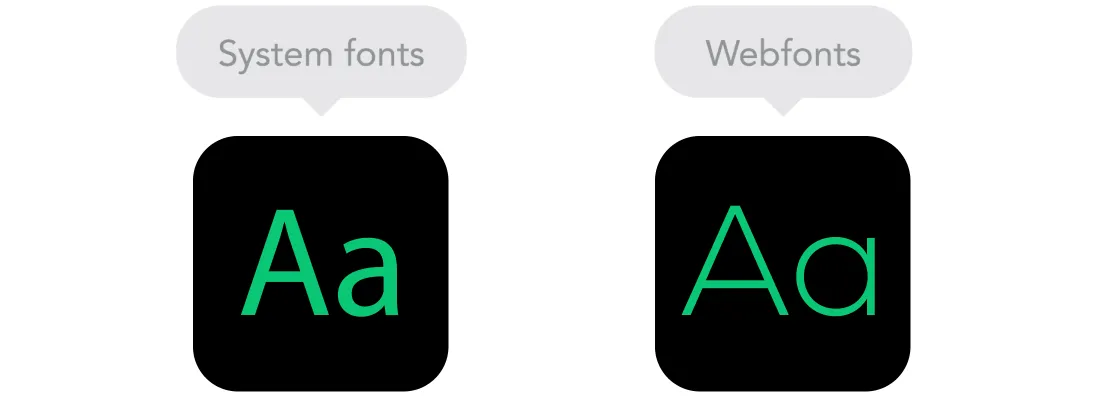
Thật ra đây là một câu hỏi khá khó trả lời, tùy vào mục đích và nhu cầu sử dụng của bạn để lựa chọn , thích đẹp thì tất nhiên là dùng thêm font ngoài, muốn ưu tiên về tốc độ thì dùng font hệ thống, thật ra font hệ thống (những font đã có sẵn trên máy) cơ bản họ làm đều rất dễ nhìn và phổ thông, bạn có thể đọc rất lâu mà không bị tình trạng chán, mỏi mắt, tất nhiên, họ thiết kế ra với mục đích như thế mà 😀 chưa kể nó hỗ trợ tiếng Việt và các nước khác rất tốt
Font ngoài thì điển hình có thể kể ra như Google Font, Fontawesome hay một số font khá đặc biệt, cần phải mua riêng … cơ bản nó đẹp hơn, chuyện rõ ràng, không thì bố ai thèm dùng :]] trước đây khi mới bắt tay vào phần giao diện cho thèng bibica.net, ban đầu mình tính dùng Work Sans nằm trong bộ Google Font, thật sự khá là ưng, mềm mại, đơn giản rõ ràng, miễn phí trừ vụ không rõ làm sao nó lại bị lỗi tiếng Việt với các kí tự có dấu
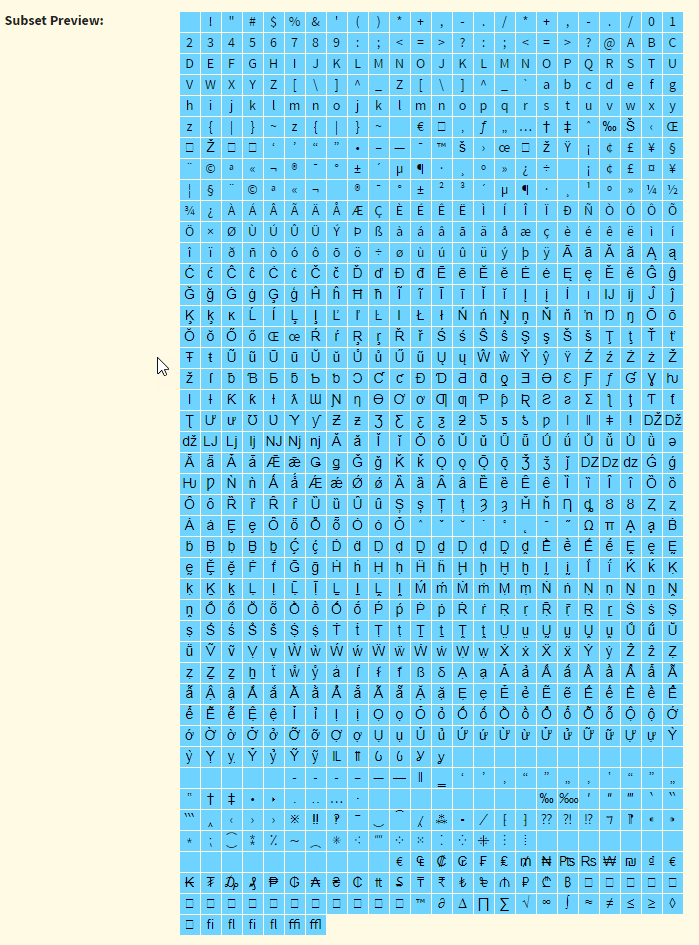
Lúc đó mình cũng lười tìm hiểu, bữa nay ngồi coi lại mới hay hóa ra do font đó họ không làm kĩ phần Subset
Nói chung là có thể là do bản thân bộ font đó thiếu kí tự hoặc do họ set chuẩn theo chế độ “tiết kiệm”, giảm dung lượng nên các kí tự thêm vào họ cắt ra, nói chung nó là một câu chuyện khác 😀 thật sự nếu máu me thì mình nghĩ search Google tí chắc sẽ kiếm ra bản mới hoặc cách fixed lỗi đó thôi, có điều cái chính là nó …. nặng :]] một font trung bình nó thêm 50-60kb, mà nếu dùng font ngoài, tối thiểu phải dùng ít nhất 2 font, thật sự tăng thêm 50% dung lượng load file cho mỗi trang là cả một vấn đề về hiệu xuất và chịu tải, site bạn bé tí (kiểu thèng bibica.net) thì bạn có thể chẳng thèm quan tâm, thêm 100-200 kb vào nó cũng thế, chứ các site có số lượng truy cập nhiều, rất hiếm trang nào dám dùng font ngoài
Yeb, kết quả là sau khi cân đong đo đếm lúc đó, mình quyết định dùng System Font, phương thức làm cũng rất đơn giản, bạn chỉ cần thêm ít dòng css bên dưới vào theme đang dùng là được
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h1,h2,h3,h4,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
Kĩ hơn bạn có thể tắt tiếp Google Fonts đi, một vài plugin họ hay dùng thêm Google Font để text sản phẩm của họ nhìn cho đẹp, lúc này thì gần như site bạn thuần túy về font có thể nói là nhanh nhất, bất kể khách vào dùng hệ điều hành gì hay thiết bị gì, nó đều load các font có sẵn trên máy để hiện ra thôi
Cho tới trước khi có bài này mình vẫn dùng cách này :]] cơ bản là hài lòng, cũng chẳng có gì phàn nàn, vì thú thực mình nhìn thấy nó cũng rõ đẹp 😀 tuy thế nhìn đâu nửa năm cũng … chán, lại đang dùng thèng UpCloud, chạy xé gió, nên thôi, cài thêm ít font ngoài vào để hành hạ cháu nó 😀
Ngó thấy bộ Proxima Soft khá là vui, tròn tròn thích mắt, độc lạ, lại hỗ trợ tiếng Việt, nên dùng thử xem thế nào, ah Proxima Soft được làm bởi Mark Simonson (ông này có bộ font Proxima Nova rất nổi tiếng hé)
Bạn có thể kiếm font ngoài từ bất cứ nguồn nào bạn có thể kiếm, mua hoặc download free trên mạng, thông thường dùng cho trình duyệt nó sẽ ở định dạng woff và woff2, nó đã đủ cho 99% các trình duyệt hiện tại rồi, còn ai đang dùng trình duyệt kiểu thời Windows 95 thì thôi hé, bỏ qua đi :]]
Một số trang bán font như typekit họ quản lý theo domain, phí theo năm bạn có thể dùng thử cũng được (cứ vào mua bình thường, chạy thử 1 hồi thấy không ổn, không đẹp thì viết email refund, họ cũng nói rõ trong police là cho phép chuyện này), còn nếu đã chốt 1 font nào đó, quyết định dùng luôn thì mình nghĩ nên kiếm file gốc woff và woff2, đỡ phiền hà license này nọ theo năm hay gì, bù lại các trang quản lý theo domain hoặc phí hàng tháng, họ có cho dùng thêm CDN ngoài, nên tốc độ load các file font gần như không đáng kể, hiệu suất rất tốt
Chung quy là khi bạn có được file woff và woff2 rồi, thì dưới đây là các bước bạn có thể làm theo để có thể add vào site, cơ bản thì trong file setup họ cũng viết cả rồi, mình lược dịch cho vui thôi
@font-face {
font-family: 'proximasoft';
src: url('//bibica.net/font/proximasoft.woff2') format('woff2'),
url('//bibica.net/font/proximasoft.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'proximasoft';
}
Bạn chỉ việc thêm dòng đó vào css của theme đang dùng là được, đổi lại tên proximasoft thành tên khác nếu thích, sửa lại đường dẫn và domain cho phù hợp, nói chung việc cài vào thì khá là đơn giản, mỗi cái chỉnh sửa tăng giảm font weight, font size … màu sắc sao cho phù hợp khá mệt, cần con mắt thẩm mỹ nhiều, một vài font có thể dùng ở vị trí này không đẹp, màu này không đẹp, kích cỡ này không đẹp, nhưng làm tốt thì nhìn thuận mắt lắm :]]
Mình cũng vừa dùng thử Proxima Soft nên nhìn thấy nó khá yếu đuối, nét font nó mảnh quá, đọc hơi mỏi, coi trên điện thoại thì tạm, chứ coi trên PC khá là tệ, nói chung font cho phần body (nội dung bài viết) rất khó, kiếm được cái font rõ ràng, sạch sẽ, lại hỗ trợ tiếng Việt mệt :]] Nếu bạn làm site tiếng Anh, có rất nhiều sự lựa chọn về font, còn tiếng Việt hay các tiếng kiểu Nhật, Hàn, China thì thôi rồi, kiếm chỉ có đui mắt 😛
Một số trang để bạn có thể vào mua hoặc download font:
- Cloud Typography
- Typekit
- Fontdeck
- Webtype
- Fontspring
- Typotheque
- Fonts.com
- Google Fonts
- Font Squirrel
Riêng Fontsquirrel còn có thêm phần Webfont Generator, để bạn có thể bóc tách các thứ cần thiết cho font, khá là tiếc họ lại không support tiếng Việt trong đó
Mình cũng dùng thử vài hôm cho đỡ chán là chính, chứ kiểu gì sau cũng về font system thôi 😀
Bổ xung Web Font Optimization, một bài tổng hợp kiến thức về font phải nói là tuyệt vời, gần như mọi kiến thức về font mà mình biết đều có nhắc qua ở bài này 😀
Ok, không bàn cãi về chuyện dùng font ngoài trang sẽ rất đẹp nếu vào tay một người có đầu óc thẩm mỹ, tuy thế, vấn đề kĩ thuật nảy sinh, là nếu 1 người khách vào site, đầu tiên cái font đó phải …. được load ra cái đã, nếu chưa load ra thì mặc định nó phải load các font hệ thống ra trước, kết quả là nếu mạng 1 người khách chậm, họ sẽ cứ thấy 1 cái font xấu mù, sau 3-4s lại chuyển sang 1 cái font đẹp hơn, cứ thế 😛 khá là ức chế nếu gặp phải chuyện này, trong các bài viết về các phương pháp tối ưu cho font, rất nhiều cách được đưa ra, như load font đầu tiên, hoặc trước khi load xong font, tạm thời màn hình sẽ để trắng nội dung, load được font thì mới cho hiện … rất nhiều cách, tiếc là mình thử thì đều không có cách nào thành công cả, nó vẫn bị tình trạng load font xấu ra trước
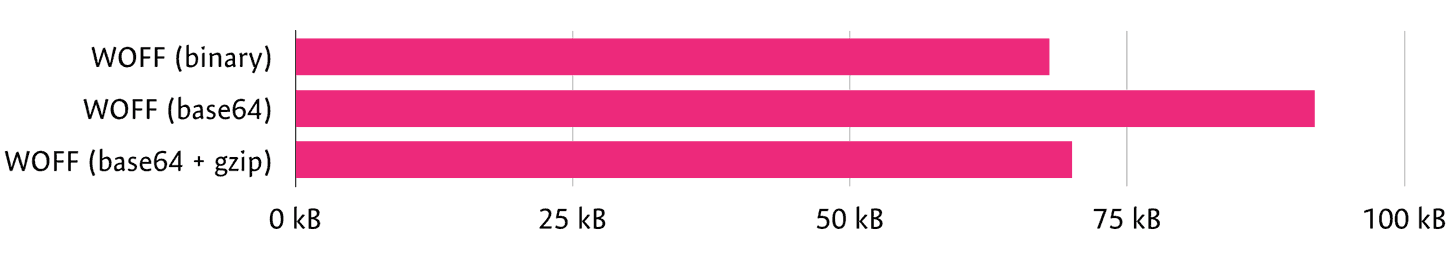
Search một hồi thì ra một phương pháp là Base64 Encode, nôm na thì cách này họ sẽ tống cái font sang thành css, kiểu lừa đảo trình duyệt đây là css, không phải font, kết quả là font luôn được load ra đầu tiên, trang của bạn font sẽ luôn hiện ra ổn định, khá là ngạc nhiên vì tác giả bài viết đó cũng đang dùng cách này cho site của họ
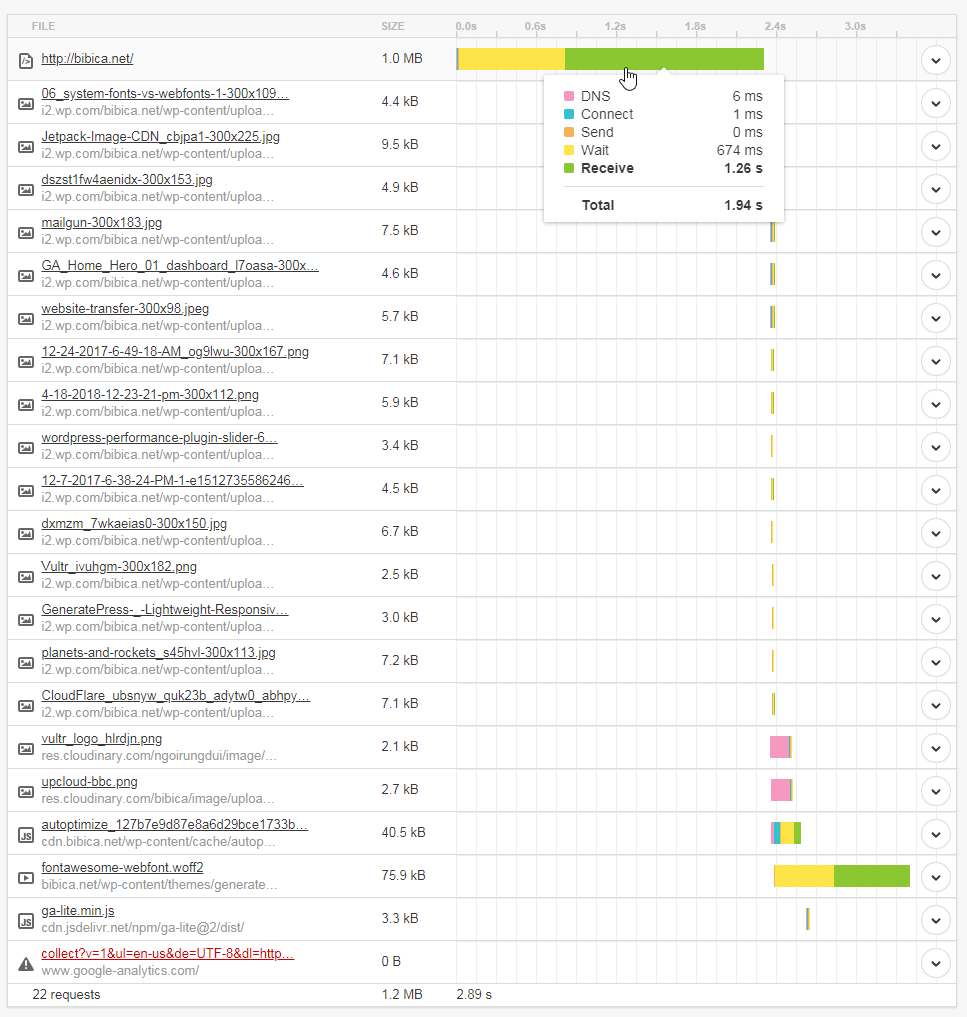
Tuy thế, cách này khiến cho dung lượng trang bị đẩy lên kinh hoàng :]] chẳng hạn như thèng bibica.net, ban đầu dùng font hệ thống, tổng dung lượng trang home chỉ ~ 240kb, nếu dùng font ngoài thì thêm vào tầm 50-60kb cho 1 font, nhưng dùng Base64 Encode thì sẽ khiến dung lượng trang home bay thẳng lên 1.2 MB 😀 gấp khoảng 4 lần so với các phương pháp thông thường, thường nếu dùng cách này, người ta hay áp dụng thêm hình thức cache web sang html (như kiểu dùng WP Rocket chẳng hạn) sau đó gzip lại cái file html đó, khách vào load thì lại unzip ra …. Nói chung kĩ thuật khá là lằng nhằng con đà điểu :]]
Yeb, phương pháp này chắc chỉ các site nhỏ, em yêu khoa học kĩ thuật là chính, chứ site to áp dụng sợ cỡ 100 thèng nhảy vào nó load 100 MB kéo thì dễ banh server thặc 😀
Về cơ bản là thế, đánh giá chủ quan của mọi người về font Proxima Soft thế nào 😛 Hãy commnet bên dưới nhé 😀
Update 13/05/2018 😀
Dùng trở lại System Font, không liên quan tới hiệu năng tốc độ là mấy, đơn giản vì mình nhìn thấy font mới nó vẫn có cái gì đó khó đọc, dùng lại font chuẩn mặc định vậy 😀




Comment policy: We love comments and appreciate the time that readers spend to share ideas and give feedback.
Notes: However, those deemed to be spam or solely promotional will be deleted.
You can create a Gravatar account, add avatar, then use that email to comment here, your account will have a more beautiful Avatar, easier to recognize with other members.
Please use real emails, you can receive notifications when comments are replied