Trước đây khi tạo các custom domain, mình hay dùng Reverse Proxy qua Webinoly vì tác giả cũng viết sẵn simple dedicated reverse proxy, việc cấu hình reverse proxy cho domain, hay các location phức tạp đơn giản hơn, phần lớn chỉ cần gõ 1-2 dòng lệnh là đủ
Cách đây ít ngày tình cờ có 1 bạn hỏi cài Reverse Proxy trên LiteSpeed , sực nhớ nếu chỉ có nhu cầu dùng reverse proxy (như thèng api.bibica.net đang vận hành) thì dùng Nginx Proxy Manager rất tiện, vì nó chạy qua docker, có thể cài đặt trên các server đã cài sẵn webserver như LiteSpeed, Apache, Caddy, có giao diện web để quản lý
Thực tế thì bản thân LiteSpeed, Apache, Caddy …. đều có các hình thức Reverse Proxy rất mạnh, có điều phải đọc thêm để biết cách cấu hình trên từng webserver, dùng Nginx Proxy Manager chạy trên docker tiện nhất, ai đang chạy gì đều cấu hình như nhau
Kết quả là chỉ vì vụ custom domain cho Jetpack Photon mà giờ phải viết tới phiên bản v3 luôn 😀
Demo cho bài này mình sẽ cài Nginx Proxy Manager trên Ubuntu 22.04 sử dụng VPS UpCloud
Cài đặt Nginx Proxy Manager
- Cài đặt bằng 1 dòng lệnh bên dưới
sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Nginx-Proxy-Manager/main/setup.sh -O setup_nginx_proxy_manager.sh && sudo chmod +x setup_nginx_proxy_manager.sh && sudo ./setup_nginx_proxy_manager.sh
Giải thích các bước của đoạn code trên:
- Cập nhập OS
sudo apt update && sudo apt upgrade -y
- Cài đặt docker và docker compose
curl -sSL https://get.docker.com | sh sudo usermod -aG docker $(whoami) sudo systemctl start docker sudo systemctl enable docker apt install docker-compose -y
- Cài đặt Nginx Proxy Manager
mkdir /root/nginxproxymanager cd /root/nginxproxymanager sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Nginx-Proxy-Manager/main/docker-compose.yml -O /root/nginxproxymanager/docker-compose.yml docker-compose up -d
Đoạn code cài đặt 1 dòng ở trên cùng là mình cài đặt cho 1 VPS mới hoàn toàn, trong trường hợp bạn thích cài đặt thủ công, hoặc VPS đã cài docker, docker compose rồi thì chỉ cần cài đặt Nginx Proxy Manager ở bước cuối là đủ
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '8080:80'
- '8181:81'
- '8443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
File docker-compose.yml mình sửa lại port 1 chút, vì ý tưởng là cài đặt Nginx Proxy Manager trên 1 con VPS có sẵn webserver (Nginx, LiteSpeed ….), đang dùng các port 80 và 443
Sau khi cài đặt xong, bạn có thể truy cập vào WebUI bằng đường dẫn IP_Public:8181
http://155.248.205.121:8181
Tài khoản quản trị mặc định để login:
Email: admin@example.com Password: changeme
Sau khi login vào xong bạn có thể đổi lại email và password cho tài khoản quản trị
Reverse Proxy cho Jetpack
Việc tạo proxy trên Nginx Proxy Manager rất đơn giản, vì mọi thứ đều qua giao diện web, cấu hình ssl mọi thứ đều rất bình thường, nên mình sẽ đi thẳng tới cấu hình Reverse Proxy cho Jetpack Photon, mục đích chính của bài này
- Ví dụ domain trang của bạn là bibica.net, link Jetpack Photon sẽ là [i0-i2].wp.com/bibica.net (mặc định Jetpack dùng domain i0)
- Bạn muốn tạo 1 subdomain jetpack.bibica.net để thay cho link ảnh xuất hiện trong bài viết i2.wp.com/bibica.net/wp-content/uploads/ (vừa để dùng qua CDN Cloudflare, vừa rút ngắn link Jetpack xuống cho đẹp)
- Bạn cũng có thể dùng server cài Nginx Proxy Manager để cache thêm 1 lần nữa cho các file ảnh, lúc này 1 tấm ảnh sẽ được cache qua 3 tầng Jetpack + Nginx Proxy Manager + Cloudflare 😀 (vụ này thì nếu bạn dùng server tại Việt Nam để cache các ảnh cho truy cập tại Việt Nam thì tối ưu nhất, tiếc là mình chưa có cái server Việt Nam nào để thử vụ này)
Cấu hình bên trong Nginx Proxy Manager như sau
Hosts -> Proxy Hosts
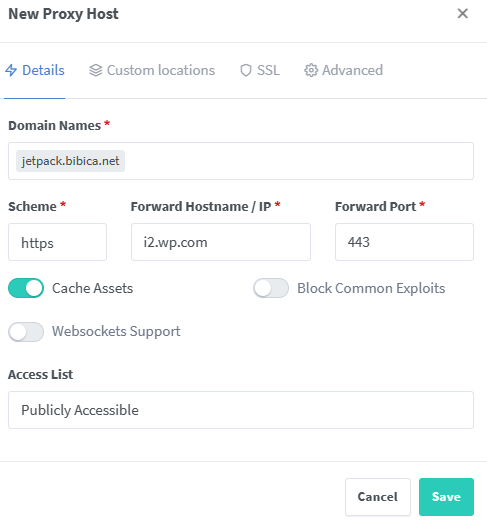
Tab Details
 |
|
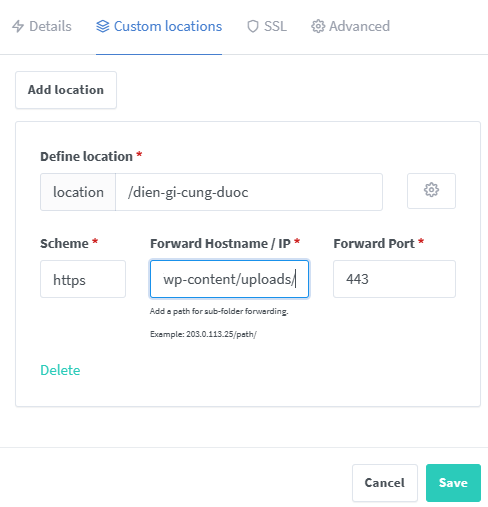
Tab Custom locations: ấn Add location
 |
|
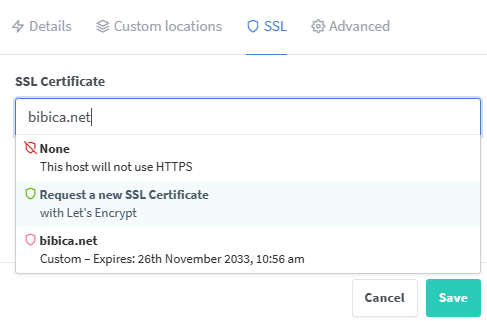
Tab SSL
Có thể tạo SSL qua Lets Encrypt hoặc dùng custom ssl từ Cloudflare
Đổi DNS, trỏ về IP cài đặt Nginx Proxy Manager nữa là xong 😛
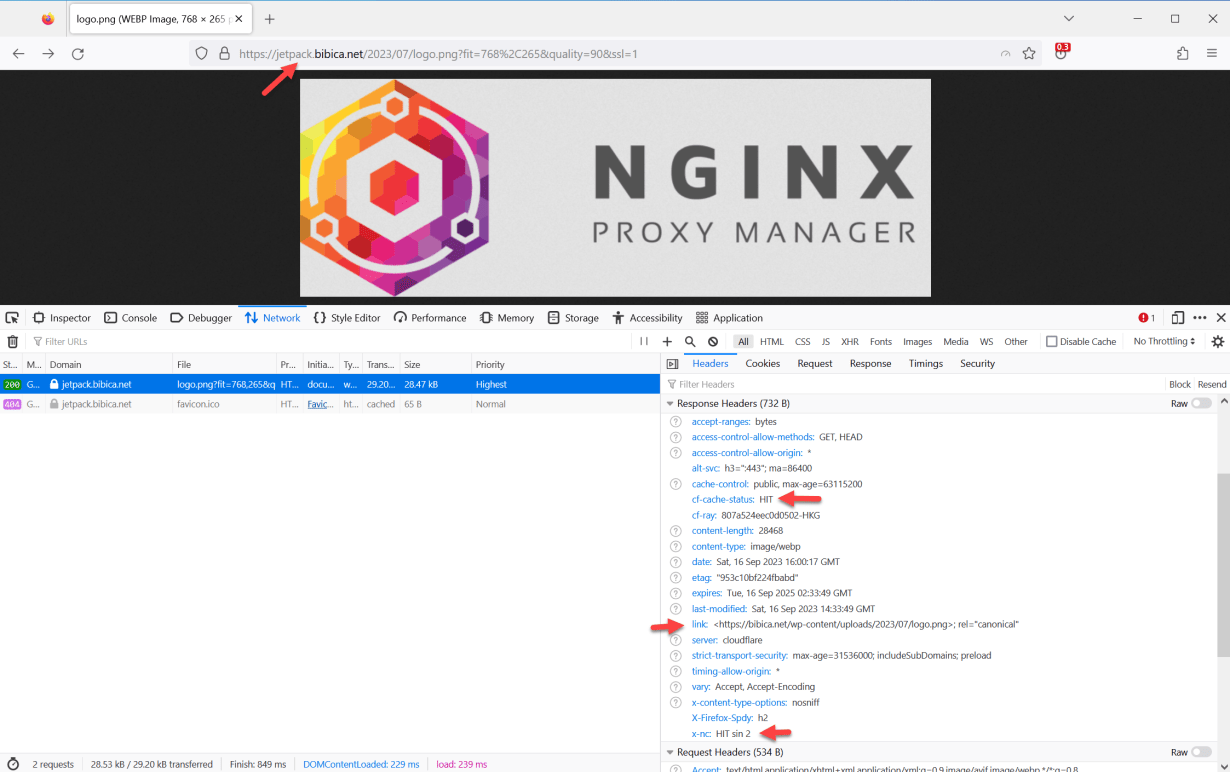
Thử nghiệm trên 1 tấm ảnh bất kì trên jetpack.bibica.net, tương tự như khi dùng link trực tiếp từ Jetpack Photon, hỗ trợ link canonical, cache hit …. mọi thứ hoạt động bình thường,
Sửa link Jetpack Photon sang domain của bạn trên WordPress
Trước giờ mình luôn sử dụng sub_filter trên Nginx cho việc này, mà nay đang giả định là cài trên 1 webserver kiểu LiteSpeed, nên không dùng được sub_filter 😀
Search với từ khóa “LiteSpeed replacing string” thì tình cờ ra được plugin Lucas String Replace, khá là ngạc nhiên là dù tác giả 6 năm không cập nhập, nhưng nó vẫn hoạt động hoàn hảo 😀
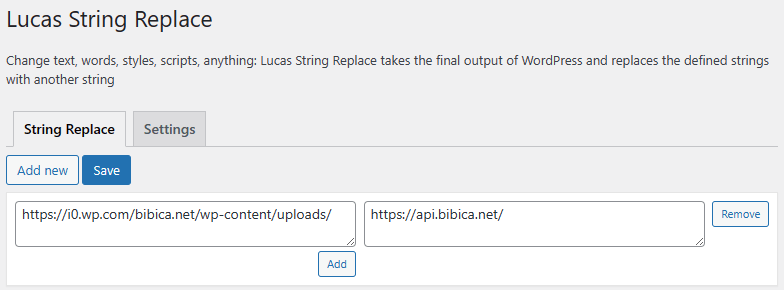
- Cách thức sử dụng đơn giản, điền 1 chuỗi cần thay thế bằng 1 chuỗi khác, ấn Save, muốn thay thế thêm thì ấn Add điền thêm vào
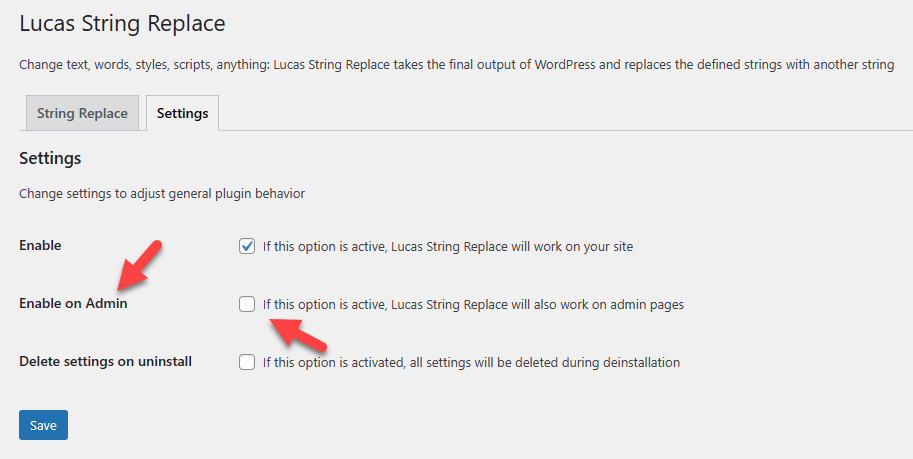
Thậm chí cách thức vận hành của nó, còn hiệu quả hơn cả sub_filter Nginx, khi nó tách ra được phần admin và phần khách, cụ thể theo cấu hình mặc định, việc replaces strings chỉ có tác dụng sau khi bài viết public hoặc preview, còn khi admin viết bài, nó không bị ảnh hưởng
Cụ thể nếu dùng sub_filter trên Cloudinary nó hay bị ăn luôn khi cập nhập lại bài 😀 dùng Lucas String Replace không bị tình huống này 😀
Vấn đề trên LiteSpeed và OpenLiteSpeed?
Hơi lằng nhằng, vì Nginx Proxy Manager dùng chung port 80 và 443 đang chạy mặc định trên LiteSpeed
Nếu muốn chạy Nginx Proxy Manager, bạn phải đổi LiteSpeed sang 1 port khác, rồi dùng chính Nginx Proxy Manager làm proxy cho LiteSpeed
Còn nếu vẫn dùng LiteSpeed trên port 80 443, chạy Nginx Proxy Manager, phải gõ kèm theo port?
Sự phức tạp của nó khiến mình thấy quá là phiền, lúc này lợi ích mang lại của viếc cấu hình Nginx Proxy Manager đơn giản, nó lại trở nên phức tạp 1 cách không cần thiết
Tiện mình cũng có thử xem vấn đề reverse proxy trực tiếp trên LiteSpeed, thấy càng nhức đầu hơn, reverse proxy đơn giản thì ở bài viết về CyberPanel Control Panel, mình cũng có dùng qua, nhưng nếu nối thêm các thư mục, sửa đường dẫn …. các kiểu cho Jetpack thì search mãi không thấy bài hướng dẫn nào tử tế cả 😀 trông như bản thân LiteSpeed không làm tính năng này hay sao ấy, phần lớn mọi người cài …. Apache để làm proxy cho LiteSpeed không à 🙁
Hiệu quả?
Về mặt lý thuyết, cách này thực sự ngu học về mặt hiệu năng, khi bạn phải cài thêm Nginx bên trong Docker, chỉ để chạy reverse proxy cho ảnh, chưa kể việc viết lại link qua PHP bằng Lucas String Replace nó cũng ăn thêm tài nguyên VPS, có điều thực tế sử dụng thì mình không thấy sự khác biệt nào quá lớn 😀
Cụ thể mình từng thử rất nhiều con VPS Orace miễn phí, cấu hình thấp nhất, chạy 1 trang WordPress là lết không nổi, nhưng chạy reverse proxy cho Jetpack Photon thì gần như không ăn CPU bao nhiêu cả, viết lại link qua PHP bằng Lucas String Replace thì cũng không khác gì mấy chuyện Jetpack Photon viết lại link gốc của mình, lý thuyết thì ăn tài nguyên nhưng nó quá ít để mà quan tâm
Họa chăng trang của bạn có số lượng người truy cập mỗi giây tính theo 500-1000 mạng may ra mới thấy sự ảnh hưởng, còn lại thì không đáng kể lắm
Ưu điểm của cách này là cấu hình siêu đơn giản, có thể áp dụng trên mọi webserver
Khi viết bài này, thứ mình hài lòng nhất là biết tới plugin Lucas String Replace, cách họ xử lý sửa lại đoạn văn bản rất hay, sử dụng cũng đơn giản, thực tế khi bạn đọc thấy dòng này, mình cũng đã chuyển sang dùng Lucas String Replace thay cho sub_filter trên Nginx 😛








Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!