Giới thiệu về Jetpack Photon
Jetpack Photon cho phép bạn tăng tốc độ tải ảnh trên trang web của bạn bằng cách sử dụng mạng lưới phân phối nội dung (CDN) của WordPress.com. Khi bạn kích hoạt Jetpack Photon, tất cả các ảnh trên trang web của bạn sẽ được lưu trữ và phân phối bởi WordPress.com, giúp giảm tải cho máy chủ của bạn và cải thiện hiệu suất trang web.
Jetpack Photon có những lợi ích gì?
- Jetpack Photon giúp bạn tiết kiệm dung lượng lưu trữ và băng thông của máy chủ, vì bạn không cần lưu trữ các ảnh trên máy chủ của bạn nữa.
- Jetpack Photon giúp bạn tăng tốc độ tải ảnh trên trang web của bạn, vì các ảnh sẽ được phân phối bởi một mạng lưới CDN rộng khắp thế giới, giúp giảm thời gian chờ đợi của người dùng.
- Jetpack Photon giúp bạn tối ưu hóa kích thước và chất lượng của các ảnh trên trang web của bạn, vì nó sẽ tự động điều chỉnh các ảnh theo kích thước màn hình và thiết bị của người dùng.
- Jetpack Photon giúp bạn dễ dàng thay đổi kích thước, cắt, xoay, làm mờ, đổi màu và áp dụng các hiệu ứng khác cho các ảnh trên trang web của bạn bằng cách sử dụng các tham số URL đơn giản.
Jetpack Photon có những tính năng nổi bật như sau:
- Thiết lập và cài đặt chỉ với một cú nhấp chuột: không cần lập trình, không cần cấu hình phức tạp.
- Tự động bắt đầu phục vụ tất cả hình ảnh (GIF, PNG, JPG và WebP), CSS và JavaScript tĩnh từ các máy chủ của Jetpack.
- Tự động thay đổi kích thước hình ảnh cho thiết bị di động để cải thiện tốc độ.
- Không giới hạn số lượng hình ảnh hay dung lượng băng thông.
- Hỗ trợ định dạng WebP cho các trình duyệt có thể hiển thị được.
- Miễn phí và không có bất kỳ chi phí nào khác.
Jetpack Image CDN là một giải pháp hiệu quả và tiết kiệm cho các trang web WordPress, đặc biệt là những trang web có nhiều hình ảnh hay nội dung đa phương tiện. Bạn chỉ cần cài đặt plugin Jetpack và kích hoạt tính năng này trong bảng điều khiển của Jetpack. Sau đó, bạn có thể quản lý và chỉnh sửa hình ảnh của bạn một cách dễ dàng và nhanh chóng.Giới thiệu trên được viết bởi Xiaolin Bing AI 😀
Từ lúc tôi biết tới Jetpack Photon gần như tôi đã không cần bất cứ giải pháp nào cho ảnh trên WordPress nữa, ảnh khi upload lên, sẽ được Jetpack nén lại, chuyển về định dạng WebP cho nhẹ, nó có thể xử ảnh ~ 50MB và kích thước max khoảng 2000px, không giới hạn số lượng ảnh hay băng thông hàng tháng, và cũng tự xử lý vấn đề tạo ảnh thumbnails, bạn chỉ cần upload 1 tấm ảnh gốc, sau đó có thể hiển thị với bất cứ kích thước dài, rộng, cao, tùy ý …. và bạn không cần phải biết bất cứ 1 dòng lệnh nào cả 😛 quan trọng nhất Jetpack Photon hoàn toàn miễn phí, chủ của Jetpack cũng là chủ của WordPress.Com, nên về cơ bản chúng ta sẽ không phải lo lắng về vấn đề tính năng, hiệu năng, bảo mật trên Jetpack 😀 chuyện đó để hãng lo
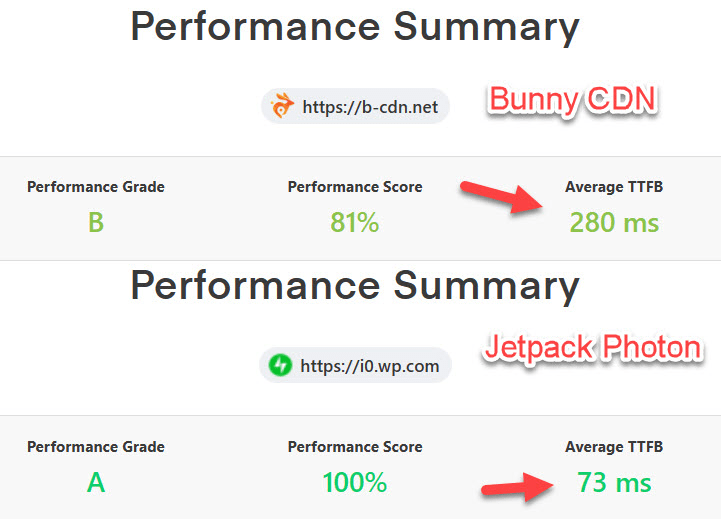
Một số bài viết về các dịch vụ như Bunny CDN, chẳng rõ các vị ăn được bao nhiêu tiền, mà cứ gào là rẻ và nhanh lắm 😀

Gọi là vác SPEED CDN ra so, tôi nghĩ chỉ có Cloudflare là có tuổi ăn được Jetpack Photon thôi, phổ thông cho khách hàng đại chúng, về hiệu năng, Bunny CDN như cháu trai nếu so với Jetpack Photon, về tính năng thì tuổi tôm, chưa kể Bunny CDN còn là 1 dịch vụ trả phí nữa :]] bù lại Jetpack Photon chỉ cho phép hoạt động, nếu bạn dùng WordPress.Com hoặc cài đặt WordPress thôi 😛
Tất nhiên, các dịch vụ CDN trả phí thì họ không giới hạn dung lương file ảnh cũng như độ phân giải tối đa, nó sẽ phù hợp hơn cho một số đối tượng nhất định
Điểm tôi ngạc nhiên nhất là từ khi biết tới Jetpack Photon, vào khoảng 2017, trong thời gian duyệt web, không thấy mấy người sử dụng 😀 phần lớn vẫn sử dụng cách truyền thống là nén ảnh gốc, cắt ảnh gốc thành nhiều ảnh nhỏ phù hợp với từng vị trí, sau đó lại nén các ảnh nhỏ 1 lần nữa, tiếp theo dùng 1 dịch vụ CDN khác để cache giảm tải, cá nhân tôi cũng đồng ý dùng cách này, thuần túy tốc độ, ảnh sẽ nhanh nhất có thể, có điều thời gian, chi phí, dung lượng ổ cứng bỏ ra, lợi ích nó hoàn toàn không đáng cho khoảng 0.1s như thế 😛
Cài đặt Jetpack Photon
Cài đặt như 1 plugin thông thường tại wordpress Jetpack
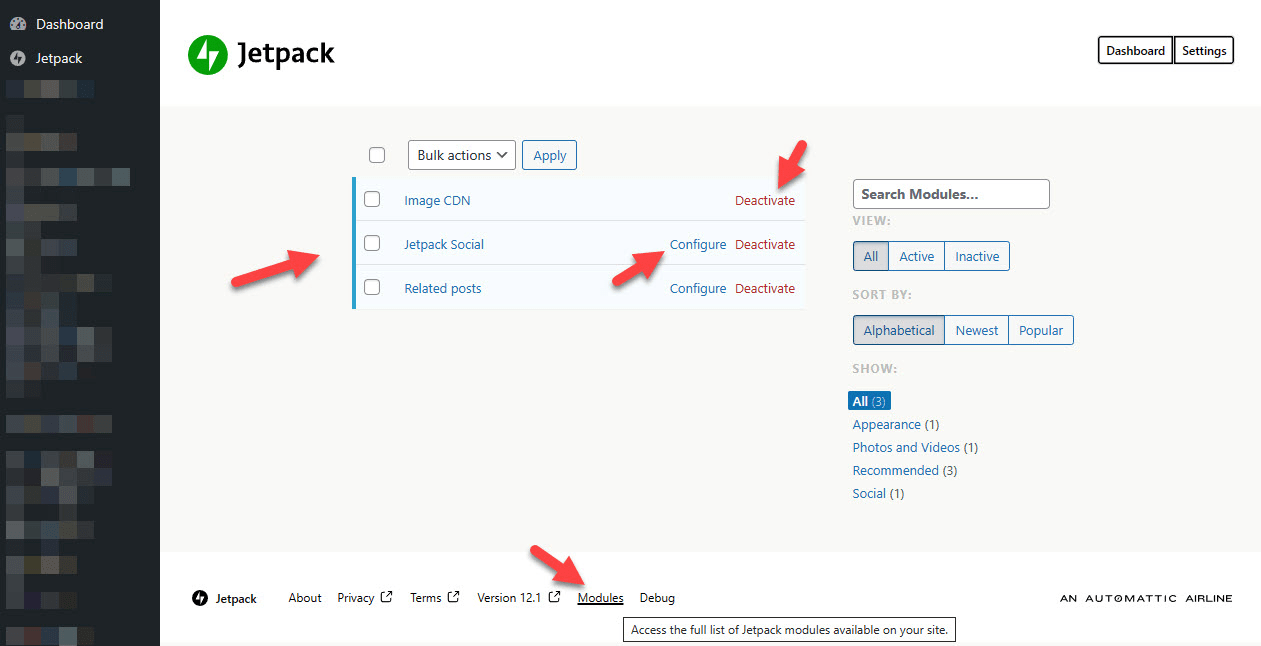
Cá nhân thì tôi khuyên nên cài thêm 2 add nhỏ để tắt bớt các quảng cáo và các tính năng thừa khác từ Jetpack là Jetpack Without Promotions và Module Control for Jetpack, tất nhiên, bạn hoàn toàn có thể vào Modules tắt thủ công các thứ không thích đi nếu thích 😀

Jetpack khi cài vào sẽ yêu cầu kết nối tới tài khoản WordPress.Com, chưa có thì tạo tài khoản, rồi đăng nhập vào là được
Jetpack Without Promotions cài vào là tự chạy, không cần làm gì thêm
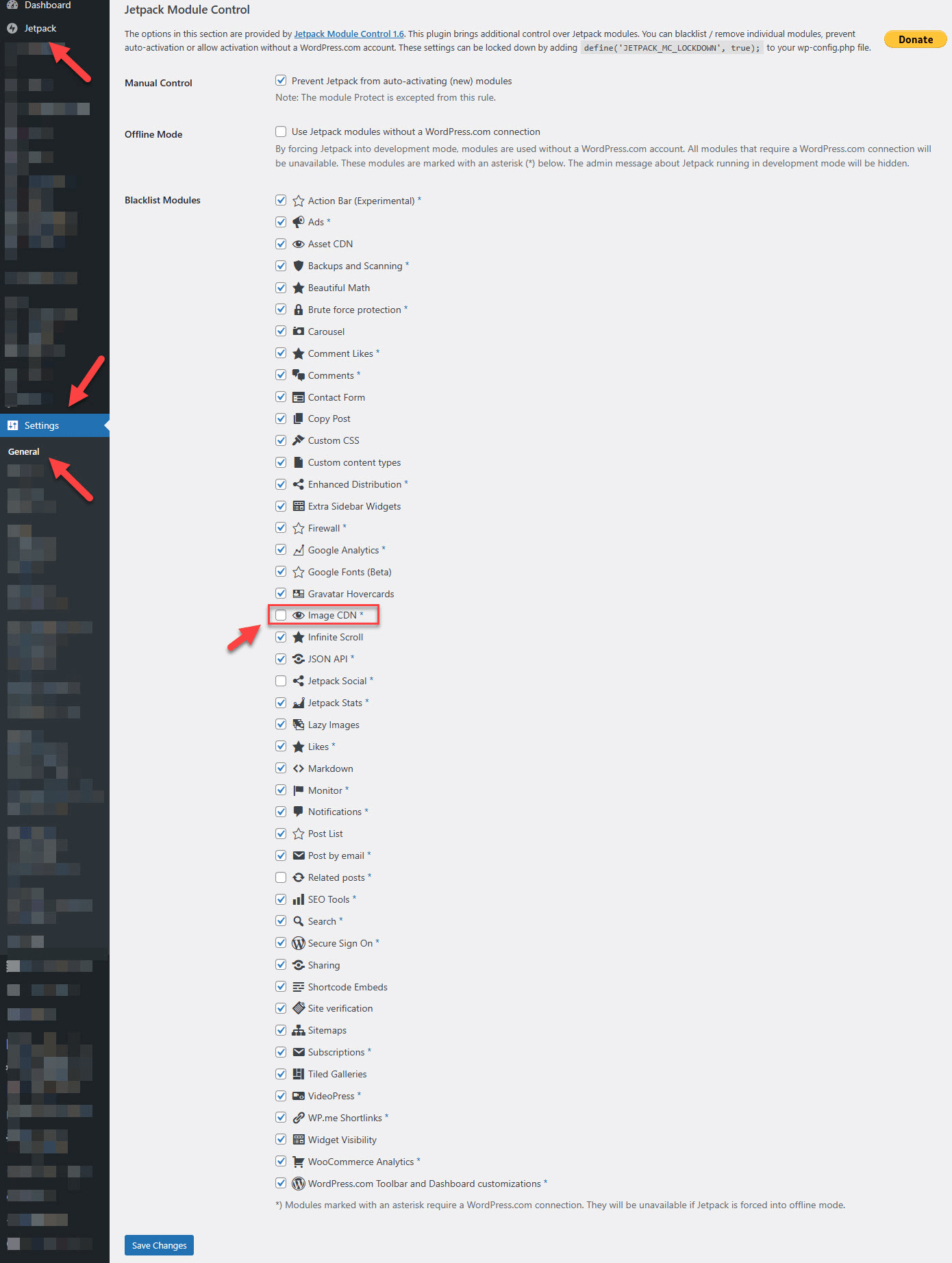
Module Control for Jetpack thì nằm ở Settings -> General

Bỏ stick duy nhất ở tùy chọn

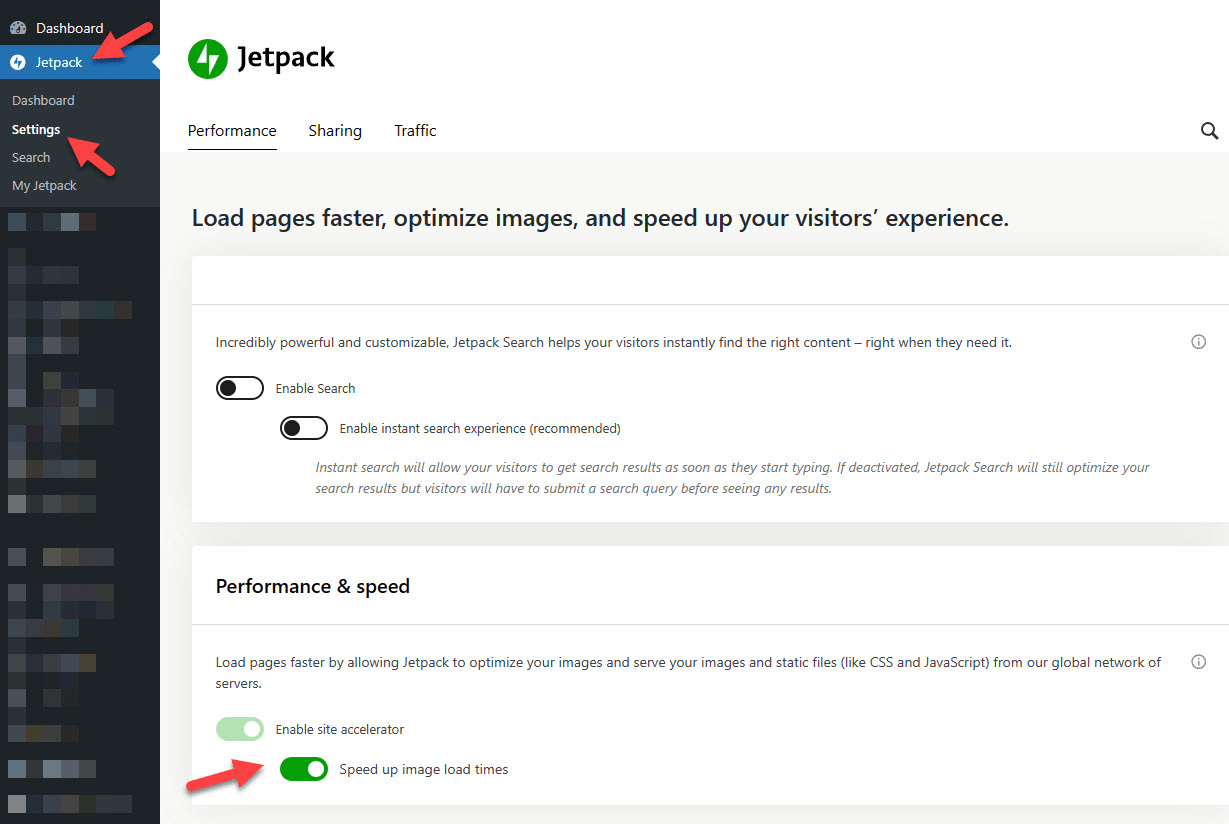
Từ menu Jetpack vào Settings, bật tùy chọn Speed up image load times trong phần Performance & speed
Không muốn dùng Jetpack Photon thì tắt Speed up image load times đi
Cài đặt thêm Disable Generate Thumbnails để tắt tự tạo thumbnails (Settings -> Disable Generate Thumbnails)

Tất cả chỉ có thế 😀
Sử dụng Jetpack Photon
Jetpack Photon tự động vận hành theo theme bạn đang sử dụng, giải thích cũng khá là gây lú nếu bạn nào lần đầu sử dụng 😀
Đoạn này bạn nào quan tâm thì đọc thêm để hiểu về Responsive Images là chính 😀

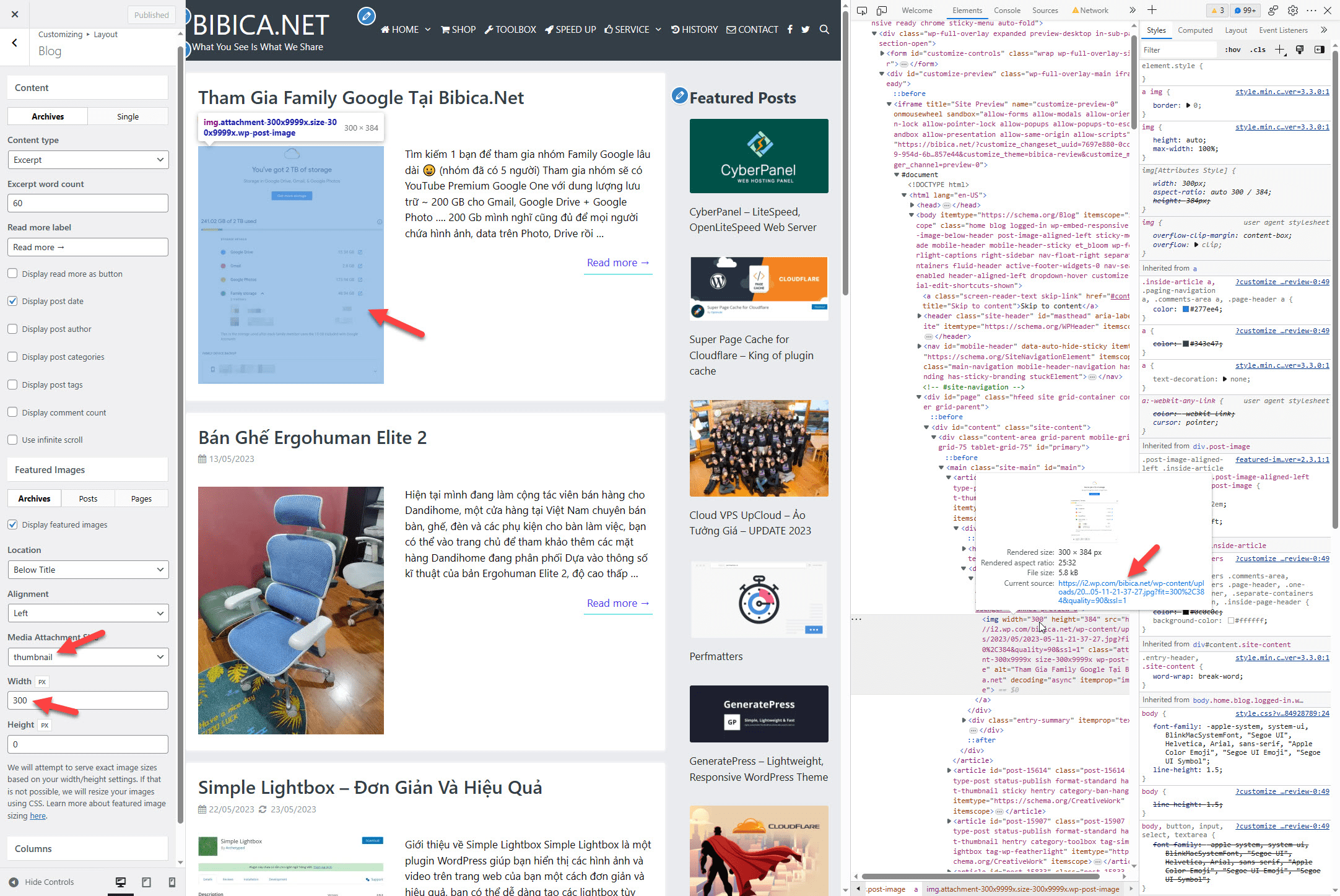
Cụ thể thì tôi đang dùng theme GeneratePress, ngoài trang chủ, các ảnh hiện ra, tôi set dùng ảnh có kích thước độ rộng 300px, Jetpack Photon tự động sử lý tấm ảnh gốc về kích thước này
Ảnh gốc:
https://img.bibica.net/2023/05/2023-05-11-21-37-27.jpg
Thumbnails độ rộng 300px
https://img.bibica.net/2023/05/2023-05-11-21-37-27.jpg?fit=300%2C384&quality=90&ssl=1
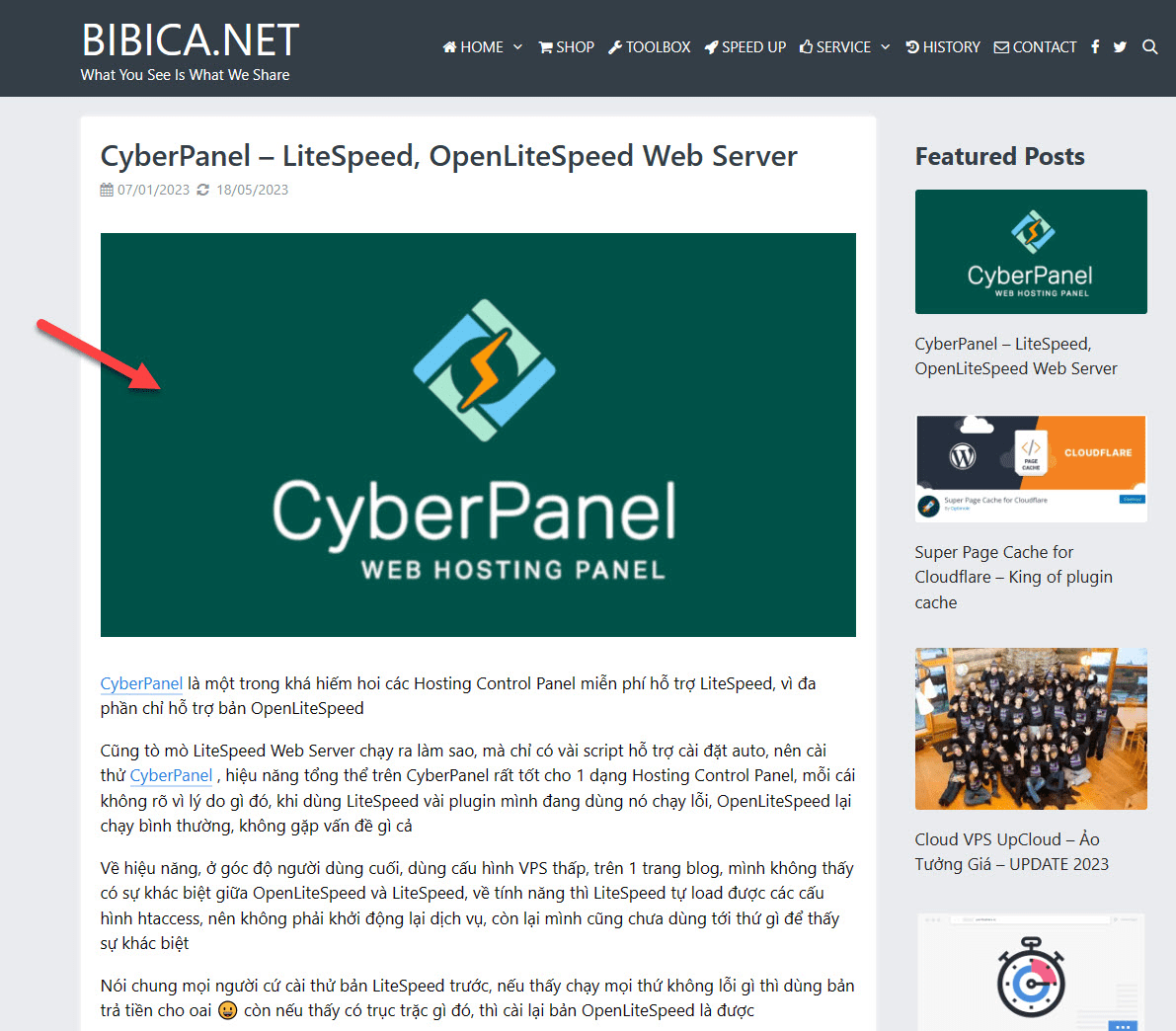
Tương tự như thế, ở 1 bài viế cụ thể, ảnh ở vị trí Featured Images có kích thước độ rộng 768px

Ảnh gốc:
https://img.bibica.net/2023/01/apa-itu-cyberpanel.png
Featured Images độ rộng 768px
https://img.bibica.net/2023/01/apa-itu-cyberpanel.png?fit=768%2C410&quality=90&ssl=1
Jetpack Photon sử lý Responsive Images bằng các lệnh Photon API, tuy thế cách họ sử lý vào từng trường hợp cụ thể khá tối ưu

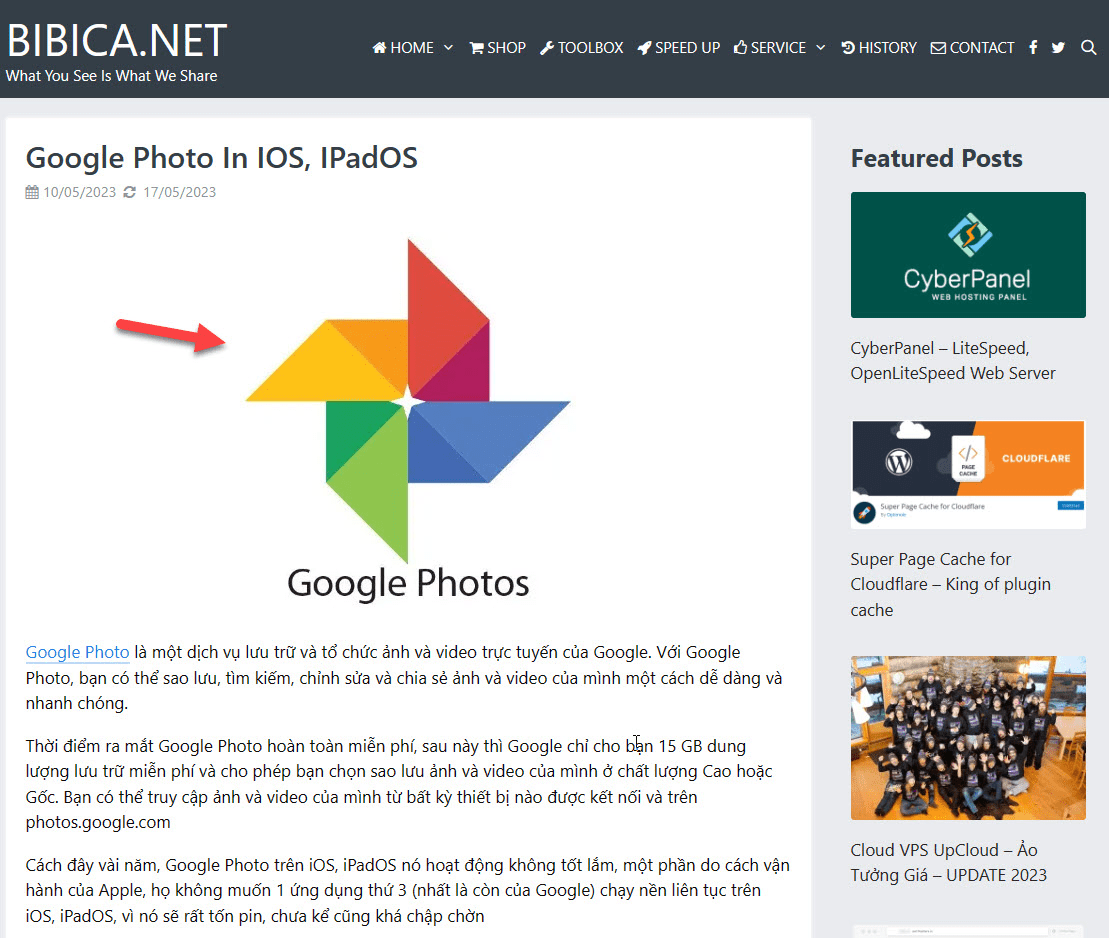
Cụ thể ở tấm ảnh bên trên, ảnh gốc khá nhỏ, khoảng 338px
https://img.bibica.net/2023/05/2023-05-10-13-25-38.jpg
Khi đưa vào vị trí Featured Images độ rộng 768px
https://img.bibica.net/2023/05/2023-05-10-13-25-38.jpg?fit=338%2C369&quality=90&ssl=1
Jetpack Photon sử dụng fit cho vị trí đó, vài plugin Responsive Images khác tôi thử qua, gặp tình huống này nó vẫn vác cái ảnh 338px sau đó phóng to lên 768px để đúng với vị trí đó =)) làm cái ảnh vỡ tung tóe
Jetpack Photon Responsive Images trong nội dung bài viết
Bạn có thể xem ảnh tại các bài viết khác và bài viết này trên bibica.net
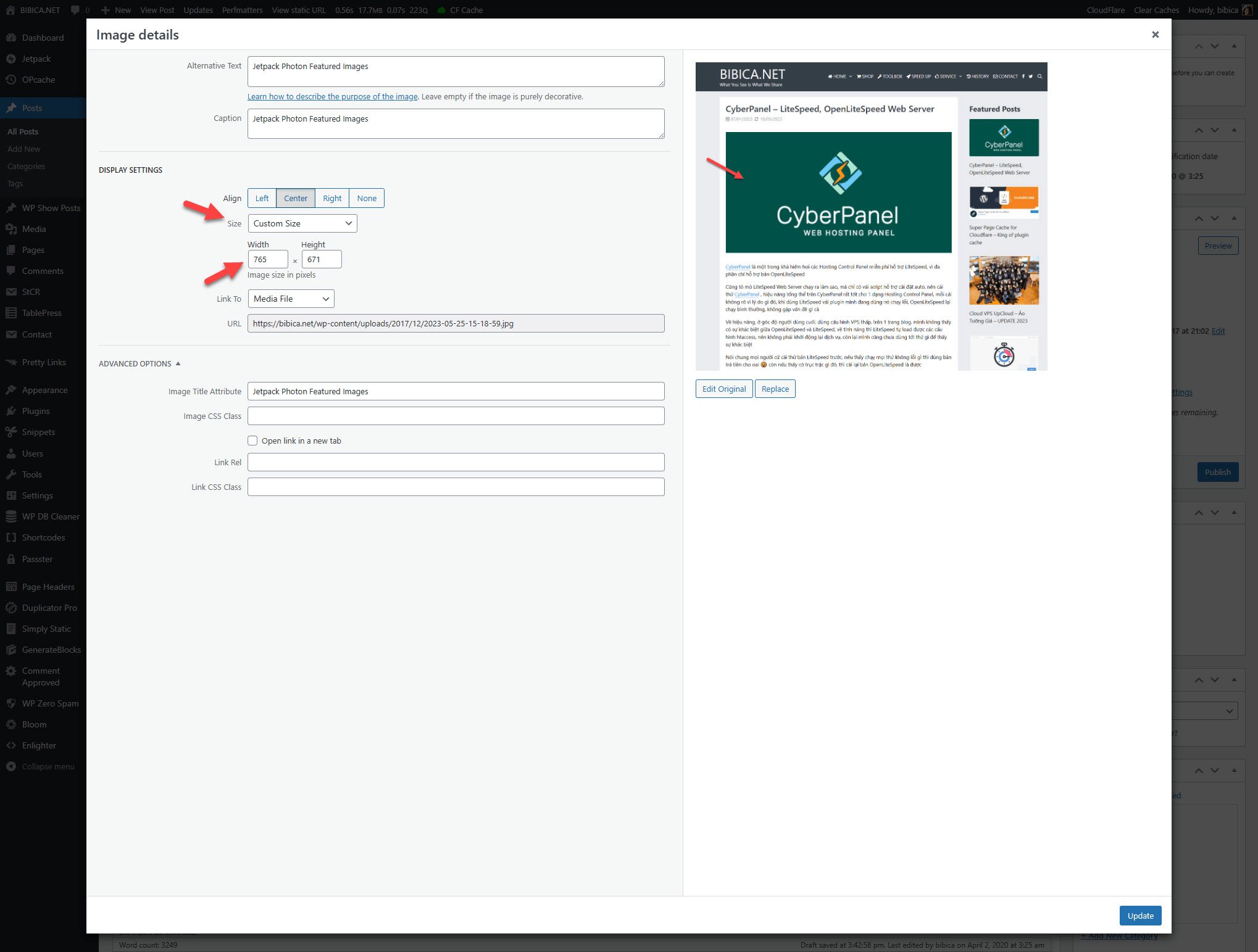
tôi muốn cách xử lý đơn giản nhất, là khi bạn upload 1 tấm ảnh gốc lên, Jetpack Photon sử lý Responsive Images bằng cách lấy thông số chiều rộng từ themes GeneratePress, cụ thể ở đây có thể là 768px, mỗi cái chỉnh vòng vèo 1 hồi trong css, vẫn chưa thấy GeneratePress và Jetpack Photon ăn rơ được với nhau, có tấm ảnh thì nó hạ xuống đúng 768px, có tấm lại là 720px, có tấm lại là 820px, thường hợp ảnh gốc quá to, nó để tới 1650px???, quá lú là lú, thành ra tôi đang sử lý cách tương đối thủ công hơn, khi viết bài, set tay từng tấm ảnh trong bài viết

Bấm vào ảnh, chọn edit, custom size, điền vào 765px chẳng hạn
Cá nhân thì tôi thực sự không thích cách này, vì nếu sau đổi theme, giao diện trên các thiết bị khác nhau, tấm ảnh gốc sẽ luôn ở kích thước 765px, nó rất là không đúng ý nghĩa của Responsive Images :]]
Cách hoạt động của Jetpack Photon
Khi bạn upload 1 tấm ảnh lên bài viết, tên file 2023-05-25-14-18-12.jpg, link gốc
https://img.bibica.net/2017/12/2023-05-25-14-18-12.jpg
Sau khi ấn Preview hoặc Publich để xem bài, ảnh gốc trong bài sẽ được sửa sang dịch vụ CDN của Jetpack (i0.wp.com)
https://img.bibica.net/2017/12/2023-05-25-14-18-12.jpg
Link sẽ đổi từ https://bibica.net/ -> https://i0.wp.com/bibica.net/
Ảnh được Jetpack download về 1 server của họ, nén lại cho nhẹ sang định dạng WebP, sau đó chuyển sang tất cả các POP khác
Jetpack Photon mặc định sẽ tự cache ảnh vĩnh viễn ngay khi ảnh được load lần đầu, đây có thể gọi là ưu điểm, vì sau khi cache, các hình ảnh gần như không tốn tài nguyên từ máy chủ gốc nữa
Bù lại cho ưu điểm này, các ảnh không thể thay đổi sau khi cache, giải pháp thì khi cần thay đổi nội dung ảnh, phải đổi tên file, upload lên lại, coi nó như 1 tấm ảnh mới để xử lý chuyện này
Jetpack Photon cũng đã hỗ trợ http2 cho tốc độ ổn định, ít nhất về mặt lý thuyết nó sẽ rất nhanh
Trong trường hợp muốn nghịch phá thêm tấm ảnh, có thể tham khảo thêm các get query arguments từ Photon API
Optimize images
Về chất lượng ảnh được nén mặc định của Jetpack Photon theo tôi là đủ tốt (~80%), cá nhân tôi đang duy trì chất lượng nén ở mức 90% :D, bạn hoàn toàn có thể gỡ bỏ mọi plugin nén ảnh khác, chỉ cần dùng mỗi Jetpack Photon cũng được
Sử dụng Code Snippets tạo 1 file php với nội dung:
function sa_custom_params( $args ) {
$args['quality'] = 90;
return $args;
}
add_filter( 'jetpack_photon_pre_args', 'sa_custom_params' );
Thay con số 90 ở dòng 2 bằng con số bạn muốn, có thể hạ về70% để giảm thêm dung lượng file, hoặc tăng thành 100 nếu muốn chất lượng ảnh tốt nhất
Optimize speed
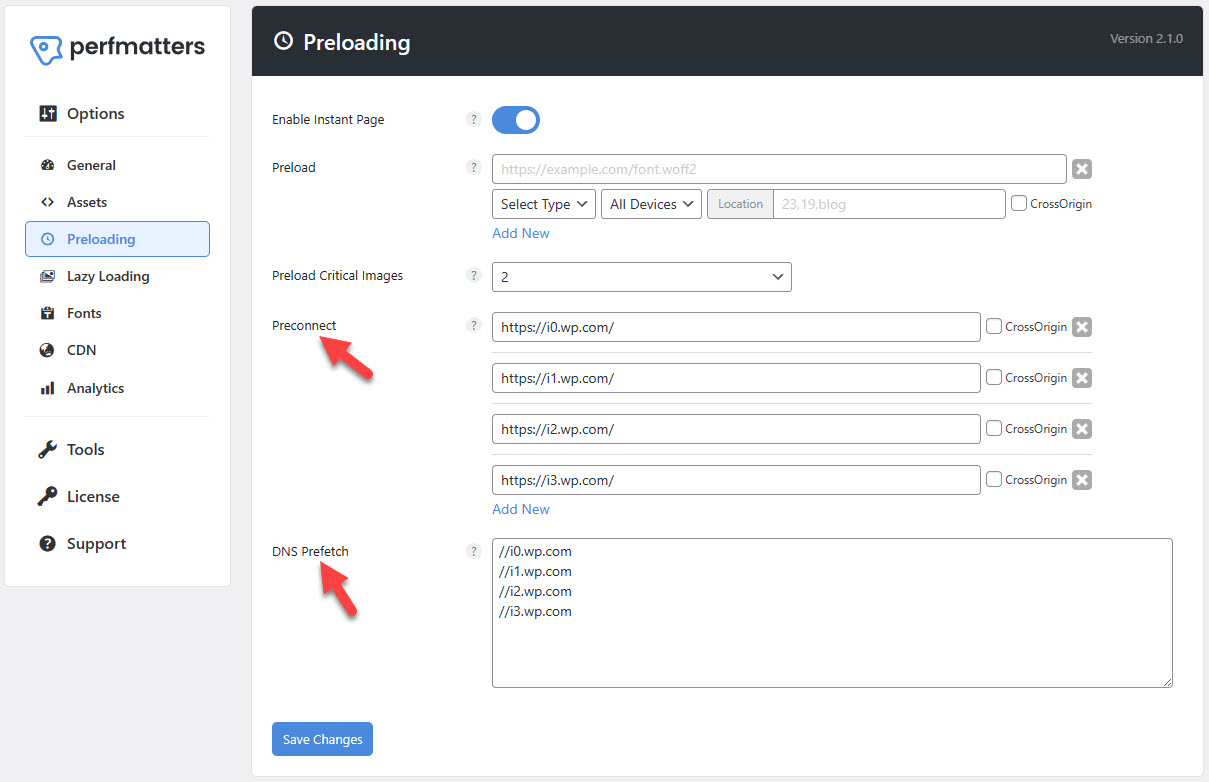
Khi load ảnh qua các domain ngoài như wp.com, bạn nên dùng thêm tính năng DNS Prefetch và Preconnect, cải thiện thêm vấn đề tốc độ load ảnh từ Jetpack 😛 nó hay có trong các plugin tối ưu cho WordPress, như ở đây tôi vẫn đang dùng là Perfmatters 😀

Trước đây thì họ dùng thêm nhiều subdomain phụ, i1.wp.com, i2.wp.com hay i3.wp.com …. nhưng giờ có http2 rồi, mặc định chỉ là i0.wp.com, cá nhân tôi đang dùng cụm i2.wp.com, cho lạ thôi, chứ chẳng có vẹo gì 😀
Sử dụng Code Snippets tạo 1 file php với nội dung:
function staticaly_photon_url($cdn)
{
$cdn = 'https://i2.wp.com/';
return $cdn;
}
add_filter('jetpack_photon_domain', 'staticaly_photon_url', 10, 1);
Ở dòng 3, thay https://i2.wp.com/ thành https://i1.wp.com/ hay https://i3.wp.com/ gì đó tùy bạn 😀
Bạn cũng có thể ping tới i0.wp.com, i1.wp.com, i2.wp.com, i3.wp.com … xem cụm nào nhanh nhất thì dùng cũng được, có điều tôi thấy về cơ bản nó như nhau cả :]]
Kết luận
Viết lại nên viết cho dài thôi, thực tế bạn cài plugin Jetpack vào, bật CDN lên, để tất cả tự động là được 😀
Trong thời gian sử dụng 5-6 năm nay, bới móc thật gắt, thứ duy nhất tôi có thể phàn nàn, là tốc độ load ảnh lần đầu tiên (chưa tạo cache) và các ảnh kích thước to nhất thi thoảng hơi chậm (1-3s)
Thi thoảng thôi, còn bình thường Jetpack vẫn hoạt động rất ổn định
Ai có thể hơn được Jetpack CDN?
Cá nhân tôi nghĩ không có 1 dịch vụ nào hiện tại có thể ăn được Jetpack CDN về tính năng, hiệu năng, cài đặt sử dụng đơn giản và miễn phí
Trước khi cập nhập lại bài này, thực tế tôi có thử qua khoảng 5-7 dịch vụ CDN khác …. đều thấy trải nghiệm không ổn lắm
Hơn được Jetpack CDN về tính năng và hiệu năng chắc chỉ có thể là Cloudflare Images, tuy thế bạn cần xử lý thêm khá nhiều thứ, kiểu Cloudflare Image Resizing worker for WordPress, bù lại gần như bạn sẽ có tốc độ bàn thờ với chi phí rẻ nhất có thể
Nói chung nếu dùng Wordpress, miễn phí, hiện tại ở 2023. tôi vẫn chưa thấy dịch vụ nào hơn được Jetpack CDN :]]

Comment policy: We love comments and appreciate the time that readers spend to share ideas and give feedback.
Notes: However, those deemed to be spam or solely promotional will be deleted.
You can create a Gravatar account, add avatar, then use that email to comment here, your account will have a more beautiful Avatar, easier to recognize with other members.
Please use real emails, you can receive notifications when comments are replied