Google Analytics là một dịch vụ miễn phí cung cấp bởi Google nhằm đánh giá hiệu quả của các hoạt động Online Marketing (bao gồm SEO và các hoạt động marketing khác), bạn có thể xem các dữ liệu về traffic, nguồn traffic, các dữ liệu nhân khẩu học, hành vi của người tiêu dùng trên website … trừ trường hợp bạn hoàn toàn không có tính sân si, thuần túy viết bài chỉ vì thích, không quan tâm tới gì khác, còn lại thì gần như bất cứ trang web nào cũng nên cài vào
Đầu tiên nó giúp bạn biết 1 người khách vào trang web từ đâu, location trực tiếp, vào thẳng hay click vào link nào mà sang, hay từ mạng xã hội nào, vào trong bao lâu vào những trang nào, bao lâu thì quay lại trang, bao lâu thì thoát ra. hay đơn giản bạn bán hàng, bạn list 10 sản phẩm, mà có 1 sản phẩm khi khách hàng Google Seach vào, xem mặt hàng A đó xong là thoát ra ngay, trong khi nếu search vào từ mặt hàng B, họ ra tiếp tục xem các mặt hàng khác … từ các thông số trên bạn có thể hiểu và hướng tới các khách hàng khác nhau, cụ thể tầm 2007-2013 mình cũng có 1 trang blog bé bé kiểu thèng bibica.review hiện nay, viết cũng khá nhiều, nhưng traffic tới từ google lại bắt nguồn từ 1 từ khóa là “TinyMCE Advanced”, thế là mình quay lại bài viết đó, sửa chữa, trình bày lại các thứ cho chuyên nghiệp hơn, để tận dụng tốt từ khóa đó, để có thêm nhiều khách vào site hơn …
Tất nhiên, có vô vàn dịch vụ có tính năng kiểm tra traffic kiểu như Google Analytics, mỗi sản phẩm có một điểm mạnh, điểm yếu, tuy thế mình nghĩ là nên dùng Google Analytics, không có thèng nào đủ hâm mà đi cài 1 bộ plugin lên WordPress cho tính năng này làm gì, tại nó siêu nặng, site mà cỡ 1000 hay hàng trăm ngàn lượt view mỗi ngày mà nó ghi lại hết các thông số kiểu thế thì chỉ có sập :]] Ah, tất nhiên phần vì các sản phẩm của Google thì ta không cần bàn về chất lượng và hiệu quả rồi 😀
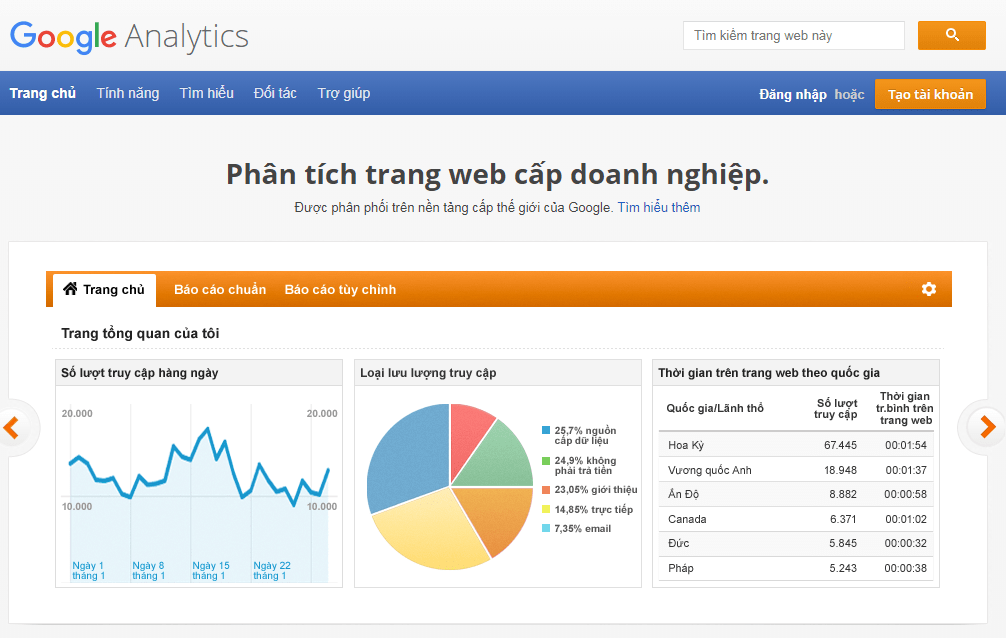
Trước đây khi vừa ra mắt, khoảng 2005 gì đó, các dịch vụ như Gmail, Analytics … phải được invite hoặc quay số để có thể trải nghiệm, còn giờ thì bạn có thể đăng kí hoàn toàn miễn phí từ trang chủ của Google, Việt Nam rất được Google ưu ái, vì là đất nước có tỷ lệ người dùng internet tăng trưởng cực nhanh, một thị trường vô cùng tiềm năng, thậm chí có nhiều dịch vụ, chỉ mới có khoảng 10-15 ngôn ngữ thì trong đó đã hỗ trợ Tiếng Việt, thậm chí còn có cả bộ phận support trực tiếp từ người Việt Nam luôn 😀
Trang chủ: https://www.google.com/intl/vi/analytics/
Nói chung là tiếng Việt cả rồi, thành ra mình không viết thêm về cách đăng kí hay hướng dẫn sử dụng làm gì, bạn google tí là thấy 1001 bài hướng dẫn cả thôi 😀
Chủ yếu bài này nói thêm tí về cách tối ưu, config Google Analytics cho WordPress
Thường thì sau khi add domain xong, Google sẽ hiện ra 1 đoạn code, yêu cầu bạn nhập vào site, thường nó sẽ có dạng:
<!- Global site tag (gtag.js) - Google Analytics ->
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-8436311-1″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js', new Date());gtag(‘config', ‘UA-8436311-1‘);
</script>
Trong đó quan trọng nhất là dòng UA-8436311-1, đó là code của bạn, thật ra thì việc load cái file từ Google luôn nhanh, không có gì phải phàn nàn, tuy thế với 1 số người có quan điểm cực đoan về tốc độ và hiệu năng, họ không thích load bất cứ thứ gì từ bên ngoài, mà luôn muốn load thẳng từ web của họ, hiện tại cũng có rất nhiều plugin giúp bạn có thể coi thẳng các thông tin từ WordPress, không phải vào Google Analytics để xem, cá nhân mình nghĩ cũng tiện, tuy thế cái host Vultr của thèng bibica.review nó íu đuối lắm, thành ra mình cũng chỉ tối ưu cho load file analytics js từ local thôi, không cần coi thẳng từ WordPress
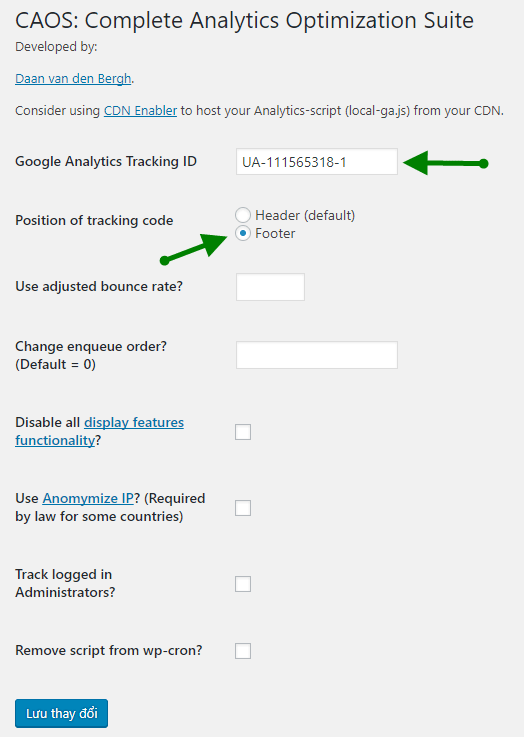
Có nhiều cách để load file analytics js từ local, đơn giản nhất thì dùng plugin Complete Analytics Optimization Suite (CAOS) là đủ
Phương thức làm việc của CAOS cũng rất đơn giản, họ tạo file js từ file gốc của Google, để dưới local, sau đó sử dụng wp_cron () để cập nhập file này mỗi khi có sự thay đổi, bạn có thể để file này ở Header hay Footer đều được, không quan trọng lắm khi đã load từ host của bạn, việc dùng wp_cron () thì cũng không hẳn là tối ưu với các thanh niên cuồng hiệu năng và tốc độ, vì để check cập nhập thì nói sao nói, vẫn phải chạy file php, cơ mà nói thặc là nó nhẹ tới nổi bạn không cần quan tâm đâu
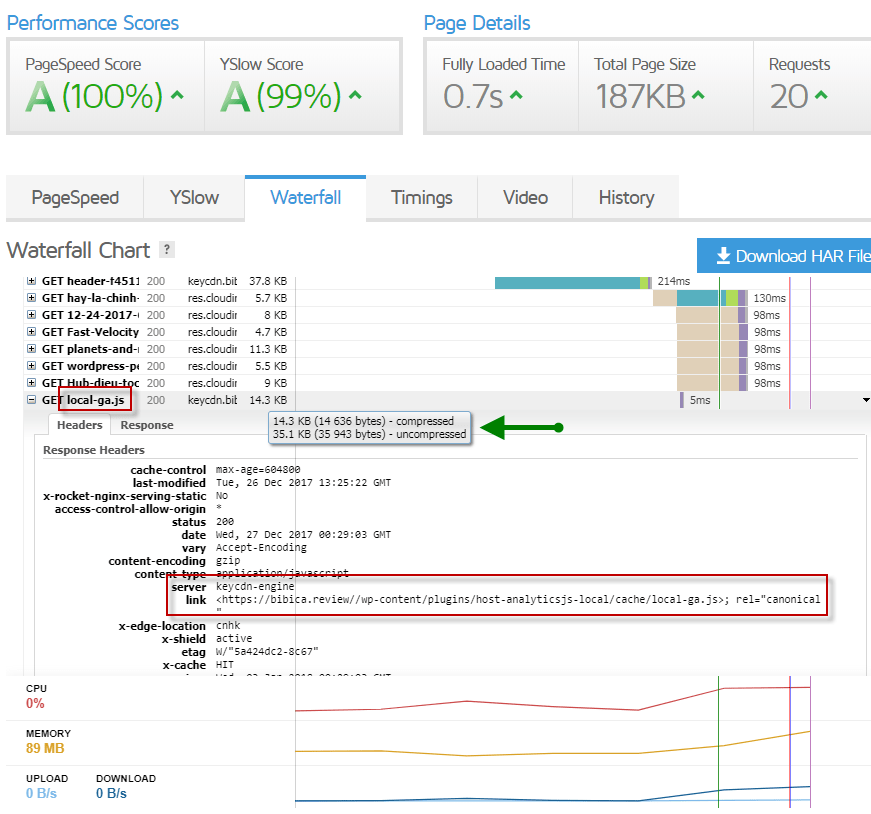
Sử dụng CAOS giúp bạn có thể nén cái file JS Google Analytics từ ~ 35kb xuống còn đâu đó ~ 15kb, như bạn cũng thấy, load file này chỉ mất … 5 ms (0.005s nếu bạn không hiểu) 😀 điểm hơi tiếc tẹo, là khi dùng thêm Google Analytics, nó load thêm 1 file js, khiến cho điểm của YSlow không đạt được 100 điểm thôi hé :((
Hoặc đơn giản hơn, không phải dùng plugin này nọ, bạn có thể dùng 1 đoạn code nhỏ từ jsdelivr như bên dưới
<script>
(function(e,t,n,i,s,a,c){e[n]=e[n]||function(){(e[n].q=e[n].q||[]).push(arguments)}
;a=t.createElement(i);c=t.getElementsByTagName(i)[0];a.async=true;a.src=s
;c.parentNode.insertBefore(a,c)
})(window,document,”galite”,”script”,”https://cdn.jsdelivr.net/npm/ga-lite@2/dist/ga-lite.min.js”);galite(‘create', ‘UA-XXXXXXXX-X‘, ‘auto');
galite(‘send', ‘pageview');
</script>
Thay UA-XXXXXXXX-X bằng code của bạn vào là được, file này chỉ nặng 8 kb và khi có sự thay đổi code thì bên jsdelivr họ cũng tự sửa lại, thành ra bạn không cần phải làm thêm gì cả 😀
Yeb, dùng CAOS cũng được, dùng jsdelivr cũng được, không thì dùng thẳng code từ Google Analytics cũng chẳng thành vấn đề, vì Google họ cũng tối ưu server và code của họ kinh lắm rồi, khi nào site bạn có hàng triệu truy cập mỗi ngày thì mới cần quan tâm mấy vụ này thôi 😀
Update 20/04/2018: không có gì nhiều, chỉ là hôm nay tôi đã đổi từ dùng plugin CAOS sang dùng code của jsdelivr, đơn giản là nó hiệu quả hơn 😀
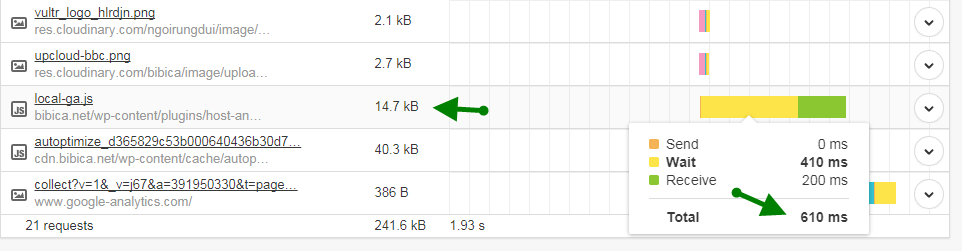
Yeb, dùng CAOS file Google Analytics của bạn nặng ~ 15kb và không biết vì nguyên nhân chết tiện gì, nó load xong mất tới 610ms, tầm 0.6s cho mỗi việc đó, trong khi nguyên đống file js khác, gom lại thành 1 file ~ 40kb cũng load nhanh hơn nó 🙁
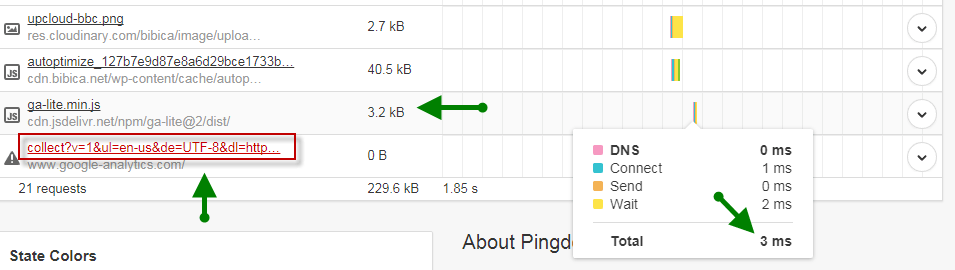
Sau khi cài đoạn code trên (bạn chỉ cần bỏ nó vào phần body trong footer.php của theme đang dùng là được) file js của Google Analytics chỉ còn 3.2 kb (cũng không rõ sao lại nhẹ thế, vì đám tác giả nói file của họ 8kb mà ta :D), tổng thời gian load xong chỉ 3ms (0.003s :]])
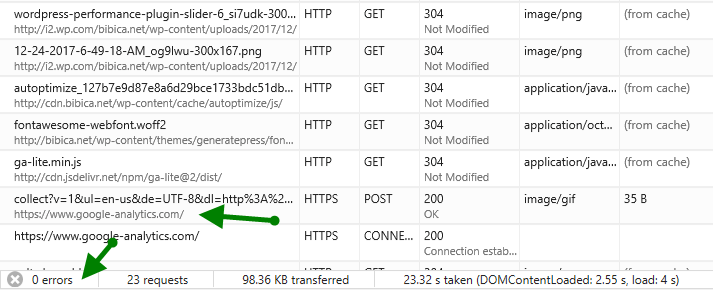
AH, ở bài test pingdom, dùng file js của jsdelivr nó sẽ báo lỗi không tìm thấy file collect …. cái này là lỗi do setting của Pingdom hé, nhóm họ cũng có nhắc ở đây, mình cũng có chạy thử trên máy bằng các trình duyệt khác nhau thì đều không gặp lỗi gì cả
Trông hiểu quả hơn hẳn đúng không 😀
Update 13/05/2018:
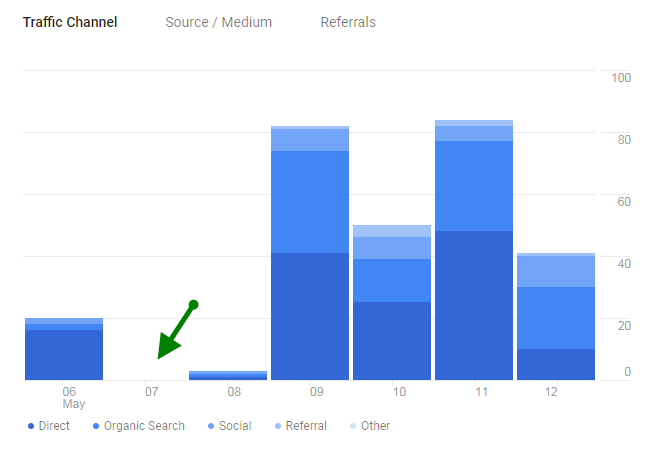
Sử dụng lại CAOS, dùng jsdelivr thỉnh thoảng vì lý do nào đó (Google update code, hay đơn giản jsdelivr đang bị lỗi) nó không hiện hay load được Google Analytics
Kiểu na ná như trong hình 😀 tự dưng có ngày nó …. không hiện ra gì ráo :]]








Comment policy: We love comments and appreciate the time that readers spend to share ideas and give feedback.
Notes: However, those deemed to be spam or solely promotional will be deleted.
You can create a Gravatar account, add avatar, then use that email to comment here, your account will have a more beautiful Avatar, easier to recognize with other members.
Please use real emails, you can receive notifications when comments are replied