Dưới đây là một số kinh nghiệm tăng tốc, tối ưu hóa cho WordPress mà mình thấy có hiệu quả, có thể đúng, có thể sai, tùy theo quan điểm mỗi người
Chẳng hạn với các lập trình viên, họ luôn ưu tiên code tốt, chuẩn, sạch sẽ, hay với người quản trị VPS, họ lại cần một dịch vụ hosting có uptime 99.99999% 😀 hay với người sử dụng đơn thuần, họ chỉ quan tâm cái plugin đó chạy đúng yêu cầu của họ, còn chuyện chạy chậm, lag, không an toàn … là thứ yếu 😛
Thứ tự ưu tiên sẽ là từ trên xuống dưới, hi vọng bài viết sẽ giúp các bạn có thêm kinh nghiệm về vấn đề này, cơ bản nó cũng khá tương đồng với 1 bài mình viết bên NRG 100 điểm cho GTmetrix, Pingdom và PageSpeed Insights 😀
1. Hosting
Hosting vẫn là cái quan trọng, tiên quyết nhất của việc tăng tốc độ cho website, thật ra nếu mạng Việt Nam không đứt cáp triền miên thì mình sẽ recommend các hosting server US, giá rẻ, ổn định, băng thông nhiều, cơ sở hạ tầng, trình độ kĩ thuật và support tốt, tuy thế mạng Việt Nam trong năm 2017 đứt cáp theo mình nhớ sơ sơ khoảng 5-7 lần rồi, thành ra hiện tại dùng hosting location US gần như là không thể
Bạn có thể chọn các dịch vụ hosting có location tại Singapore, Hong Kong, Japan, Đài Loan, Trung Quốc … nói chung các nước Châu Á, gần Việt Nam là được, tuy thế vấn đề location nó lại liên quan khá nhiều về phía mạng của dịch vụ, port đi ra vào băng thông thế nào, đường truyền thuê của ai, nên cùng location như Japan hay Sing có dịch vụ sẽ nhanh, có dịch vụ lại không nhanh bằng, cái này phải thử trực tiếp mới biết, như Google Cloud cũng có server tại Tokyo, speed download cao vật vã nhưng nếu thuần TTFB lại không nhanh bằng Vultr cũng server tại Tokyo
Ở thời điểm này thì mình nghĩ là nên dùng VPS chứ không nên dùng các gói hosting share, với việc dùng các script như Webinoly, Centmin Mod, EasyEngine bạn chỉ mất đâu đó từ 10-60 phút là đã có một con VPS sẵn sàng để hoạt động, và hoàn toàn không cần biết bất cứ 1 dòng lệnh nào cả
Thời điểm 2019, VPS mình chỉ recommend 2 dịch vụ, 1 là của Amazon, 2 là của Google
Lý do? đơn giản là uptime của họ luôn đạt trên 99.9999% và cái đó là cái tiên quyết đầu tiên mình quan tâm khi nói tới VPS
Tuy thế, giá của Google thì quá đắt, nên tạm bỏ qua, bạn có thể dùng của Amazon, kèm theo dùng AWS Gift Card để thanh toán, tỷ giá trung bình đang bán trên ebay là $25-$35 cho gift card $150
Share hosting thì mình không khuyến khích, và nếu dùng, bạn sẽ tốn rất nhiều thời gian “vô bổ” để đi giải quyết các lỗi, kiểu như plugin cần 1 số quyền, dịch vụ hosting họ cắt cái hàm đó, không cho chạy, hay 1001 các thứ như downtime, server lỗi, cúp điện, đổi DNS ….
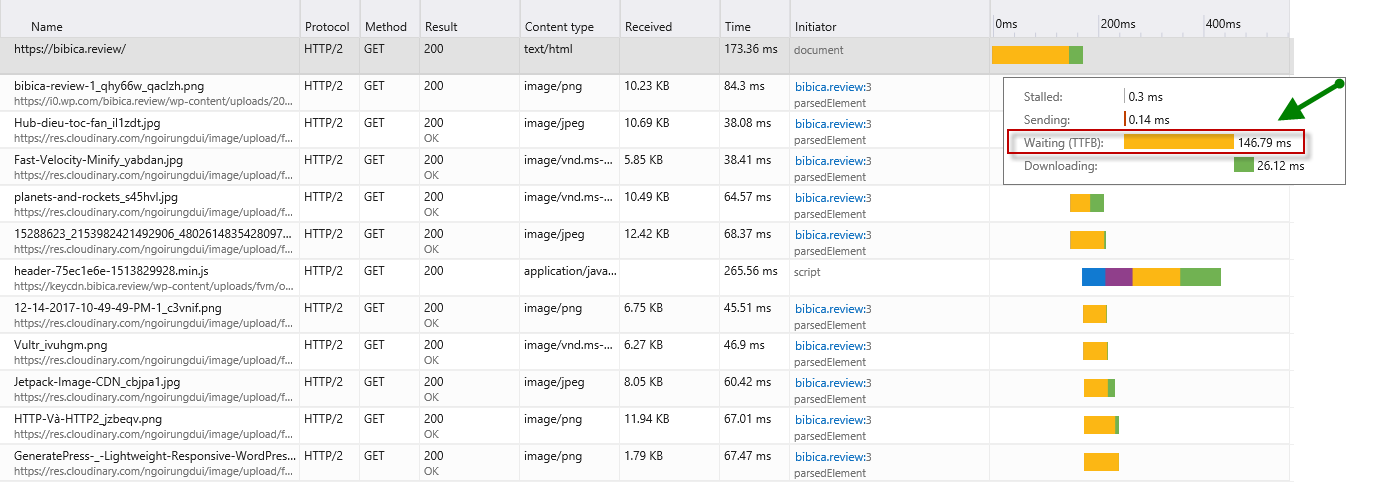
Yeb, chọn share host, VPS hay server sao cũng được, tùy nhu cầu sử dụng và tài chính của mỗi người, có điều nếu bạn quan tâm tới các thứ gọi là tối ưu hiệu năng, thì tốt nhất chỉ nên dùng VPS hoặc server riêng, location nào thì tùy, cứ từ chỗ của bạn ping tới VPS < 50 ms là được, độ trễ TTFB khi chạy trung bình < 200 ms 😀
Nếu nhu cầu khách vào site chủ yếu ở Việt Nam thì cũng có thể chọn server tại Việt Nam, tuy thế nói thật là mình không khuyến khích, vì giá cao, network, cơ sở hạ tầng không ổn định, thật sự thì với các hosting Việt Nam mình chẳng biết giới thiệu dịch vụ nào, theo mình nhìn thì các dịch vụ đặt server tại Viettel có vẻ tốc độ ổn hơn
Tổng thể về hosting ở ý quan trọng nhất, mình đề xuất sử dụng Lightsail, một dịch vụ VPS của Amazon, có tỷ lệ uptime tuyệt vời ở cụm location Singapore, hiện tại trang bibica.net cũng đang chạy trên Amazon Lightsail, gói $10/month, và mình đã dùng khoảng 1 năm ở cụm location Singapore, gần như không có bất cứ 1 phút downtime nào do phía hosting cả, downtime nếu có toàn do mình nghịch VPS thôi 😀
2. Config Hosting
Config Hosting thật sự là một bước rất khó, cần rất nhiều năm kinh nghiệm, cách đây khoảng 10 năm, mình gặp rất nhiều trường hợp dùng server riêng $100-$200 mà tốc độ chạy ì ạch còn thua xa mấy cái hosting share $1-$2 / month, tuy thế bây giờ, với sự ra đời của các auto script, việc cài đặt server chưa bao giờ đơn giản tới thế, bạn có thể sử dụng Webinoly, Centmin Mod, EasyEngine hoặc tự config tùy thích, tuy thế mình recommend là nên dùng 1 trong 3 script trên, họ đã config sẵn Nginx + MariaDB (MySQL) + PHP v7 + HTTP/2 tối ưu cả rồi, chạy rất nhẹ và mượt
Centmin Mod gần như là chạy nhanh và mượt nhất về hiệu năng, EasyEngine đã từng là một tượng đài trong các script auto cho WordPress, Webinoly thì ra mắt hơn 1 năm rồi, dùng cái nào cũng được, tùy sở thích và hệ điều hành bạn muốn dùng, cá nhân mình đang dùng bibica.net chạy Centmin Mod, ngoirungdui.com chạy Webinoly, thời gian gần 2 năm, và chúng đều chạy cực kì ổn định, mình hoàn toàn hài lòng, bởi đơn giản, những gì họ nghĩ là tốt, họ đã làm cả rồi, bạn chỉ việc chạy vài dòng code là đủ 😛
Tất nhiên bạn thích tự config cũng được, vì nói sao nói, các script auto thì họ thường config chuẩn các thông số quanh quanh ở mức 1-2GB RAM, nếu có nhu cầu cao hơn thì cần sửa lại cho phù hợp, cơ mà nói thật là không nhiều người có thể đứng ra vỗ ngực là config WordPress tốt hơn 3 script kể trên đâu :]]
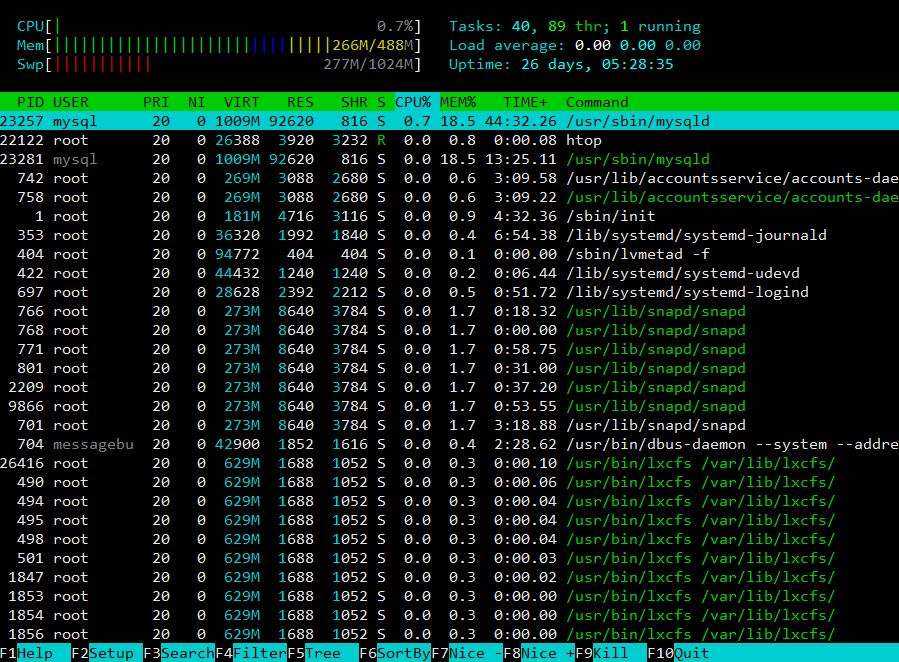
Như bạn thấy, mình từng chạy 2 site bibica.net và ngoirungdui.com bằng WordPress trên VPS Vultr 512 MB RAM trung bình chỉ dùng hết ~ 300 MB RAM, CPU load gần như không đáng kể 😀
Cá nhân thì mình recommend Webinoly vì siêu nhẹ và đơn giản, chỉ mất khoảng 10 phút là bạn đã cài đặt xong các thứ để có thể sử dụng, tất nhiên bạn có thể thử Centmin Mod nếu muốn cảm giác xé gió nhất :]] tuy thế, bạn sẽ mất rất nhiều thời gian để tìm hiểu, mày mò
Nếu thích hàng Việt Nam bạn có thể thử VPSSIM, một sản phẩm chạy trên Centos 6 & 7, điểm rất tuyệt là họ có rất nhiều tính năng hữu ích như sao lưu và phục hồi full website (cả code và database), thêm nữa là họ sử dụng ngôn ngữ tiếng Việt, rất phù hợp cho bạn nào mới bắt đầu sử dụng các script dạng auto thế này, khi mới sử dụng mình cũng dùng qua VPSSIM 😀
Chốt ý 2 config hosting, mình recommend sử dụng Webinoly, đơn giản là vì mình thấy nó quá đủ cho mọi nhu cầu, chạy ổn định, nhẹ nhàng, và rất đơn giản
Còn nếu bạn thích tiếng Việt, có thể dùng qua VPSSIM, một sản phẩm của người Việt Nam, cũng rất tốt, và đặc biệt, khi dùng có lỗi gì, bạn chỉ cần liên hệ trực tiếp với tác giả để nhờ hướng dẫn, quá đã luôn 😀
3. Cloudflare (CDN, DNS, Cache)
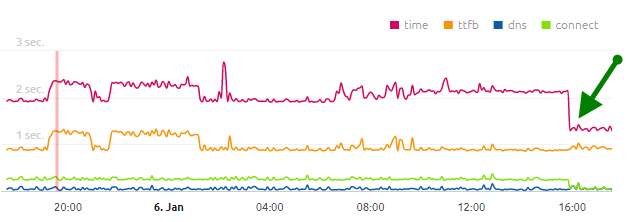
Sử dụng Cloudflare cho DNS và CDN cải thiện khá nhiều về tốc độ, thậm chí nếu bạn đang dùng 1 hosting US cũng cải thiện cực tốt, bật Cloudflare lên một phát tất cả các thông số về thời gian load, DNS, SSL, TTFB đều giảm xuống đáng kể
Ở thời điểm bạn đọc thấy dòng này thì Cloudflare đã có server tại Việt Nam, giúp các truy cập từ Việt Nam cực nhanh, gần như ngang ngửa locahost 😀
4. Optimization images
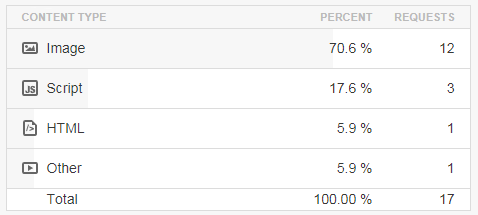
 Nếu không có gì quá đặc biệt, thì thông thường hình ảnh chiếm khoảng 50%-80% dung lượng của trang web đó, bởi thế, nếu tối ưu hình ảnh tốt, thì bạn đã tăng tốc độ trang web lên rất nhiều rồi
Nếu không có gì quá đặc biệt, thì thông thường hình ảnh chiếm khoảng 50%-80% dung lượng của trang web đó, bởi thế, nếu tối ưu hình ảnh tốt, thì bạn đã tăng tốc độ trang web lên rất nhiều rồi
Để tối ưu ảnh thì bạn chỉ cần dùng Jetpack Image CDN là đủ, không cần phải dùng thêm các script tối ưu ảnh khác như WP Smush, EWWW Image Optimizer, Optimus hay Kraken.io … nữa
Các dịch vụ như Jetpack Image CDN ngoài trừ chuyện tự động tối ưu ảnh (nén ảnh), họ còn kèm theo các dịch vụ CDN, khiến tốc độ load ảnh gần như tức thời, bạn sẽ tiết kiệm được rất nhiều băng thông và tài nguyên máy chủ, vô cùng hiệu quả, kèm theo đó là họ sử lý vấn đề server <-> server, bạn không phải tốn thời gian để tối ưu ảnh khi upload hình lên nữa, tiết kiệm rất nhiều thời gian 😀
Thật sự thì nếu dùng qua Jetpack Image CDN rồi thì gần như không còn ai muốn dùng lại các plugin tối ưu ảnh dùng các công nghệ cũ như WP Smush, EWWW Image Optimizer, Optimus hay Kraken.io … nữa
Cá nhân mình recommend sử dụng Jetpack Image CDN, nó FREE 100% băng thông, server lại cực kì mạnh, gần như với Jetpack Image CDN mình chưa khi nào thấy ảnh load tới giây thứ 2, kể cả khi đứt cáp quốc tế 😀
Thực tế dù đã dùng rất nhiều cách khác, sau cùng mình vẫn quay về dùng Jetpack Photon cho bibica.net và ngoirungdui.com và thời điểm này thì mình quyết định là không đổi nữa, cho tới khi gặp các bất cập mới (nếu có) mà thôi
5. WordPress Caching
Cache là phương pháp đơn giản và hiệu quả nhất cho việc tăng tốc và giảm tải cho WordPress, bạn có thể dùng bất cứ plugin cache nào bạn thích, thông dụng thì có WP Super Cache, W3 Total Cache, WP Rocket hay một số tên ít người biết tới hơn như WP Fastest Cache, Comet Cache, Cache Enabler …
Bạn có thể dùng Cache Enabler, nó là một plugin miễn phí được làm bởi KeyCDN, cực kì đơn giản và hiệu quả, WP Fastest Cache cũng rất tốt, dễ sử dụng
Tuy thế cá nhân mình vẫn recommend sử dụng kết hợp WP Rocket và Rocket-Nginx, lúc này trang web được đi thẳng từ NGINX → Static file nên rất nhanh và sử dụng tài nguyên server cực kì ít, VPS Vultr 512 MB RAM khi sử dụng WP Rocket và Rocket-Nginx thì sơ sơ có thể chịu tải được 1000 người online trên mỗi giây
WP Rocket cũng có thêm các tính năng rất mạnh và hiệu quả khác như LazyLoad, Database Optimization, CDN, cache theo cookies, user agents, query strings … giúp bạn có thể tích hợp gần như tất các plugin khác chạy cùng mà không gây lỗi
WP Rocket tuy chỉ dùng phương pháp cache đơn giản nhất, cache thành file html, tuy thế, việc kết hợp sử dụng kèm Rocket-Nginx, giúp bỏ thẳng qua vấn đề truy xuất php khiến nó trở thành một plugin cache hiệu quả nhất hiện nay cho WordPress, nếu có chê, thì chắc chỉ có thể chê tính năng Minify, Combine và Render-blocking file CSS/JS chưa tốt lắm mà thôi
Chốt lại cho bước 5 WordPress Caching:
Muốn FREE dùng Cache Enabler, muốn FEE dùng WP Rocket và Rocket-Nginx
Mình đã dùng trực tiếp 2 plugin này trong thời gian rất dài để kiểm nghiệm, và chúng chạy luôn ổn định, mượt mà và cực kì ít gây lỗi, việc cấu hình cũng rất đơn giản, thường chỉ trong vài phút là xong 😀
6. Theme
Từ bước thứ 6 này trở đi, thì nó không quá quan trọng, có cải thiện, nhưng không hiệu quả bằng 5 bước đầu tiên 😀
Về theme, ta lại phải bàn sang vấn đề tính năng và nhu cầu mỗi người, 1 theme rất tốt, nhẹ và nhanh, nhưng người dùng thấy không đẹp, thiếu tính năng, họ không thích thì phải làm sao 😀 họ lựa 1 theme nặng khủng khiếp với hàng tá tính năng mà chẳng bao giờ họ sử dụng, nhưng họ thích dùng thì … phải sử lý theo thế chứ sao 😛
Nói về theme là phải nói tới tư duy của người dùng cuối, khách vào site, không phải nói theo kiểu mấy ông lập trình, cứ nói “teo phải viết thế nó mới nhanh, nó mới sạch, nó mới tối ưu” 😀 người sử dụng họ chỉ nhìn giao diện, họ thấy không đẹp thì họ không nhìn tiếp, chỉ thế thôi 😀
Bạn có thể thoải mái lựa theme bạn thích, miễn phí hay trả phí đều được, không thành vấn đề, nếu 1 theme miễn phí có khoảng > 10.000 lượt download thì đều rất tốt rồi, theme trả phí thì chỉ cần phiên bản mới nhất vẫn đang còn được tác giả update trong khoảng 3 tháng là được
Theme thì mình recommend 2 sản phẩm là Flatsome và GeneratePress, tác giả viết 2 theme này trình độ đều rất cao, tốc độ update cũng rất đều đặn, theme cũng rất đơn giản và đẹp, tùy biến cao
Flatsome, một bộ theme vô cùng đồ sộ với 1 rừng tính năng mà nhẹ hều, chạy cứ phải nói là xé gió :]] phải nói đây là một trong các giao diện xứng đáng tới từng đồng phải trả 😀
GeneratePress thì phải nói thẳng là không bằng Flatsome, để dễ hình dung thì Flatsome nếu chơi game ta gọi là auto play 😀 còn GeneratePress thì gọi là semi auto 😛 tuy thế, nếu thuần túy chỉ là blog, nó cũng đủ dùng và đủ xài 😀
Về vấn đề theme thì khá khó bàn, thường xử lý tối ưu cho theme, bạn phải tự làm, khá khó để nói chung chung là tối ưu làm sao, có điều cũng đừng quá lo lắng, thường thì các theme trả phí, hoặc miễn phí mà có > 10.000 lượt download, thì người viết họ đã làm tốt cả rồi, down về dùng là được 😛
7. Plugin
Sử dụng, chọn lựa plugin cho WordPress nó cũng khó nhằn không thua gì bước 2, config hosting, rất chua, cần nhiều kinh nghiệm, như bạn cần một tính năng nào đó cho blog hoặc shop của bạn, nhưng search ra được cái plugin chạy đúng yêu cầu, nó lại gây lỗi đụng chạm với 1 số plugin đang sử dụng, vấn đề tiếp theo là bắt buộc bạn cần tính năng đó, không bỏ được, còn cố search ra các plugin có tính năng tương tự thì không ra, hỏi có mệt mỏi không 😀
Hay như đơn giản bạn cần mấy cái form nhỏ nhỏ để làm phần contact, send mail đơn giản, không dưới 50-100 plugin có tính năng như thế, chọn thèng nào? Contact Form 7 từng là một tượng đài cho chuyện này, thậm chí có người từng nói “teo sử dụng nó cho vài trăm trang web, mà dạo này bị spam khủng khiếp wá”, ok, tiếp theo thì để hạn chế spam, đơn giản nhất, ta sử dụng thêm reCAPTCHA, cũng chẳng vấn đề gì, nhưng nó làm chậm trang của bạn vì phải load thêm 1 mớ API chó má gì đó từ Google, chưa kể còn gây sự khó chịu cho khách vào xem, gửi có cái mail liên hệ mà thèng reCAPTCHA nó bắt click vào xe, vào cây, vào bảng chỉ đường, bực, ếu thèm liên hệ lun, bạn cứ thử dùng các trình duyệt nào đó, không phải dùng core là Google Chrome vào mấy trang sử dụng reCAPTCHA là thấy, thèng Google nó bắt click chít mịa lun 😀 Yeb, giải pháp của mình thì vẫn là Contact Form 7 nhưng dùng thêm WordPress Zero Spam để chống spam cho hệ thống khi đăng kí tài khoản, gửi email, gửi comment …
Mình cũng có viết 1 trang về phần Toolbox, các plugin và theme đang sử dụng, tuy thế mình nghĩ nó sẽ thay đổi liên tục, kinh nghiệm thì trước khi dùng plugin nào đó, bạn thử google trước, xem các review đánh giá thế nào, sau đó vào thẳng kho WordPress.Org search, cách thủ công hơn là thử từng cái một cho tới khi hài lòng vậy 😀 Fast Velocity Minify mình cũng dùng cách này mà biết tới nó đấy, vì gần như chẳng mấy ai dùng, cả Việt Nam lẫn thế giới :]] WordPress Zero Spam cũng thế, gần như search không ra bài viết nào ngôn ngữ tiếng Việt nói về nói luôn :]]
Cài 30-50 plugin mà viết tốt thì đôi khi nó còn nhẹ hơn 2-3 plugin mà nặng, cồng kềnh đấy, có điều cũng đừng quá lo lắng, nếu bạn làm đủ 5 bước đầu rồi thì thật ra có chạy 30-50 plugin cũng chẳng thành vấn đề, miễn sao chúng đừng đụng chạm lẫn nhau, gây lỗi thôi, còn thuần túy nặng thì cũng khó xảy ra lắm vì cơ bản được cache thành file html cả rồi
Bạn có thể dùng thêm http2 để giúp load đồng thời nhiều request, các tool, tip, trick để giảm các request thừa, font location, giảm dung lượng các file css, js bằng các xóa các khoảng trắng, comment ghi chú trong file … tuy thế mình đều thấy nó chỉ vẽ vời, màu mè, tối ưu theo hướng cực đoan, chủ nghĩa hoàn mỹ để đạt hiệu quả hết sức có thể thôi, mình chạy http hay http2 đều nhanh, không vấn đề gì, thêm 1-10 cái request cũng chẳng là cái gì, vì chúng chỉ load ở lần đầu tiên, sau đó được trình duyệt cache và dùng lại, giảm dung lượng file js, css vài … kb để làm gì, khi chỉ cần 1 cái ảnh, bạn giảm tải qua Jetpack, nó đã giảm đi 100-300 kb, nên phân biệt rõ giải pháp nào mới là KEY 😀
Tổng thế thì 3 bước đầu tiên là đã đủ hiệu quả, bạn không cần thiết phải bỏ ra quá thời gian để tìm hiểu làm gì, nó giống kiểu bạn muốn xây 1 cái nhà, bạn thuê 1 công ty xây dựng tới, làm từ A -> Z, chứ bạn không thể nào ngồi học làm kiến trúc sư, học về hệ thống móng, xây tường, rồi mua gạch ở đâu, móng nền ra làm sao …. việc của bạn chỉ cần biết là …. công ty xây dựng nào tốt là đủ 😀
Hiện tại thì mình khá hài lòng về giá trị và số tiền phải bỏ ra hàng tháng để duy trì bibica.net và ngoirungdui.com 😀 Với việc dùng Lightsail và AWS Gift Card, mình chỉ tốn $15 cho tầm 1 năm sử dụng VPS, nôm na khoảng $1.25/month, quanh quanh đâu đó 30.000 vnđ mà vẫn đảm bảo tiêu chí về tốc độ và độ chịu tải, vào đọc bài thì 1000 người vào cùng lúc cũng chỉ mất khoảng 1s, cao lắm là 2s để có thể load xong trang, còn comment hay mua hàng thì tất nhiên sẽ chậm hơn, vì lúc này cơ chế cache gần như tắt điện :]] tuy thế mình nghĩ vẫn có thể chịu tải bèo bèo vài chục người cùng vào đặt hàng mà không vấn đề gì 😛 còn khi số người đặt hàng cao hơn con số này thì đã thừa tiền để có thể nâng cấp VPS lên gói cao hơn mà hem phải đắn đo gì ráo 😀
Cập nhập lần cuối vào lúc 07/04/2019