Auto Cloudinary là một plugin nhỏ được viết bởi Junaid Bhura, mục đích để thay thế cho plugin gốc quá cồng kềnh từ Cloudinary
Tác giả lấy cảm hứng từ Photon và Tachyon, khi bạn upload 1 tấm ảnh lên hệ thống Wordpress, Auto Cloudinary sẽ tự chuyển nó về hệ thống của Cloudinary, sau đó sửa lại các link gốc trong bài viết sang link của Cloudinary
Ưu điểm của Auto Cloudinary là nó rất dễ cấu hình, tính tùy biến cao, và rất nhẹ, khi bạn tắt plugin, các ảnh sẽ tự chuyển về ảnh gốc trên Wordpress
1 khuyến điểm? khá lạ là Auto Cloudinary là tác giả không chuyển link từ Media file về Cloudinary, vẫn dùng link trực tiếp từ Wordpress
Tới giờ mình cũng không chắc đó là lỗi, hay do mình cấu hình không đúng trên Auto Cloudinary làm nó bị như thế, có điều ở bài này mình sẽ cố gắng sử lý hết luôn
Cloudinary là dịch vụ ảnh đầu tiên mình lựa chọn cho thèng bibica.net ở 2017 😀 2023 xem lại thì bản miễn phí của họ có cách tính hơi lằng nhằng 1 chút
25k Monthly Transformations or 25GB Managed Storage or 25GB Monthly Net Viewing Bandwidth
Ngày xưa thì họ cho miễn phí 300.000 bức ảnh và video, 10 GB space và 20 GB băng thông hàng tháng, bây giờ họ tính là 25 GB băng thông hoặc 25.000 ngàn lượt chuyển đổi hoặc 25 GB lưu trữ (thực tế, Cloudinary miễn phí tới 100 free credit)
Nếu bạn dùng khoảng 3Gb lưu trữ chứa ảnh, 3000 lượt chuyển đổi (tạo các thumbnail ở các vị trí khác nhau) thì bạn chỉ còn 19 Gb băng thông
Nếu bạn custom domain, dùng Cloudflare để cache, thì mình nghĩ gói miễn phí này, thậm chí có thể dùng được cho các trang cực to, vì Cloudflare sẽ giúp giảm tải đi rất nhiều băng thông đầu vào
Cụ thể bài này là mình demo trên haproxy.tech 😀
- Cài đặt Auto Cloudinary như 1 plugin thông thường
- Đăng kí tài khoản Cloudinary miễn phí
Cấu hình Cloudinary
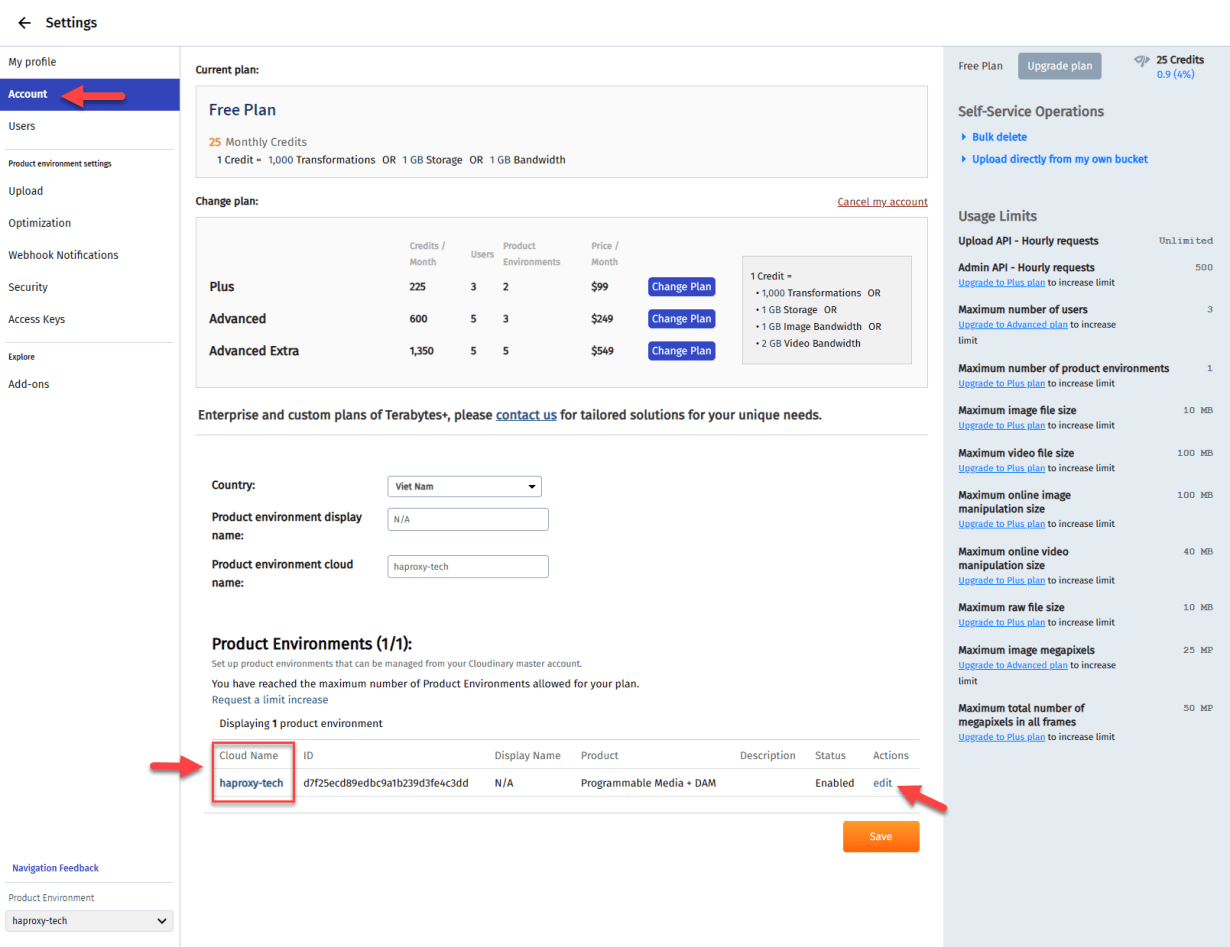
- Ở tab Account, bạn sẽ thấy giá trị Cloud Name, mặc định họ sẽ tạo ra 1 dãy số lung tung, nhìn hơi lú thì bạn có thể ấn vào edit đổi sang 1 tên nào đó tùy thích, cụ thể mình đặt tên cho Cloud Name là haproxy-tech
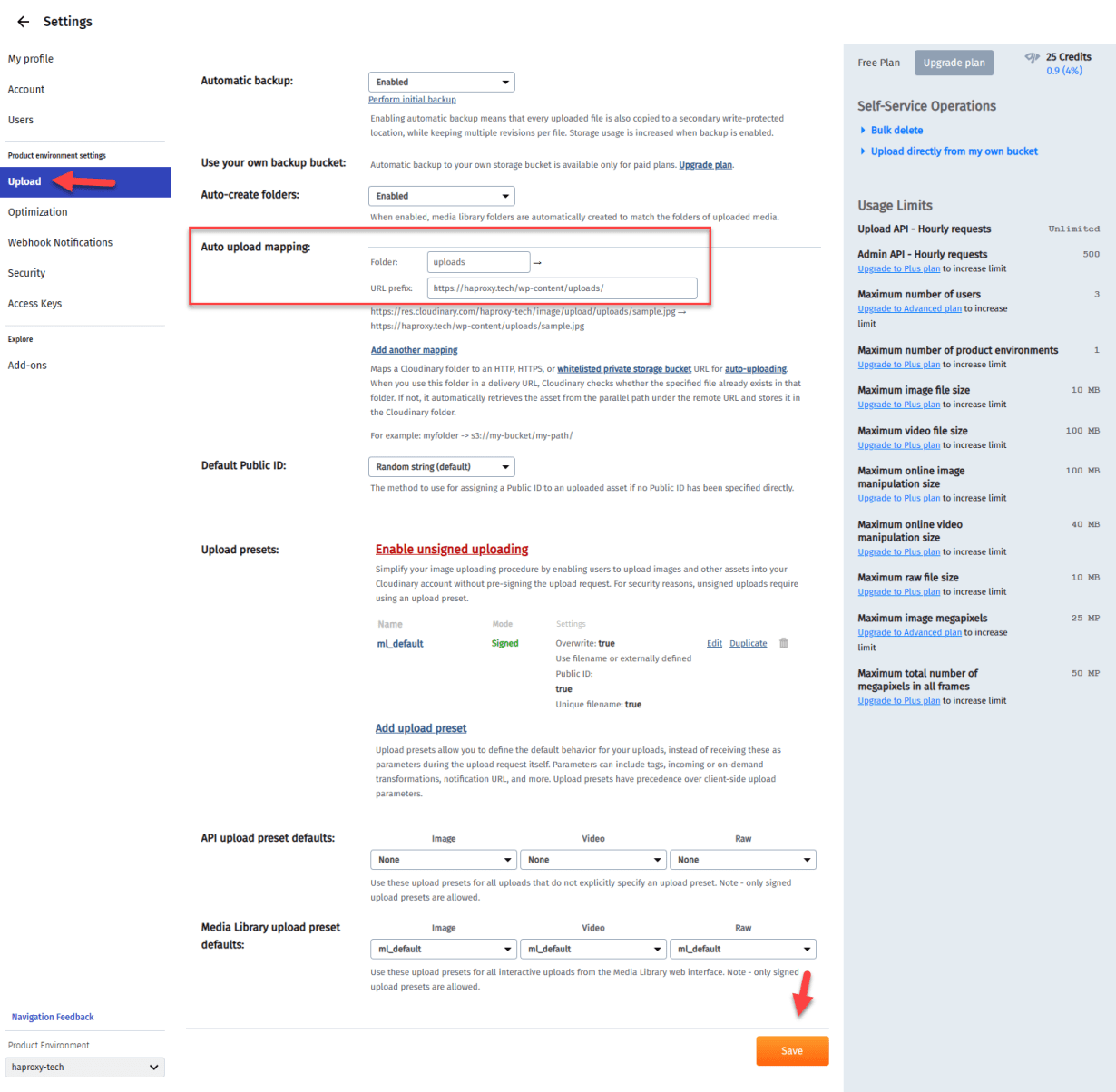
- Ở tab Upload, bạn sẽ thấy tính năng Auto upload mapping
- Bên trong Folder bạn có thể đặt 1 tên bất kì, cụ thể mình đặt là uploads
- URL prefix: thì bạn điền link mặc định chứa ảnh của Wordpress vào https://haproxy.tech/wp-content/uploads/
Nếu bạn dùng các dịch vụ object storage như Cloudflare R2, Backblaze B2 thì điền link tới thư mục chứa ảnh vào
Cấu hình Auto Cloudinary
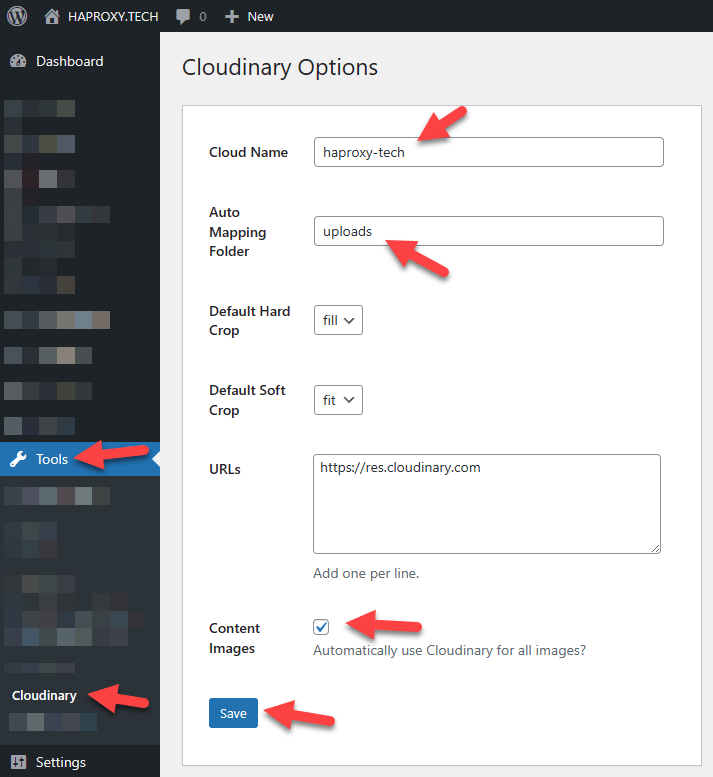
- Auto Cloudinary nằm ở bên trong Tools nên hơi khó kiếm 1 chút
- Bên trong menu bạn điền vào giá trị Cloud Name và Auto Mapping Folder tạo ở trong tài khoản Cloudinary
- Phần Content Images: click chọn Automatically use Cloudinary for all images?
Sau cùng thì ấn Save
Tùy chỉnh Cloudinary
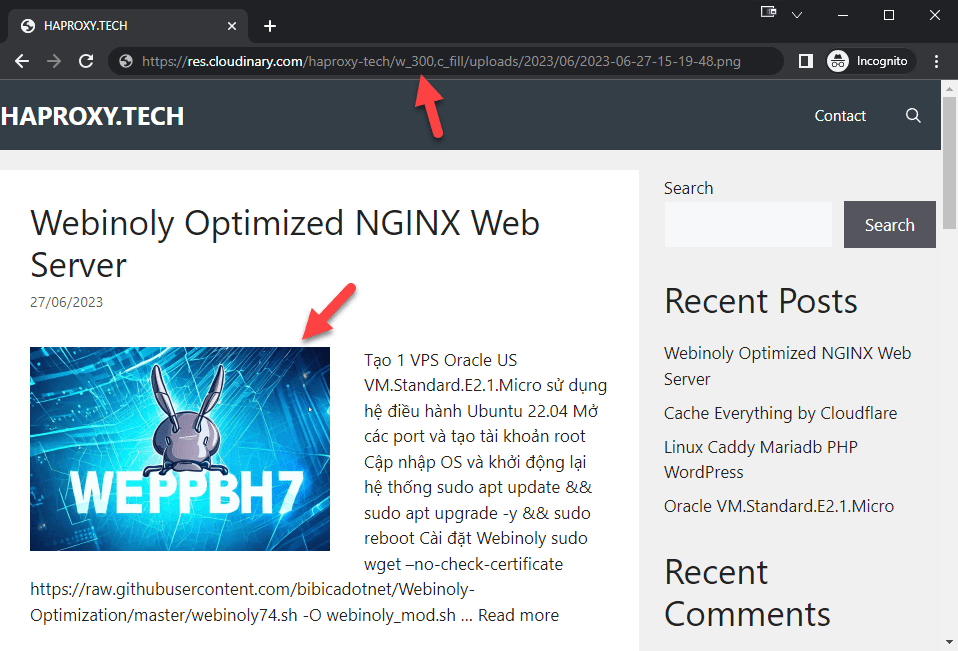
Trên trang haproxy.tech, cài đặt mặc định như thế, ảnh thumbnail ở trang chủ và ảnh featured image bên trong bài viết, đã tự động được Auto Cloudinary sử lý từ 3 biến đổi là w_auto,h_auto,c_fill hoặc c_fit
Mỗi cái không hiểu sao tác giả không set luôn các giá trị liên quan tới tối ưu, nén ảnh ….
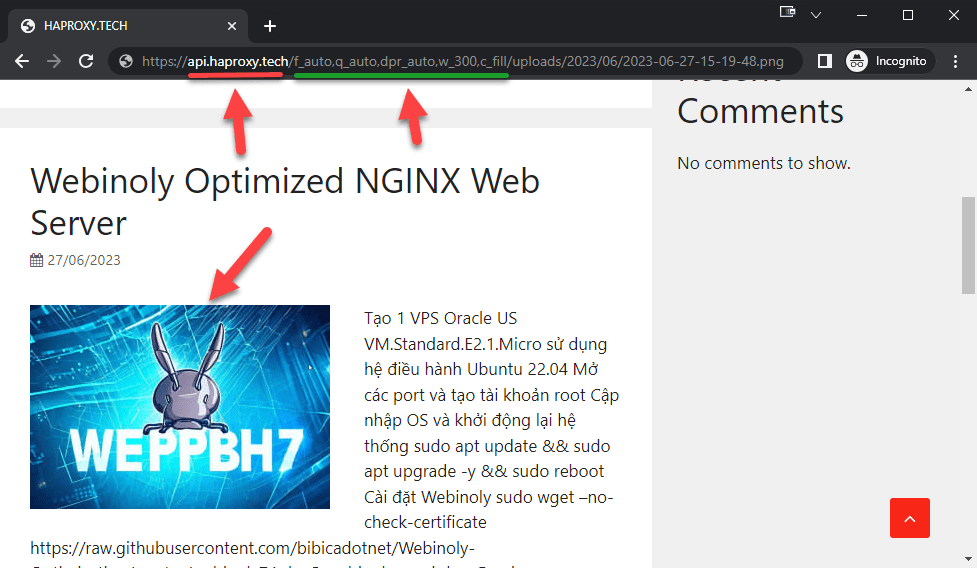
Bổ xung thêm f_auto,q_auto,dpr_auto
- f_auto: định dạng tự động, yêu cầu định dạng hình ảnh tốt nhất dựa trên trình duyệt của người dùng (trong trường hợp thích chắc cú, có thể thay giá trị fetch_format = webp để cưỡng bức dùng WebP)
- q_auto: tối ưu hóa chất lượng tự động, nó sẽ tự tính toán làm sao ảnh ở chất lượng đẹp nhất và dung lượng nhỏ nhất (bạn cũng có thể dùng quality = auto:eco cho ra chất lượng ảnh khá tốt và dung lượng rất nhỏ)
- dpr_auto: tự phù hợp kích thước cho mọi độ phân giải
- Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter( 'cloudinary_default_args', function ( $args ) {
#
$args['transform']['fetch_format'] = 'auto';
$args['transform']['quality'] = 'auto';
$args['transform']['dpr'] = 'auto';
return $args;
} );
Mình nghĩ cứ dùng tất cả auto như đoạn code demo là phù hợp cho nhiều tính huống, nhiều thiết bị, nhiều trình duyệt khác nhau, đam mê hiệu năng thì có thể dùng fetch_format = webp, quality = auto:eco, các ảnh sẽ cho ra chất lượng rất tốt và dung lượng bé tí, nhưng đôi khi các ảnh có text sẽ hơi mờ mờ 😛
Custom Domain
Lúc này chúng ta sẽ đổi res.cloudinary.com/haproxy-tech -> custom domain, cụ thể mình sẽ tạo 1 subdomain là api.haproxy.tech bằng simple dedicated reverse proxy từ Webinoly (nó dựa vào Nginx, nếu bạn dùng các webserver khác thì có thể google các lệnh về reverse proxy để làm)
sudo site api.haproxy.tech -proxy=[https://res.cloudinary.com/haproxy-tech/] -dedicated-reverse-proxy=simple
- Thêm ssl cho api.haproxy.tech
server {
listen 80;
listen [::]:80;
server_name api.haproxy.tech www.api.haproxy.tech;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /root/ssl/haproxy.tech.pem;
ssl_certificate_key /root/ssl/haproxy.tech.key;
ssl_protocols TLSv1.2 TLSv1.3;
server_name api.haproxy.tech;
access_log off;
error_log /var/log/nginx/api.haproxy.tech.error.log;
root /var/www/api.haproxy.tech/htdocs;
index index.php index.html index.htm;
include common/auth.conf;
# WebinolyCustom
include apps.d/api.haproxy.tech-proxy.conf;
# WebinolyCustomEnd
include /var/www/api.haproxy.tech/*-nginx.conf;
include /etc/nginx/conf.d/*.conf.srv;
}
# WebinolyNginxServerEnd
- Khởi động lại Nginx
nginx -t service nginx reload
Lúc này https://res.cloudinary.com/haproxy-tech/ đã được thay thế bằng https://api.haproxy.tech/
Các tùy chỉnh biến đổi của ảnh hiện ra chính xác như mong đợi 😀
- Tiếp theo sử dụng nginx_substitutions_filter để tự đổi các link res.cloudinary.com/haproxy-tech -> api.haproxy.tech trong bài viết
sub_filter_once off; sub_filter_last_modified on; sub_filter https://res.cloudinary.com/haproxy-tech/ https://api.haproxy.tech/;
- Điền bên trong server { }, sau đó khởi động lại Nginx
Cụ thể bạn có thể tham khảo cấu hình trên haproxy.tech
server {
listen 80;
listen [::]:80;
server_name haproxy.tech www.haproxy.tech;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /root/ssl/haproxy.tech.pem;
ssl_certificate_key /root/ssl/haproxy.tech.key;
ssl_protocols TLSv1.2 TLSv1.3;
sub_filter_once off;
sub_filter_last_modified on;
sub_filter https://res.cloudinary.com/haproxy-tech/ https://api.haproxy.tech/;
server_name haproxy.tech www.haproxy.tech;
access_log off;
error_log /var/log/nginx/haproxy.tech.error.log;
root /var/www/haproxy.tech/htdocs;
index index.php index.html index.htm;
include common/auth.conf;
# WebinolyCustom
# WebinolyCustomEnd
include common/php.conf;
include common/wpcommon-noauth.conf;
include common/locations.conf;
include common/header.conf;
include /var/www/haproxy.tech/*-nginx.conf;
include /etc/nginx/conf.d/*.conf.srv;
}
# WebinolyNginxServerEnd
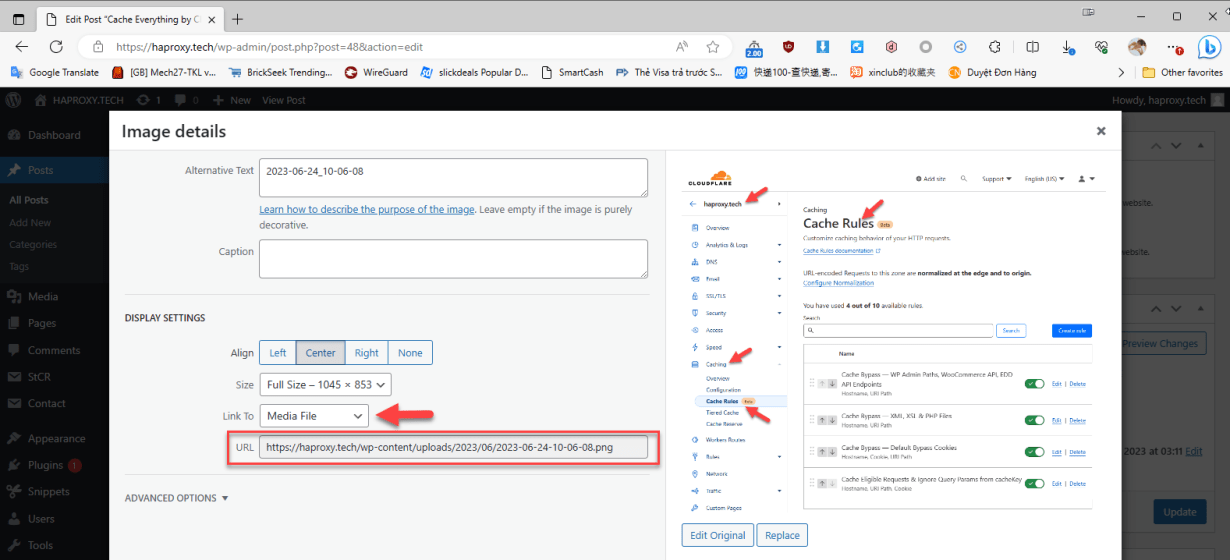
Ở đầu bài, mình cũng có nói, Auto Cloudinary tác giả không chuyển link từ Media file về Cloudinary, vẫn dùng link trực tiếp từ Wordpress, kết quả link ấn vào ảnh để phóng to ra, nó vẫn dùng link gốc:
https://haproxy.tech/wp-content/uploads/2023/06/2023-06-24-10-06-08.png
- Tiếp tục sử dụng nginx_substitutions_filter để tự đổi các link haproxy.tech/wp-content/uploads -> api.haproxy.tech/f_auto,fl_lossy,q_auto,dpr_auto/uploads/ trong bài viết
- Lúc này đoạn code liên quan tới nginx_substitutions_filter sẽ tương tự như thế
sub_filter_once off; sub_filter_last_modified on; sub_filter https://res.cloudinary.com/haproxy-tech/ https://api.haproxy.tech/; sub_filter https://haproxy.tech/wp-content/uploads/ https://api.haproxy.tech/f_auto,fl_lossy,q_auto,dpr_auto/uploads/;
- Khởi động lại Nginx một lần nữa là được 😛
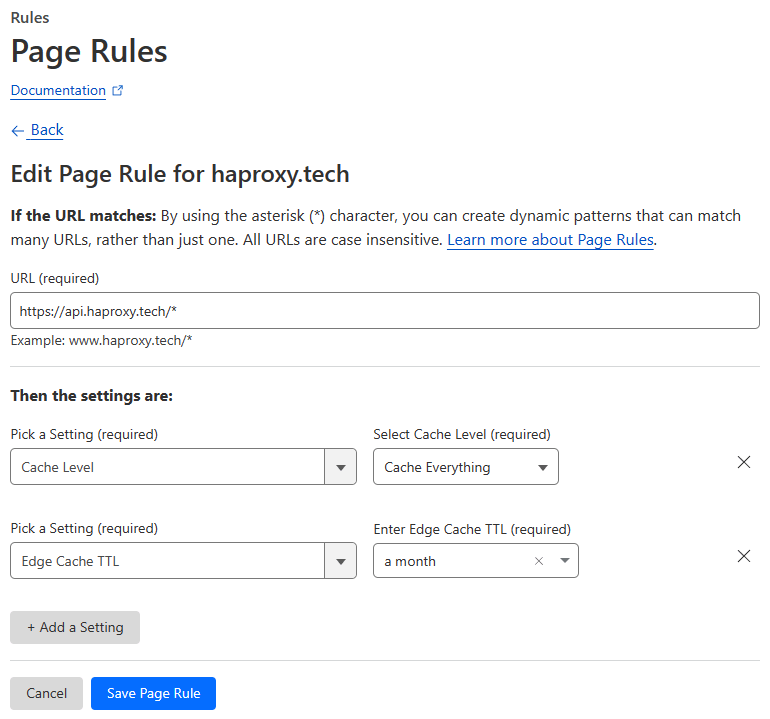
Cloudflare Page Rules
Tạo 1 page rules Cache Everything cho domain api.haproxy.tech
Xóa ảnh gốc từ Wordpress
Lý thuyết thì ảnh khi load lần đầu tiên, nó sẽ chuyển về hệ thống của Cloudinary, bạn có thể xóa ảnh gốc trên Wordpress đi cho nhẹ
Có điều plugin Auto Cloudinary tác giả không viết cho nhu cầu này, có thể xử lý thủ công hơn 1 chút, là sau 1-2 năm gì đó, nếu thấy ảnh trong host chứa Wordpress nhiều quá, thì có thể backup thư mục wp-content/uploads ra 1 chỗ khác, sau đó xóa đi, lúc nào không dùng Cloudinary nữa thì kéo ngược về
Kết luận
Sử dụng Auto Cloudinary trên Cloudinary kết hợp với Cloudflare để cache, theo mình là giải pháp rất tốt cho ảnh trên WordPress, cấu hình khá đơn giản và rất nhẹ, gần như mọi thứ đều được xử lý ở cấp độ server, sau này, vì lý do nào đó, không muốn dùng nữa, bạn chỉ cần tắt Auto Cloudinary và nginx_substitutions_filter trên Nginx đi là các link sẽ trở về mặc định
Trong các dịch vụ liên quan tới ảnh, mình vẫn thích nhất Cloudinary, tài khoản FREE của họ cấp khá rủng rỉnh, ảnh được nén rất cân bằng, nó bảo đảm chất lượng tốt và dung lượng nhỏ, hỗ trợ nhiều định dạng, link ảnh của họ cũng rất sạch sẽ, không có các query string phía sau như các dịch vụ khác
Sử dụng reverse proxy trên Jetpack thì theo mình không quá tối ưu, nhưng trên Cloudinary thì đặc biệt hiệu quả, vì chúng ta đã sử dụng Cloudflare để CDN, nên sẽ tiêu tốn rất ít băng thông từ gói miễn phí của Cloudinary
Ban đầu khi viết bài này, mình chỉ đánh giá combo trong bài là tốt, đáng sử dụng tuy thế khi ngồi cấu hình, tinh chỉnh thêm, kiểm tra lại thì thấy Cloudinary hiện tại hỗ trợ cả AVIF, khá tiếc là chỉ dành cho thành viên trả phí, nếu tính năng mà miễn phí thì combo trong bài tuyệt đối là top đầu trong việc sử lý ảnh trên WordPress 😀












Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!