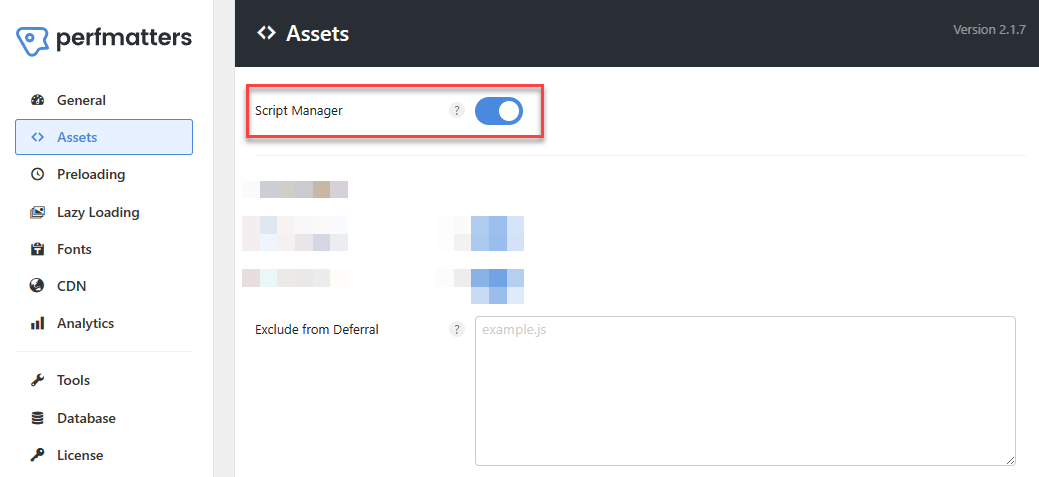
Assets
Script Manager
Tính năng mạnh mẽ và mình thấy hợp lý nhất là Scripts Manager bên trong Perfmatters, đây cũng là thứ mình thấy đáng tìm hiểu nhất về Perfmatters 😀 (tính năng này rất giống 1 plugin khác là Gonzales, được tác giả lấy ý tưởng từ Gonzales sang)
Sau khi bật Scripts Manager từ tab Assets, lúc này khi vào 1 trang bất kì, bạn sẽ thấy trên Admin Bar Menu
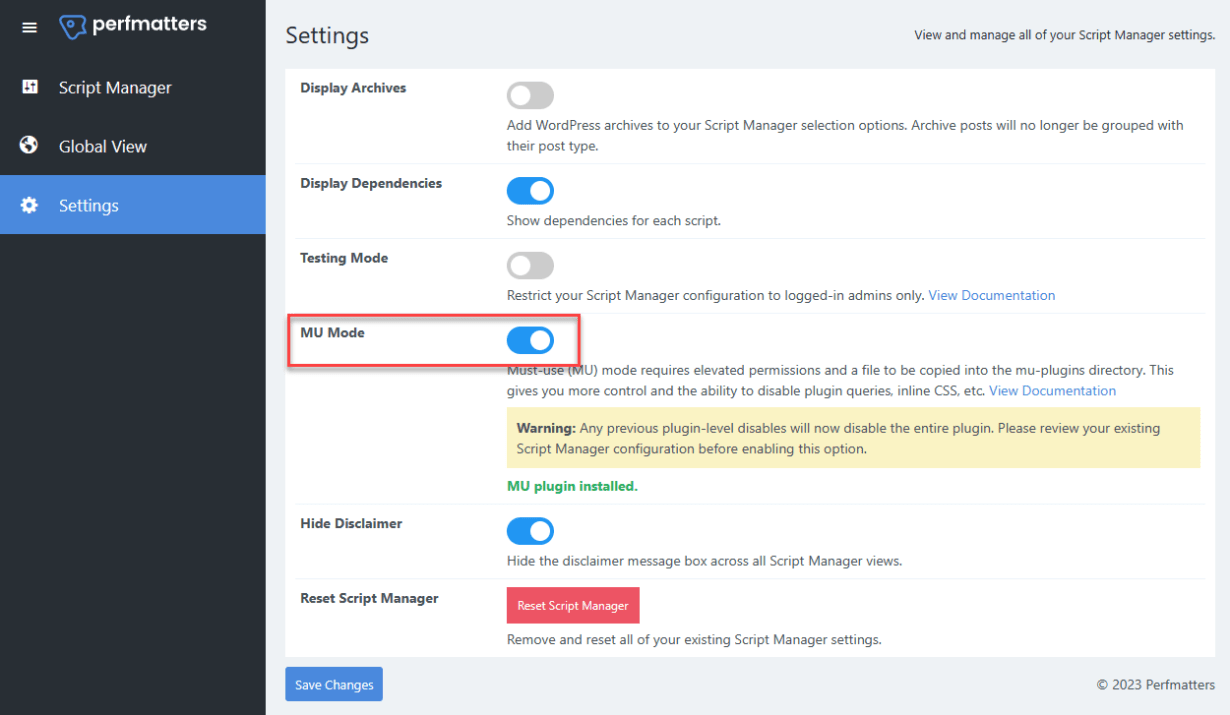
Có thể bật MU Mode để có thể tùy chỉnh mạnh hơn
Tính năng này, muốn dùng tốt, thì đầu tiên bạn phải hiểu hết tất cả các plugin bạn đang cài vào nó có tính năng gì, hiển trị ra ở chỗ nào, để bật, chặn, load theo ý muốn
Mặc định ban đầu tất cả sẽ là ON, nghĩa là bật ở tất cả các vị trí trên site
Sang OFF nghĩa là tắt, sau nó bạn sẽ chọn các vị trí muốn để hiện ra
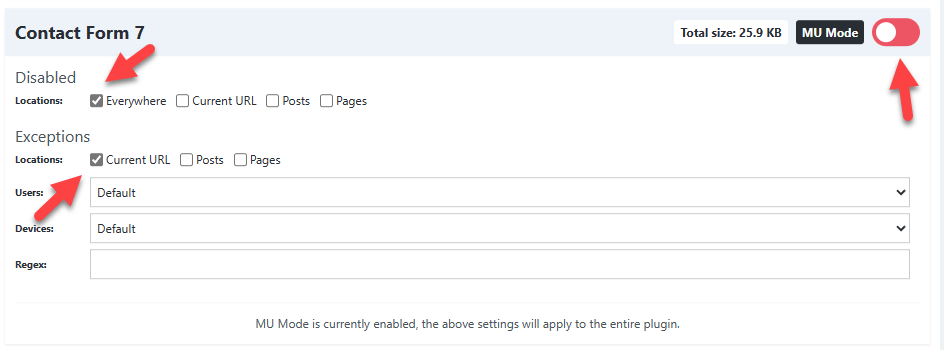
Ví dụ như với plugin Contact Form 7, mình chỉ cho nó hiện ra ở trang Contact, khi khách vào trang đó nó mới load các file js và css liên quan tới Contact Form 7, còn nếu chỉ đọc bài tại post, page hay home … thì nó sẽ không load ra
Mình sẽ vào trang contact, sau đó ấn vào Script Manager ở Admin Bar Menu
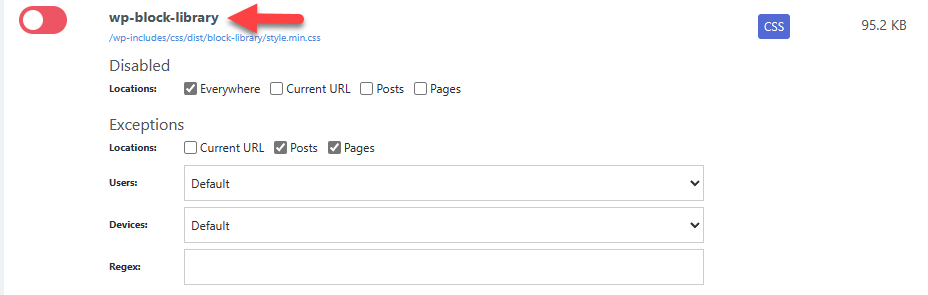
Sẽ thấy plugin Contact Form 7
- Đầu tiên cần tắt Disabled -> Everywhere
- Sau đó mở ra duy nhất ở vị trí hiện tại (là đang ở trang contact) Exceptions -> Current URL
- Cuối cùng là ấn vào Save Changes để lưu lại
Lúc này tác dụng của nó là chỉ hiện Contact Form 7 khi bạn vào trang contact, ở các trang khác sẽ không load ra
Các plugin khác, phần lớn quản lý qua Home – Posts – Pages, nên không cần phải vào cụ thể trang nào, có thể tùy chỉnh thông thường
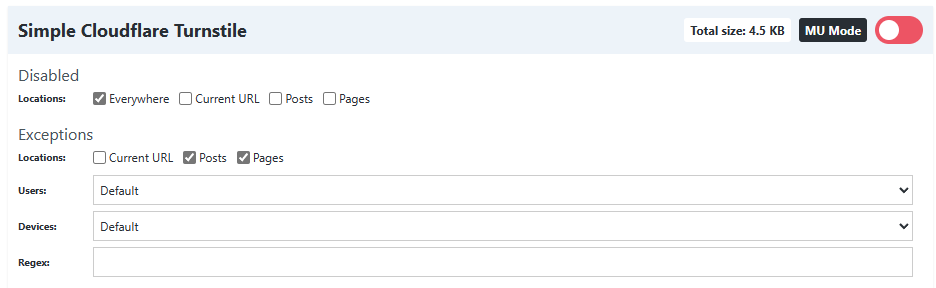
Ví dụ như Simple Cloudflare Turnstile, nó có tác dụng verified người dùng khi comment trên trang hoặc bài viết, ở trang HOME không cần, nên mình chỉ cho hiện ra ở Posts và Pages
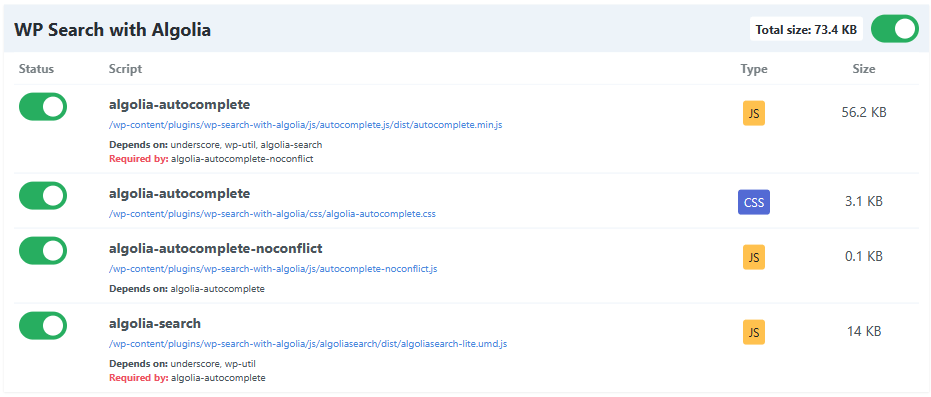
Trên WP Search with Algolia, dù nó khá nặng, tổng dung lượng các file ~ 74kb, nhưng do tính năng tìm kiếm, hoạt động từ ngay trang home và mọi trang, nên mình để mặc định
Trong trường hợp không sử dụng block ở trang HOME, thì có thể tắt đi, tiết kiệm được gần 100kb 😀
Cứ làm tuần tự như thế cho tới hết tất cả các plugin bạn đang sử dụng 😀
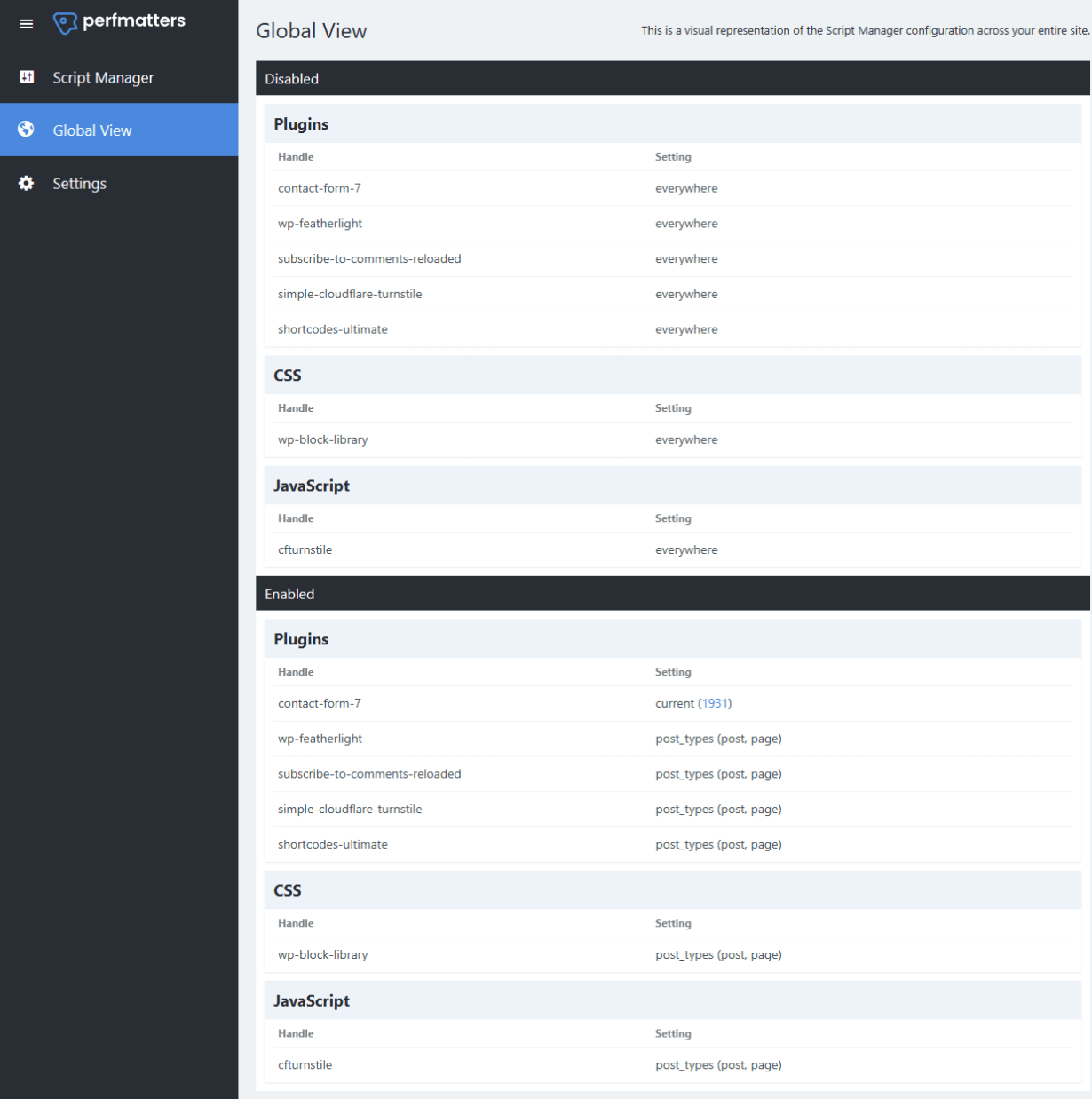
Sau khi chỉnh xong có thể ấn vào tab Global View để nhìn tổng quan cụ thể các setting, nói chung trừ Contact Form 7 set hơi đặc biệt 1 chút, các plugin khác tùy chỉnh khá dễ hiểu và đơn giản
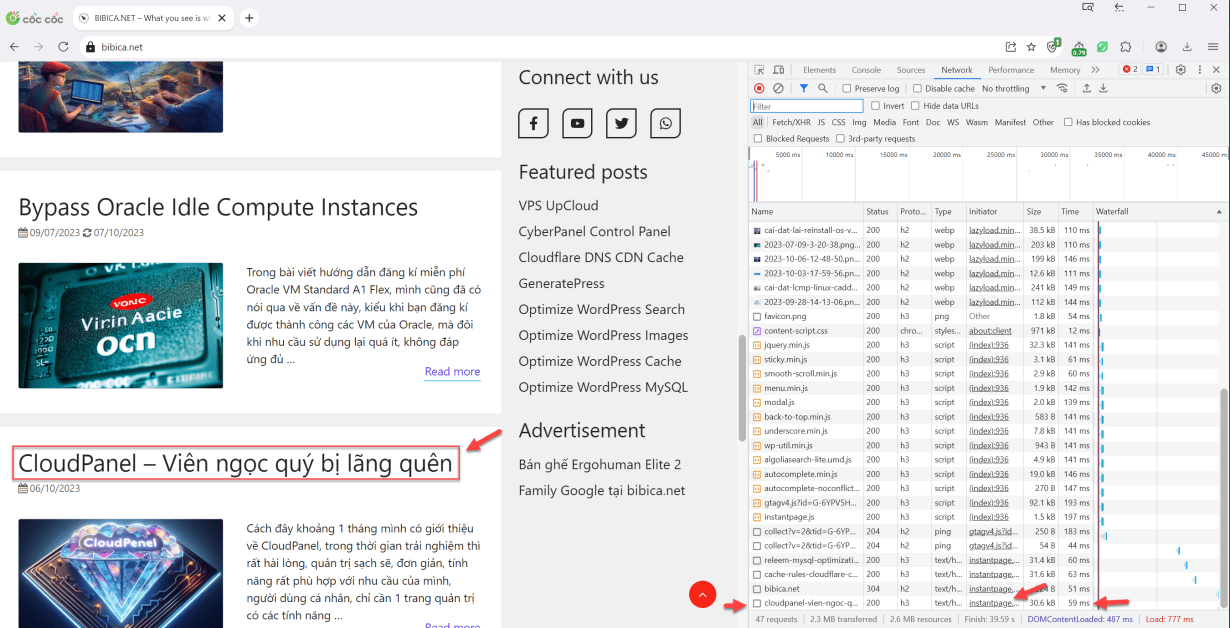
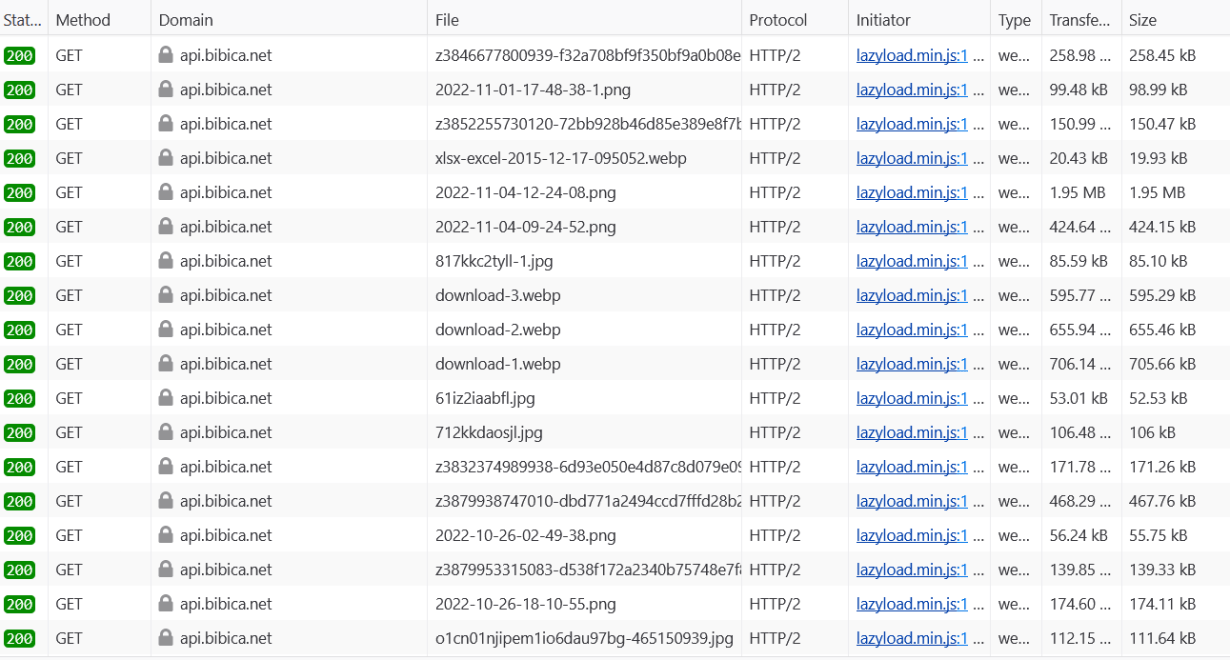
Sau khi làm xong hết tất cả, thì bạn cũng có thể thấy là các request từ trang HOME của thèng bibica.net khá sạch sẽ, gần như không có request nào dư thừa, khi ấn vào bài viết, nó mới load thêm các request khác liên quan tới phần hiển trị của bài viết
Tối ưu theo quan điểm cực đoan
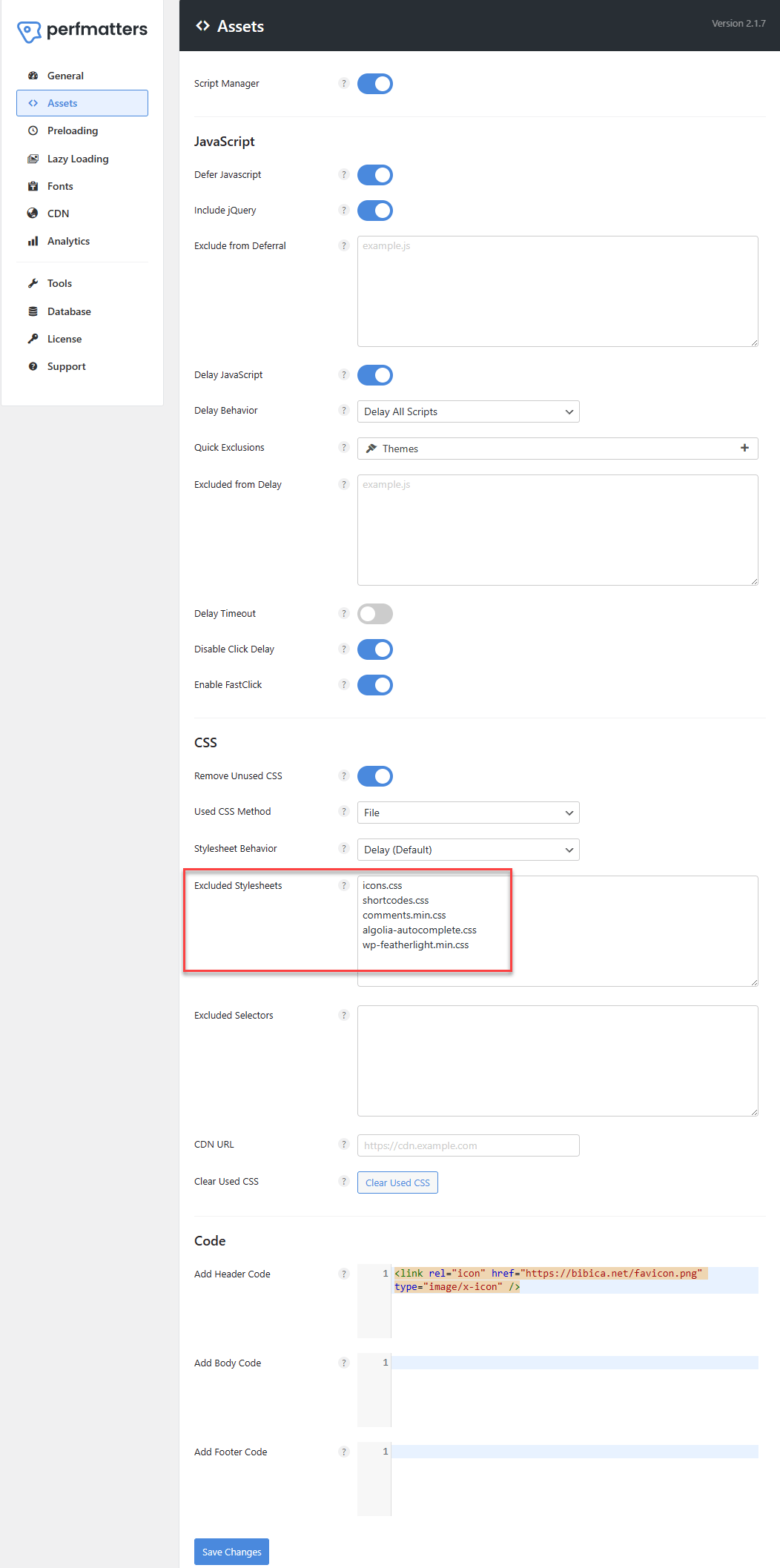
- Trong trường hợp bạn thích tối ưu theo quan điểm cực đoan, giúp điểm số cao hết mức có thể ở mọi trang, có thể bật các tùy chọn như hình 😀
Việc tiếp theo là kiểm tra từng tính năng trên site, xem coi có tính năng nào gặp vấn đề không thì loại bỏ file js, css đó ra
Như trường hợp của mình, thì algolia, comment, wp-featherlight đôi lúc không hiện css, điền trực tiếp file đó vào Excluded để loại ra
icons.css shortcodes.css comments.min.css algolia-autocomplete.css wp-featherlight.min.css style.min.css
shortcodes.css là 1 số icon nhỏ của plugin Shortcodes, Delay nhiều quá đôi lúc nó hiện ra chậm, nên mình cũng bỏ ra
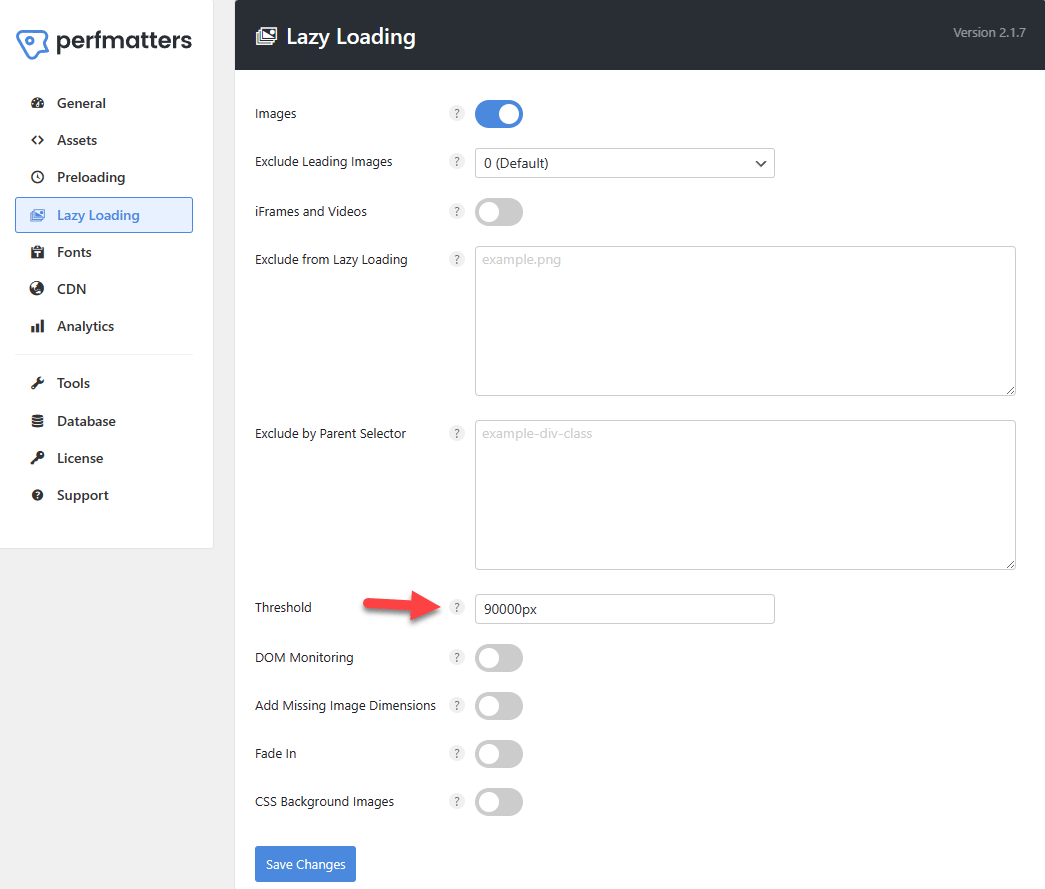
Lazy Loading
Thường khi bật các tính năng hạng nặng như Defer, Delay, Remove Unused CSS ở Assets thì mình dùng thêm Lazy Loading
- Threshold sẽ set 1 con số thật lớn, để nó sẽ load toàn bộ các ảnh 😀
- Cách tùy chỉnh này giúp bạn bật tính năng Lazy Loading nhưng các ảnh vẫn sẽ được load toàn bộ, cá nhân thì mình thích kiểu set này, vì nó lừa được các trang speedtest điểm số, nhưng vẫn cho trải nghiệm đọc dễ chịu ở người xem 😀
- Sau khi set như thế, bạn có thể thấy trang HOME load rất ít, khi bạn đưa chuột, kéo bài viết hoặc gõ bàn phím, lúc này mới load đầy đủ các thứ ra
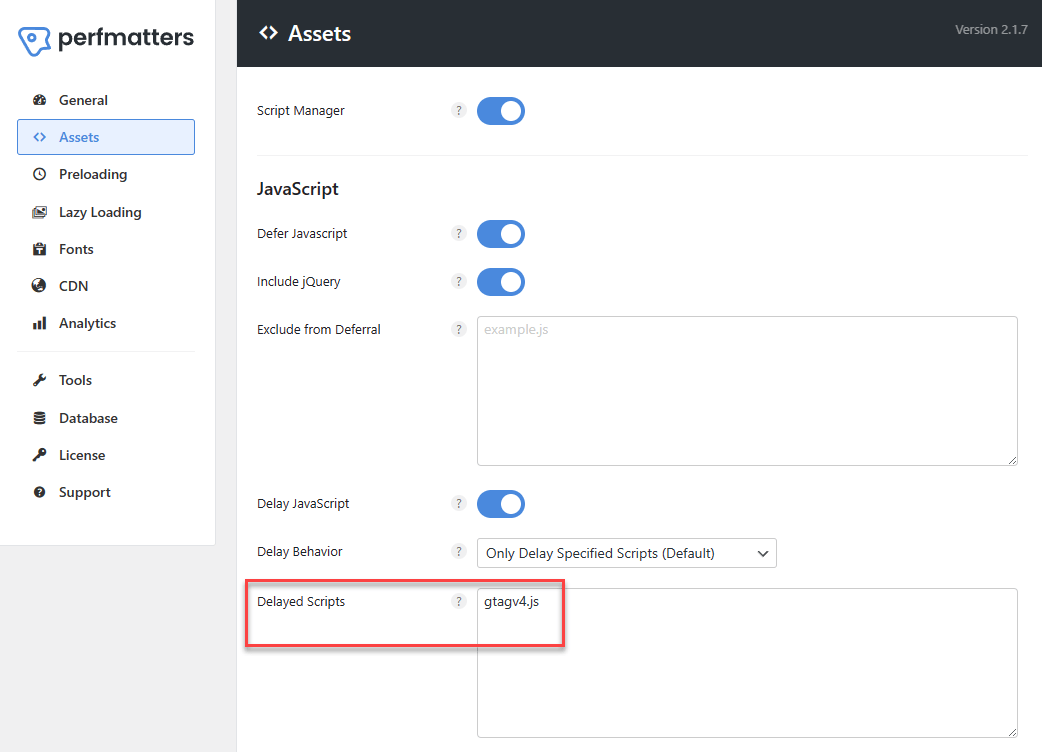
Tối ưu theo quan điểm an toàn
- Bạn cũng có thể dùng cách đơn giản, an toàn hơn là chỉ delay 1 số file js nhất định, thường hay là các link analytics
Dùng phương pháp nào thì bạn cũng rất dễ dàng đạt 100 điểm ở mọi bài test về điểm số cả, khoản này thì Perfmatters xử lý như ăn kẹo
Kết luận
Perfmatters là một plugin mình dùng nó từ ngày đầu mở thèng bibica.net, trước đây mình đánh giá cực cao và nó cũng là plugin liên quan tới tối ưu duy nhất mình dùng
Ở hiện tại thì với công nghệ phát triển từng ngày, dùng hay không mình thấy cũng không khác biệt quá nhiều, chủ yếu dùng tính năng Scripts Manager là đủ (mà tính năng này thì có khá nhiều script miễn phí để thay thế), dùng tới Defer, Delay, Remove Unused CSS …. này nọ thì theo mình phần là dành cho các cụ khoe trình, làm màu nhiều hơn là hiệu quả thực tế
Nói chứ mình vẫn đánh giá Perfmatters ở đẳng cấp khác nếu với các plugin quảng cáo là tăng tốc, tối ưu, vẫn còn khá nhiều thứ mình nghĩ tác giả có thể tinh chỉnh thêm
Về giá thì theo mình Perfmatters vô cùng xứng đáng với giá họ đang bán ~ $21 (áp mã giảm giá 10-15% WOORKUP hoặc PERFMATTERS)
Còn tất nhiên, bạn hoàn toàn có thể google ra các bản miễn phí đang có trên mạng, dùng cá nhân, trang nhỏ lẻ, chắc tác giả cũng không quan trọng đâu























![[SHARE] Perfmatters](https://i.bibica.net/2019/05/logo-perfmatters-blue-bg.png?w=450)


Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!