Một trong số vấn đề khiến bạn đau đầu mỗi khi làm một trang web mới, có lẽ là giao diện, nó là thứ đầu tiên đập vào mắt mọi người, WordPress thì nói thật là có rất nhiều giao diện đẹp, bắt mắt nhẹ, sau khi coi tới coi lui, coi xuôi coi ngược vài tuần, tôi mình quyết định chọn GeneratePress, một trong số các chủ đề free từ wordpress.org, được đánh giá rất cao, với hơn 1.000.000+ lượt tải về :]]
Giới thiệu, đánh giá về GeneratePress
GeneratePress được tạo ra bởi Tom Usborne, ban đầu anh ta cũng làm rất nhiều chủ đề, vừa làm FREE, vừa làm cho các khách hàng, sau đó anh ta tổng hợp tất cả kinh nghiệm của mình, để tạo ra GeneratePress với mong muốn có một chủ đề thật tốt, thật tốt 😀
Ban đầu cũng như bao người, Tom làm một chủ đề miễn phí, hy vọng mọi người sẽ thích và thỉnh thoảng gửi một ít donate để anh ta có thể cafe chém gió với bạn bè, sau đó nó bắt đầu phát triển, mọi người muốn nhiều tính năng hơn, nhưng Tom muốn giữ nó thật nhẹ nhàng và mượt mà, thế là anh ta tạo thêm các module bổ xung, nơi mà bạn có thể bật tắt các tính năng khi cần thiết, yeb, như nhiều bạn cũng biết, tôi xuất thân từ VTF, thành ra người giỏi về code, về lập trình, về thiết kế, bọn mình gặp nhiều, thấy nhiều lắm rồi, thành ra mình không đánh giá cao về kĩ thuật, mà đánh giá cao là bởi sự thân thiện, friendly, giúp đỡ cộng đồng, nhiều bạn cũng hay nói, FREE thì cạp đất mà ăn à, vợ đau con khóc thì làm sao :)) ờ, thì thế bọn teo mới đánh giá cao những con người như thế 😛 nếu rảnh thì bạn có thể vào trang support của họ, mọi người giúp đỡ nhau rất vui và thân thiện, nó làm cho tôi nhớ về những ngày đầu biết tới internet, khi mọi người giúp đỡ lẫn nhau, không toan tính 😀
Không hiểu sao mình đặc biệt có thiện cảm với người làm ra EasyEngine và GeneratePress, họ muốn phát triển thật tốt thứ mình đang có, tìm hiểu thật sâu về bản chất vấn đề, không phải cứ táng 1 đống thứ vào rồi không cách nào quản lý nổi …
GeneratePress tục tập trung chủ yếu vào 3 điểm, hiệu suất, SEO và khả năng sử dụng, với quan điểm của mình, thì càng đơn giản mới càng khó, vì nó đòi hỏi tính thẫm mỹ, kĩ năng cao, nói chung đi đâu thì cũng về với sự tối giản mà thôi 😀 điểm khá thú vị, là GeneratePress rất ít người Việt Nam sử dụng, tôi cũng hem hiểu tại sao nữa :]] nếu có 1 dịch vụ hosting đủ tốt thì bạn có thể đạt tốc độ khá hoang đường < 100 ms 😀
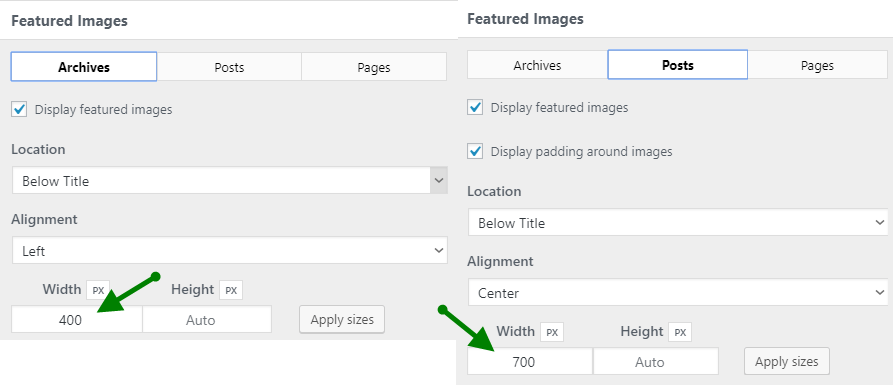
Ban đầu trong khoảng 2 tuần, mình sử dụng GeneratePress bản FREE, về cơ bản thì bản miễn phí nó đơn giản vô cùng, bạn chỉ mất tầm 30 phút để có thể coi và hiểu hết các tính năng, cơ bản tôi cũng không cần gì nhiều tính năng ở trang này, một blog cá nhân 😀 tuy thế vấn đề gặp phải là ảnh ở phần featured image, phiên bản FREE luôn sử dụng ảnh với độ phân giải auto và căn lề trái, ví dụ ở trang chủ, nó chỉ cần cái ảnh 400 px, trong bài viết thì nó cần ảnh 725 px mà bạn upload cái ảnh 2000 px lên, nó cũng hiện ra cái ảnh 2000 px, khiến cho trang web bị thừa dung lượng rất nhiều, còn nếu bạn upload cái ảnh 400 px lên cho nó vừa với trang chủ, nhưng khi vào bài viết thì nó lại bé tí, lại chỉ căn lề trái, khiến bố cục hình ảnh và trang web bị nặng lên vô lý rất nhiều, thành ra mình quyết định thử bản Premium xem thế nào
Phiên bản Premium bổ xung thêm 14 tính năng rất mạnh và chi tiết, bạn có thể điều chỉnh được từng phần theo ý muốn, cái nào không thích, hoặc không cần thì chỉ việc tắt đi, thật sự thì nhiều thứ bạn phải đọc hướng dẫn của họ mới hiểu hết, còn cứ ấn vào nhìn thì hơi khó nếu chưa có kinh nghiệm dùng WordPress
Vấn đề mình gặp ở phần featured image đã được giải quyết tốt, phiên bản Premium cho phép bạn có thể set giá trị chiều ngang, chiều dài, bật tắt, set vị trí hiện … cho featured image, kết hợp với Cloudinary, ta gần như đã giải quyết xong vấn đề về ảnh, tất cả các ảnh đều hiện ra rõ đẹp, đúng kích thước ở mọi ví trí, trang chủ, bài post … thật tuyệt vì với GeneratePress và Cloudinary, bạn sẽ giảm được rất nhiều dung lượng thừa từ các featured image 😀 thêm nữa, Cloudinary sử dụng tham số để tăng giảm kích thước ảnh, nên kể cả sau này bạn có tăng giảm kích thước các ảnh featured image cũng không cần phải tạo lại thumbnails
Phiên bản Premium hỗ trợ cho bạn tinh chỉnh tất cả mọi thứ trên đủ các loại trình duyệt và thiết bị khác, như máy tính bảng, điện thoại, tốc độ update và sửa lỗi của họ cũng rất nhanh, Tom cũng là một người rất cuồng hiệu năng, anh ta có 1 bài viết về Optimizing cho GeneratePress, nếu bạn vào chủ đề này, sẽ thấy mình cũng có nhảy vào chém gió mịt mù trong đó :]]
Tính năng Use infinite scroll cũng khá hay, nó giúp bạn load tiếp bài viết xem hết trang ở trang chủ, đỡ phải ấn trang 2, trang 3 … tuy thế với các tính năng dạng LazyLoad này, thì không chắc 100% thời gian nó chạy tốt, đôi khi hosting và mạng của khách truy cập nó chập chờn thì dễ sinh lỗi =)) bật hay không tùy bạn
Tom cũng viết thêm đâu đó hơn 200 các tính năng nho nhỏ, vài dòng code thôi, nhưng hiệu quả vô cùng, bạn có thể tham khảo, thấy cái nào hay hay thì lụm về dùng là được 😀
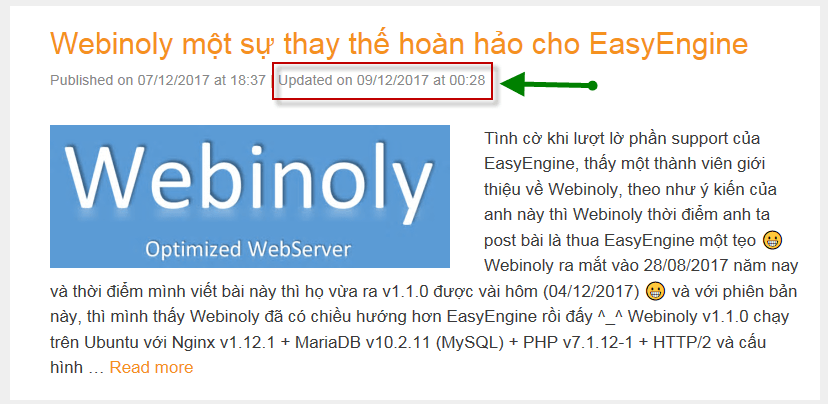
Như mình dùng thêm Show date as: Published on {date} at {time} | Updated on {date} at {time} để hiện thời gian update bài viết ra
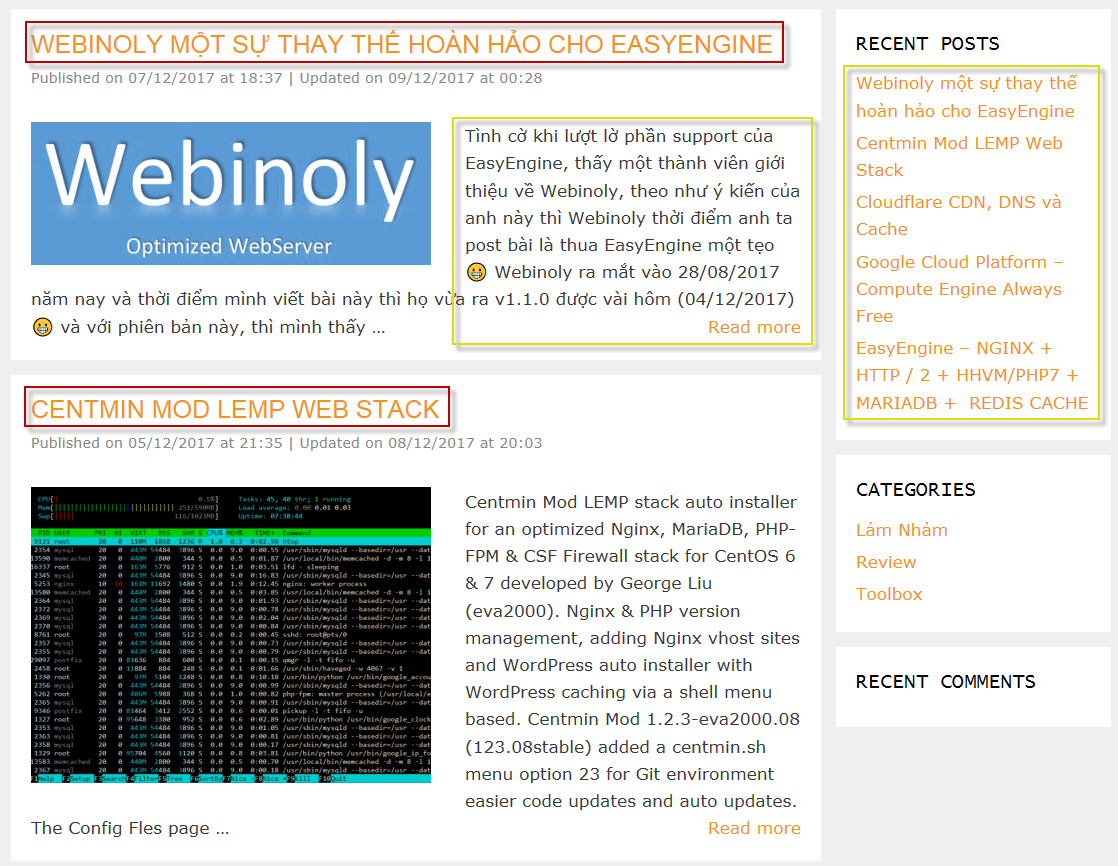
Mặc dịnh thì chữ “Read more” nó nằm ngay sau chữ cuối cùng của bài viết, mình không thích lắm, nên dồn nó sang phải 😀
.read-more,
.read-more:visited {
float: right;
}
Thêm đoạn code bên trên vào phần Additional CSS là được
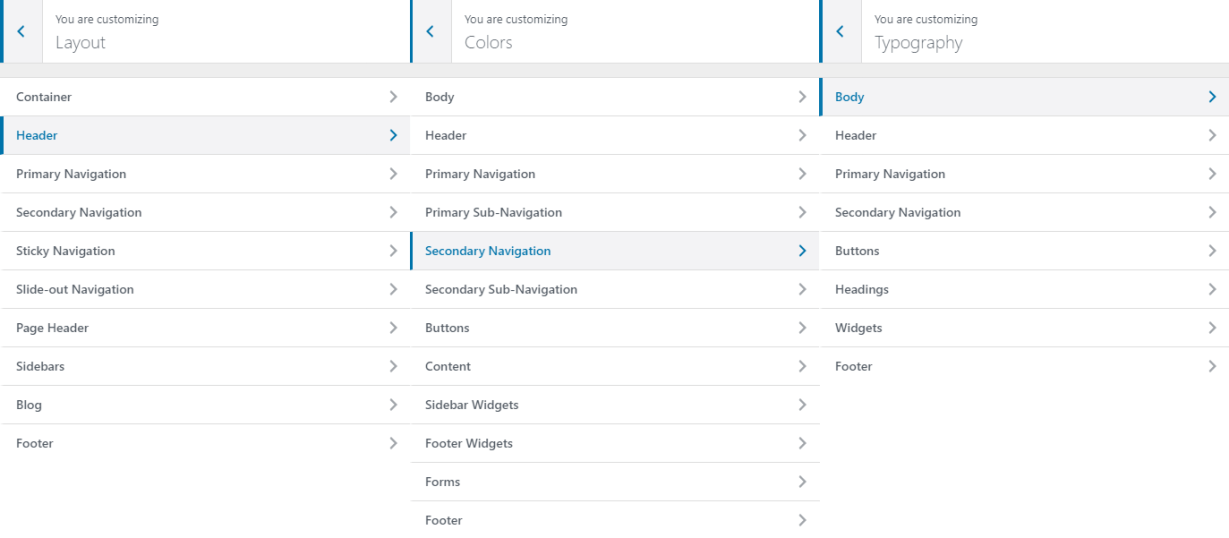
Tùy chọn phần Typography, Colors, Spacing rất mạnh mẽ, bạn có thể thay đổi font. màu sắc, khoảng cách giữa các vùng cho thuận mắt, mặc định phần lớn họ để khoảng cách các thứ cách nhau khoảng 40, mình giảm xuống tầm 20 cho thuận mắt, nói chung hiện tại thì tinh chỉnh nó hiện trực quan ra để nhìn rồi, thành ra bạn cứ sửa cho tới khi nào vừa mắt là được 😛
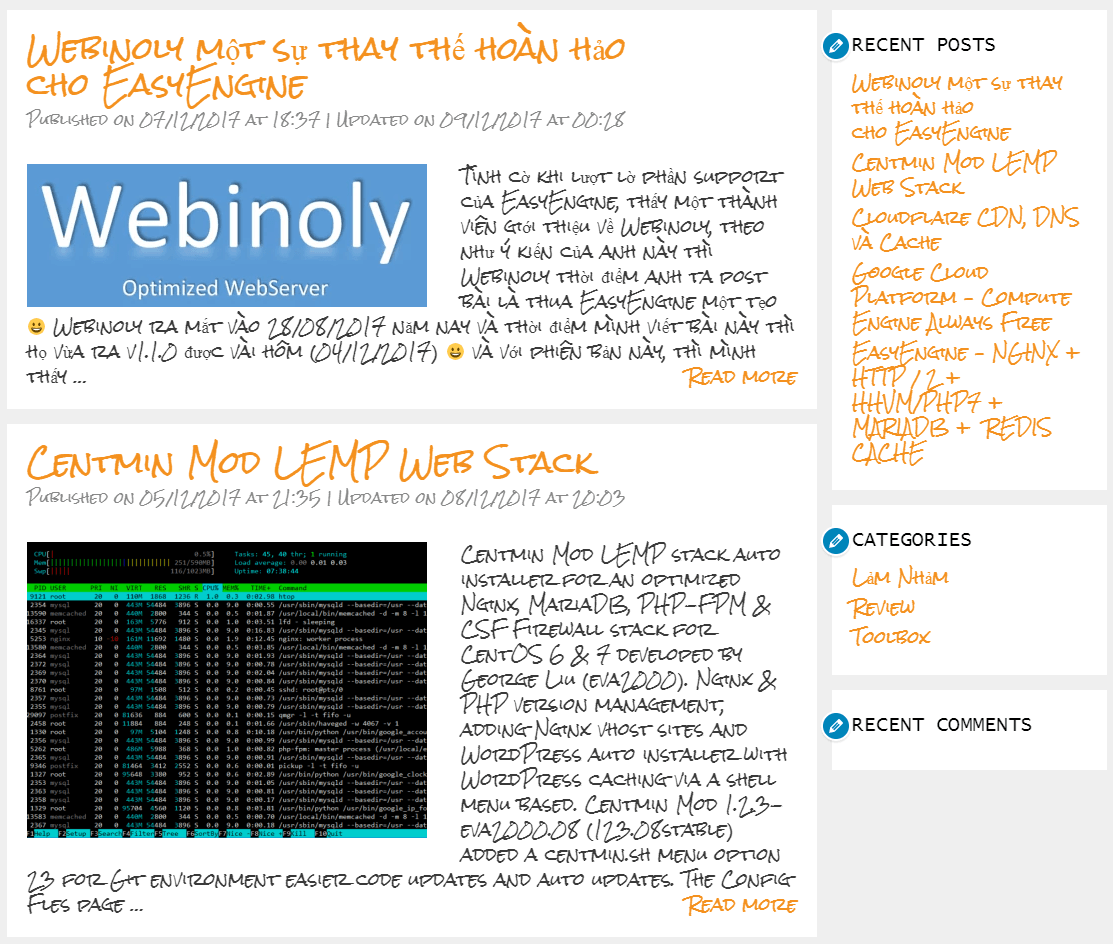
Nghịch ngợm thì bạn có thể dùng một số font bao bựa thế cũng được 😀
Tiêu đều bài viết bên ngoài trang chủ là thẻ H2, bên trong chi tiết của bài viết là thẻ H1 ở phần Typography, nội dung bài viết nằm ở phần Body, bạn có thể vào đó để chỉnh sửa theo ý thích, điểm rất mạnh của GeneratePress là phần support rất đông đảo, các vấn đề tôi thắc mắc gần như chỉ cần search google tẹo là ra, vì đã có các người trước hỏi hoặc đã được Tom viết thành hướng dẫn cả rồi, bạn nào muốn quậy tung hết lên thì cứ chịu khó search và đọc HELP là được 😀
Một tính năng khác là GP Hooks giúp bạn có thể thêm rất nhiều lệnh php vào giao diện, mà cái này thì hiện tại mình chưa có nhu cầu dùng :]]
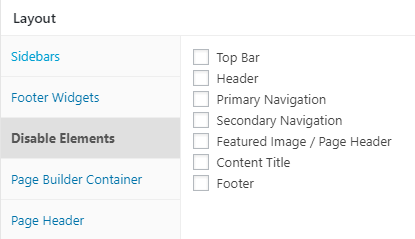
Disable Elements, giúp bạn chặn các phần tử cụ thể trên các trang và bài đăng nhất định như tiêu đề, điều hướng, đầu trang , chân trang …
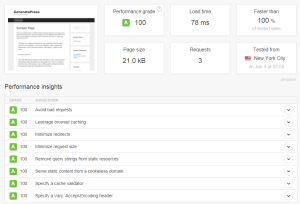
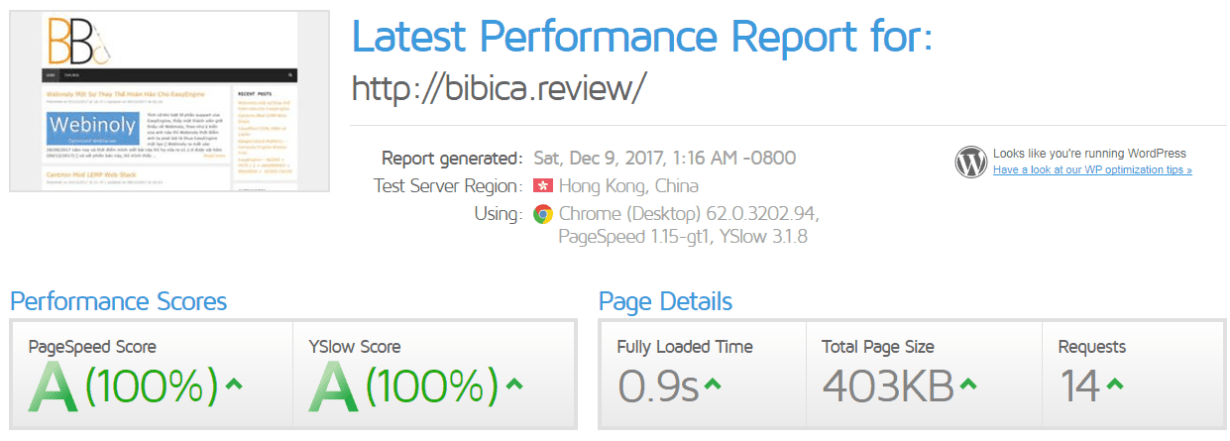
Bạn cũng dễ dàng đạt 100 điểm GTmetrix khi dùng GeneratePress
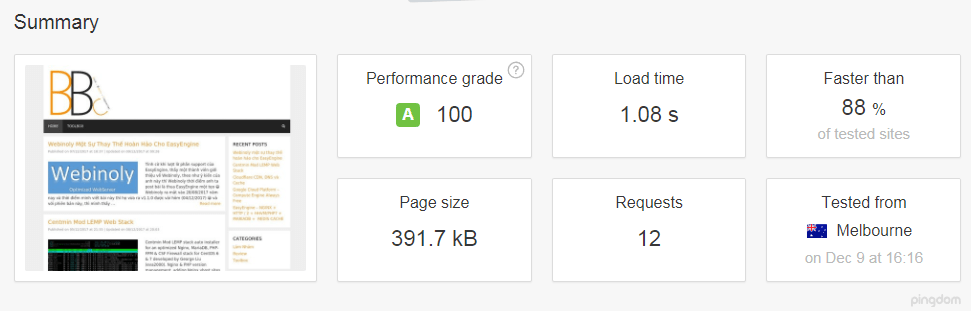
Pingdon cũng thế 😀
 Trong trường hợp bạn là một người cuồng hiệu năng, nội dung mới là quan trọng nhất, thì có thể thử GeneratePress trên một dịch vụ hosting cỡ Pantheon, bạn sẽ dễ dàng đạt được con số load time <100 ms mà không phải config gì quá nhiều
Trong trường hợp bạn là một người cuồng hiệu năng, nội dung mới là quan trọng nhất, thì có thể thử GeneratePress trên một dịch vụ hosting cỡ Pantheon, bạn sẽ dễ dàng đạt được con số load time <100 ms mà không phải config gì quá nhiều
Tuy thế nói tổng thể, để nắm rõ được GeneratePress bạn cần biết khá nhiều, tinh chỉnh một số thứ phải sửa code hoặc thêm vào css, nó không (hoặc chưa) trực quan hoàn toàn được như Flatsome, một theme cho WordPress mình đánh là mạnh khủng khiếp, họ code cũng tốt vô cùng, đặc biệt là nó cũng rất nhẹ và mượt (mình đang dùng Flatsome cho thèng ngoirungdui.com, một rừng tính năng mà vẫn nhẹ hều)
Về giá, phiên bản Premium thật sự khá mềm, với giá ~$40 không giới hạn site sử dụng, thời gian sử dụng vĩnh viễn, và 1 năm update miễn phí, hết năm thứ nhất, nếu thích bạn có thể revew sản phẩm (được giảm giá 40%), còn không thì khỏi cũng chẳng sao, tuy thế bạn sẽ không được download các bản cập nhập mới nữa :]] chắc cũng bởi nhờ không giới hạn site sử dụng từ 1 license, nên số người dùng GeneratePress rất đông 😀
Tổng thể thì giao diện GeneratePress rất đơn giản, nhẹ, nhanh, tính tùy biến rất mạnh, tuy thế thật sự nó thiếu 1 số tính năng, đôi lúc cần thêm này thêm nọ phải add thêm plugin chứ không được như Flatsome, gần như sử dụng là không phải làm thêm cái gì nữa, chắc cũng bởi thế nên mình ngó tới ngó lui, hem thấy tay Việt Nam nào dùng cả 😀
Update 25/03/2018:
Đã có phiên bản GP Premium 1.6 với vô vài tính năng mới
3/22/2018
- New: Sites module
- Translations: Merge all translations into gp-premium text domain
- General: Add smooth scroll option
- General: Move batch processing files into library
- General: Add GPP icon set
- General: WPCS and PHPCS improvements
- Blog: Fix PHP 7.2 warning
- Blog: Fix Safari infinite scroll issues with srcset
- Blog: Refresh masonry on infinite scroll append
- Blog: Remove infinite scroll on 404 and no results pages
- Blog: Fix Yoast SEO breaking columns with certain settings
- Blog: Re-layout masonry on load
- Colors: Add slideout navigation color options
- Colors: Merge navigation + sub-navigation options into one section
- Import/Export: One click export and import
- Menu Plus: Re-build slideout navigation to use vanilla JS
- Menu Plus: Add slideout navigation widget area
- Menu Plus: Add close icon to slideout navigation
- Menu Plus: Set sticky nav ID on refresh if stuck
- Menu Plus: Allow WPML to modify Page Header select metabox
- Menu Plus: Re-build mobile header using flexbox
- Menu Plus: Use CSS for slideout navigation icon
- Menu Plus: Fix sticky navigation slide down in Safari
- Menu Plus: Add workaround for iOS sticky nav search issue
- Page Header: Improve Page Header metabox UI on smaller screens
- Page Header: Use author display name in template tag
- Page Header: Add generate_page_header_id filter
- Page Header: Fix vertical center issues in IE11
- Page Header: Remove flexibility.js for IE8 support
- Page Header: Fix GiveWP compatibility
- Secondary Navigation: Re-build CSS
- Sections: Disable Gutenberg if Sections are activated
- Sections: Add generate_sections_gutenberg_compatible filter
- Spacing: Fix one container widget padding preview in Customizer
- Typography: Add Slideout Navigation typography options
- WooCommerce: Clear up-sells when directly after entry content
- WooCommerce: Fix placeholder text cut off in Firefox
- WooCommerce: Use GPP icon set for cart menu item
- WooCommerce: Load .js in the footer
- Update Background Process library
- Clean up code license key activation code
- Remove verify.php
- Prevent PHP notice when saving empty license
- Add beta testing checkbox to license key area
Trong đó chắc tiện nhất là add thêm mẫu template có sẵn (21 trang web trong bản v1.6), tương tự như các theme khác, sửa lỗi cũng cực kì nhiều
Tuy thế với cá nhân mình thì hem có nhu cầu lắm, trang này chỉ cần đơn giản như hiện tại là đã quá thừa 😛
[Chia sẻ bản quyền] Giao diện WordPress GeneratePress
Cái này thì thú thực mình không mặn mà lắm, nếu được mình hi vọng các bạn nên mua qua link reff của mình, vừa là để ủng hộ …. mình :]] vừa là để ủng hộ bé Tom, anh ta đã làm ra 1 sản phẩm mình nghĩ là rất tốt, tuy thế, nếu bạn dùng với mục đích cá nhân, tested, thì cũng có thể lấy license từ bé Dũng 😛
Update 30/03/2018:
(3/28/2018) – 1.6.2
- Sites: Prevent PHP notice when Sites can’t be reached
(3/28/2018) – 1.6.1
- Blog: Fix infinite scroll masonry issues in Firefox
- General: Improve smooth scroll script
- Import/Export: Show modules to export if defined in wp-config.php
- Sites: Prevent PHP warnings if no Sites are found
- Sites: Add generate_disable_site_library filter to disable Site Library
- Sites: Improve page builder filter display
- Sites: Prevent duplicate site display after details button in preview clicked
- WooCommerce: Add missing icons if Font Awesome is turned off
Sau khi release phiên bản big update 1.6, có vẻ Tom đã phải làm việc khá nhiều, việc release v1.6.1 và v.16.2 trong 1 ngày có vẻ là để sửa lỗi 🙁
Update 19/05/2021:
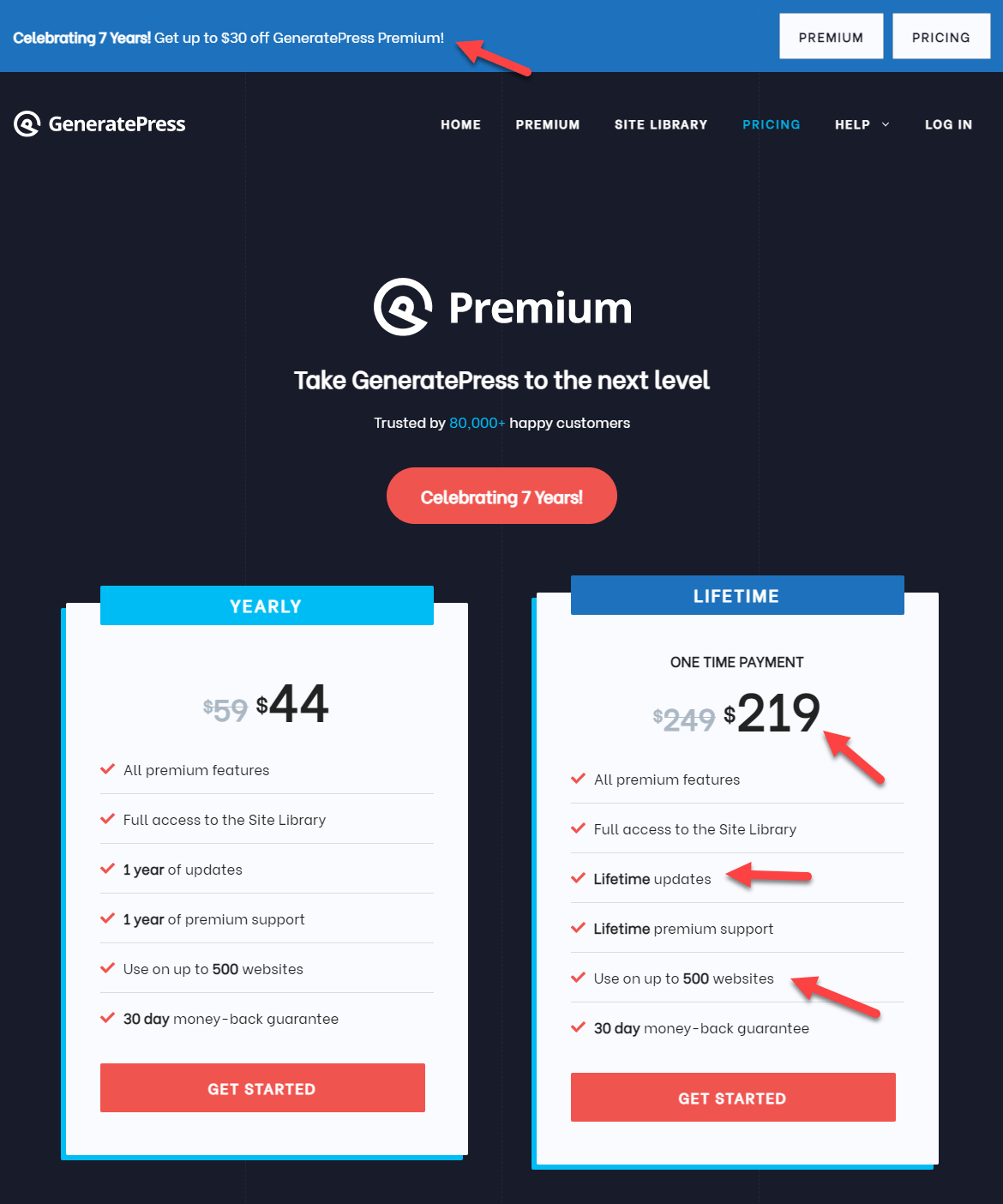
Nay tình cờ vào trang chủ của GeneratePress thì thấy họ có gói LIFETIME, kèm theo 1 license cho sử dụng trên 500 website 😀 và cái quan trọng nhất là cũng lifetime support premium luôn, phần này cực kì quan trọng, khi bạn nào việc trên nhiều trang, nhiều plugin, sẽ rất hay gặp lỗi, lúc này chỉ việc post lỗi vào thẳng trang support của họ, sẽ được giúp đỡ tận răng
$219 có thể mắc, nếu bạn chỉ làm 1 cái blog cá nhân, vớ vẩn cho vui, kiểu thèng bibica.net, nhưng nếu bạn dùng lâu dài, nhiều trang, thì lại quá ngon 😀 rất đáng để bạn đầu tư 😀
Mình cũng cập nhập cho vui thế thôi 😀 chứ thực tế thèng bibica.net trước cập nhập này, vẫn đang dùng vesion cũ mèm từ …. 2 năm trước, vẫn chạy ổn định cả ^_^















![[SHARE] GeneratePress – bibica.net child theme](https://i.bibica.net/2023/06/2023-06-01-6-40-31.jpg?w=450)
Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!